’allt ett klick bort’ är vad användare söker i denna digitala era!
detta ger upphov till krav och skapande av användarmanualer för webbappar som är till stor hjälp för varje IT-utvecklare och en kundtjänstrepresentant. Låt oss ta en resa om hur du skapar en användarmanual för en webbapplikation som hjälper dig att hantera och försegla stora vinstmarginaler 2021.
Vad är användarhandboken för webbapplikation?
användarmanualer eller slutanvändarhandböcker för webbapplikationer är instruktionsmaterialet som är avsett att få användarna att förstå webbappen korrekt. Det är ett viktigt dokument som hjälper dina kunder att snabbt komma ombord med din app.
dessutom ger det handlingsbara råd om hur man navigerar eller övervinner ett problem när de möter en. Dessa manualer är formella skrivstycken med en viss struktur. Den är skriven av en produktdesigner eller teknisk författare eftersom de är väl förtrogna med produkten.
den inledande fasen för att förstå vad en användarmanual är och skapa en effektiv för webbapparna kräver att man vet vem som använder produkten och sedan tillverkar den genom att hålla dessa användare i tankar. För en problemfri och exceptionell användarupplevelse, gör ditt innehåll exakt, tydligt och enkelt att följa.
Varför Skapar Du Användarmanual För Webbapplikation?
användarhandboken för webbapplikationer är viktig eftersom den ger en väg för slutanvändare att lära sig att använda din webbapp, dess funktioner och tips och tricks för att lösa vanliga problem. Huvudsyftet med en sådan manual är att hjälpa dina användare för effektiv och säker användning av din produkt. Låt oss förstå i detalj varför man ska skapa en användarmanual för webbappar:
- generera fler Leads: här kan definiera produktegenskaper och funktioner vara ganska fördelaktigt att påverka användare för att köpa nya produkter.
- inga juridiska problem: den här guiden kan informera användarna om hur man använder webbappen på ett säkert sätt och varna dem om någon överhängande fara för missförvaltningen.
- En Snabb Referens: Denna handbok kan kallas en snabbguide av ingenjörer och en försäljningslitteratur för säljteamet för att hjälpa dem att samarbeta och hitta sin väg effektivt och snabbt.
- sparar Supportpersonalens tid och minskar samtal: en manual som är rik på innehåll och komponenter gör det enkelt för användare att hitta det de söker efter och lösa sina problem själva. Detta sparar mycket tid för din kundtjänst, minskar användarnas frågor samtal, och förbättrar dina kunders tillfredsställelse.
- öka varumärkets Image: Sådana Manualer ger dina användare en berikad upplevelse genom att visa dem att du bryr dig om deras krav och få dem att känna sig värderade. Detta bidrar i sin tur till att öka kundretentionen och lojaliteten.
cirka 70% av slutanvändarna föredrar att besöka ett företags webbplats för att få lösningar på sina förfrågningar snarare än att använda e-post eller telefon.

villig att spara ditt Supportteams kostnad & tid?
CloudTutorial hjälper dig att minska biljetter med 80% genom att hjälpa ditt team att hitta svar på frågorna snabbt!
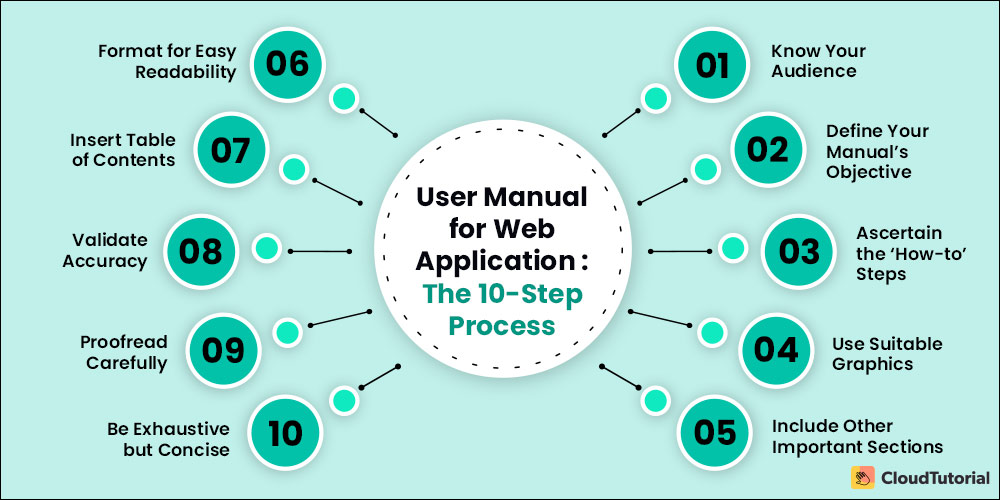
användarmanual för webbapplikation: 10-stegsprocessen

att skapa en användarhandbok eller manual för en webbapp är ett stort ansvar eftersom detta färdiga dokument kommer att hänvisas till av individer som litar på det för att erbjuda dem anvisningar som de kan följa. Detta kräver en blandning av tekniska och organisatoriska skrivfärdigheter. Följ dessa 10 enkla steg för att skapa en effektiv webbapplikationshandbok:
Steg 1: Känn din publik
halva jobbet är gjort om du förstår vem din målgrupp är!
att känna igen dem hjälper dig att bestämma vilken typ av information, dess djup och hur den ska representeras. Tänk på publikens Utbildningsnivå, hälsa (eventuella sjukdomar, inlärningssvårigheter eller funktionshinder) och ålder för att bestämma den bästa metoden för att planera skapandet av denna guide.
steg 2: definiera din Manual mål
dina guider beskrivning avsikt bör matcha din publik krav!
för detta, se till att du vet vilken information en web app guide läsare behöver för att gripa och sedan börja strukturera den. Det måste förklara vad de grundläggande operativa riktlinjerna och syftet med din webbapp är. Uppgiftsanalys hjälper också slutanvändarna att identifiera och organisera de åtgärder som behövs för att använda webbappen.
steg 3: Ta reda på ’How-to’ steg
utarbeta en lista över alla steg dina användare behöver för att följa uppgifter som web app manual förklarar!
när du har gjort den här listan kan du försöka utföra dessa uppgifter själv. Detta kommer att vägleda dig för att avgöra om listan behöver ändras eller är tillräcklig för att uppfylla syftet. Fortsätt arbeta eller revidera genom riktlinjerna tills de är lätta att antyda som skrivna.
steg 4: Använd lämplig grafik
använd element som gör den här handboken super lätt för användare att följa och använda!
Bygg korrekta grafer, illustrationer och diagram för att införliva i texten tillsammans med tillhörande steg. Dessutom placera dem på ett sådant sätt att användarna uppenbarligen kan se vilken del av de skriftliga riktlinjerna för varje bild.
Steg 5: inkludera andra viktiga avsnitt
fokusera på att forma andra delar av handboken för fördjupad förståelse!
tillsammans med faktiska instruktioner, var uppmärksam på vävsektioner som en introduktion och slutsats.
- introduktionsdelen av en användarmanual för webbapp börjar normalt med en allmän produktöversikt och ett meddelande om tacksamhet till användarna för att välja produkten.
- slutsatsen slutar vanligtvis med detaljer och information om garantin, eventuella friskrivningar som kan behövas och kontaktuppgifter för företaget.
det kan också vara fördelaktigt att innehålla en felsökningsguide och vanliga frågor (Vanliga frågor).
steg 6: Format för enkel läsbarhet
för att uppnå högsta läsbarhet och klarhet, fokusera på formatet på din manual!
som innehåller varje bit av information är nödvändigt, tankeväckande hänsyn till dess format är avgörande för.
Tips för att skriva en lätt att följa och användarvänlig manual:
- markera avsnitt genom att använda rubriker och underrubriker. Gör övergångar från en del till en annan på ett förenklat sätt.
- teckenstorlek bör vara minst 10-punkt. Det kan göras till en större teckenstorlek beroende på din målgrupp.
- föredrar ett lämpligt teckensnitt. Det är oftast bäst att välja Calibri eller Arial teckensnitt.
- använd tabeller, grafisk representation eller punktlistor för att markera viktig information.
- visa steg i ett numrerat listformat. Detta gör det enkelt för användare att följa instruktionerna som presenteras.
Steg 7: infoga Innehållsförteckning
för att illustrera ett tydligt arrangemang av sektioner, införliva en innehållsförteckning!
lägga till en innehållsförteckning är ett sätt att låta användarna ta en titt på vad din web app manual besitter. Det här avsnittet hjälper användarna att hitta lösningar på de frågor de letar efter med stor lätthet.
steg 8: validera noggrannhet
felfria Web app manualer utstrålar högsta klarhet för användarna!
manualens instruktioner måste utan tvekan förmedla hur man följer specifika procedurer för att få maximal nytta av webbappen. För detta är en noggrann kontroll av språkets tydlighet, stegens ordning och terminologier obligatorisk.
steg 9: korrekturläsa noggrant
ingen grammatik och stavfel i Manuell skapande kan öka din trovärdighet!
du kan låta en teknisk författare eller medarbetare korrekturläsa och redigera Web app manual. Typografiska misstag och andra sådana fel kan skapa förvirring i läsarens sinne. Utöver detta bör en korrekturläsare vidta åtgärder för att rätta till alltför långa stycken, komplicerad meningsstruktur, tvetydigt eller förvirrande språk och passiv röst.
steg 10: Var uttömmande men kortfattad
Välj färre ord för att beskriva mer om webbappen!
användarmanualer för webbappar måste vara omfattande. De avsnitt som ingår måste skrivas på ett tekniskt språk som syftar till att ge maximalt material eller information kortfattat. Att göra manualen längre bara genom att fylla ord föreslås inte eftersom användarna tenderar att bara läsa korta förklaringar.

att skapa användarmanual för din webbapp verkar tråkigt?
Välj CloudTutorial för att skapa och dela manualer bland dina användare i en zap! Gör skapa användarmanualer problemfri!
användarmanual för webbapplikation: gratis mallar
med utvecklingen av webbappar måste företag överväga användarmanualen för att ange dess implementering korrekt. För detta väljer du mallar för användarmanual för webbapp som innehåller relevanta riktlinjer, vilket hjälper konsumenterna att lära sig och använda appen effektivt.
här är några mallar som låter dig skapa din manual för webbappar på ett ögonblick!
instruktionsmanual för webbapp
riktlinjer för att skapa en användarmanual i MS Word för din webbplats är-förklara genom’ how-to ’ instruktioner, testa dessa instruktioner, ge steg-för-steg sekvenser, undvika långa stycken, infoga grafik, förklara ikoner, koder, och symboler där det behövs, skriva i aktiv röst och använda presens, antar inte att användaren har produkten kunskap, och undvika jargong.
du kan skriva programguider genom att inkludera-en beskrivning, visuell titelsida, apt-sektioner och en innehållsförteckning. I varje avsnitt lägger du till skärmdumpar tillsammans med texten som hjälper användarna att förstå och utföra sina uppgifter enkelt.
för att en användarmanual ska vara effektiv, beskriv problemet, definiera din publik, håll fokus på ämnet, använd en mall, undvik att använda första person och jargong, använd inte passiv röst, sätt in foton och videor och var beskrivande.
slutsats
när det beskrivs på ett strukturerat sätt med absolut läsbarhet i åtanke, ger en användarmanual för webbapp den bästa hjälpen för även de mest ansträngande tekniska ärenden.
genom att lära dig hur du skapar användarmanualer för webbapplikationer kan du ge välgjorda manualer till dina användare som hjälper dem att få vägledning innan du använder din webbapp. Nu, med CloudTutorial KB-plattformen, lagra och optimera ditt manuella innehåll för att uppnå dina marknadsföringsmål.
om du har någon förvirring som om CloudTutorial hjälper ditt företag att skapa användarmanualer eller inte, kan du bara starta en gratis provperiod och uppleva dig själv som hur det hjälper ditt företag.
prova det innan du bestämmer dig.
skapa en testartikel nu!
- skapa artikel
- Vad är det?
med det här verktyget behöver du bara lägga till din första testartikel och se hur den ser ut. Nu behöver du inte registrera dig eller logga in i CloudTutorial-programvaran bara för att kontrollera hur din första artikel visas.