
Google Webmaster Tools är en söt svit av Google SEO verktyg som ger data och konfigurationskontroll för din webbplats i Google. Om du gör någon SEO och du inte hittar värde i GWT använder du antingen ett betalt verktyg som återanvänder GWT-data eller så har du en outnyttjad guldgruva.
det finns ett ton Du kan göra med GWT, men det kan ta ett tag att lära dig hur du får bra avkastning på den tid du spenderar med den. För detta ändamål har jag försökt mitt bästa för att montera en köttig, praktisk samling av handlingsbara tips om de rapporter som jag har hittat mest användbara.
allmänna Tips
komma igång
verifiera varje Webbplatsversion

Webbplatsmeddelanden
använd hjälpfilerna
sökfrågor *gammal rapport (före 5-6-15)
begränsningar
coola insikter
Hacks
andra funktioner
adressändring
strukturerade Data
Data Highlighter
HTML-förbättringar
webbplatslänkar
länkar till din webbplats
mobil användbarhet
indexstatus
genomsökningsfel
genomsökningsstatistik
Hämta som Google
webbplatskartor
URL-parametrar
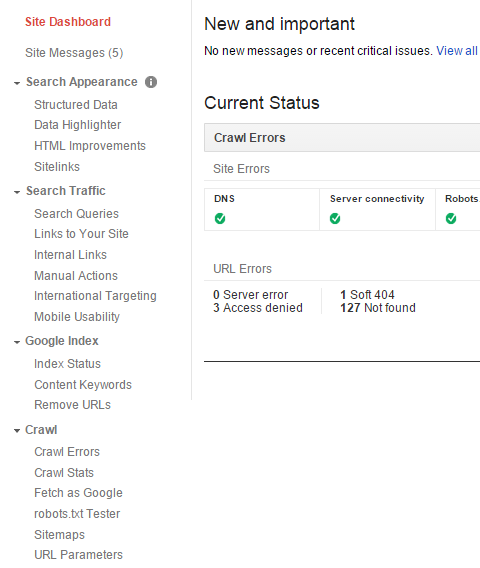
komma igång
om du inte har konfigurerat Google Webmaster Tools ännu, gör det igår. Det är verkligen enkelt och värt. Gå bara till www.google.com/webmasters/tools, logga in med ditt Google-konto och klicka på Lägg till en webbplats. Då får du flera alternativ för att verifiera att du hanterar webbplatsen. Använd det alternativ som är lättast och få det att hända.
Lägg till varje Webbplatsversion
det största misstaget som jag ser att folk gör med GWT misslyckas med att lägga till varje version av varje webbplats de hanterar. Det är olyckligt, för det är väldigt lätt att göra. Underlåtenhet att lägga till varje version av varje webbplats kommer att resultera i data för endast en del av din webbplats(er) ― i bästa fall kväver detta insikter; i värsta fall kan detta leda till att du gör kostsamma fel eller försummar kritiska problem.
självklart, om du har domänen thingamabobs.com och en domän som heter whatchamacallits.com, du bör lägga till båda rotdomänerna.
du bör också lägga till alla underdomäner. Om du har underdomänen http://red.thingamabobs.com och underdomänen http://www.thingamabobs.com, Lägg till dem båda. Om du bara lägger till http://www.thingamabobs.com, det är allt GWT kommer att spåra; och det är alla data du får.
om du har http://thingamabobs.com och http://www.thingamabobs.com, Lägg till dem båda. (Fixa sedan problemet med duplicerat innehåll).
om du har https://www.thingamabobs.com och http://www.thingamabobs.com, Lägg till dem båda.
i grund och botten, om du kan ändra vad som finns till vänster om din rotdomän och fortfarande få en live-sida när du anger webbadressen i webbläsarfältet, lägg sedan till den underdomänen. Lägg också till några underkataloger som riktar sig till specifika länder. Google förklarar de versioner du kan lägga till här.
Webbplatsmeddelanden
ibland kommer Google Webmaster Tools att meddela dig om din webbplats verkar ha en mycket viktig fråga. Se till att du ställer in vidarebefordran av meddelanden så att du kan få dessa meddelanden mailade. E-postmeddelandena kan informera dig om vissa problem med att komma åt webbplatsen, ökningar av genomsökningsfel, onaturliga länkvarningar, varningar om skadlig kod och mer.
en varning är att det kan finnas en fördröjning mellan den tid problemet uppstår och den tid du får meddelande. En annan varning är att det finns gott om dåliga problem GWT kommer inte att meddela dig på. Du vill definitivt verkligen betala för GWT ― e-postmeddelanden, men de är bara en extra försvarslinje-inte en ersättning för andra riskreducerande åtgärder.
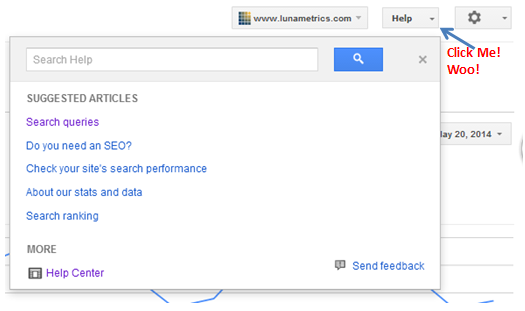
använd hjälpfilerna
Google har många resurser på SEO, och bra utövare slukar så mycket av det som de kan. Google Webmaster Tools hjälpcenter är en skattkista.
se till att du använder GWT med en nyfiken tankegång. De flesta rapporterna har gränser, varningar och nyanser. Innan du rusar iväg för att fatta ett stort beslut, se till att uppgifterna är vad du tycker att det är och betyder vad du tror att det betyder. Ofta leder GWT-data till viktiga men obekräftade hypoteser som du behöver undersöka.
om du klickar på hjälpknappen kan du också få en kvalitet, relevant föreslagen hjälpartikel. Så gör det ofta. Artiklarna är ganska bra på att förklara vad de olika datatyperna i rapporter faktiskt är (så som Google är villigt att dela).

artiklarna är dock ofta torra och saknar pragmatiska insikter om vad man ska fokusera på. Dessutom finns det väldigt lite bilder. (Vi förväntas bara läsa ord på interwebs? Kom igen.)
hjälpfilerna för GWT-rapporter kan också vara lite inkonsekventa. Jag tittade igenom de relaterade hjälpfilerna för varje GWT-rapport som jag täcker nedan, och jag har listat de mest användbara.
var noga med att klicka på de små frågetecknen en massa också.
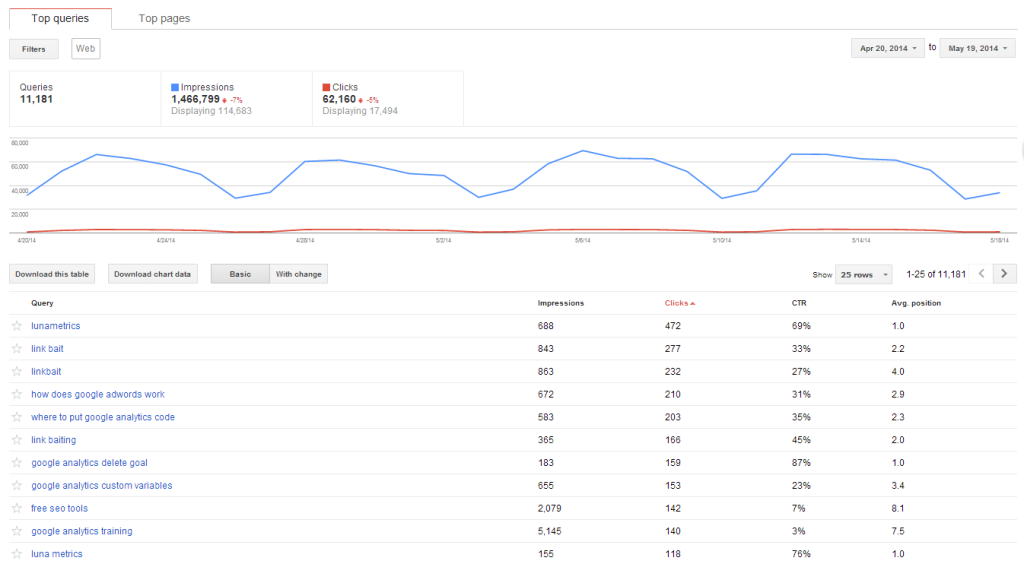
sökfrågor rapporter
författarens anmärkning: på 5 / 6 / 15 rullade Google officiellt ut en väldigt förbättrad version av denna rapport som heter Search Analytics Report (i beta). En detaljerad hjälpartikel om den nya rapporten finns här. Observera att det här avsnittet i den här guiden avser den gamla rapporten och är inaktuell för tillfället.
GWT hjälp artikeln här (för gamla” sökfrågor ” rapport)

detta är pärlan i avsnittet ”söktrafik” ― heck, det är pärlan i alla Googles verktyg för webbansvariga, och uppgifterna i denna rapport kan hittas ompaketerade i många betalda SEO-verktygssviter. Denna rapport har några (ingenting är verkligen omfattande) uppgifter om följande:
- visningar
- klick
- klickfrekvens
- rankningar
att data kan visas mot följande dimensioner: 1) nyckelord, 2) målsida och 3) nyckelord/målsida.
du kan sedan filtrera data efter plats (men endast vissa länder) och Google search vertical (vanlig webb, bild, mobil, video eller nyheter). Och du kan ladda ner den informationen och ha en fältdag.
söt, eller hur? Tja, naturligtvis finns det några …
begränsningar och Varningar I Sökfrågorapporten
dessa data har blivit extremt populära eftersom folk måste kompensera för saknade data om nyckelordsprestanda på grund av nyckelord (inte angivna) i Google Analytics. Sökfrågedata verkar också ha blivit mycket mer tillförlitliga. Och mer specifikt.
Tyvärr, medan sökfrågor är ett av de viktigaste sätten att fylla i (ej tillhandahållna) ogiltiga, är Sökfrågedata långt ifrån en fullständig ersättning för (Ej tillhandahållna) nyckelord. Varför?
- det finns inga mätvärden för engagemang eller konvertering.
- du har inte alla rika sekundära dimensioner som ”metro area” eller ”time of day” som i Analytics.
- inte alla sökord visas (inte ens nära).
- ett klick i denna rapport är tekniskt annorlunda än ett besök (session) i Google Analytics.
- historiska data går bara tillbaka 3 månader (en lösning är nedan).
Dessutom bör man vara medveten om vissa försiktighetsåtgärder:
- bildsökningsvertikalen får många gånger fler visningar än webbsökning på grund av många fler listor per sida. Analysera aldrig CTR eller visningar för ”alla” vertikaler samtidigt-analysera alltid webb, bild, mobil eller Video separat.
- jag har sett instanser där flera listor för ett enda nyckelord verkar multiplicera visningar, kör CTR ner onaturligt (eller exempel, med två helt unika listor för ett nyckelord kan dubbla visningar, skär CTR i hälften.) Webbplatslänkar verkar dock inte multiplicera visningar.
- den förväntade CTR varierar mycket beroende på scenariot, så var försiktig med benchmarking.
- extremvärden. Alla mätvärden kan vara benägna att oväntade resultat. För instanser, Avg. positionen kan påverkas massivt av ovanlig personalisering av resultat. Jag är också omedveten om det finns någon redovisning för flera klick eller visningar av samma användare, eller om bots beaktas. Som sagt, ju fler klick ett nyckelord har, desto mindre behöver du oroa dig för avvikare, generellt sett.
nya sökfrågor rapport i utveckling― Google meddelade Januari 27 att det arbetar på en ny tidig alfaversion av sökfrågor. Om du vill bli marsvin kan du begära att förhandsgranska det här.
coola insikter med sökfrågor
trots försiktigheten finns det massor du kan göra med sökfrågor. Självklart är det väldigt bra att veta vilka nyckelord människor googlar för att komma till din webbplats.
och du vet förmodligen hur man använder rankningsdata. Förresten, GWT ” avg. position ” data har visat sig vara relativt förenliga med andra rankningskontrollmetoder,.
Nedan följer några andra roliga insikter.
icke-HTML-sidor
jag tycker att många, om inte de flesta, webbmarknadsförare aldrig har tittat på sökmotortrafikdata på PDF-filer och andra nedladdningar.
ur lådan kan Google Analytics bara hämta data på HTML-sidor. Tja, en metod (här är mer) för att få mer data på icke-HTML-sidor är Sökfrågerapporten. Och det här är det bästa sättet att få data på sökordsnivå på icke-HTML-sidor. Bara byta ut din ctrl + f och leta efter filetype-tillägget (.pdf,.doc, etc…) i webbadressen.
bild och video SEO

det kan vara användbart att titta på webb-only (vanliga) frågor, bild-only frågor och video-only frågor. Dessa data kan förklara konstiga saker som du kan se i Analytics.
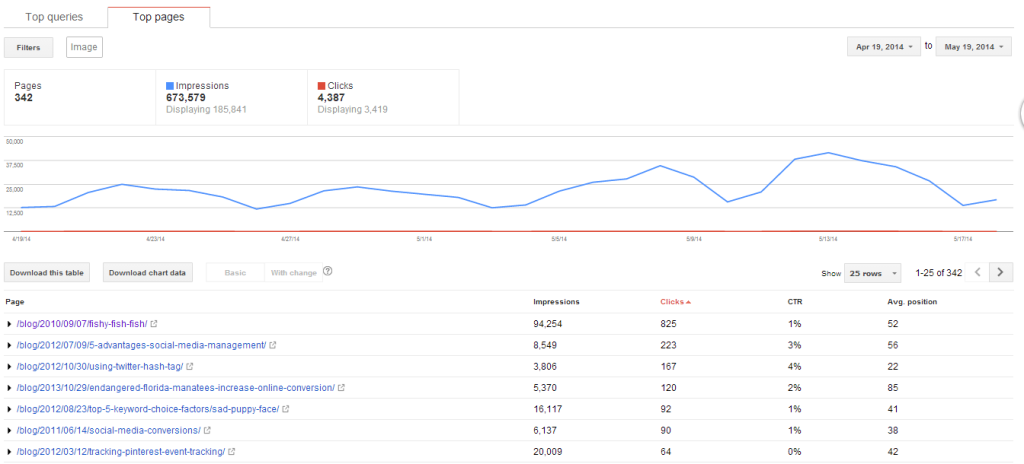
till exempel avslöjade en snabb titt på bildfrågor varför vi (fortfarande) får mycket lågkvalitativ trafik till ett slumpmässigt gammalt blogginlägg om att namnge det då nya kontorsdjuret.

vila i BiT länk bete
bild-och videodata kan också hjälpa dig att avgöra behovet av och effektiviteten i SEO för bilder och SEO för video.
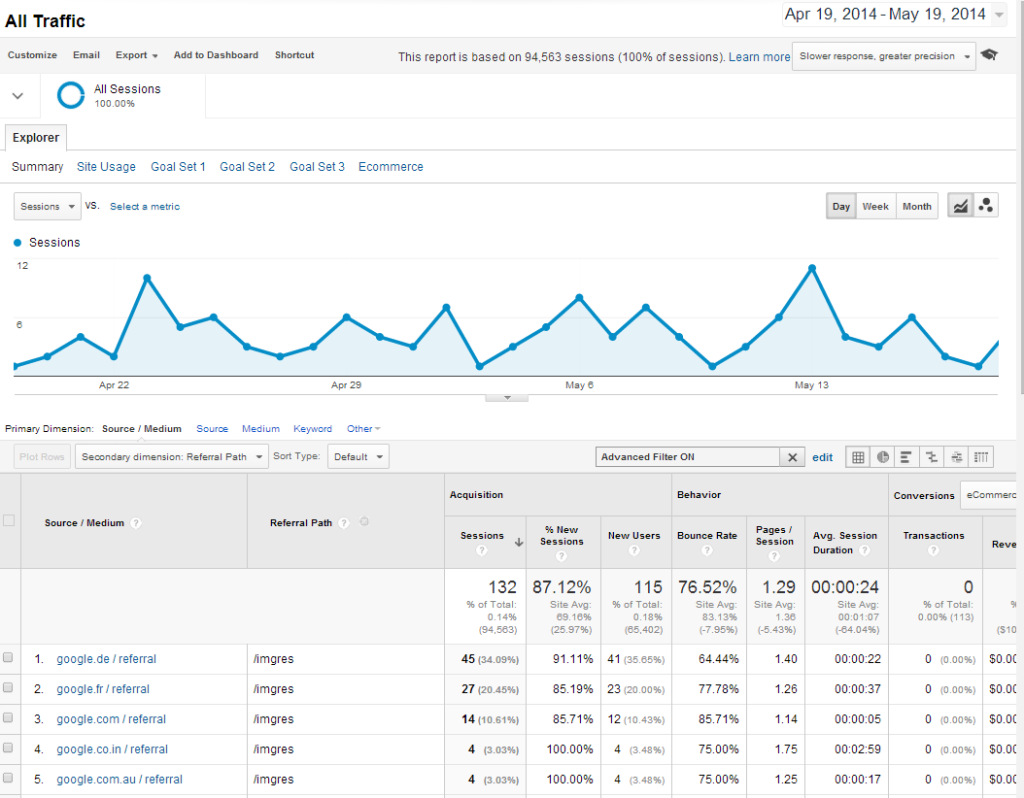
en mycket viktig sak att komma ihåg är att Klick inte motsvarar besök ― särskilt för bilder. När du jämför GWT-klick med bilder till Besök efter bild i Analytics får du väldigt olika resultat. Bildklick kommer att vara waaay mer än bildbesök. Nedan ser du de 4 000 + bildklick som resulterade i endast 132 sessioner på vår webbplats (dessa sessioner inkluderar inte besök på endast bildfilens URL; det här är bara sessioner på HTML-sidor.)

så här hittar du Google image traffic i Analytics:
- gå till Acquisition -> All trafik.
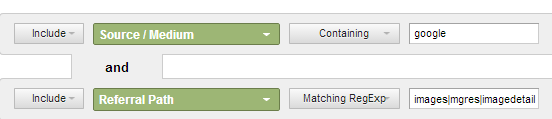
- Ställ in det avancerade filtret till källan innehåller Google och Remissväg som matchar RegExp images|mgres|imagedetail.

AJ Kohn har mer information om spårning av bildsökning i Analytics.
jag har inte verifierat 100%, men jag är nästan positiv att GWT räknar alla klick på bilden SERP, inte bara klick på din webbplats. På en relaterad anteckning minskade en förändring av bildserp: erna 2013 drastiskt Google image traffic för alla.
en annan sak att notera är att bilddata har otroligt höga visningar och låg CTR jämfört med de andra vertikalerna, så det kan verkligen skeva dina data om du tittar på alla sökfrågor.
Mobile vs. Web
mobila användare gör ofta olika typer av sökningar än icke-mobila. Till exempel är mobila användare mer benägna att leta efter ett företag nära dem. Använd Sökfrågedata för att få insikt om hur mobila och icke-mobila Google-användare söker annorlunda för att hamna på din webbplats.
en annan fråga att ställa är ” är rankningar drastiskt olika för samma nyckelord på mobil vs icke-mobil?”Om du utesluter att mobilbild eller videoresultat inte snedställer data, kanske det är möjligt att din sida rankas lägre på mobilen. Även om det förmodligen är dem (Google) och inte du, se till att du inte gör några stora mobila SEO-misstag.
Ctr-analys
titta på klickfrekvens kan avslöja ett antal möjligheter och insikter.
för det första hjälper CTR-data dig att förstå förhållandet mellan rangposition och klick.
för det andra kan CTRs också hjälpa dig att förstå SERP för din nisch. Ofta är CTR mycket beroende av externa faktorer som konkurrens, antal annonsörer och mängd specialiserade resultat (som rika utdrag, lokala karuseller, bilder osv…). Att förstå vilka sökfrågor som tenderar att ha lägre CTR i din nisch kan hjälpa till att informera din framtida sökordsforskning och SEO-strategi.
för det tredje kan CTR hjälpa dig att berätta om din sida är vad folket letar efter. Till exempel rankade vi #1 för ”link bait” trots att vi hade väldigt sämre backlink-mätvärden till andra artiklar om ämnet. Det verkar som om vår ranking drevs av att vår CTR var långt över genomsnittet. Min teori är att de flesta som googlar ”link bait” bara vill veta vad termen betyder och att titeln på vår sida verkar vara mest sannolikt att vara det enkla svaret.
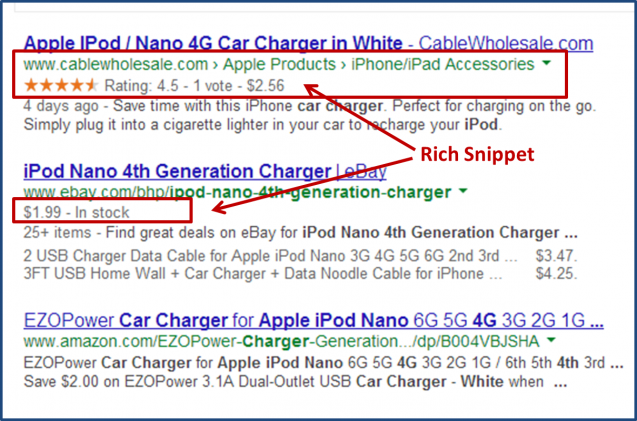
fjärde, ibland är den organiska CTR något du har direkt kontroll över; och du vill hitta möjligheter att direkt förbättra CTRs. Under genomsnittet click-thrus kan indikera en möjlighet att använda rich snippets eller tweak metabeskrivningar.
en annan viktig insikt är CTR för sökningar efter ditt varumärke. Även om det aldrig kommer att vara nära 100%, Vill du vanligtvis få det så högt som det kommer att gå. Se om du ska försöka vinna mer fastigheter i SERPs.
slutligen kombinera CTR-analys i både GWT och AdWords för att mäta total CTR. Detta kan hjälpa till i AdWords-beslut, till exempel budgivning.
Benchmarking CTR krävs för ovanstående analyser. Du kan titta på de olika resultaten av externa studier för en siffra i genomsnitt CTR. Om du frågar mig, är min take-with-a-grain-of-salt go-to ”Genomsnittlig CTR” för #1-positionen 30%, men jag är säker på att du skulle få ett dussin svar om du frågade ett dussin SEO.
du kan också ta den genomsnittliga CTR för dina data. Exportera först sökfrågedata till Excel. Isolera sedan en hink med frågor för en viss rang (till exempel alla frågor för position 1). Ta sedan genomsnittet för hinken.
en tredje benchmarking metod är helt enkelt att notera nuvarande CTR och syftar till att förbättra den.
sökfrågor Hacks
integrera GWT i GA
Visa GWT Sökfrågedata i Google Analytics (GA) är super lätt. Allt som krävs är att administratören för både GA och GWT loggar in på GA och, i vänster nav, går till förvärv -> sökmotoroptimering -> målsidor.
om du aldrig har anslutit GA och GWT visas en skärm som säger ”den här rapporten kräver att verktyg för webbansvariga är aktiverade.”Klicka bara på set-up-knappen och följ de enkla instruktionerna.
men det finns gränser.
en begränsning för att ansluta kontona är att du bara kan ansluta ett GWT-konto till ett GA-konto, och ett GWT-konto kan bara vara för en underdomän. Så om du har flera underdomäner visar en enskild GA-vy bara några av dina GWT-frågedata. En annan begränsning är att du inte kan visa Sökfrågedata efter målsida tillsammans i GA. Dessa begränsningar kan övervinnas genom att visa data direkt i GWT.
exportera nyckelord efter målsida
Visa sökordsdata utan målsidesdata är som att ha choklad utan mer choklad. Tyvärr låter GWT dig inte ladda ner sökfrågedata via målsida utan att klicka på varje målsida i rapporten.
Tja, Noah har skapat en bra bokmärke som automatiskt ”klickar” på varje målsida för att avslöja sökfrågorna och sedan ladda ner den. Så nu kan du ha dubbel choklad. (OMG.)
automatisk export
ett problem med sökfrågor rapporten är att det bara går tillbaka 90 dagar. Det är inte bra om du älskar historiska data som jag gör. Den uppenbara lösningen är att exportera den regelbundet, men det här är en smärta att ständigt göra manuellt. Lyckligtvis kan du automatisera nedladdningar: här är en PHP-metod och en Python-metod.
Övriga GWT-rapporter

GWT hjälp artikel här.
till skillnad från resten av rapporterna som beskrivs nedan finns inte verktyget Ändra adress i den vänstra menyn. Det finns längst upp till höger. Det finns tre huvudsakliga saker att veta:
- om du ändrar ditt domännamn är det viktigt att skicka in en adressändring här med Google (på samma sätt för Bing).
- Skicka aldrig in en adressändring om du inte ändrar domännamnet för hela din webbplats.
- följ noggrant alla steg som Google ger dig på sidan Ändra adress. Googles
(fler stora migrationstips här, btw).
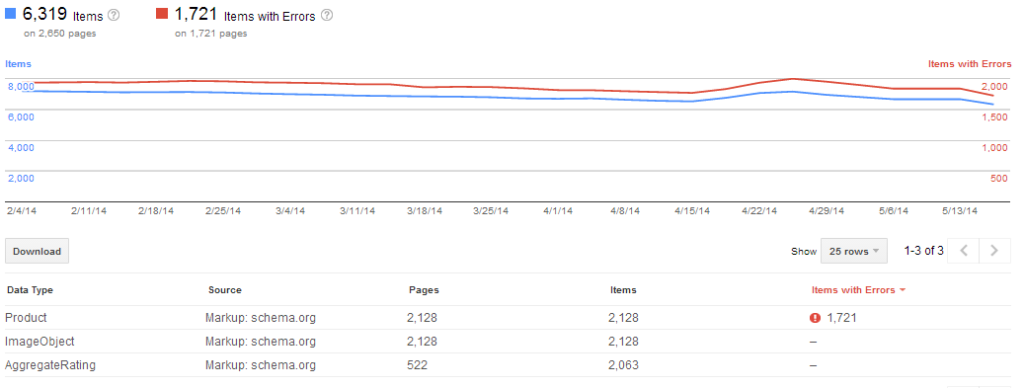
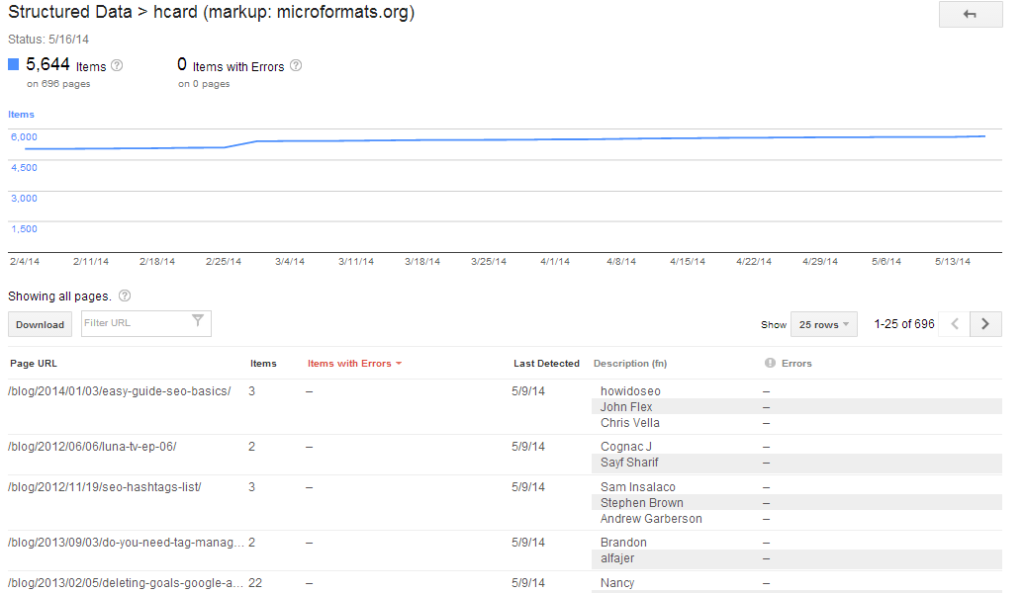
strukturerade Data
GWT hjälpartikel här.

förhoppningsvis vet du nu hur Google använder schema.org uppmärkning för att informera rich snippets som visas på sökresultatsidorna som recept, recensioner och mycket mer. Och, att genom att genomföra rätt data markup, du kan hoppas att utlösa data på din webbplats för att visa dessa rika utdrag och dramatiskt förbättra klickfrekvens för en anmärkningsvärd bula i söktrafik.

om strukturerad data betyder mycket för dig är GWT Structured Data report viktigt.
genom att visa statistik på strukturerad data för hela webbplatsen och efter typ av data kan du verifiera att Google hämtar strukturerad data.
du kan också få fina detaljer om de enskilda databitarna som hämtas och även om fel.

om siffrorna och data inte verkar matcha vad du hoppas förvänta dig, börja diagnostisera genom att leta efter fel. Hitta sedan en sida som ska utlösa ett rich snippet men inte och testa det på Gwts handy-dandy Rich Snippets testverktyg.
Data Highlighter
utmärkta GWT hjälpartiklar här. Trevlig artikel av Portent här.
Data Highlighter är ett verktyg som i princip berättar för Google samma saker schema.org markup skulle. Data Highlighter är mycket användarvänlig och kan användas för att tagga minst 9 typer av data, och varje tagg motsvarar schema.org markup (till exempel att använda highlighter för händelser motsvarar i Googles ögon att markera med schema.org/Event).
jag har inte använt Data Highlighter mycket själv. När det är möjligt föredrar jag att få schema.org-markup kodas faktiskt på en sidas HTML, eftersom Data Highlighter bara ses av Google och inte hjälper Bing, Yahoo och andra sökmotorer. Det är inte heller lika robust som hårdkodad schema.org och är känd för att vara lite udda.
som sagt bör du definitivt bekanta dig med highlighters datatyper som stöds. Om hårdkodningsschema inte är praktiskt, ta Data Highlighter för en snurrning. Det är ett bra sätt att vinna rika utdrag med liten initial ansträngning utan utvecklare eller plugin.
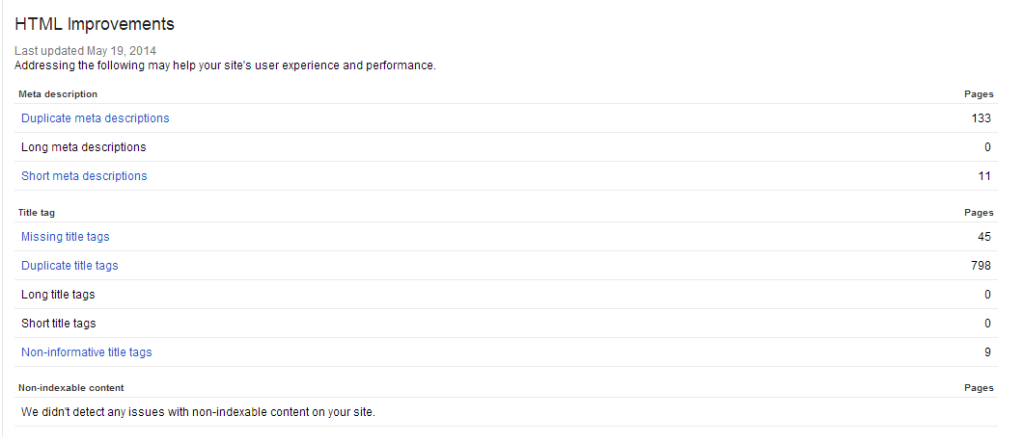
HTML-förbättringar
avsnittet HTML-förbättringar kan inte bara hjälpa dig att förbättra utseendet på dina SERP-listor, utan också hjälpa dig att hitta möjligheter att ta itu med sökordsoptimering och problem med duplicerat innehåll.

hitta titeltaggar och metabeskrivningar som måste åtgärdas.
HTML-Förbättringsrapporten kommer dock att göra ett bra jobb med att flagga sidor som inte överensstämmer med följande bästa praxis för titeltaggar och metabeskrivningar:
- har en unik för varje sida.
- gör det inte för länge, annars blir det stympat.
- var informativ.
sniffa ut duplicerat innehåll.
som du säkert vet är det i allmänhet en dålig praxis att ha sidor som inte innehåller innehåll som är unikt för den sidan. Det första steget i att hantera problem med duplicerat innehåll är att identifiera dem, och GWT erbjuder ett sätt att göra det som är för enkelt att ignorera ― kolla bara efter dubbla titeltaggar och metabeskrivningar.
ta reda på vilka sidor som delar vilka titeltaggar och, om det finns många dubbla titlar, ladda ner data så att du kan leka med det i Excel. Det finns en god chans att webbadresserna är dubbletter. Även om det finns andra bra sätt att hitta duplicerat innehåll (som med Screaming Frog), är den här metodens fördel att den visar dig lite duplicerat innehåll som Google har indexerat.
varning på icke-indexerbara innehållsdata
jag har arbetat på otaliga webbplatser som har innehåll som inte verkar vara indexerat eller till och med korrekt läst av sökmotorer som inte återspeglas i ”icke-indexerbart innehåll” – data. Jag har verkligen ingen aning om vad en sida måste flaggas här (jag skulle gärna höra insikter om någon vet). Jag ser nästan alltid GWT säga” vi upptäckte inga problem med icke-indexerbart innehåll ” ― även när det verkar som skulle vara felaktigt. Så var försiktig.
webbplatslänkar

Google ditt varumärke. Gör det nu på privat surfning. Förutsatt att du har webbplatslänkar, gillar du dem? Ibland kan webbplatslänkarna länka till sidor som konverterar dåligt eller erbjuda suboptimal UX. Om du inte gillar en webbplatslänk kan du sänka webbplatslänken för att minska risken för att den visas.
om du har mycket märkestrafik och en skit webbplatslänk eller två är detta en stor och enkel vinst. Det vanligaste stora vinstscenariot jag ser är när en webbplats fick mycket trafik till en sida som plötsligt har blivit daterad (till exempel en säsongsbetonad eller out-of-stock produkt).
se bara till att det här är rätt sak att göra. Faktor i den möjliga effekten av personalisering, plats och enhet på webbplatslänkarna du observerar ― det du ser kanske inte är vad alla ser, och det du inte vill se kan vara något som vissa människor vill se. Om det händer att den stora majoriteten av Google-trafiken till en sida kommer via en webbplatslänk (som du kan bestämma genom att analysera sidan i sökfrågorna och notera hur många klick som kommer från märkesfrågor), kan du gissa om konvertering och engagemang för webbplatslänken i en Google Analytics-målsidrapport filtrerad för endast Google organisk trafik.
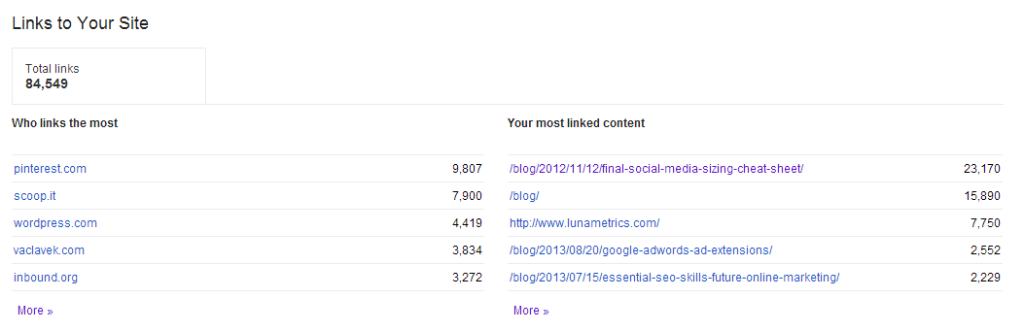
länkar till din webbplats

länkar till din webbplats ger dig information om vem som länkar till vilka sidor på din webbplats. Eftersom länkar förblir den viktigaste komponenten i Googles algoritm är det viktigt att förstå bakåtlänkar till din webbplats för att förstå hur du kan förbättra dina rankningsfunktioner.
Jag använder inte länkar till din webbplats mycket idag, eftersom betalda länkdataverktyg har mer handlingsbara insikter. Vi använder Open Site Explorer av Moz. ahrefs är ett annat länkdataverktyg. Majestic SEO är ett tredje alternativ och har den största databasen bland premiumlänkverktygen.
om du inte har en betald verktyg, då GWT är mycket värt mödan. Du bör också undersöka de fria begränsade versionerna av de tre ovan nämnda verktygen. Du bör kolla in Inbound Links-rapporten från Bing Webmaster Tools, som jag tror har högre gränser för hur många länkar den kommer att rapportera (eller åtminstone dokumentation om dess gränser).
vem länkar mest
ingen kryper på webben så djupt som Google gör. GWT kan ha data på vissa länkar när de andra verktygen inte gör det. Med det sagt visar GWT inte alltid alla länkar som Google vet om (jag är inte säker på vad kvantitetslocket egentligen är, men du kanske kan få mer än 1000 domäner om du laddar ner data). Du kan ladda ner länkande domäner och kontrollera om en viss domän länkar till dig. Detta kan vara användbart om du verkligen vill se om en viss webbplats länkar till dig eller om du bara vill se vad de andra länkverktygen saknas (vanligtvis den smutsiga underbelly av interwebs).
du kan också notera om antalet länkande domäner växer från månad till månad.
data från ”download more sample links” eller ”download latest links” är mycket bullriga; jag tycker att jag måste skrubba ut länkar från samma underdomän i Excel för att få någon användning av det.
ditt mest länkade innehåll
det finns en stor chans att du kan använda den här rapporten för att hitta dina inkommande länkade sidor som du inte hittar någon annanstans. Att se vilka sidor som drar in flest länkar och varför är min favorit sak jag gör när jag analyserar länkvinnande strategi. Jag använder inte GWT för så mycket, men det kan hjälpa om du har en webbplats som inte får massor av bakåtlänkar och varje liten länk spelar roll.
hur dina data är länkade
medan ankartext inte är lika kritisk för rankningar som det brukade vara, är det fortfarande värt att titta på då och då. Tyvärr listar GWT-rapporten bara upp till 200 fraser.
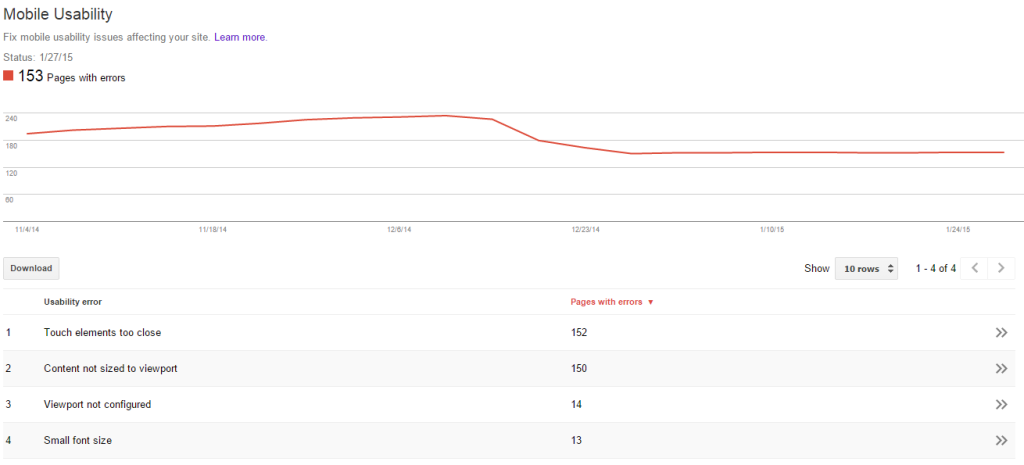
mobil användbarhet
GWT hjälp artikel här.

mobilåret är inte längre nästa år. Som du kanske har hört i 2014 överstiger mobilt Internetanvändning det för skrivbordet i USA, och mobil är den mest populära formen av alla medier över hela världen.
i januari 2015 rapporterades det att Google har skickat många mobila användbarhetsvarningar till webbansvariga; den artikeln noterade också de många tecknen på att en ny mobil rankningsalgoritm är inkommande (räkna mig bland bandwagon-ryttarna som känner att mobil UX kommer att vara en rankningsfaktor). Visst har Google gjort ett allvarligt försök att kommunicera bästa praxis för Mobil SEO.
allt detta understryker vikten av den nya mobila Användbarhetsrapporten, som Google meddelade i slutet av oktober 2014. Den listar följande mobila UX-problem (länkar går till Googles associerade lit på bästa praxis):
- Flash-innehåll
- små teckensnitt
- visningsområde med fast bredd (visningsområdet är en metatagg som berättar för webbläsare hur man storlekar en sida)
- saknad visningsområde
- innehåll som inte är dimensionerat för visningsområde
- klickbara länkar/knappar för nära
rapporten listar webbadresser som innehåller ett givet fel. Listan verkar inte vara omfattande ― det vill säga att inte alla webbadresser rapporteras ― men det bör finnas mer än tillräckligt med rapporterade fel för diagnostik.
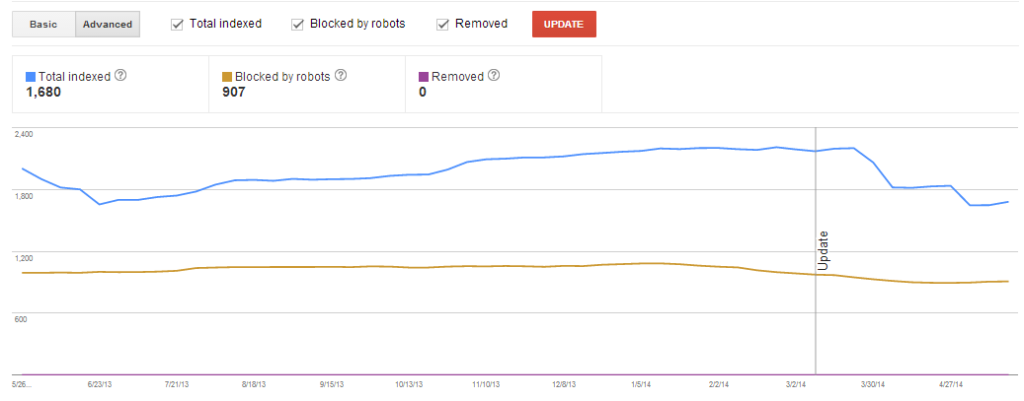
Indexstatus
GWT hjälpartikel här.

Index svälla är en av de vanligaste problemen SEO hantera. När Google har långt fler sidor indexeras sedan förtjänar att vara organiska målsidor, den därav följande avledning av link juice och begränsad crawl budget kan ha en betydande inverkan på SEO trafik.
converse of index bloat är när sidor som ska indexeras inte indexeras, och detta är ett lika viktigt problem. Det finns ingen brist på skräckhistorier om en webbplats organiska trafik dör eftersom indexering blockerades via ett problem med något som robotar.Txt, Meta robots, rel=canonical eller nofollow attribut. Ofta, när dessa problem är i sina tidiga skeden, är påverkan på trafiken ännu inte uppenbar.
kontrollera statusrapporten för avancerat Index och granska antalet indexerade sidor, antalet sidor som tagits bort och antalet sidor som blockeras av robotar.txt. Om några siffror har flyttat på ett sätt som du inte skulle förvänta dig, undersök omedelbart.
för mer information om genomsökning och indexering mätvärden, Läs detta.
genomsökningsfel
GWT hjälpartikel här. (länkar till artiklar om specifika typer av fel till höger)
404s

en 404 är HTTP-statuskoden för Sidan hittades inte. Det här felet uppstår när det inte finns någon sida för den begärda webbadressen. Webmaster Tools rapporterar 404-fel när Googles spindel genomsöker en länk till en URL som inte har någon faktisk sida associerad med den. Vanliga orsaker till 404s inkluderar skrivfel i måladressen för en länk och underlåtenhet att omdirigera webbadressen till en sida som flyttades eller raderades. Båda orsakerna till 404s kan vara skadliga för både användarupplevelsen och dina SEO-ansträngningar.
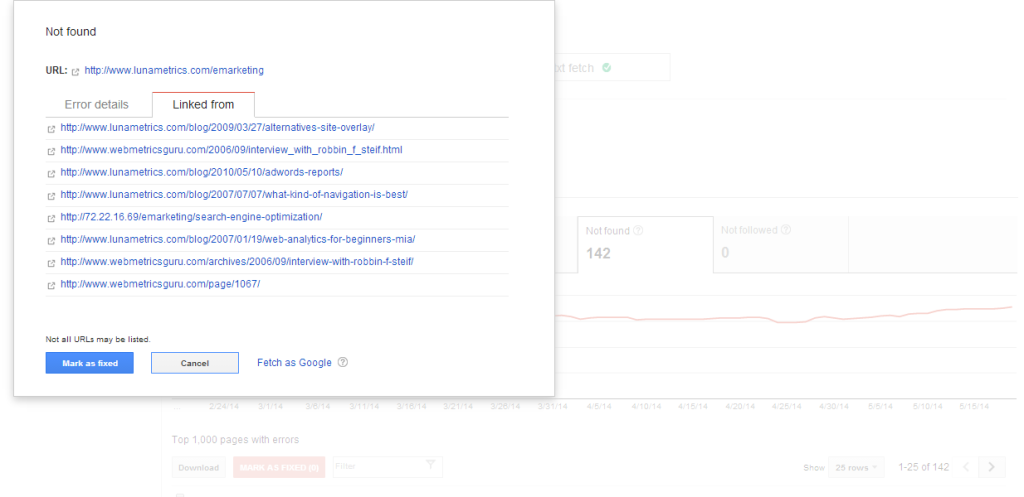
Observera att många GWT 404s är föråldrade, ”falska larm” eller utlöses av dåliga länkar från obetydliga sidor som ingen någonsin besöker. Dessa kanske inte utgör några betydande besvär för dina användare eller slöseri med link juice, men många 404s kommer att vara problematiska. Klicka på webbadressen för att se webbplatsens länkning om du misstänker att 404 kan vara ett problem.
Lös problem 404s av 301 omdirigera till lämplig sida, genom att ändra måladressen för den inkommande länken eller genom att återställa innehållet till 404, beroende på vad som är mest praktiskt och mest fördelaktigt för dina användare.
Observera att om du använder knappen ”Markera som fast” kommer du att ha mer aktuell data.
detta inlägg förklarar rätt perspektiv på 404s. Medan GWT-rapporten är super användbar för trender och är en bra datapunkt, ser jag ofta på några andra datapunkter som Google Analytic för att vidta åtgärder på 404s (se #9 i SEO-mätfel del 3: Crawling och Indexation Metrics).
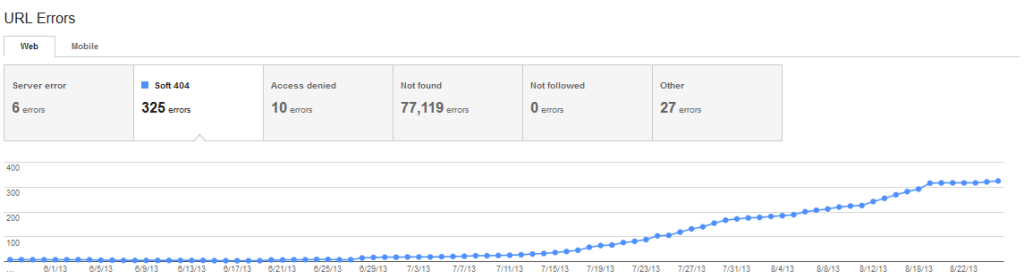
Soft 404s och andra genomsökningsfel

404s får mycket uppmärksamhet, men det finns andra genomsökningsfel som kan påverka användarupplevelse och SEO. Till exempel är 403s, 500s och 503s alla icke-genomsökningsbara. Andra” inte följt ” webbadresser som omdirigera loopar kanske inte kan genomsökas. Google Webmaster Tools rapporterar om alla dessa.
mjuka 404s är en användarupplevelse och SEO-fråga, och GWT kan vara det bästa sättet att hitta dem icke-manuellt (även om vissa kanske inte är mjuka 404s).
GWT rapporterar dock inte om crawl-problem som felplacerade meta robots-taggar eller 302-omdirigeringar.
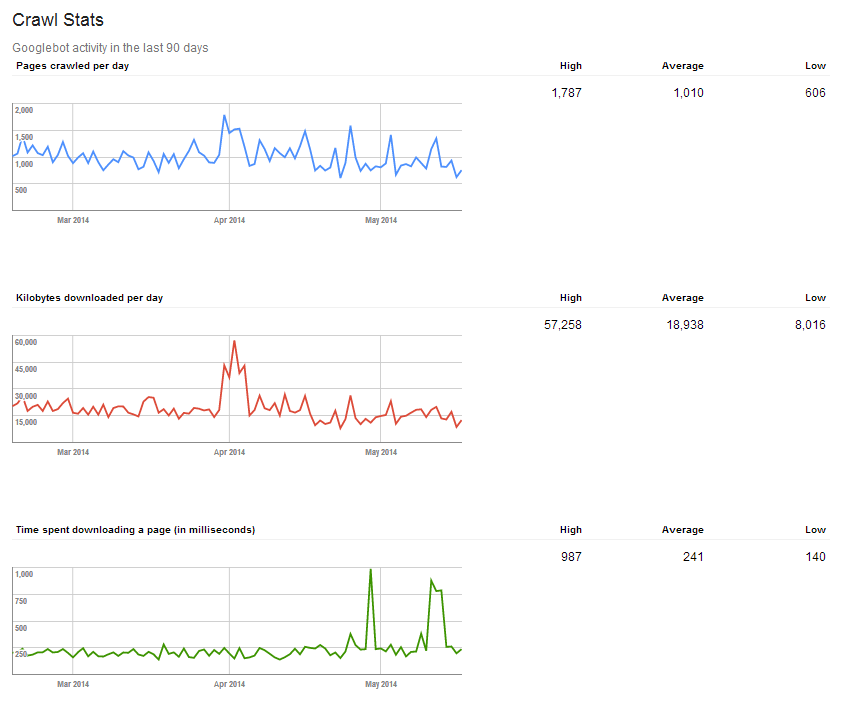
Genomsökningsstatistik

data i Crawl-statistiken kanske inte är lika rik som serverloggfildata, men det är bättre än att inte titta på några spindelaktivitetsrapporter alls.
Crawl Stats har ganska flyktiga grafer, men letar efter stora, konstiga spikar och distinkta trender. Till exempel kan Crawl-statistik berätta för dig:
- om du har ökat # sidor suger crawl budget ― om sidor genomsöks går upp, men kilobytes nedladdade inte,
- om sidan laddningstider suger crawl budget ― tid att ladda ner en sida går upp och # sidor genomsöks går ner, eller
- om crawl budget ökar/minskar ― kilobytes hämtas per dag kommer trend, och sidor genomsökas kommer sannolikt att följa.
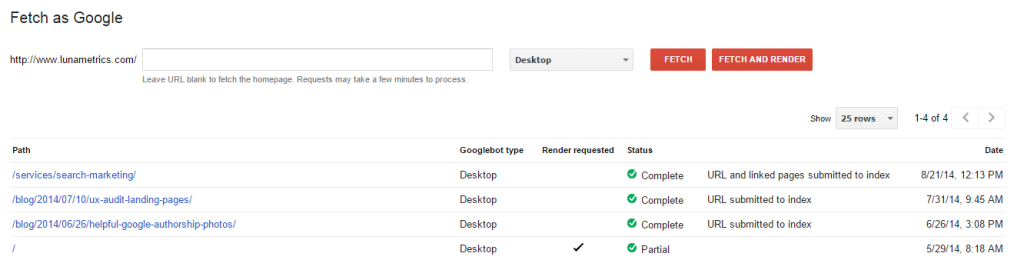
Hämta som Google
GWT hjälpartiklar här.

se till att Google kan läsa din sida
fram till oktober 2014 använde jag inte Fetch som Google nästan lika mycket som jag borde. Sedan förklarade Googles Pierre långt för mig på PubCon att verktyg som seo-browser.com visade inte på ett tillförlitligt sätt vad Google kan se med total exakt.
enligt min mening är det klokt att andra gissa några hämtningar som Google-resultat eftersom jag inte känner att det alltid målar hela bilden på SEO-läsbarhet, men jag skulle verkligen inte granska en webbplats utan att hämta som Google.
Hämta som Google är ett viktigt verktyg för att se till att dina sidor är SEO-vänliga (eller åtminstone Google-vänliga). Jag rekommenderar att du begär en hämtning och rendering på varje mall du har och varje kritisk SEO-målsida.
om en sidas status inte är ”komplett” måste du analysera sidan för att se om allt viktigt innehåll är Google-läsbart. Google har en lista över varje hämtning & Render status och dess beskrivning här.

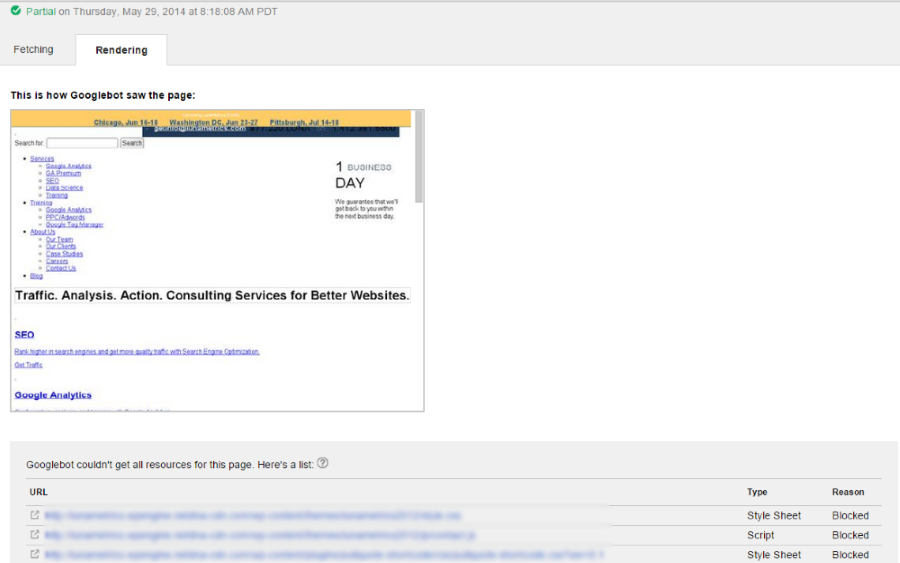
delvis Render
skärmdumpen ovan visar en sida som inte kunde fullständigt smälta av Google på grund av robotar.txt-fil blockerar flera skript. Använda Hämta som Google på många webbplatser som visade mig hur ofta detta händer. (Förresten, Pierre Far berättade också konferensdeltagare att det största SEO-felet han ser oavsiktligt blockerar Google från att genomsöka hela din webbplats.)
GWT: s robotar.txt tester kan användas för att se om en URI blockeras av robotar.txt. Men jag föredrar dessa robotar.Txt tester, eftersom du kan analysera flera webbadresser.
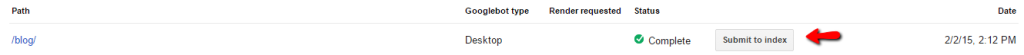
skicka webbadresser för indexering

den andra användningen av Fetch som Google är att berätta för Google att du vill att de ska genomsöka en URL och inkludera den i dess index över webbadresser som är berättigade att inkluderas i sökmotorns resultatsidor.
när du trycker på ”Skicka till index” ger Google Dig möjlighet att be den att genomsöka bara sidan som skickats eller den sidan och alla länkar på den sidan.
Hämta som Google är ingen ersättning för bästa praxis för genomsökningsvänlighet (som bra robotar.Txt, minimalt duplicerat innehåll, ping-plugins, webbplatskartor och bra intern länkning.)
hämta bör dock ofta användas för webbplatsuppgraderingar, URL-migreringar, viktiga nyheter och lansering av partier med nytt innehåll.
Observera att att slå ”skicka till index” garanterar inte att en URL kommer att indexeras, men hjälper till att få innehåll i SERP: erna snabbare.
webbplatskartor

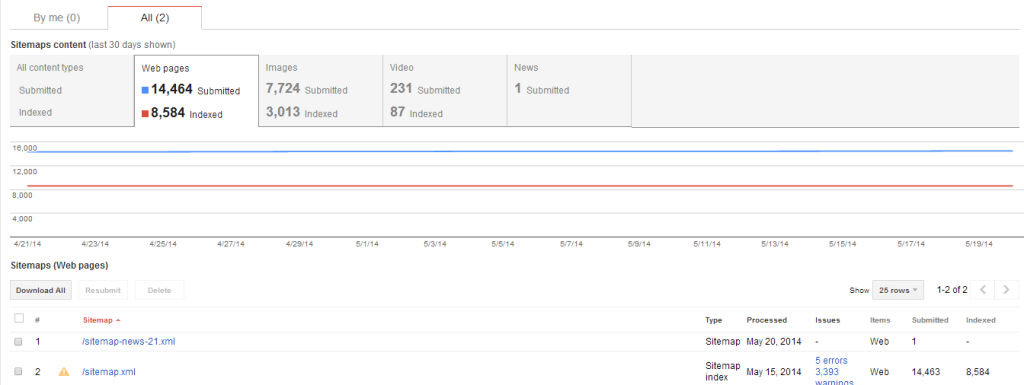
det här är den typ av Sitemapnummer du tittar på.
en XML-webbplatskarta(er) är en möjlighet att berätta för Google och de andra sökmotorerna vilka sidor på din webbplats du vill genomsökas och indexeras. För stora webbplatser eller webbplatser med ofta uppdaterat innehåll är en webbplatskarta ganska viktig. Sökmotorerna garanterar inte att det kommer att följa webbplatskartan, men anekdotiska bevis har visat gång på gång att XML-webbplatskartor hjälper till att öka chansen att dina sidor hittas och hittas snabbt (särskilt om webbplatskartan är uppdaterad och ”ren”).
webbplatskartor kan bli knepiga — särskilt när du har en stor webbplats eller när du använder speciella webbplatskartor för bilder, video, nyheter, mobil eller källkod. För att säkerställa att du gör dina webbplatskartor rätt och får ut det mesta av dem, skicka alltid in dem med GWT: s webbplatskarta.
det rekommenderas att du alltid validerar dina webbplatskartor innan du går live. Och vilket bättre sätt att validera än genom Googles ögon? Klicka bara på den stora röda” Lägg till/Test ” – knappen och testa bort.
när du har skickat in en giltig webbplatskarta till Google bör du dock inte ignorera den.

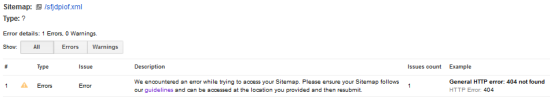
kolla in regelbundet för att se om det finns några fel eller varningar. Ofta kommer ett webbplatskartsfel att avslöja ett större problem med din webbplats. Här är listan över möjliga Webbplatskartfel.
dessutom uppmärksamma antalet webbadresser (eller bilder, videor etc..) indexeras mot antalet webbadresser eller objekt som skickats in. Det är inte ovanligt att det finns en skillnad här, men ett av dina SEO-mål är att få sökmotorerna att indexera allt du vill indexera.
den knepiga delen är att se vilka sidor som inte indexeras (i själva verket kan detta ämne motivera sin egen artikel), men det kan vara möjligt med Google site search och Analytics målsidrapporter. Det är mycket tidskrävande manuellt, men kan automatiseras med tekniska Hack.
om sidorna inte indexeras är viktiga för dig finns det några saker du kan göra för att förbättra indexeringen. Du kan till exempel lägga till eller justera taggar i webbplatskartan: taggen <prioritet> berättar för sökmotorn hur viktig en URL är och taggen <changefreq> anger hur ofta sidan uppdateras (till exempel med länkar till nya sidor). Också, oindexerade sidor kan vara en röd flagga att dessa sidor saknar inkommande länkar eller saknar innehåll uppfattas av motorer för att vara unik.
på en relaterad anteckning skrev jag om att bygga webbplatskartor här.
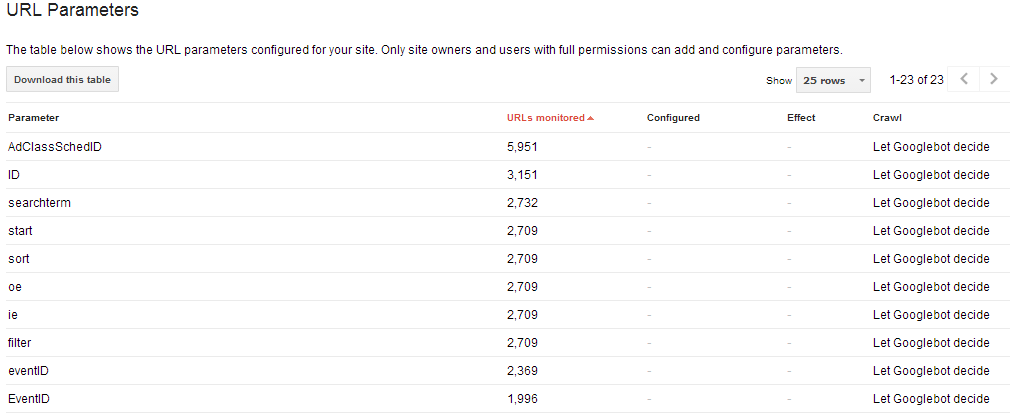
URL-parametrar
GWT hjälpartikel här.

när du först går in i den här rapporten ser du en dörröppningssida som säger ”Använd endast den här funktionen om du är säker på hur parametrar fungerar. Felaktig uteslutning av webbadresser kan leda till att många sidor försvinner från sökningen.”Lyssna på den varningen och ändra inte parameterinställningarna om du inte vet vad du gör.
men även om du inte gör det, finns det några användbara data här.
när jag gör en SEO-revision gillar jag att titta på de vanligaste parametrarna, se H0W webbplatsen använder dem, se om de är knutna till un-informativa URL-namn och se om någon orsakar duplicerat innehåll eller är ett stort drag på crawl-budgeten. Oroa dig inte för UTM-parametrar, som är relaterade till Google Analytics och väl förstådda av Google.
ett sätt att hitta webbadresserna med parametern är att Google ” inurl:?yourparameter= site:yoursite.com”. detta ger dig en indikation på vilka parametrar som indexeras. Den andra metoden är att leta efter parametrarna i resultaten av en webbplatsgenomsökning.
den här analysen kan leda till att du identifierar icke-kanoniska webbadresser; om så är fallet vill du tillämpa dubbla innehållsfixar. Du kan också konfigurera parametrarna i GWT, men det borde vanligtvis bara vara ett bandhjälp istället för en permanent fix, och (som noterat) bör alltid göras med stor försiktighet.
slutnoter
den här guiden uppdaterades senast klockan 9 februari 2015. Guiden publicerades ursprungligen i mars 2014. Avsnitt med anmärkningsvärda uppdateringar sedan dess innehåller länkar till din webbplats och sökfrågor. Nya avsnitt inkluderar adressändring, mobil användbarhet och Hämta som Google.
jag hoppas verkligen att den här guiden för webbansvariga är användbar för dig. GWT är verkligen otroligt kraftfull och underutnyttjad. Mina favoritrapporter är Indexstatus, webbplatskartor, Hämta som Google och ― naturligtvis ― sökfrågor. Vilka är dina?