jag kan tryggt säga att jag kör min fantasy football league som en legitim verksamhet. Jag har spenderat timmar på att göra kalkylblad, dokument och databaser som bygger detta varumärke. Beviljas, kundbasen är liten och består vanligtvis av ett dussin dorky män och kvinnor. Men mästaren är bara lika bra som företaget. Det betyder att företaget måste vara legitimt.
Real Fantasy Football League skapades 2005. på uppdrag av mig själv och Justin Benline. Vi värd flera ligor per år och spela för en anständig mängd ’jellybeans’. För att rekrytera och få nya ägare att ge oss sina ’jellybeans’, vi behövde göra en genmäle branding. Jag gillade också att känna till min statistik från år till år (det här är ett nördigt nummerspel i vägen).
uppgiften: vi behöver en databas
även om jag inte gjorde en enorm mängd webbplatser i början av 10-talet, gjorde jag några undantag. När min vän Dave introducerade mig till WordPress, jag började plaska i PHP. Det bästa sättet att lära sig något nytt är att hitta ett husdjursprojekt och börja spela. RFFL verkade vara ett bra val.
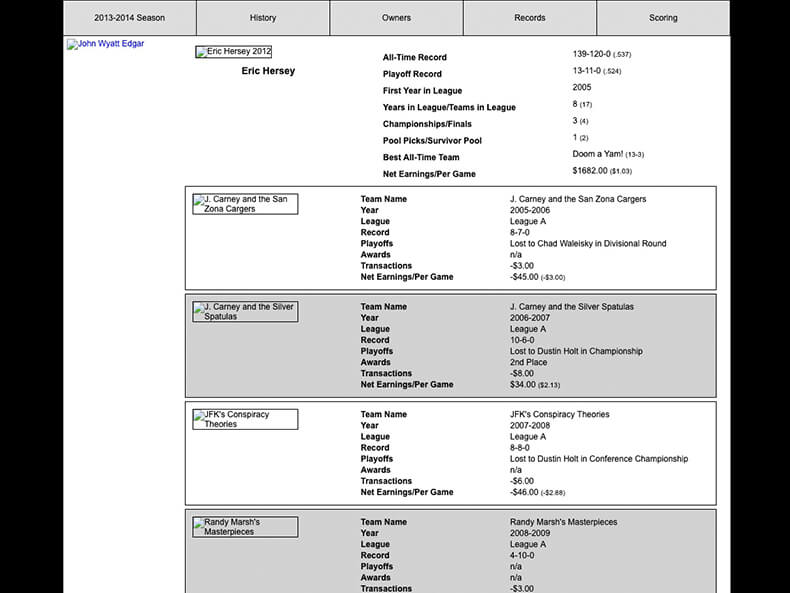
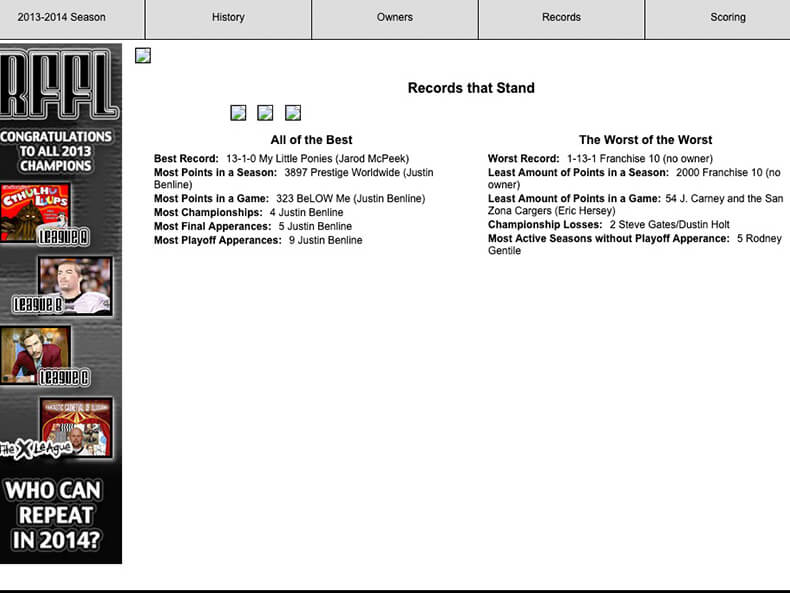
under 2011 skapade jag en grundläggande HTML-webbplats och introducerade Lite PHP. Jag gjorde en dynamisk sidhuvud, sidfot och till och med några roterande bannerannonser på ett sidofält. Webbplatsen var inte särskilt komplex men innehöll en lista över ägare och lite grundläggande information. Uppdatering av webbplatsen från år till år var en syssla. Att manuellt göra matematiken för att beräkna vinst/förlustrekord och behöva hårdkoda varje bild var en smärta. Min favorit del av webbplatsen var register och statistik, men det orsakade också den mest frustration.
-

hemsidan. Inte mycket till det men spelade med några PHP-banners. -

förutom den bilden av Rob Brandon var detta en ganska tråkig sida. -

bilderna går förlorade i tid men Wayback-maskinen visar det manuella arbetet jag satte i att visa poster. -

dessa poster är gamla. Jag behöver något bättre än det här. -

komma närmare min önskan att få statistik, men fortfarande alldeles för mycket kodning.
jag visste inte att det fanns ett bättre sätt på den tiden. Jag spelade i WordPress för min blogg men insåg inte riktigt kraften i en databas. På college tog jag en mycket grundläggande Åtkomstkurs och lärde mig hur databaser fungerar men trodde aldrig att de körde internet. Jag antar att jag bara antog att alla de stora webbplatserna hanterades av hundratals människor som manuellt lade till poster.
SQL: databasernas språk
rffl-webbplatsen var mitt andra officiella pet-projekt och mitt andra djupdyk i databaser. Efter att ha tilldelats som en stay-at-home-pappa, Jag utnyttjade min lediga tid att lära sig något nytt. Mitt första projekt var mycket försök och fel. Min fantasifotbollssida tog mina färdigheter till en ny nivå.

även om mitt första pet-Projekt var lite av en röra, lärde jag mig huvudmännen bakom modern webbutveckling.
torr – upprepa inte dig själv. Du bör aldrig duplicera kod. Skriv det en gång och ta reda på hur du tar med det till din sida. Databaser gör detta möjligt. Att lära sig att använda databaser var något jag behövde behärska.
med hjälp av Team Treehouse och Lynda.com, jag hittade och lärde mig SQL-språket. Vid denna tidpunkt var jag också ganska avancerad med PHP. Med PHP för att utveckla webbplatsen och SQL för att hämta data från en databas har du själv en ganska smart webbplats. Istället för att manuellt skriva in mitt lagnamn och statistik kan jag bara dra dem från flera tabeller i en databas.
tack Bootstrap
jag gjorde mycket lärande under mina år. Inte nog med att jag klämma in massor av videor och handledning på SQL, MySQL, PHP, HTML5, CSS, och allmänna web fundamentals – jag lärde mig allt om ramar. Jag började med ett ramverk som heter Foundation och gick vidare till Bootstrap. Så dumt som det låter tror jag att jag föredrog Bootstrap eftersom det gjordes av de människor som äger Twitter.
Vad är ett ramverk?
återigen var jag ganska naiv. På college nämnde de aldrig ramar. Jag trodde att allt var handgjorda och gjorda från grunden varje gång. Så är inte fallet.
vår vän Wikipedia förklarar Bootstrap som:
Bootstrap är en fri och öppen källkod CSS ram riktad mot lyhörd, mobil-första front-end webbutveckling. Den innehåller CSS – och JavaScript-baserade mallar för typografi, former, knappar, navigering och andra gränssnittskomponenter.
Wikipedia
istället för att behöva skapa alla dina stilar och galler från början, har Bootstrap allt skapat och du ändrar bara deras stilar. Snacka om en tidsbesparing!
rutnät, teckensnitt och skript – Åh min!
Bootstrap ger dig alla typer av kortkoder för att skapa några av de mer komplicerade objekt. Jag är ingen trollkarl på Javascript, men med Bootstrap fick jag enkelt skapa karuseller, dragspel och andra ganska vanliga webbplatsfunktioner.
vi kunde enkelt ringa in teckensnitt från Google Fonts så att jag kunde bli mer kreativ med typografin än mina tidigare webbplatser. Vi kan till och med använda teckensnittsikoner och spara tid på att skapa grafik.
bäst av allt, Bootstrap hade ett rutnät redan gjort så att vi kan anpassa våra mönster för att interagera och anpassa sig till olika skärmstorlekar. Detta gjorde webbplatsen automatiskt mobilvänlig och skulle få en fin bump i Google för att vara lyhörd.
eftersom Bootstrap kommer med några grundläggande styling och även några praktiska PSD wireframe-filer, var det dags att börja designa.
uppdatera varumärket
rffl-märket skapades av misstag i mitten av 00-talet. Jag hittade ett teckensnitt, skrev’RFFL’, lade till några slag och yttre glöd och kallade det en dag. Det var dags för en uppdatering.
användaregenskaper
i många situationer gör jag ett djupt dyk online och drar ut en seriös forskning om den potentiella publiken. I det här fallet-Jag har känt kärngruppen för denna publik under större delen av mitt liv.

även om jag känner till min väns favoritband, fotbollslag och politiska åsikter – hade jag ingen aning om hur de använde webben. Med hjälp av några verktyg kunde jag bygga en karaktärspersona och kunna strategisera om webbplatsens funktioner och design för att hjälpa deras användarupplevelse.
platt Design
en gemensam webb-och grafisk designtrend i början av detta projekt kallades platt design.
Låt oss fråga Wikipedia igen-vad är platt design?
platt design är en typ av gränssnittsdesign som betonar minimal användning av stilistiska element som ger illusionen av tre dimensioner (som användning av droppskuggor, lutningar eller texturer) och är inriktad på en minimalistisk användning av enkla element, typografi och platta färger.
Wikipedia
platt design är precis vad jag gick för och spelade också mycket bra för de förbyggda objekten i Bootstrap. Jag skulle börja med logotypen och ta bort alla dessa slag och glöd.
typografi och typsnitt
även om jag främst skulle fokusera på en webbplats, gör jag också min rättvisa andel av utskriftsarbetet. Det var viktigt att jag hittade ett teckensnitt som jag kunde använda på webben och få det konsekvent att visas på alla datorer. Google Fonts gjorde det enkelt och flexibelt. Efter att ha gjort en massa försök och fel bestämde jag mig för typsnittskombinationen av Oswald och Josefin Sans. Båda teckensnitten arbetade med olika vikter, fall och storlekar.
färg
RFFL arbetade alltid med svart och grått. Den nya stilen skulle förbli densamma men kasta in flera nya nyanser. Jag skulle ersätta mycket svart med vitt utrymme.
även om det inte är super utbrett på huvudwebbplatsen använder vi blått, grönt och rött för att beteckna våra enskilda ligor. Dessa spelar in med många av de statiska annonserna och utskriftssäkerheten.
vad händer på webbplatsen
med det allmänna utseendet på varumärket var jag redo att börja designa. De flesta skulle tro att detta börjar med att få ut en penna/papper eller digital konst program. Nepp. Det börjar med innehållet.
innehåll först
tidigt bestämde jag mig för att denna webbplats skulle göra följande:
- var en enkel länk till vår MyFantasyLeague.com webbplatser
- ge ägare och Laghistorik
- var hemma för regler, regler och poäng för ligorna
- beräkna och lista alla vinst/förlust och poängrekord
- visa head-TO-HEAD-poster
förutom att jag inte vill slösa mer tid på den gamla webbplatsen, var den främsta anledningen till att jag var upphetsad att bygga en ny webbplatsen var att visa ägare head-to-head resultat. Det finns inget bättre än skräp-att prata din motståndare på gameday och använda faktiska data gör det så mycket bättre.
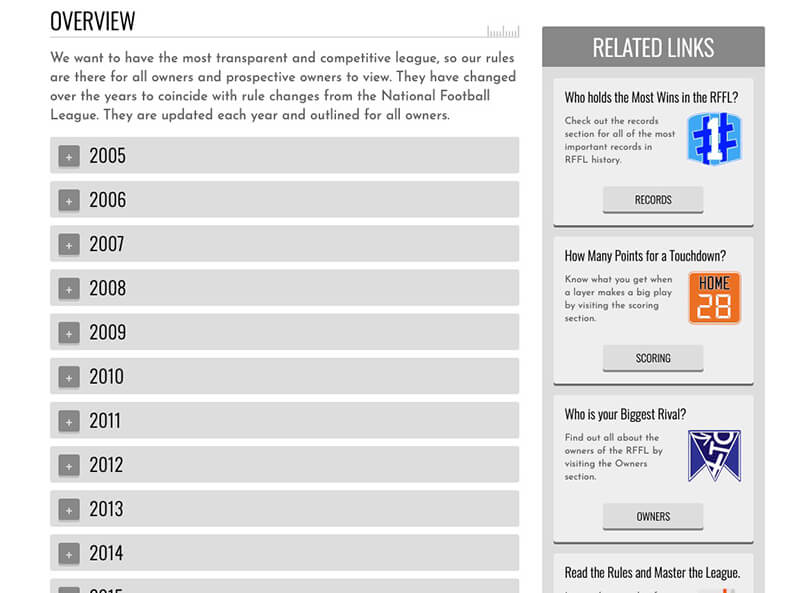
webbplatsöversikten
det är bra att göra en lista över varje sida du vill ha på din webbplats. Du kan skapa webbplatsens struktur och vilka sidor som ska vara kapslade och vilka sidor som är fristående. Vanligtvis drar jag bara ut ett Word-dokument och börjar lista med en oordnad lista.

när jag hade alla sidor listade var jag redo att börja skriva. Med lite planering tänkte jag att de flesta sidor inte skulle vara super detaljerade. För ägarsidor skulle en liten bio göra. Jag skulle kopiera och klistra in reglerna över och formatera lite. Det mesta av innehållet för sidorna skulle faktiskt vara statistik och dras in dynamiskt.
var jag redo att koda eller designa?
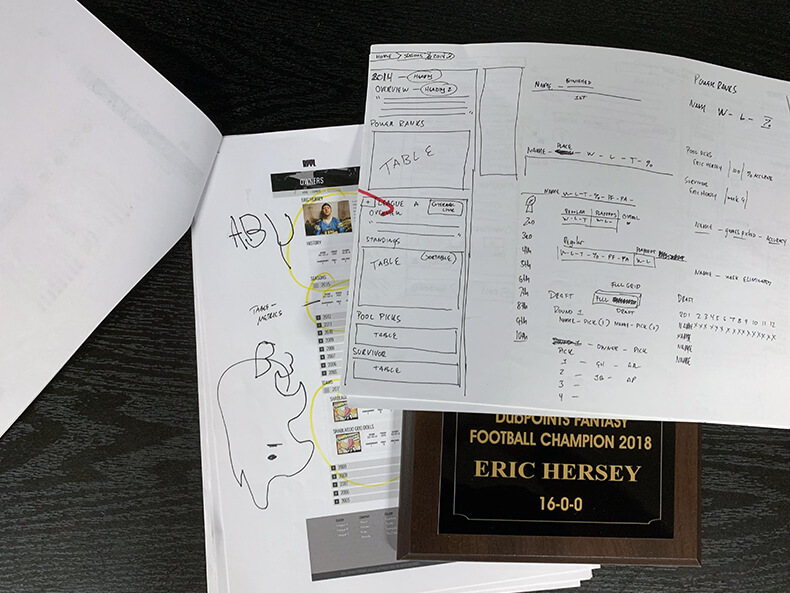
designa webbplatsen
jag visste att den tunga lyftningen skulle göras i framtiden (mastering av SQL och PHP-koden). Med all grundläggande information som anges kunde jag dra ut lite papper och bara rita lådor och göra några handritade versioner av webbplatsen. Inget komplicerat men det skulle behövas för nästa steg.
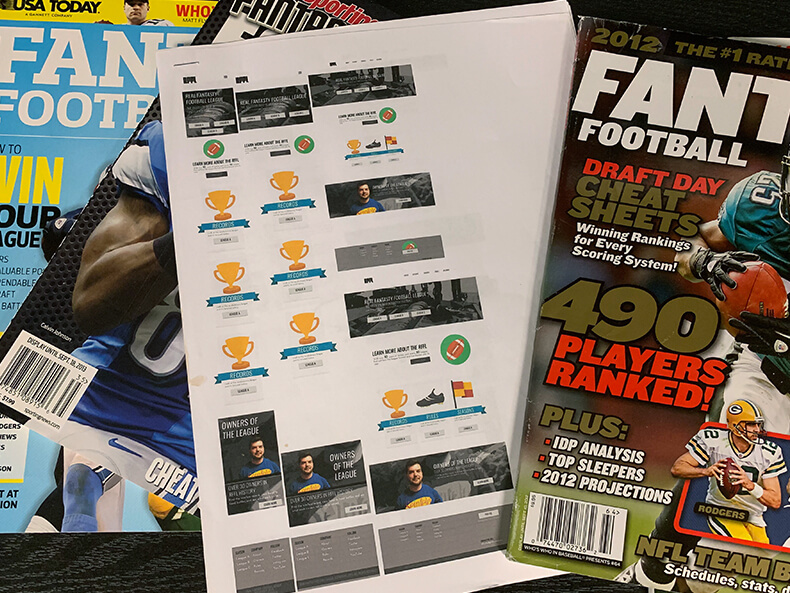
Wireframe
jag kände mig bekväm att dra ut Photoshop och Wireframe PSD-filer från Bootstrap. I gamla dagar skulle du bara ha en master wireframe-fil och du skulle designa för skrivbordet. Med en responsiv design formaterade och designade jag fyra versioner för varje sida.
med Bootstrap har du fyra stora brytpunkter.
- XS-Extra liten
- S-liten
- M-Medium
- L-stor

dessa alla direkt korrelerar med skärmstorlek. XS behandlar mobiltelefoner och L hantera stora stationära datorer. Det var viktigt att varje sida överensstämde med skärmen och var lätt att använda på telefoner och stora skärmar.
Universal Styles Cheatsheet
jag skulle ha flera element på webbplatsen som skulle användas om och om igen. Knappar skulle samma hela webbplatsen. Specifika klasser för rubriker och länkar skulle utformas på ett visst sätt. Jag gick vidare och gjorde ett separat Photoshop-dokument för dessa stilar. På så sätt kunde jag bara dra och släppa mappen/lagret på Wireframe och allt skulle vara konsekvent.
Mobile-First Design
Bootstrap är byggd så att du börjar med den mobila versionen av din webbplats och design. När du är klar med designen på mobilskärmen flyttar du till nästa storlek upp och så vidare.
detta var inte alltid det enklaste att göra. I grafisk design vet vi att försök att göra en grafisk ’större’ ofta skapar rasterisering och fuzziness. Detta påverkar inte SVG-eller vektorbilder, men ibland är det lättare att designa för det stora skrivbordet och flytta dig ner. I den här situationen hade jag både XS och L-versionen på min skärm och gjorde lite av båda samtidigt.
design i webbläsaren
beviljas det finns några små steg däremellan, nästa stora drag tar mock-ups och wireframes till webben. Sida för sida började jag bygga HTML för att fylla sidorna. Jag skulle kopiera innehållet från mitt Word-dokument och göra en platshållarsida för varje kategori. Jag tittade på flera unika sidstrukturer:
- hemsida – helt unik jämfört med andra sidor
- Ägarlista – dras in av databasen
- ägare singel – dras in av databasen
- säsonger/Ligalista – dras in av databasen
- säsonger singel – dras in av databasen
- poster – dras in av databasen
- regler – statisk
skelettet på dessa sidor var mycket lika. Jag började med en och stylade alla bitarna. Med hjälp av klasser och ID: n såg jag till att dessa stilar skulle vara lättillgängliga för framtida bruk. Många timmar senare hade jag ramverket utformat och redo att gå. Allt vi behövde nu var att skapa en databas och dra in informationen. Lättare sagt än gjort.
Database Deep Dive
jag var nybörjare när jag startade detta projekt och blev en jävla expert i slutet. Jag var fast besluten att jag inte skulle klippa hörn eller eliminera någon av de funktioner som jag ville ha. Detta innebar timmar, och timmar, och arbetstimmar att räkna ut hur man drar in den exakta informationen jag behövde.
de grundläggande reglerna för databaser
med mitt första stora databasprojekt lärde jag mig den hårda vägen att du inte borde upprepa information från tabell till tabell. Dessa poster kan länkas och sofistikerad kod bör användas för att ringa in den information du behöver. Med lite mer träning och mycket mer tidstestning lärde jag mig några bästa metoder om planering.

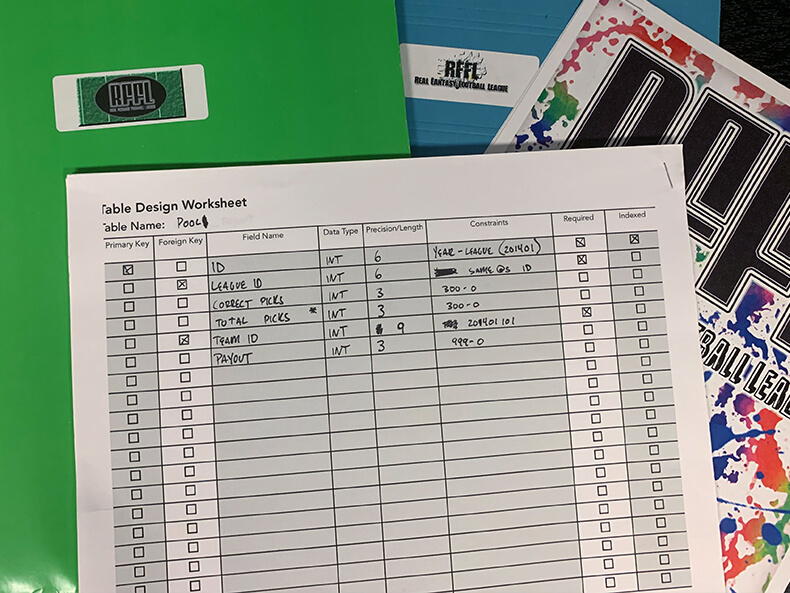
jag använde indexkort, post-it – anteckningar och skapade slutligen ett kalkylblad-jag skapade en detaljerad beskrivning av min databas och alla fält som skulle gå in i varje tabell. Detta tillät mig att lätt förstå äktenskapet av vissa poster och hur de skulle interagera.
databas Cheat Sheet i Excel
Ja, du kan skriva ut allt i SQL eller i en sublim textfil men det kan ganska skrämmande. Genom några projekt skapade jag ett Excel-ark som är formaterat så att jag kan kopiera och klistra in hela arket direkt i MySQL. Jag kan läsa data från ett kalkylblad och trycka in det direkt. Detta är en absolut tidsbesparing.
att få databasen att fungera
detta var en utmaning. Jag ringde inte bara in några rader kod. Jag försökte ta enskilda fantasy fotbollsmatch data och bygga ut en webbplats med enskilda ägare vinner, förluster, poäng, resultat, spel, etc… Det var en hel del matematik och ännu mer kodning.
jag tillbringade nästan en månad eller längre på detta; Jag är rädd att skriva mer om det här kommer att orsaka allvarliga flashbacks.
Illustrator och grafik
jag har erfarenhet av Adobe Illustrator. På college och gymnasiet gjorde jag massor av projekt och lärde mig alla verktyg. Eftersom jag inte går runt och annonserar mina grafiska färdigheter (mycket) blir jag rostig. Detta var en stor chans att komma tillbaka in i mixen och göra några anpassade grafik.

efter en repetitionskurs på Lynda.com, jag bestämde mig för att mina sidofält behövde lite grafik. Jag lärde mig en sak eller två om SVG och hur de kan gynna webbplatser. Lägg till en annan färdighet och lite kunskap till mitt CV.
testa och starta
testa för dig själv är lite enklare än att testa för en klient. När du ser ett problem loggar du det och fixar det. Att utveckla din egen webbplats och skapa ditt eget tema lämnar lite att testa när du har testat när du går.
lanseringen var ganska liknande. Med tanke på den gamla rffl-webbplatsen fick mycket lite trafik och det var lågsäsong, behövde jag inte oroa mig för mycket om stilleståndstid. Med en enkel knapptryckning hade vi en helt ny webbplats på Internet.
slutliga tankar – databas hårdkodad webbplats

jag är inte säker på om jag skulle ha gått igenom kodens timmar för att få detta att hända om jag inte var så passionerad om slutresultatet. Med tiden insåg jag att mycket av detta kunde göras med WordPress eller backend CMS. Även om det finns fördelar med att ha en handkodad webbplats (kolla in hastighetspoängen), finns det också negativa-som att spendera månader på projektet. Det finns förmodligen (det finns) lösningar där ute dra dessa spelposter i WordPress, jag tror att lära mig backend gjorde mig mycket bättre i databaser och SQL.