använd den här guiden för att lära dig hur du lägger till bilder på din webbplats från din dator, en annan webbplats eller ditt mediebibliotek med classic editor. Om du använder blockredigeraren, se Bildblockguiden. Vilken redaktör använder jag?
Obs: instruktionerna från den här guiden hänvisar till den klassiska redigeraren. Om du använder WordPress block editor, se den här guiden.
Innehållsförteckning
infoga en bild från din dator
- placera markören där du vill att din bild ska visas.
- dra din bild från din dator till redigeraren.

Innehållsförteckning
infoga en bild från webben
den här metoden laddar inte nödvändigtvis upp dokumentet/filen till webbplatsens mediebibliotek. Filer från en extern webbplats laddas upp och din bildlänk uppdateras. Om filen är värd någon annanstans och inte laddas upp automatiskt till ditt mediebibliotek fungerar bilden inte längre på din blogg om den raderas från den webbplatsen.
- placera markören där du vill att bilden ska visas och klicka på Lägg till Media knapp.

- välj Infoga från URL och klistra in webbadressen till filen innan du klickar på Infoga i sidan.
Innehållsförteckning
infoga en bild från ditt mediebibliotek
- placera markören där du vill att bilden ska visas och klicka på knappen Lägg till Media som finns direkt ovanför din redigerare.

- leta reda på bilden du vill infoga och välj den. Du kan navigera bland bilder, dokument, videor och ljudfiler. Observera att de två sista alternativen endast är tillgängliga med WordPress.com Premium och affärsplaner.

för att lära dig mer om dessa inställningar, besök vår guide här.
Innehållsförteckning
Bildjustering
när du lägger in bilder i dina inlägg och sidor kan du få din text att svepa runt dem. Klicka bara på din infogade bild för att välja den och välj sedan den justering du vill ha.

sida vid sida
om du vill se bilder visas sida vid sida på samma rad, placera bilderna bredvid varandra och ge dem båda antingen vänster eller höger inriktning.
se till att bilderna är tillräckligt små för att de båda ska passa på en rad, inklusive gränser och marginaler. Annars kommer en av bilderna att stöta på nästa rad. Om detta händer kan du ändra storlek på bilderna så att de kan passa sida vid sida.

ingen Textinpackning
om du inte vill att texten ska lindas runt din bild kan du ta bort vänster eller höger justering från dina bilder. Klicka på bilden och välj alternativet ingen justering. Texten slutar sedan linda runt din bild.

Innehållsförteckning
redigera dina infogade bilder
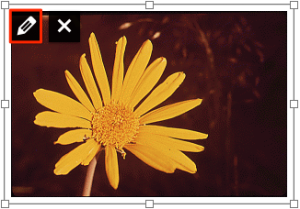
när du skapar ett inlägg / sida från WP Admin dashboard kan du redigera infogade bilder för att flöda med ditt innehåll på ett tilltalande sätt. Du kan komma åt dessa inställningar genom att välja den bild du vill arbeta med och klicka på pennikonen.

Läs mer om hur du kan redigera dina bilder!
Innehållsförteckning
felsökning
om du har problem med att ladda upp bilder, se våra felsökningstips. Du kanske också vill prova några felsökningstips som anges på sidan Webbläsarproblem.
bilder ska sparas i RGB-läge och du får bästa resultat om du använder sRGB-färgprofilen och .png – formatet. Animerade GIF visas inte om de inte visas i 100% full storlek.
mångsidiga planer och prissättning
-
gratis
bäst för studenter
-
personlig
bäst för hobbyister
-
Premium
bäst för frilansare
-
företag
bäst för småföretag
välj en plan