hur man identifierar ett teckensnitt. Har du någonsin haft det här ögonblicket att bli kär i någon helt slumpmässig webbdesign? Det är de coola bilderna, bra textlayouter, vinnande färgschema, men viktigast av allt – enastående teckensnitt som bokstavligen gör att du vill stjäla dem för ditt eget projekt.
Designers står ofta inför utmaningen att ta reda på vilket teckensnitt som användes i en viss bild eller på en webbplats. Att titta igenom en hel samling teckensnitt i hopp om att hitta en matchning garanterar dig ingen framgång, för att inte säga att det tar timmar av din dyrbara tid. Och vad händer om teckensnittet inte ens finns där?
jag menar att du alltid kan be om hjälp från erfarna webbdesigners, hitta ett relevant forum eller söka efter ett annat fantastiskt alternativ från TemplateMonster fonts collection. När det gäller forum, gör dig redo att vänta: kanske en dag, kanske flera veckor.
…Men vad händer om det inte finns någon tid att vänta?
den goda nyheten är att det är lättare än du tror. Du kan söka efter ett teckensnitt med bild med hjälp av speciella webbplatser. Du kan även ladda ner ett webbläsartillägg för bättre bekvämlighet.
idag valde jag flera gratis teckensnittsdetektorer som du som webbdesigner borde veta om. Att välja font Detection tool är bara det första steget för att ladda upp det på din egen webbplats.
Fortsätt läsa och jag ska berätta hur det är gjort!

Steg 1-Hitta teckensnitt från bilder med hjälp av verktyg som:
vad teckensnitt är

”vilket teckensnitt är” är den mest populära tjänsten för att bestämma teckensnittet från ett foto eller skärmdump. Allt du behöver är att ladda upp en bild (eller ange dess URL) och programvaran visar de mest liknande alternativen som finns att köpa på MyFonts. Enligt vilket teckensnitt är skapare är kraven på bilden:
- klart horisontell text
- brevhöjd Inte Mindre Än 100 pixlar
- bokstäver rör inte varandra
- högst 50 tecken totalt
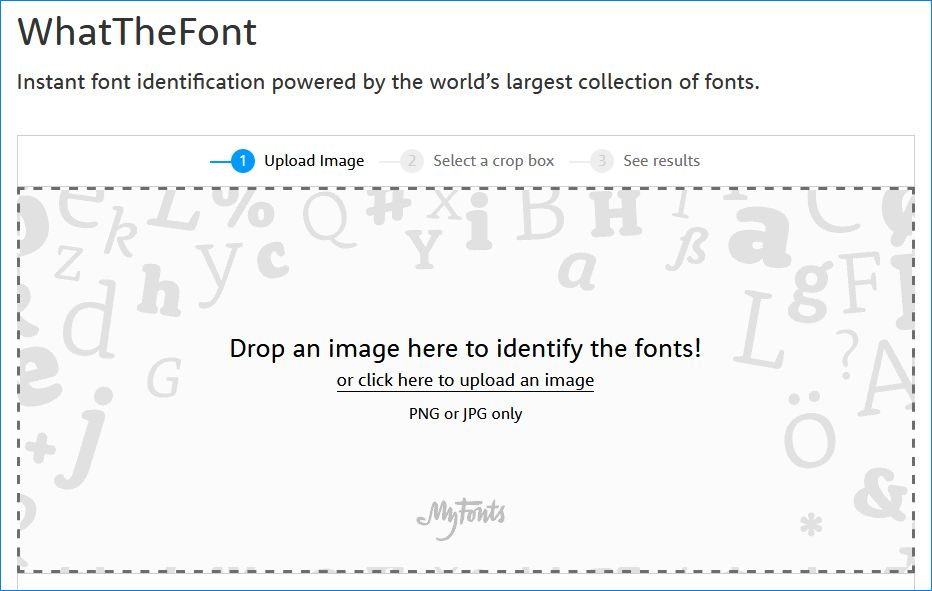
vad teckensnittet

WhatTheFont är en annan välkänd resurs för att identifiera teckensnitt som sin tidigare konkurrent. Vid första anblicken verkar det som om servicestegen är likartade, men det är det faktiskt inte. Med WhatTheFont är allt lite mer komplicerat: det slutliga resultatet beror direkt på kvaliteten på din teckensnittsbild. Förresten optimerar programvaran inte bilden automatiskt.
och även om den här resursen har en svagare typsnittssamling, har du fortfarande en högre sannolikhet för framgångsrik teckensnittsigenkänning. När allt kommer omkring finns det alltid en webbplats tematiskt forum att vända sig till.
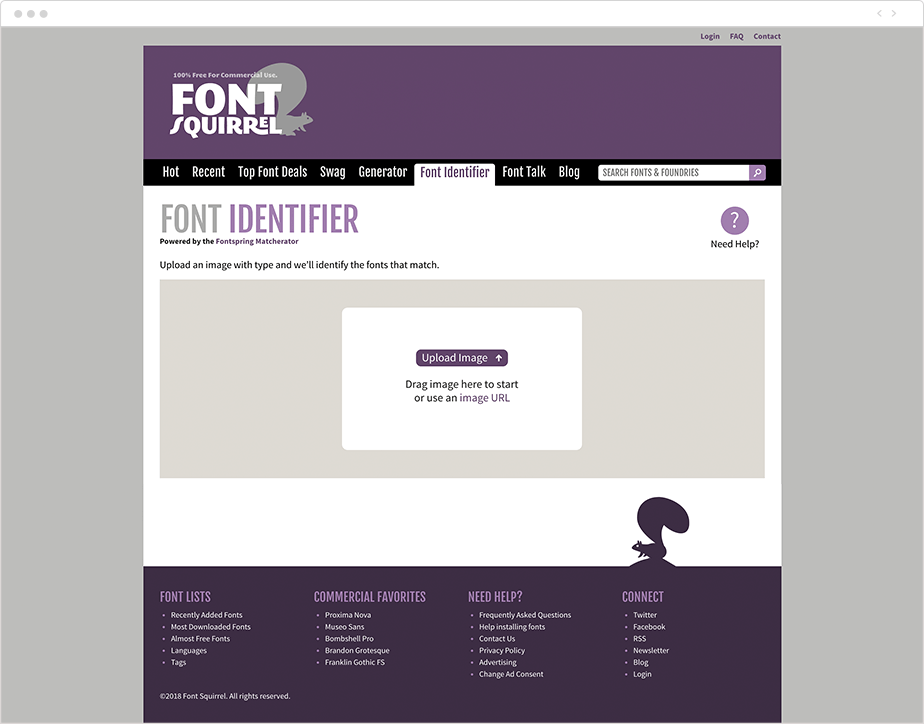
Font ekorre

tydligen fungerar Font Squirrel exakt samma som de tidigare två tjänsterna: du laddar upp en bild, Beskär ett teckensnitt och programvaran upptäcker möjliga matchande teckensnittsalternativ. Men det finns något som gör Font Squirrel unik. I synnerhet möjligheten att rotera bilder och identifiera teckensnitt inbäddade i en okonventionell form. Det är ett super användbart instrument när bilder har teckensnitt som inte placeras i vanligt horisontellt läge, och du hittar inte den här funktionen någon annanstans!
glöm inte att titta igenom de erbjudna Font Squirrel – erbjudandena-några av dem är verkligen ”heta” så missa inte dem.
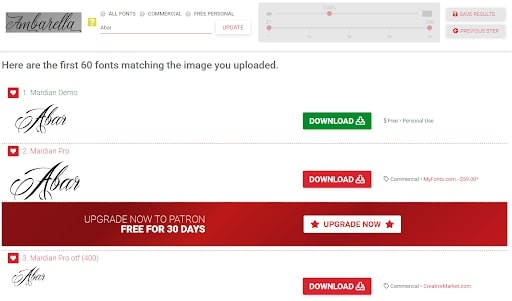
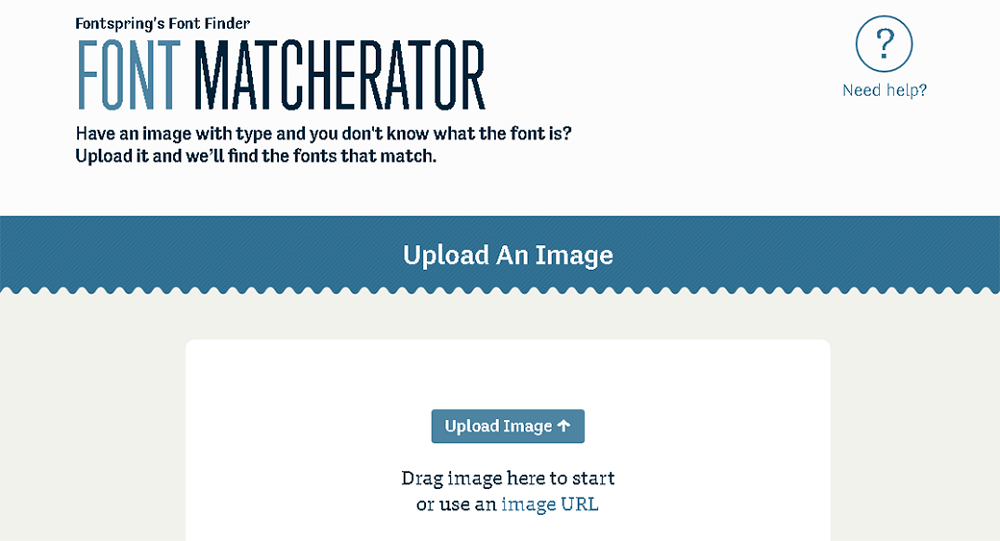
Matcherator

Matcherator är en fantastisk font erkännande verktyg när det gäller användarvänlighet. Webbplatsen har en bekväm dra-och-släpp-funktion. Det betyder att du kan placera en bild av teckensnittet genom att helt enkelt dra den till webbplatsen med musen. Programmet kommer säkert att hitta vad du behöver! Med det här verktyget kan du känna igen alla typer av teckensnitt (med och utan serifs) utan kostnad.
bortsett från ovanstående onlinetjänster kan du överväga att installera ett av webbläsartilläggen. De hjälper dig att känna igen teckensnittet inte bara från bilden utan också från inskriptionen. Det bästa med det är att du inte behöver öppna en ny flik varje gång du behöver upptäcka ett teckensnitt. Med den aktiverade förlängningen är proceduren bara en fråga om flera sekunder.
Fontface Ninja
FontFaceNinja är för närvarande en obestridd ledare. Tillägget hjälper dig inte bara att ta reda på teckensnittstiteln på en webbplats (inte från bilden) utan ger dig också en chans att försöka skriva med det här teckensnittet. Dessutom kan du ladda ner teckensnittet du har hittat och gillat!
förutom skönheten och bekvämligheten med detta tillägg har FontFaceNinja en slags magisk knapp (mask) som döljer alla annonser från sidan, vilket gör att du bara kan njuta av teckensnitten. Tillägget är helt gratis och fungerar med Chrome och Safari.
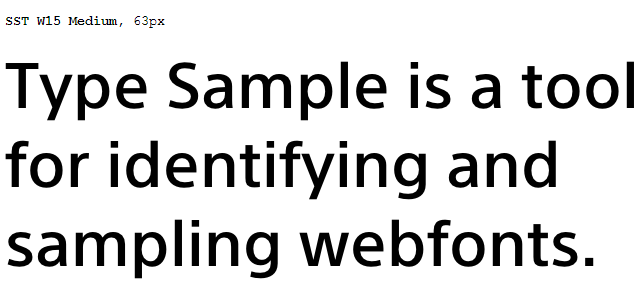
typ prov

detta är en annan användbar förlängning, tyvärr endast för Chrome-användare. Det fungerar på samma sätt som det tidigare alternativet, även om typprov kan skryta med några coola unika egenskaper. Möjligheten att” spela med teckensnitt ” i realtid förtjänar särskild uppmärksamhet. När du klickar på det markerade textblocket kan du ändra teckenstorlek, titta på pangram, ange ditt eget textexempel och prova flera fler knep som inte är tillgängliga med andra tjänster.
genom att logga in på Typprovskontot på Twitter kan du skapa din egen typsnittssamling och/eller titta på någon annans.
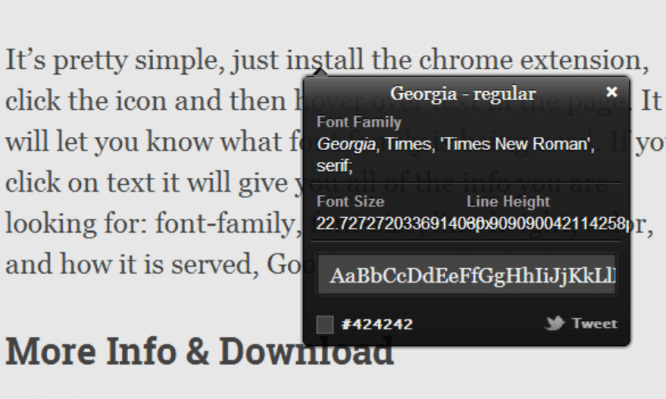
WhatFont

WhatFont-tillägget är tillgängligt för både Chrome och Firefox och verkar inte som en superfunktionell tjänst vid första anblicken. Men sanningen är att tjänsten ger användarna mycket information om det valda teckensnittet. WhatFont låter dig definiera inte bara teckensnittsplattorna utan också linjehöjd, stil, storlek, typsnittsfamilj, liksom dess nuvarande färgkod.
slutligen kan du förhandsgranska alla bokstäver utformade med detta teckensnitt och till och med ladda ner en, förutsatt att den utvecklades av Google.
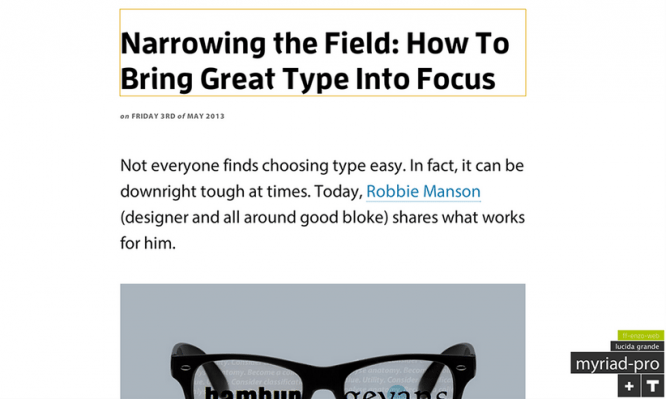
Typ.io

Typ.io är ett perfekt val för maximalister vägrar att göra extra åtgärder eller de som helt enkelt inte bryr sig om typsnitt och färgkoder. När du har installerat tillägget ser du knappen med ”T” – bokstaven i webbläsarens nedre hörn. Om du klickar på den här knappen visas titlarna på alla teckensnitt som identifierats på sidan i en separat kolumn. För att ta reda på var teckensnittet finns, klicka bara på dess namn.
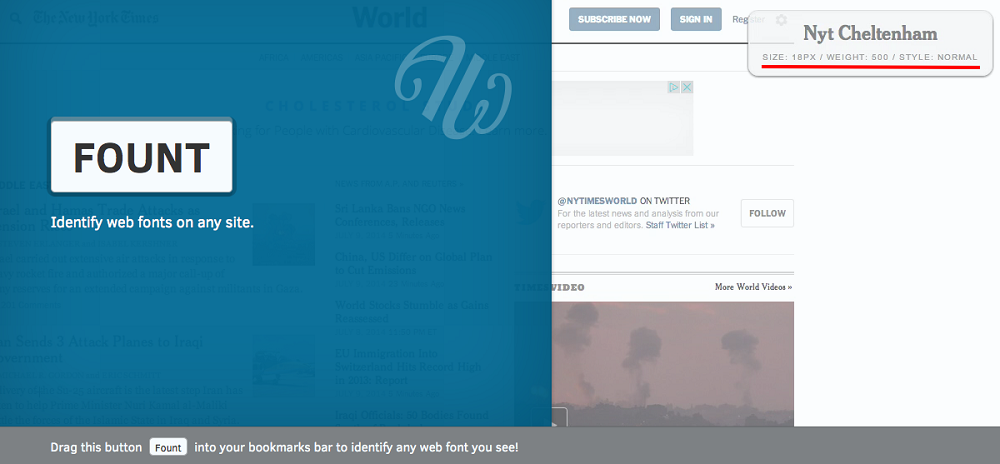
Fount

Fount är ett bra plugin för att identifiera teckensnitt på webbplatser som används av många professionella webbdesigners. För att få det att fungera måste du lägga till en webbplats i bokmärken och klicka på den. Markören blir ett kors, så när du klickar på teckensnittet ser du ett fönster med Titel, storlek i pixlar, vikt och stil. För att stänga av Fount – läget-tryck på det igen. Tillägget fungerar med sådana webbläsare som Safari, Chrome, Firefox och IE8 +.
steg 2-Förhandsgranska ditt teckensnitt.
nu när du troligen hittade det fantastiska teckensnittet du har sett någon annanstans måste du ta reda på om det här teckensnittet matchar din webbplatsstil. ”Du kommer aldrig veta om du inte försöker” – du kanske har trott det redan och du skulle vara 100% korrekt. Men att ladda ner varje älskat teckensnitt till din webbplats kommer att vara slöseri med pengar, eller hur?
den goda nyheten är att om du är en Chrome-användare kan du få en förhandsgranskning av alla teckensnitt. Google Font Previewer extension låter dig testa dem på en webbplats utan att gå in i redigeringsläget. Du kan också’ stjärna ’ de teckensnitt du förhandsgranska mest och markera dem som favoriter i din app.
steg 3-Ladda upp det anpassade teckensnittet till din webbplats
så du valde rätt teckensnitt du har jagat så länge och nu är det dags att implementera en på din egen webbdesign. Det vanligaste sättet att lägga till ett anpassat teckensnitt på en webbplats är att använda CSS-regeln FontFace.
- ladda ner teckensnittet i ett relevant format (.ttf eller .otf)
- skapa ett WebFont-Kit för cross-browsing med hjälp av Webfont Generator
- Ladda upp detta kit till din webbplats med din FTP eller filhanterare
- uppdatera din CSS – fil
- använd det anpassade teckensnittet i dina CSS-deklarationer
om du har en WordPress-baserad webbplats kan det bli ännu enklare med en typografi plugin-du behöver inte röra med koden längre. Eller så kan du välja att lägga till dessa teckensnitt till ditt tema manuellt med hjälp av funktionerna.php-fil.
ljus kalligrafi

om du letar efter en modern, smidig typsnitt, så är det rätt vad du behöver. Den innehåller fantastiska, neonformade karaktärer. Det är perfekt att designa logotyper, paket eller annat reklammaterial. Du får en uppsättning 81 PSD (4000×4000 px) och PNG-filer (2000×2000 px). Du kan enkelt kombinera separata bokstäver för att skapa det nödvändiga ordet. Dessutom är dessa bokstäver lätta att anpassa – Du kan ändra färg. Det kommer också med ett Golden Bush-teckensnitt (OTF-och TTF-filer, som du enkelt kan installera och använda). Den är försedd med en mörk bakgrundsstruktur. Sammantaget är det en attraktiv kalligrafi neon-stil uppsättning bokstäver. hur man identifierar ett teckensnitt
Amber Taste

här är en fin vintage-stil typsnitt. Det är perfekt om du vill marknadsföra något. Det är bra att använda när du designar en logotyp, en meny eller en flygblad. Vintage-teckensnittet kan också få din design att se lyxig ut, speciellt om du använder ett fint mönster. Det kommer som OTF-och ttf-typsnittsfiler – du kan enkelt installera och använda dem. Detta teckensnitt levereras med en EPS-fil. Den är försedd med en sömlös mönster bakgrund. Sammantaget kommer detta teckensnitt med allt du behöver för att skapa något imponerande. Observera att den här filen endast innehåller latinska tecken.
Rökning Typsnitt

Detta är ett annat vintage-utseende som kan få din design att se fantastisk ut. Det är lätt att anpassa. Den har separata filer för teckensnittet och den texturerade volymeffekten, så att du enkelt kan ändra färgen. Därför har du några anpassningsalternativ. Det kommer som OTF, TTF och WOFF-filer. Därför kan du enkelt installera den och använda den. Alla tecken använder EPS 10-formatet. Det är fantastiskt när du vill få vintage-looken när du designar något. Det kan vara perfekt när du skapar en logotyp eller en bild för din webbplats. Du får också en bonusaffisch.
Skosnören

om du behöver en fin handstil stil teckensnitt då detta är den du behöver. Denna typsnitt har två versioner-Med” shoelace ” – effekten och utan den. ”Shoelace” – effekten lägger till en speciell struktur som lägger till några transparenta sektioner. Det kan göra din design mer intressant. Den rena versionen har inte den effekten, men den ser fortfarande fantastisk och ren ut. Den levereras med 8 swashes, ligaturer och suppleanter så att du kan göra din design mer komplex och intressant. Det kommer som OTF-och TTF-filer, så du kan enkelt installera och använda den. Den innehåller bara latinska tecken. Hur identifierar du ett teckensnitt?
Whisky Etikett

detta är ett perfekt alternativ när du letar efter ett klassiskt teckensnitt. Det kan vara bra att använda när du designar ett paket, en etikett eller en logotyp. Det kommer att göra din design ser högklassig och lyxig ut. Detta teckensnitt kommer i OTF-och WOFF-filer, så att du enkelt kan installera och använda dem. Den är försedd med fyra EPS 10-filer som visar hur den kan användas. Vektorfilerna innehåller dekorativa ramar, band och grungestruktur. Teckensnittet innehåller siffror och skiljetecken. Om du letar efter teckensnittet kan det göra att din design sticker ut – få den här just nu. Hur identifierar du ett teckensnitt?
Agress

här är ett modernt, aggressivt teckensnitt som kan göra din design iögonfallande. Denna graffiti-stil typsnitt är perfekt när du vill göra din design ser icke-standard och utmanande. Det är rent och väldesignat. Detta teckensnitt tillhandahålls som OTF-och TTF-filer som enkelt kan installeras och användas. Den levereras med bonus abstrakta bilder – sex 6000×6000 PSD och JPG-filer. Det är ett flerspråkigt teckensnitt, så du har inga gränser. Alla tecken ser dynamiska ut, så de gör designen mer intressant och komplex. Därför, om du vill skapa något som folk kommer att uppmärksamma – det här teckensnittet är rätt vad du behöver. Hur identifierar du ett teckensnitt?
inuti lådan

är du trött på alla de vanliga typsnitten? Om du är, då detta teckensnitt är för dig. Det ser fantastiskt ut och det kommer att göra din design konceptuell och levande. Denna typsnitt har 2 stilar. Den innehåller breda tecken som ser moderna och konceptuella ut. Det finns också tunna tecken som ser väldigt eleganta och rena ut. Det kommer som OTF-och TTF-filer. De är lätta att använda. Dessutom är den försedd med mönsterfiler. Mönstren kan anpassas för att få det utseende du behöver. Den innehåller endast latinska tecken. Detta teckensnitt kan vara bra för att göra din design något futuristisk. hur man identifierar ett teckensnitt
Pin Up Font

om du är en artist, som skapar Pin Up illustrationer då detta teckensnitt är precis vad du behöver ha. Den matchar den världsberömda Pin-Up stil illustrationer perfekt. Den innehåller två stilar av teckensnittet, så du kan välja den du gillar mest. Det kommer som OTF-och WOFF-format, så att de enkelt kan installeras. Den är försedd med flera swashes som du kan använda för att göra din design mer intressant och dynamisk. Det fantastiska är att detta teckensnitt är försedd med en Pin-Up flicka illustration! Tänk på att det bara innehåller bokstäver. hur man identifierar ett teckensnitt
Megawatt

detta trevliga moderna kalligrafiska teckensnitt gör att din design ser kraftfull ut. Det här är bra om du behöver designa en logotyp, en affisch, en iögonfallande bild etc. Den kombinerar handstilen med några skarpa vinklar. Denna kombination gör att detta teckensnitt ser så kraftfullt ut. Den innehåller några ligaturer. Det kommer som OTF-och TTF-filer. Som en bonus får du en högkvalitativ 3D-rendering av en gitarrförstärkare (upplösningen av denna PSD-fil är 6000×4000 px. Det är ett flerspråkigt teckensnitt (det innehåller västeuropeiska tecken). Sammantaget, om du vill att din design ska rocka, är det här teckensnittet det du behöver. hur man identifierar ett teckensnitt
Augustine

här är ett modernt elegant skriptfont. Det är super rent och smidigt, så det är perfekt att göra designen elegant. Detta teckensnitt är bra när du designar inbjudningar, visitkort, menyer, flygblad, affischer, etc. Den har olika funktioner, som stilistiska uppsättningar, stilistiska alternativ, kontextuell alternativ, ligatur, etc. Den levereras med swashes, så att du kan lägga till speciella detaljer i din design och göra den komplex. Den tillhandahålls som OTF-och TTF-filer-du kan enkelt installera och använda den. Det har många glyfer. Alla tecken är PUA-kodade – Du kan komma åt dem utan att använda ytterligare programvara. Det är flerspråkigt, så du har inga gränser. Det är väldigt rent och det kommer att göra din design imponerande. hur man identifierar ett teckensnitt
slutet av raden…
Hur identifierar du ett teckensnitt? Ibland är det bästa sättet att hitta rätt teckensnitt att leta efter vackra exempel och teckensnittssamlingar online. Det värsta för grafiska designers är att se en härlig typsnitt och inte veta vad det heter. Men nu när du har nio sätt att identifiera teckensnitt kan du ta reda på deras namn på bara några minuter… eller kanske ännu snabbare!
P. S. kanske vet du några andra bra teckensnittsdetekteringsverktyg som jag inte har nämnt. Låt mig veta i kommentarsektionen!
UI Tips för webbdesign entusiaster
genom att klicka på knappen godkänner du Sekretesspolicy och Villkor.
FAQ
du kan bli författare och börja sälja teckensnitt, ikonfonter och andra typer av grafik på TemplateMonster. Både exklusiva och icke-exklusiva artiklar accepteras. Du kommer att tjäna en 65% provision från att sälja båda typerna.
det är upp till dig att bestämma vilka typsnitt du vill sälja. På marknaden accepterar vi teckensnitt som tillhör de 4 grundläggande grupperna: de med serifs, de utan serifs, skript och dekorativa stilar.
följande typsnitt används ofta i promo-och marknadsföringsmaterial under innevarande år. Kolla in dem:
förvrängda teckensnitt.
Retro serifs.
eleganta, tidlösa serifs.
Alpine display teckensnitt.
karaktäristiska humanistiska sans serifs.
kinetisk typ.
Läs och
topp 100 gratis teckensnitt för Designers
60 gratis & Premium Bold Fonts för starka rubriker
10 Typografitrender att hålla sig till 2020
10 Top Font Apps för Typografiberoende eller hur man kommer ut ur de oändliga teckensnitten labyrinten