este ușor să creați un glisor cu lățime completă dacă tema dvs. Doar adăugarea unui slider receptiv lățime completă la conținutul paginii, cursorul va fi lățime completă în mod automat.
dar dacă Tema WordPress are un aspect în cutie, adică conținutul paginii nu este lățimea completă, învelișul principal are o limită maximă de lățime și are căptușeli în jurul său, dacă adăugați glisorul la conținutul paginii, deoarece pagina nu este lățimea completă, în mod implicit, glisorul este limitat la pagină și va fi, de asemenea, în cutie.
acest tutorial vă va ghida cum să creați un slider WordPress lățime completă chiar și într-o temă WordPress de aspect cutie. Există 3 pași în acest tutorial:
- Pasul 1 – Instalați Wonder Slider
- Pasul 2 – Creați un slider cu lățime completă
- Pasul 3 – publicați glisorul
la sfârșitul acestui tutorial, vom crea un slider cu lățime completă WordPress, așa cum se demonstrează în pagina următoare: Slider cu lățime completă WordPress.
vom discuta, de asemenea, cum să adăugați direct codul PHP Slider la Tema WordPress dacă este necesar în unele cazuri.
- suplimentare – adăugați codul PHP slider la WordPress fișier temă
Pasul 1 – Instalați Wonder Slider
în primul rând vă rugăm să instalați plugin Wonder Slider. Puteți descărca versiunea gratuită de pe pagina de pornire a produsului, încercați-o, asigurați-vă că funcționează pentru dvs. înainte de a trece la versiunea comercială.

Step 2-Creați un slider lățime completă
în Wonder Slider, creați un slider nou, în pasul 3, Fila Opțiuni, opțiuni Slider, verificați opțiunea „Creați un slider receptiv” și „creați un slider lățime browser web complet”.
dacă conținutul paginii WordPress se află în centrul întregii pagini, atunci aceste două opțiuni sunt suficient de bune. Dar dacă pagina are o bară laterală sau un meniu lateral, conținutul paginii nu este aliniat la centru, vă rugăm să verificați și opțiunea „Utilizați JavaScript pentru a ajuta la crearea lățimii complete a browserului web”.

faceți clic pentru a mări imaginea
pentru modul de utilizare a wonder Slider, vă rugăm să vizualizați videoclipul de pornire rapidă YouTube: Cum să creați un Slider WordPress.
Pasul 3 – publicați glisorul
Faceți clic pe butonul „Salvați & publicați” și publicați glisorul. După ce salvați și publicați glisorul, pluginul va afișa codul scurt și codul PHP al glisorului.
copiați scurtătură și lipiți-l la o pagină WordPress sau post și le-ați creat cu un slider WordPress lățime completă, chiar și într-o pagină de aspect cutie.

faceți clic pentru a mări imaginea
suplimentare – adăugați codul PHP slider la WordPress fișier temă
în unele cazuri, poate doriți să adăugați direct cursorul la Tema WordPress, de exemplu, dacă doriți să adăugați cursorul la partea de sus a paginii, deasupra meniului și antetul.
vă recomandăm să faceți o copie de rezervă a site-ului dvs. Dacă nu sunteți familiarizați cu codarea PHP, puteți rupe codul PHP și site-ul dvs.
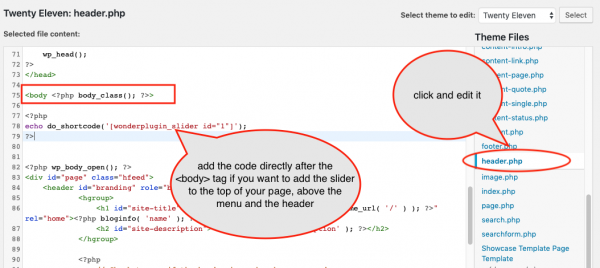
în backend-ul WordPress, du-te la meniul din stânga Appearance -> Editor, găsiți fișierul header.php în lista din dreapta, faceți clic și editați-l.
dacă doriți să adăugați glisorul în partea de sus a paginii dvs., Găsiți eticheta <body>, adăugați codul PHP glisor după acesta.
<?php echo do_shortcode(''); ?>

faceți clic pentru a mări imaginea
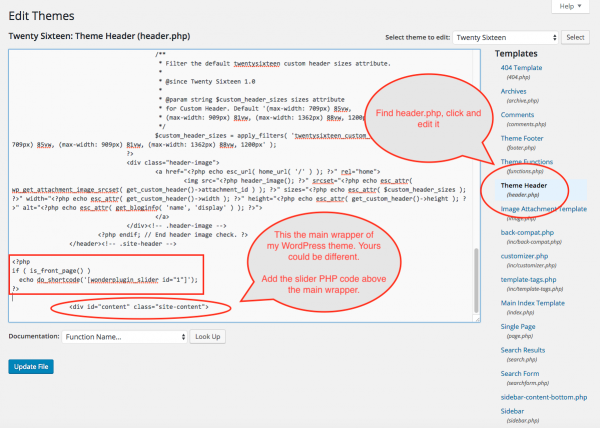
dacă doriți să adăugați glisorul chiar deasupra conținutului paginii, găsiți div-ul învelișului paginii principale în Fișier, apoi adăugați glisorul cod PHP deasupra acestuia.

faceți clic pentru a mări imaginea
dacă doriți ca glisorul să apară doar pe pagina de pornire a site-ului web, puteți schimba codul PHP în următorul:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
unele teme WordPress numesc id-ul ambalajului paginii principale ca principal, unele teme îl numesc conținut. Deci div poate arăta ca <div> sau <div>. Nu există nicio regulă despre cum să o denumiți, depinde în totalitate de tema dvs.
dacă nu sunteți familiarizat cu HTML, este posibil să nu vă fie ușor să găsiți învelișul paginii principale în fișier. Ai putea muta codul în jurul și a vedea cum arată în pagina finală.
când adăugați codul PHP, asigurați-vă că nu îl adăugați între etichetele PHP <?php și ?> existente în fișierul șablon. Imbricate PHP deschide și închide tag-uri va rupe PHP.
dacă plasați codul PHP într-un loc greșit și creați etichete PHP <?php și ?> imbricate, este posibil să vă rupeți WordPress-ul și să nu puteți accesa tabloul de bord WordPress. Dacă ați făcut o copie de rezervă WordPress, o puteți restaura. Dacă nu aveți o copie de rezervă, puteți FTP în serverul web, du-te la folderul wp-content -> themes -> your theme name, găsiți fișierul header.php, descărcați-l, editați-l cu un editor de text, apoi FTP-l înapoi și WordPress-ul dvs. va fi restaurat.