utilizați acest ghid pentru a afla cum să adăugați imagini pe site-ul dvs. de pe computer, de pe un alt site web sau din biblioteca Media utilizând editorul clasic. Dacă utilizați editorul de blocuri, consultați Ghidul blocului de imagini. Ce editor folosesc?
notă: instrucțiunile din acest ghid se referă la editorul clasic. Dacă utilizați editorul de blocuri WordPress, consultați acest ghid.
cuprins
inserarea unei imagini de pe Computer
- plasați cursorul acolo unde doriți să apară imaginea.
- trageți imaginea de pe computer în editor.

cuprins
introduceți o imagine de pe Web
această metodă nu va încărca neapărat documentul/fișierul în biblioteca Media a site-ului dvs. Fișierele de pe un site extern vor fi încărcate și linkul dvs. de imagine va fi actualizat. Dacă fișierul este găzduit în altă parte și nu este încărcat automat în biblioteca Media, imaginea nu va mai funcționa pe blogul dvs. dacă este ștearsă de pe site-ul respectiv.
- plasați cursorul acolo unde doriți să apară imaginea și faceți clic pe butonul Adăugare Media.

- alegeți Inserare din URL și lipiți adresa URL a fișierului înainte de a face clic pe Inserare în pagină.
cuprins
introduceți o imagine din biblioteca Media
- plasați cursorul acolo unde doriți să apară imaginea și faceți clic pe butonul Adăugare Media aflat direct deasupra editorului.

- localizați imaginea pe care doriți să o inserați și selectați-o. Veți putea naviga printre imagini, documente, videoclipuri și fișiere Audio. Rețineți că ultimele două opțiuni sunt disponibile numai cu WordPress.com planuri Premium și de afaceri.

pentru a afla mai multe despre aceste setări, vizitați ghidul nostru aici.
cuprins
alinierea imaginii
când introduceți imagini în postările și paginile dvs., puteți să vă înfășurați textul în jurul lor. Doar faceți clic pe imaginea introdusă pentru a o selecta, apoi alegeți alinierea dorită.

Side by Side
dacă doriți să vedeți imagini apar una lângă alta pe aceeași linie, pune imaginile unul lângă altul și să le dea atât alinierea la stânga sau la dreapta.
asigurați-vă că imaginile sunt suficient de mici încât să se potrivească pe o singură linie, inclusiv margini și margini. În caz contrar, una dintre imagini va fi lovită la următoarea linie. Dacă se întâmplă acest lucru, puteți redimensiona imaginile astfel încât să se potrivească una lângă alta.

fără înfășurare Text
dacă nu doriți ca textul să se înfășoare în jurul imaginii dvs., puteți elimina alinierea la stânga sau la dreapta din imagini. Faceți clic pe imagine și selectați opțiunea fără aliniere. Textul va înceta apoi să se înfășoare în jurul imaginii.

cuprins
editarea imaginilor inserate
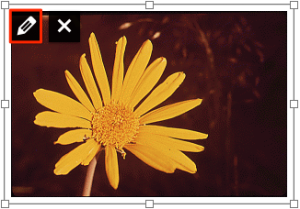
când creați o postare/pagină din tabloul de bord WP Admin, puteți edita imaginile inserate pentru a curge cu conținutul dvs. într-un mod atrăgător. Puteți accesa aceste setări selectând imaginea cu care doriți să lucrați și făcând clic pe pictograma creion.

Aflați mai multe despre modalitățile prin care vă puteți edita imaginile!
cuprins
depanare
dacă aveți o problemă la încărcarea imaginilor, consultați sfaturile noastre de depanare. De asemenea, poate doriți să încercați câteva sfaturi de depanare listate pe pagina Probleme Browser.
imaginile trebuie salvate în modul RGB și veți vedea cele mai bune rezultate dacă utilizați profilul de culoare sRGB și formatul .png. GIF-urile animate nu se vor afișa decât dacă sunt afișate la 100% dimensiune completă.
planuri și prețuri Versatile
-
gratuit
cel mai bun pentru studenți
-
Personal
cel mai bun pentru pasionați
-
Premium
cel mai bun pentru freelanceri
-
afaceri
cel mai bun pentru întreprinderile mici
alegeți un plan