pot spune cu încredere că eu conduc liga mea de fotbal fantezie ca o afacere legitim. Am petrecut ore întregi făcând foi de calcul, documente și baze de date construind acest brand. Acordat, baza de clienți este mică și constă, de obicei, dintr-o duzină de bărbați și femei dorky. Dar campionul este la fel de bun ca și compania. Asta înseamnă că compania trebuie să fie legitimă.
real Fantasy Football League a fost creat în 2005. comandat de mine și Justin Benline. Găzduim mai multe ligi pe an și jucăm pentru o sumă decentă de ‘jellybeans’. În scopul de a recruta și de a obține noi proprietari să ne dea lor ‘jellybeans’, am nevoie pentru a face o respingere branding. De asemenea, mi-a plăcut să-mi cunosc statisticile de la an la an (acesta este un joc cu numere nerdy).
sarcina: avem nevoie de o bază de date
deși nu făceam o cantitate imensă de site-uri web la începutul anilor ’10, am făcut câteva excepții. Odată ce prietenul meu Dave mi-a prezentat WordPress, am început să mă ocup de PHP. Cea mai bună abordare pentru a învăța ceva nou este să găsești un proiect pentru animale de companie și să începi să joci. RFFL părea o alegere bună.
în 2011, am făcut un site HTML de bază și am introdus unele PHP. Am făcut un antet dinamic, subsol, și chiar unele anunțuri banner rotative pe o bară laterală. Site-ul nu era foarte complex, dar conținea o listă de proprietari și câteva informații de bază. Actualizarea site-ului de la an la an a fost o corvoadă. Făcând Manual matematica pentru a calcula înregistrările câștig/pierdere și având la greu Cod fiecare imagine a fost o durere. Partea mea preferată a site-ului a fost înregistrările și statisticile, dar a provocat și cea mai mare frustrare.
-

pagina de start. Nu de mult să-l, dar a jucat cu unele bannere PHP. -

în afară de acea imagine a lui Rob Brandon, aceasta a fost o pagină destul de plictisitoare. -

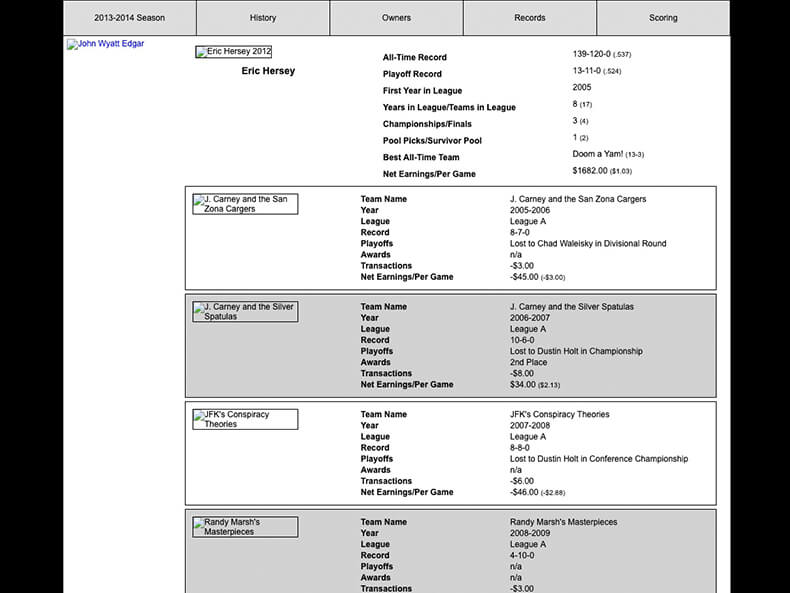
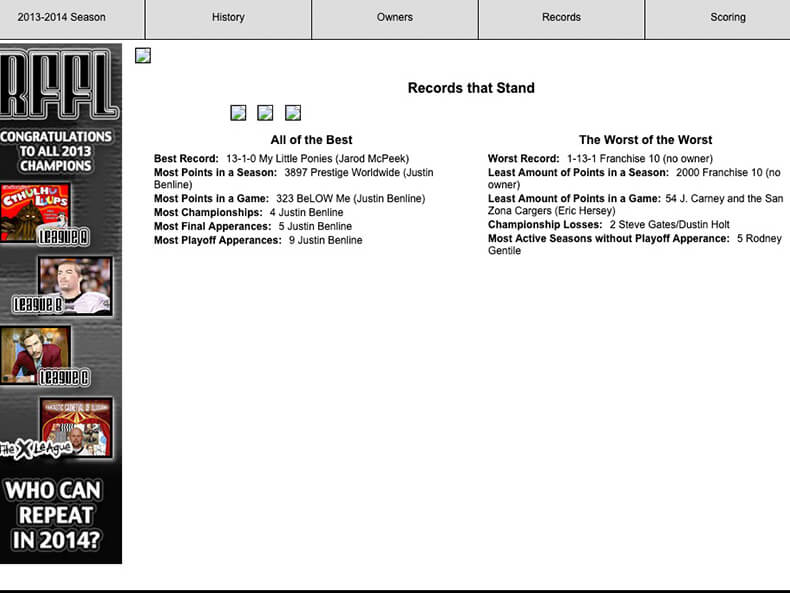
imaginile sunt pierdute în timp, dar mașina Wayback arată munca manuală pe care am pus-o în afișarea înregistrărilor. -

aceste înregistrări sunt vechi. Am nevoie de ceva mai bun decât asta. -

se apropie de dorința mea de a obține statistici, dar încă prea mult de codificare.
nu știam că există o cale mai bună atunci. Am jucat în WordPress pentru blogul meu, dar nu am realizat cu adevărat puterea unei baze de date. În colegiu, am luat un curs de acces foarte de bază și am învățat cum funcționează bazele de date, dar nu am crezut niciodată că rulează internetul. Cred că am presupus că toate site-urile mari au fost gestionate de sute de oameni adăugând manual înregistrări.
SQL: limbajul bazelor de date
site-ul RFFL a fost al doilea proiect oficial pentru animale de companie și al doilea scufundare profundă în bazele de date. După ce am fost repartizat ca tată de ședere la domiciliu, am profitat de timpul meu liber pentru a învăța ceva nou. Primul meu proiect a fost o mulțime de încercări și erori. Site-ul meu de fotbal fantezie a fost de a lua abilitățile mele la un nou nivel.

chiar dacă primul meu proiect pentru animale de companie a fost un pic de mizerie, am învățat principiile din spatele dezvoltării web moderne.
uscat – nu te repeta. Tu nu ar trebui să fie duplicarea Cod. Scrieți-o o dată și aflați cum să o aduceți în pagina dvs. Bazele de date fac acest lucru. Învățarea modului de utilizare a bazelor de date a fost ceva ce trebuia să stăpânesc.
cu ajutorul echipei Treehouse și Lynda.com, am găsit și am învățat limba SQL. În acest moment, am fost, de asemenea, destul de avansat cu PHP. Folosind PHP pentru a dezvolta site-ul web și SQL pentru a prelua date dintr-o bază de date, aveți un site web destul de inteligent. În loc să introduc manual numele și statisticile echipei mele, le pot extrage din mai multe tabele dintr-o bază de date.
vă mulțumesc Bootstrap
am făcut o mulțime de învățare în timpul anilor mei off. Nu numai că m – am înghesuit în tone de videoclipuri și tutoriale despre SQL, MySQL, PHP, HTML5, CSS și fundamentele web generale-am învățat totul despre cadre. Am început cu un cadru numit fundație și sa mutat la Bootstrap. Oricât de prostesc ar suna, cred că am preferat Bootstrap pentru că a fost făcut de oamenii care dețin Twitter.
ce este un cadru?
încă o dată, am fost destul de naiv. În facultate nu au menționat niciodată cadre. Am crezut că totul a fost realizat manual și făcut de la zero de fiecare dată. Nu e cazul.
prietenul nostru Wikipedia explică Bootstrap ca:
Bootstrap este un cadru CSS gratuit și open-source direcționat către dezvoltarea web front-end receptivă, mobilă. Acesta conține CSS – și șabloane de design bazate pe JavaScript pentru tipografie, formulare, butoane, navigare și alte componente de interfață.
Wikipedia
în loc de a avea pentru a crea toate stilurile și grilele de la zero, Bootstrap a creat totul și modificați doar stilurile lor. Vorbește despre un economizor de timp!
grile, fonturi și scripturi – Oh!
Bootstrap vă oferă toate tipurile de Scurtăturile pentru a crea unele dintre elementele mai complicate. Nu sunt expert la Javascript, dar utilizarea Bootstrap mi-a permis să creez cu ușurință caruseluri, acordeoane și alte funcții destul de comune ale site-ului.
am putea apela cu ușurință fonturi din Google Fonts, astfel încât să pot deveni mult mai creativ cu tipografia decât site-urile mele anterioare. Putem folosi chiar pictograme de fonturi și putem economisi timp la crearea graficii.
cel mai bun dintre toate, Bootstrap a avut o grilă deja făcută, astfel încât să putem personaliza desenele noastre pentru a interacționa și a ne adapta la diferite dimensiuni ale ecranului. Acest lucru a făcut site-ul în mod automat mobil-friendly și ar obține un cucui frumos în Google pentru a fi receptiv.
deoarece Bootstrap vine cu unele styling de bază și chiar unele fișiere wireframe PSD la îndemână, era timpul pentru a începe proiectarea.
actualizarea mărcii
marca RFFL a fost creată accidental la mijlocul anilor’00. am găsit un font, tastat ‘RFFL’, am adăugat câteva lovituri și strălucire exterioară și l-am numit o zi. Era timpul pentru o reîmprospătare.
caracteristicile utilizatorului
în multe situații, fac o scufundare profundă online și scot câteva cercetări serioase despre publicul potențial. În acest caz – am cunoscut grupul de bază al acestui public pentru majoritatea vieții mele.

deși știu trupele preferate ale prietenului meu, echipele de fotbal și opiniile politice – nu aveam nicio idee despre modul în care au folosit web-ul. Cu ajutorul a câteva instrumente, am fost capabil de a construi un personaj și capabil să strategize despre caracteristicile și designul site-ului pentru a ajuta la experiența lor de utilizator.
Flat Design
o tendință comună de web și design grafic la începutul acestui proiect a fost numită flat design.
să întrebăm din nou Wikipedia – ce este designul plat?
Flat design este un stil de design de interfață care subliniază utilizarea minimă a elementelor stilistice care dau iluzia a trei dimensiuni (cum ar fi utilizarea umbrelor, gradienților sau texturilor) și se concentrează pe o utilizare minimalistă a elementelor simple, tipografiei și culorilor plate.
Wikipedia
design plat este exact ceea ce am fost de gând pentru și, de asemenea, a jucat foarte bine la elementele preconstruite în Bootstrap. Aș începe cu logo-ul și aș îndepărta toate acele lovituri și străluciri.
tipografie și Font
chiar dacă mi-ar fi concentrându-se în primul rând pe un site web, eu fac, de asemenea, partea mea de lucru de imprimare. A fost important să găsesc un font pe care să-l pot folosi pe web și să-l afișez în mod constant pe toate computerele. Google Fonts a făcut acest lucru ușor și flexibil. După ce am făcut o grămadă de încercări și erori, am decis combinația de fonturi dintre Oswald și Josefin Sans. Ambele fonturi au lucrat cu diferite greutăți, cazuri și dimensiuni.
culoare
RFFL a fost întotdeauna de lucru cu negru și gri. Noul stil va rămâne același, dar va arunca mai multe nuanțe noi. Aș înlocui o mulțime de negru cu spațiu alb.
deși nu este foarte răspândită pe site-ul principal, folosim albastru, verde și roșu pentru a semnifica ligile noastre individuale. Acestea intră în joc cu multe dintre anunțurile statice și garanțiile de imprimare.
ce se întâmplă pe site-ul
cu aspectul general al brandului prevăzute, am fost gata pentru a începe proiectarea. Cei mai mulți ar crede că acest lucru începe cu obținerea unui stilou/hârtie sau program de artă digitală. Nu. Începe cu conținutul.
conținut în primul rând
devreme am decis că acest site ar face următoarele:
- fii o legătură ușoară cu noi MyFantasyLeague.com site-uri web
- oferă istoria proprietarului și a echipei
- fiți casa regulilor, reglementărilor și punctajului pentru ligi
- calculați și listați toate înregistrările de câștig/pierdere și notare
- afișați înregistrări cap-la-cap
pe lângă faptul că nu doresc să mai pierd timp pe vechiul site, principalul motiv pentru care am fost încântat să construiesc o nouă site-ul a fost de a afișa proprietar cap-la-cap rezultate. Nu este nimic mai bun decât gunoi-vorbesc adversarul tău pe gameday și utilizarea datelor reale face mult mai bine.
schița site-ului
este o practică bună să faceți o listă a fiecărei pagini pe care o doriți pe site-ul dvs. web. Puteți crea structura site-ului web și ce pagini ar trebui să fie imbricate și ce pagini sunt independente. De obicei, scot doar un document Word și încep să listez cu o listă neordonată.

odată ce am avut toate paginile listate, am fost gata să încep să scriu. Cu un pic de planificare, m-am gândit că cele mai multe pagini nu ar fi super detaliate. Pentru paginile de proprietar, un pic bio ar face. Aș copia și lipi regulile și aș formata puțin. Cea mai mare parte a conținutului pentru pagini ar fi de fapt statistici și trase dinamic.
eram pregătit să codific sau să proiectez?
proiectarea site-ului
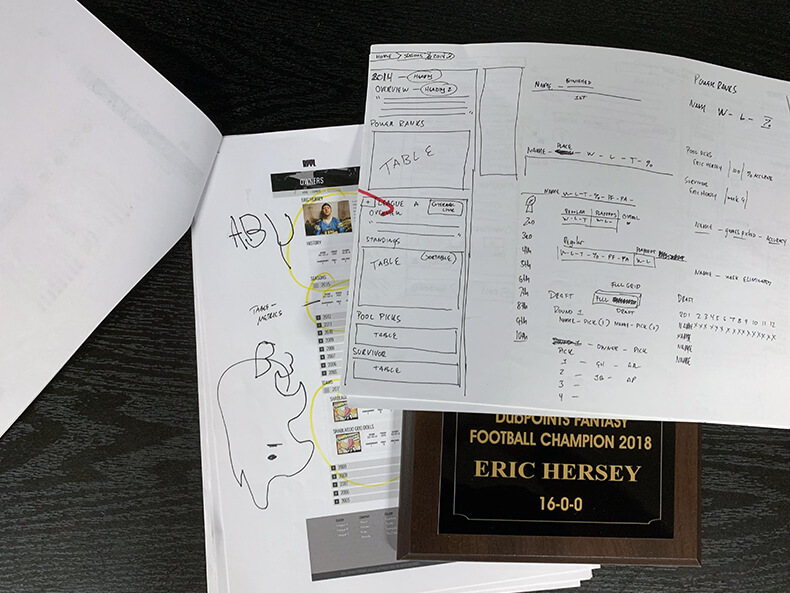
știam că ridicarea grea se va face în viitor (stăpânirea codului SQL și PHP). Cu toate informațiile de bază enumerate, aș putea scoate niște hârtie și doar să desenez cutii și să fac câteva versiuni desenate manual ale site-ului. Nimic complex, dar acest lucru ar fi necesar pentru următorul pas.
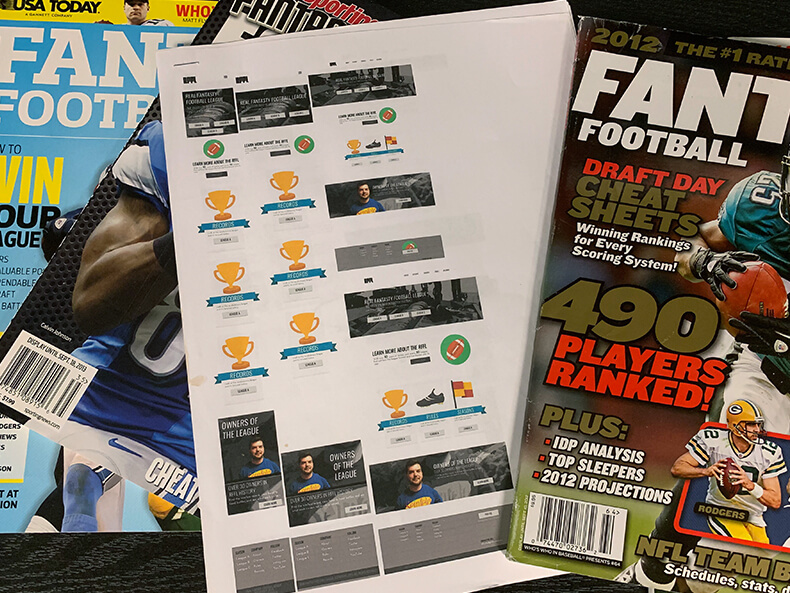
Wireframe
m-am simțit confortabil trăgând Photoshop și fișierele PSD Wireframe din Bootstrap. Pe vremuri, ai avea doar un fișier master wireframe și ai proiecta pentru desktop. Cu un design receptiv, formatam și proiectam patru versiuni pentru fiecare pagină.
cu Bootstrap aveți patru puncte de întrerupere majore.
- XS-Extra mic
- S-mic
- M-mediu
- L-mare

toate acestea se corelează direct cu dimensiunea ecranului. XS se ocupă de telefoanele mobile și L se ocupă de desktop-uri mari. Era important ca fiecare pagină să se conformeze ecranului și să fie ușor de utilizat pe telefoane și ecrane mari.
Universal Styles Cheatsheet
mi-ar avea mai multe elemente de pe site-ul care ar fi folosit de peste si peste. Butoanele ar fi la fel pe tot site-ul. Clase specifice pentru titlurile și link-uri ar fi stil un anumit fel. Am continuat și am făcut un document Photoshop separat pentru aceste stiluri. În acest fel, aș putea să trag și să arunc folderul/stratul pe Wireframe și totul ar fi consecvent.
mobile-Primul Design
Bootstrap este construit astfel încât să începeți cu versiunea mobilă a site-ului și design-ul. După ce terminați designul pe ecranul mobil, treceți la următoarea dimensiune în sus și așa mai departe.
acest lucru nu a fost întotdeauna cel mai ușor de făcut. În designul grafic, știm că încercarea de a face un grafic ‘mai mare’ creează adesea rasterizare și neclaritate. Acest lucru nu afectează imaginile SVG sau vectoriale, dar uneori este mai ușor să proiectați pentru desktopul mare și să vă deplasați în jos. În această situație, am avut atât versiunea XS, cât și versiunea L pe ecran și am făcut un pic din ambele în același timp.
proiectarea în Browser
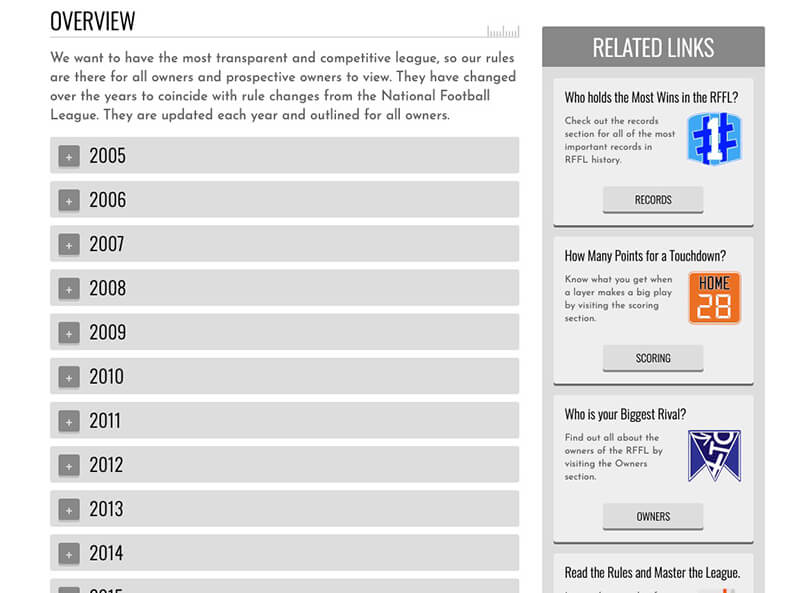
acordat există câțiva pași mici în-între, următoarea mișcare mare este de a lua machete și wireframes pe web. Pagină cu pagină, am început să construiască HTML pentru a umple paginile. Mi-ar copia conținutul din documentul meu Word și să facă o pagină substituent pentru fiecare ‘categorie’. Mă uitam la mai multe structuri unice de pagini:
- Homepage – complet unic în comparație cu alte pagini
- lista proprietarilor – tras în baza de date
- proprietarii Single – tras în baza de date
- Seasons/League List – tras în baza de date
- Seasons Single – tras în baza de date
- înregistrări – tras în baza de date
- reguli – static
scheletul acestor pagini a fost foarte similar. Am început cu una și am stilat toate piesele. Folosind clase și ID – uri, m-am asigurat că aceste stiluri vor fi ușor accesibile pentru o utilizare viitoare. Multe ore mai târziu, am avut cadrul stilat și gata de plecare. Tot ce aveam nevoie acum era să creăm o bază de date și să extragem informațiile. Mai ușor de zis decât de făcut.
baza de date Deep Dive
am fost un novice când am început acest proiect și a devenit un expert al naibii de până la sfârșitul anului. Am fost hotărât că nu voi tăia colțurile sau Nu voi elimina niciuna dintre caracteristicile pe care le doream. Acest lucru a însemnat ore, și ore, și ore de muncă imaginind cum de a trage în informațiile exacte am nevoie.
regulile de bază ale bazelor de date
cu primul meu mare proiect de baze de date, am învățat greu că nu ar trebui să repetați informații de la masă la masă. Aceste înregistrări pot fi legate și Codul sofisticat ar trebui utilizat pentru a apela informațiile de care aveți nevoie. Cu un pic mai mult de formare și mult mai mult timp de testare, am învățat unele cele mai bune practici despre planificare.

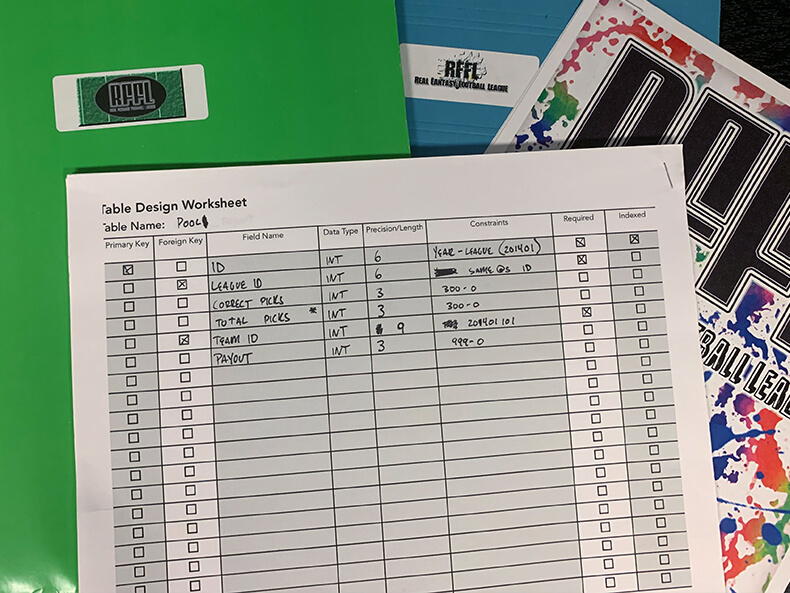
am folosit cărți index, note post-it și, în cele din urmă, am creat o foaie de calcul – am creat o schiță detaliată a bazei mele de date și a tuturor câmpurilor care ar intra în fiecare tabel. Acest lucru mi-a permis să înțeleg cu ușurință căsătoria unor înregistrări și modul în care acestea ar interacționa.
baza de date Cheat Sheet în Excel
da, aveți posibilitatea să tastați totul în SQL sau într-un fișier text sublim, dar care poate destul de descurajatoare. Prin câteva proiecte, am creat o foaie Excel care este formatată, astfel încât să pot copia și lipi întreaga foaie chiar în MySQL. Pot citi datele dintr-o foaie de calcul și împingeți-l chiar în. Acesta este un timesaver absolut.
obtinerea bazei de date pentru a lucra
aceasta a fost o provocare. Nu am sunat doar în câteva linii de cod. Am fost încercarea de a lua date individuale de fotbal fantezie joc și de a construi un site web cu proprietarii individuali victorii, pierderi, scoruri, câștiguri, jocuri, etc… a fost o mulțime de matematică și chiar mai mult de codificare.
am petrecut aproape o lună sau mai mult pe acest; mă tem tastarea mai multe despre ea aici va provoca flashback-uri severe.
Illustrator și grafică
am experiență în Adobe Illustrator. În colegiu și liceu, am făcut o mulțime de proiecte și am învățat toate instrumentele. Din moment ce nu merg în jurul valorii de publicitate abilitățile mele grafice (mult), am ruginit. Aceasta a fost o mare șansă de a reveni în mix și de a face unele grafice personalizate.

după un curs de perfecționare pe Lynda.com, am decis că barele mele laterale au nevoie de câteva grafice. Am învățat un lucru sau două despre SVG și cum pot beneficia site-urile web. Adăugați o altă abilitate și câteva cunoștințe în CV-ul meu.
testarea și lansarea
testarea pentru tine este un pic mai ușor decât testarea pentru un client. Când vezi o problemă, o înregistrezi și o rezolvi. De asemenea, dezvoltarea propriului site și crearea propriei teme lasă puțin de testat atunci când ați testat în timp ce mergeți.
lansarea a fost destul de similară. Având în vedere că vechiul site RFFL primea foarte puțin trafic și era în afara sezonului, nu trebuia să-mi fac griji prea mult despre timpul de oprire. Cu un simplu comutator al unui buton, am avut un site nou pe internet.
Gânduri finale – baza de date Hard-Coded site-ul

nu sunt sigur dacă aș fi trecut prin orele de cod pentru a face acest lucru dacă nu aș fi fost atât de pasionat de rezultatul final. În timp, mi-am dat seama că o mulțime de acest lucru ar putea fi făcut cu WordPress sau backend CMS. Deși există beneficii pentru a avea un site web codat manual (verificați Scorul de viteză), există și negative – cum ar fi cheltuielile de luni pe proiect. Există, probabil, (există) soluții acolo trage aceste înregistrări de joc în WordPress, cred că învățarea backend ma făcut mult mai bine în Baze de date și SQL.