cum să identificați un font. Ați avut vreodată acest moment de a cădea în dragoste cu unele absolut aleatoare site-ul de design? Este imagini interesante, machete de text mare, schema de culori câștigătoare, dar cel mai important-fonturi remarcabile care literalmente face să vă doriți să le fure pentru propriul proiect.
designerii se confruntă adesea cu provocarea de a afla ce font a fost folosit într-o anumită imagine sau pe un site web. Privind printr-o întreagă colecție de fonturi în speranța de a găsi un meci nu vă garantează nici un succes, să nu spun că este nevoie de ore de timp prețios. Și dacă fontul nu este chiar acolo?
adică, puteți cere întotdeauna ajutor de la designeri web cu experiență, puteți găsi un forum relevant sau puteți căuta o altă opțiune uimitoare din colecția de fonturi TemplateMonster. În ceea ce privește forumurile, pregătiți-vă să așteptați: poate o zi, poate câteva săptămâni.
…Dar dacă nu este timp să aștepți?
vestea bună este că este mai ușor decât crezi. Puteți căuta un font după imagine folosind site-uri web speciale. Puteți descărca chiar și o extensie de browser pentru o mai bună comoditate.
astăzi, am selectat mai multe detectoare de fonturi gratuite despre care ar trebui să știți ca web designer. Selectarea instrumentului de detectare a fonturilor este doar primul pas pentru a-l încărca pe propriul site web.
continuați să citiți și vă voi spune cum se face!

Pasul 1-Găsiți fonturi din imagini folosind instrumente precum:
ce Font este

„ce Font este” este cel mai popular serviciu pentru a determina fontul dintr-o fotografie sau o captură de ecran. Tot ce aveți nevoie este să încărcați o imagine (sau să specificați adresa URL a acesteia), iar software-ul va afișa cele mai similare opțiuni disponibile pentru cumpărare la MyFonts. În funcție de ce Font este creatorii, cerințele pentru imagine sunt:
- text clar orizontal
- înălțimea literei nu mai puțin de 100 pixeli
- literele nu se ating între ele
- nu mai mult de 50 de caractere în total
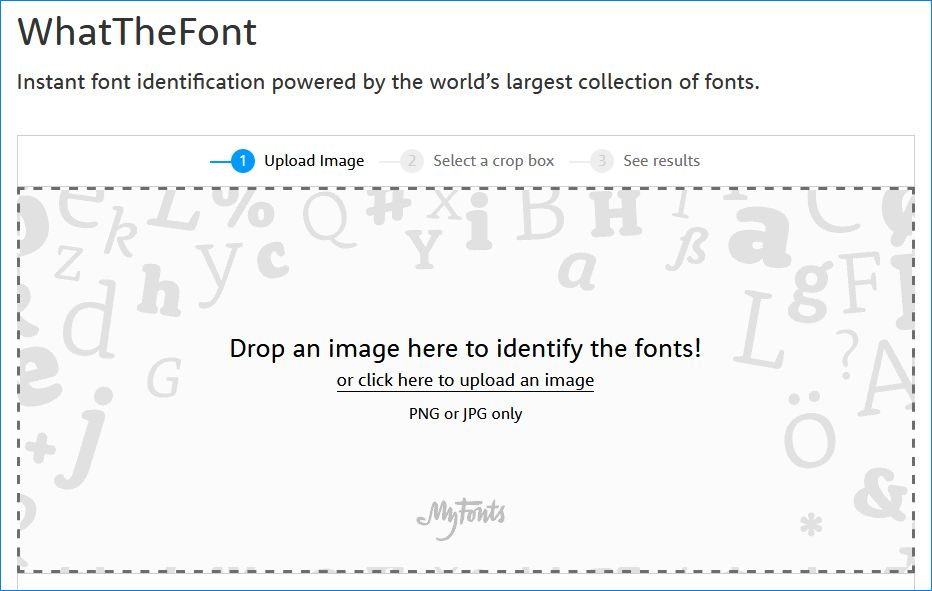
ce Font

WhatTheFont este o altă resursă binecunoscută pentru identificarea fonturilor ca concurent anterior. La prima vedere, se pare că pașii de serviciu sunt similari, dar de fapt nu este. Cu WhatTheFont, totul este un pic mai complicat: rezultatul final depinde direct de calitatea imaginii fontului. Apropo, software-ul nu optimizează automat imaginea.
și, deși în comparație cu ceea ce este fontul, această resursă are o colecție de fonturi mai slabă, aveți totuși o probabilitate mai mare de recunoaștere a fontului cu succes. La urma urmei, există întotdeauna un forum tematic al site-ului web la care să apelați.
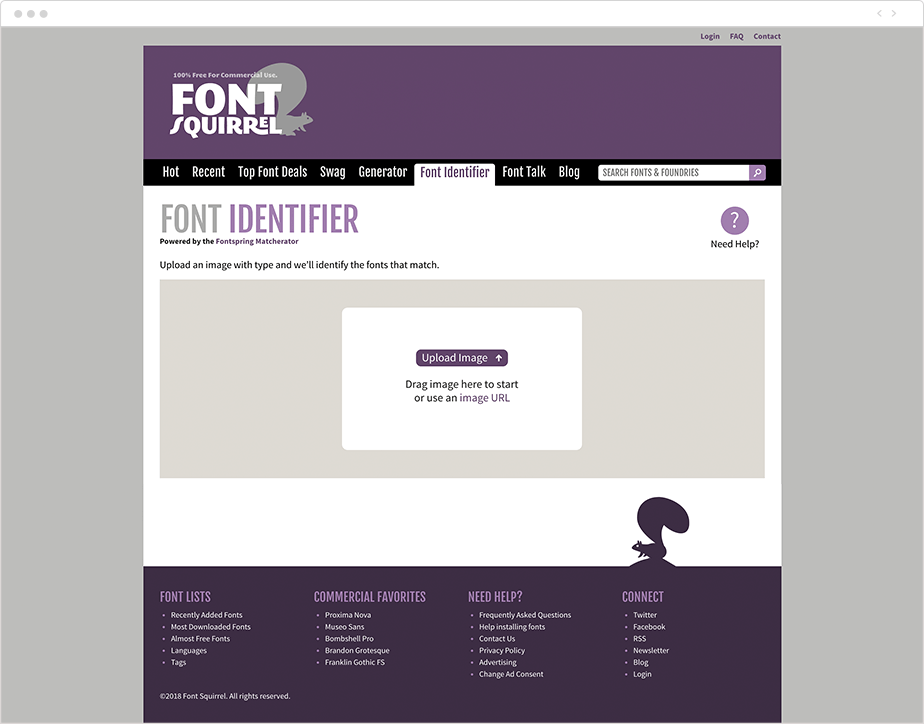
font Squirrel

aparent, font Squirrel funcționează exact la fel ca cele două servicii anterioare: încărcați o imagine, Decupați un font, iar software-ul detectează posibile opțiuni de font potrivite. Dar există ceva care face Font Squirrel unic. În special, capacitatea de a roti imaginile și de a identifica fonturile încorporate într-o formă neconvențională. Este un instrument foarte util atunci când imaginile prezintă fonturi care nu sunt plasate în poziția orizontală obișnuită și nu veți găsi această caracteristică în altă parte!
de asemenea, nu uitați să vă uitați prin ofertele oferite de font Squirrel – unele dintre ele sunt cu adevărat „fierbinți”, așa că nu le ratați.
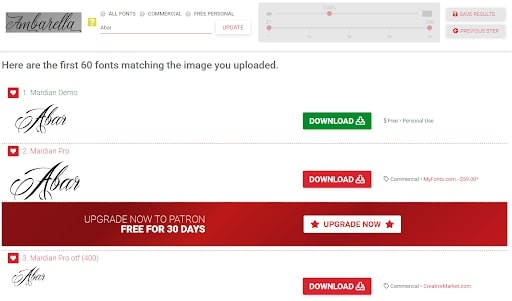
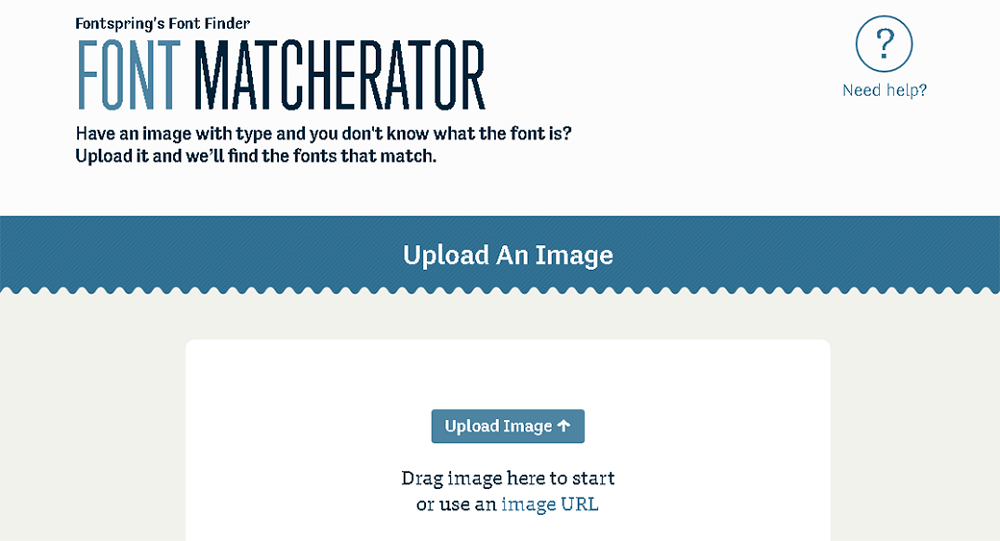
Matcherator

Matcherator este un instrument minunat de recunoaștere a fontului în ceea ce privește ușurința de utilizare. Site-ul web are o funcție convenabilă de drag-and-drop. Aceasta înseamnă că puteți plasa o imagine a fontului glisând-o pur și simplu pe site cu mouse-ul. Programul va găsi cu siguranță ceea ce aveți nevoie! Cu acest instrument, puteți recunoaște toate tipurile de fonturi (cu și fără serifuri) fără costuri.
în afară de serviciile online de mai sus, puteți lua în considerare instalarea uneia dintre extensiile browserului. Acestea vă ajută să recunoașteți fontul nu numai din imagine, ci și din inscripție. Cea mai bună parte este că nu aveți nevoie să deschideți o filă nouă de fiecare dată când trebuie să detectați un font. Cu extensia activată, procedura este doar o chestiune de câteva secunde.
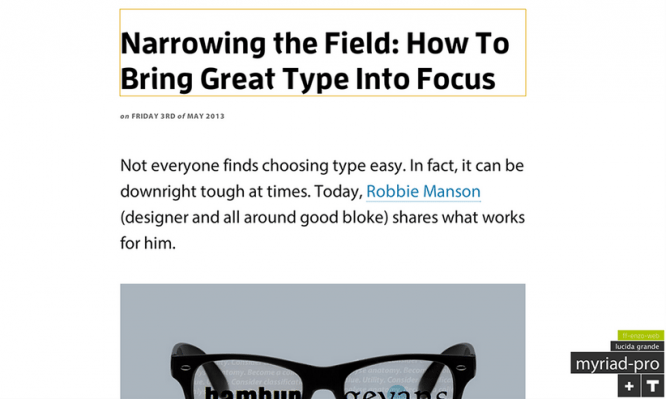
Fontface Ninja
FontFaceNinja este în acest moment un lider incontestabil. Extensia nu numai că vă ajută să aflați titlul fontului pe un site web (nu din imagine), dar vă oferă și șansa de a încerca să scrieți cu acest font. Mai mult, vă permite să descărcați fontul pe care l-ați găsit și l-ați plăcut!
pe lângă frumusețea și comoditatea acestei extensii, FontFaceNinja are un fel de buton magic (mască) care ascunde toate anunțurile din pagină, ceea ce vă permite să vă bucurați doar de fonturi. Extensia este complet gratuită și funcționează cu Chrome și Safari.
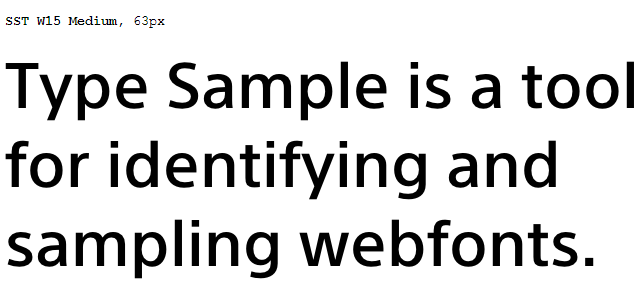
eșantion de tip

aceasta este o altă extensie utilă, din păcate, numai pentru utilizatorii Chrome. Funcționează similar cu opțiunea anterioară, deși tipul Sample se poate lăuda cu câteva caracteristici unice interesante. Posibilitatea de a” juca cu fonturi ” în timp real merită o atenție deosebită. Când faceți clic pe blocul de text evidențiat, puteți modifica dimensiunea fontului, uitați-vă la pangram, introduceți propriul exemplu de text și încercați mai multe trucuri indisponibile cu alte servicii.
conectându-vă la contul type Sample de pe Twitter, vă puteți crea propria colecție de fonturi și / sau vă puteți uita la altcineva.
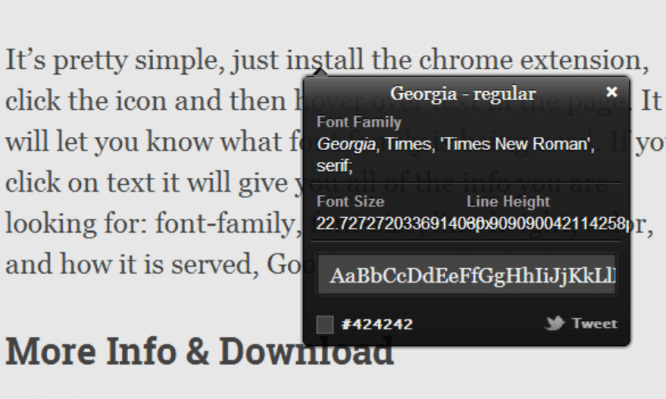
WhatFont

disponibil atât pentru Chrome, cât și pentru Firefox, extensia WhatFont nu pare a fi un serviciu super funcțional la prima vedere. Dar adevărul este că serviciul oferă utilizatorilor o mulțime de informații despre fontul selectat. WhatFont vă permite să definiți nu numai gresie font, dar, de asemenea, înălțimea liniei, stil, dimensiune, familie font, precum și Codul de culoare curent.
în cele din urmă, puteți previzualiza toate literele stilate cu acest font și chiar puteți descărca unul, cu condiția să fie dezvoltat de Google.
Typ.io

Typ.io este o alegere perfecta pentru maximalists refuzul de a face acțiuni suplimentare sau cei care pur și simplu nu le pasă de stilurile de font și codurile de culoare. După instalarea extensiei, veți vedea butonul cu litera „T” în colțul inferior al browserului. Dacă faceți clic pe acest buton, acesta va afișa titlurile tuturor fonturilor identificate pe pagină într-o coloană separată. Pentru a afla unde se află fontul, trebuie doar să faceți clic pe numele acestuia.
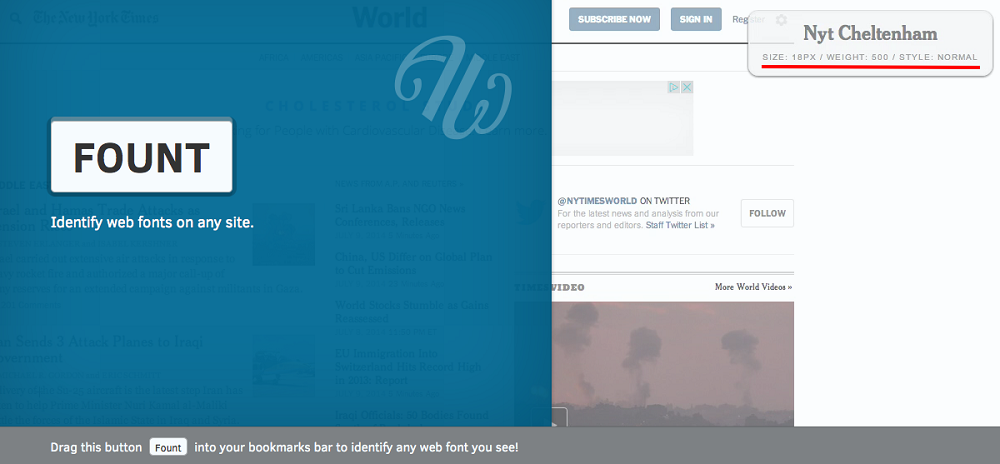
Izvor

Fount este un plugin excelent pentru identificarea fonturilor pe site-urile web utilizate de mulți designeri web profesioniști. Pentru ca acesta să funcționeze, trebuie să adăugați un site la marcaje și să faceți clic pe el. Cursorul va deveni o cruce, așa că atunci când faceți clic pe font, veți vedea o fereastră cu titlul, dimensiunea în pixeli, greutatea și stilul. Pentru a dezactiva Modul Fount – apăsați-l din nou. Extensia funcționează cu browsere precum Safari, Chrome, Firefox și IE8 +.
Pasul 2 – Previzualizați fontul.
acum, că cel mai probabil ați găsit acel font uimitor pe care l-ați văzut în altă parte, trebuie să aflați dacă acest font se va potrivi stilului site-ului dvs. web. „Nu vei ști niciodată dacă nu încerci” – s-ar putea să te fi gândit deja la asta și ai fi 100% corect. Dar descărcarea fiecărui font loved pe site-ul dvs. va fi o risipă de bani, nu?
vestea bună este că, dacă sunteți utilizator Chrome, puteți obține o previzualizare a oricărui font. Extensia Google Font Previewer vă permite să le testați pe un site web fără a intra în modul de editare. De asemenea, puteți ‘star’ fonturile pe care le previzualizați cel mai mult și le puteți marca ca favorite în aplicația dvs.
Pasul 3 – Încărcați fontul personalizat pe site-ul dvs. web
Deci, ați ales fontul potrivit pe care l-ați căutat atât de mult timp și acum este timpul să implementați unul pe propriul design al site-ului web. Cea mai comună abordare pentru adăugarea unui font personalizat pe un site web este utilizarea regulii FontFace CSS.
- descărcați fontul într-un format relevant (.ttf sau .otf)
- creați un kit WebFont pentru navigare încrucișată utilizând Generatorul Webfont
- încărcați acest kit pe site-ul dvs. web folosind FTP sau managerul de fișiere
- actualizați fișierul CSS
- Utilizați fontul personalizat din declarațiile CSS
dacă aveți un site bazat pe WordPress, lucrurile pot deveni și mai ușoare cu un tipografie plugin-nu va trebui să te pui cu codul mai. Sau puteți alege să adăugați aceste fonturi la tema manual utilizând funcțiile.fișier php.
caligrafie strălucitoare

dacă căutați un font modern, neted, atunci acesta este exact ceea ce aveți nevoie. Acesta include personaje uimitoare, în stil neon. Este perfect pentru a proiecta logo-uri, pachete sau alte materiale promoționale. Veți obține un set de fișiere 81 PSD (4000×4000 px) și PNG (2000×2000 px). Puteți combina cu ușurință litere separate pentru a crea cuvântul necesar. Mai mult, aceste litere sunt ușor de personalizat – le puteți schimba culoarea. De asemenea, vine cu un font Golden Bush (fișiere OTF și TTF, pe care le puteți instala și utiliza cu ușurință). Este prevăzut cu o textură de fundal întunecat. În general, este un set atractiv de Litere în stil neon caligrafie. cum de a identifica un font
Amber gust

Iată un font frumos în stil vintage. Este perfect dacă vrei să promovezi ceva. Este minunat de utilizat atunci când proiectați un logo, un meniu sau un fluturaș. Fontul vintage poate face, de asemenea, designul dvs. să arate luxos, mai ales dacă utilizați un model frumos. Ea vine ca OTF și TTF fonturi fișiere – puteți instala cu ușurință și să le utilizeze. Acest font vine cu un fișier EPS. Este prevăzut cu un fundal model fără sudură. În general, acest font vine cu tot ce aveți nevoie pentru a crea ceva impresionant. Rețineți că acest fișier include numai caractere latine.
Font De Fumat

acesta este un alt font cu aspect vintage care vă poate face designul să arate uimitor. Este ușor de personalizat. Are fișiere separate pentru font și efectul de volum texturat, astfel încât să puteți schimba cu ușurință culoarea. Prin urmare, aveți câteva opțiuni de personalizare. Ea vine ca OTF, TTF și fișiere WOFF. Prin urmare, îl puteți instala și utiliza cu ușurință. Toate caracterele folosesc formatul EPS 10. Este minunat atunci când doriți să obțineți aspectul vintage atunci când proiectați ceva. Poate fi perfect atunci când creați un logo sau o imagine pentru site-ul dvs. web. Veți primi, de asemenea, un poster bonus.
Șireturi

dacă aveți nevoie de un font frumos scris de mână, atunci acesta este cel de care aveți nevoie. Acest font are două versiuni-cu efectul” șiret ” și fără el. Efectul” șiret ” adaugă o textură specială care adaugă câteva secțiuni transparente. Se poate face design-ul arata mai interesant. Versiunea curată nu are acest efect, dar arată totuși uimitor și curat. Vine cu 8 Swash – uri, ligaturi și supleanți, astfel încât să puteți face designul dvs. mai complex și mai interesant. Ea vine ca OTF și TTF fișiere, astfel încât să puteți instala cu ușurință și să-l utilizați. Conține numai caractere latine. Cum se identifică un font?
Eticheta Whisky

aceasta este o opțiune perfectă atunci când căutați un font în stil clasic. Poate fi minunat de utilizat atunci când proiectați un pachet, o etichetă sau un logo. Acesta va face ca designul dvs. să arate de înaltă clasă și luxos. Acest font vine în fișiere OTF și WOFF, astfel încât să le puteți instala și utiliza cu ușurință. Este prevăzut cu patru fișiere EPS 10 care demonstrează modul în care poate fi utilizat. Fișierele vectoriale includ cadre decorative, panglici și textura grunge. Fontul include numere și semne de punctuație. Dacă căutați fontul, acest lucru vă poate face designul să iasă în evidență – obțineți-l chiar acum. Cum se identifică un font?
Agress

Iată un font modern, agresiv, care vă poate face designul atrăgător. Acest font în stil graffiti este perfect atunci când doriți să vă faceți designul să arate non-standard și provocator. Este curat și bine conceput. Acest font este furnizat ca fișiere OTF și TTF care pot fi ușor instalate și utilizate. Acesta este dotat cu imagini abstracte bonus – șase 6000×6000 PSD și fișiere JPG. Este un font multilingv, deci nu aveți limite. Toate personajele arată dinamic, astfel încât acestea fac designul mai interesant și mai complex. Prin urmare, dacă doriți să creați ceva la care oamenii își vor acorda atenția – acest font este corect ceea ce aveți nevoie. Cum se identifică un font?
în interiorul cutiei

te-ai saturat de toate aceste fonturi cu aspect standard? Dacă sunteți, atunci acest font este pentru dvs. Arată uimitor și vă va face designul conceptual și viu. Acest font are 2 stiluri. Acesta include personaje largi care arată modern și conceptual. Există, de asemenea, personaje subțiri care arată foarte elegant și curat. Este vorba ca OTF și TTF fișiere. Ele sunt ușor de utilizat. Mai mult decât atât, este prevăzut cu fișiere model. Modelele pot fi personalizate pentru a obține aspectul de care aveți nevoie. Acesta include caractere latine numai. Acest font poate fi minunat pentru a vă face designul oarecum futurist. cum se identifică un font
Pin Up Font

dacă sunteți un artist, care creează Pin-Up ilustrații, atunci acest font este exact ceea ce trebuie să aveți. Se potrivește perfect ilustrațiilor de stil Pin-Up de renume mondial. Acesta include două stiluri ale fontului, astfel încât să îl puteți alege pe cel care vă place cel mai mult. Vine ca formate OTF și WOFF, astfel încât acestea să poată fi instalate cu ușurință. Este prevăzut cu mai multe Swash-uri pe care le puteți utiliza pentru a vă face designul mai interesant și mai dinamic. Mare lucru este că acest font este prevăzut cu o ilustrare Pin-Up fată! Rețineți că include numai litere. cum se identifică un font
Megawatt

acest font frumos caligrafic modern va face ca designul dvs. să arate puternic. Acest lucru este minunat dacă trebuie să proiectați un logo, un poster, o imagine atrăgătoare etc. Acesta combină stilul scrierii de mână cu unele unghiuri ascuțite. Această combinație face ca acest font să pară atât de puternic. Acesta include unele ligaturi. Ea vine ca fișiere OTF și TTF. Ca bonus, veți obține o redare 3D de înaltă calitate a unui amplificator de chitară (rezoluția acestui fișier PSD este de 6000×4000 px. Este un font multilingv (include caractere din Europa de vest). În general, dacă doriți ca designul dvs. să fie rock, atunci acest font este cel de care aveți nevoie. cum să identificați un font
Augustin

Iată un font modern de script elegant. Este super curat și neted, deci este perfect pentru a face designul elegant. Acest font este excelent atunci când proiectați invitații, cărți de vizită, meniuri, pliante, afișe etc. Are diverse caracteristici, cum ar fi seturi stilistice, alternative stilistice, alternative contextuale, ligatură etc. Vine cu Swash – uri, astfel încât să puteți adăuga atingeri speciale designului dvs. și să îl faceți complex. Este furnizat ca fișiere OTF și TTF – îl puteți instala și utiliza cu ușurință. Are multe hieroglife. Toate caracterele sunt codificate PUA – le puteți accesa fără a utiliza software suplimentar. Este multilingv, deci nu aveți limite. Este foarte curat și vă va face designul impresionant. cum se identifică un font
sfârșitul liniei…
cum se identifică un font? Uneori, cel mai bun mod de a găsi fontul potrivit este să căutați exemple frumoase și colecții de fonturi online. Cel mai rău lucru pentru designerii grafici este să vadă un font minunat și să nu știe cum se numește. Dar acum că aveți nouă moduri de a identifica fonturile, veți putea afla numele lor în doar câteva minute… sau poate chiar mai repede!
P. S. Poate că știți alte instrumente bune de detectare a fonturilor pe care nu le-am menționat. Anunță-mă în secțiunea de comentarii!
sfaturi UI pentru pasionații de Web Design
făcând clic pe butonul sunteți de acord cu Politica de confidențialitate și Termenii și Condițiile.
Întrebări frecvente
puteți deveni autor și puteți începe să vindeți fonturi, fonturi cu pictograme și alte tipuri de grafică la TemplateMonster. Sunt acceptate atât articole exclusive, cât și neexclusive. Veți câștiga un comision de 65% din vânzarea ambelor tipuri.
depinde de dvs. să decideți ce tipuri de caractere doriți să vindeți. Pe piață, Acceptăm fonturi aparținând celor 4 grupuri de bază: cei cu serifi, cei fără serifi, scripturi și stiluri decorative.
următoarele tipuri de caractere sunt utilizate pe scară largă în materialele promoționale și de marketing în anul curent. Verificați-le:
fonturi distorsionate.
serifi Retro.
Serifuri elegante, atemporale.
fonturi de afișare Alpine.
umanist caracter sans serifs.
Tipul cinetic.
Citește și
TOP 100 de fonturi gratuite pentru designeri
60 de fonturi gratuite & Premium Bold pentru titluri puternice
10 Tendințe tipografice la care să te ții în 2020
10 aplicații de fonturi de Top pentru dependenții de tipografie sau cum să ieși din labirintul de fonturi nesfârșite