é fácil criar um controle deslizante de largura total se o seu tema WordPress tiver um layout de largura total. Apenas adicionando um controle deslizante de largura total responsivo ao conteúdo da página, o controle deslizante será de largura total automaticamente.
mas se o tema WordPress tiver um layout em caixa, ou seja, o conteúdo da página não tiver largura total, o wrapper principal terá um limite máximo de largura e terá paddings ao redor, se você adicionar o controle deslizante ao conteúdo da página, já que a página não tem largura total, por padrão, o controle deslizante está limitado à página e também será encaixotado.
este tutorial irá guiá-lo como criar um controle deslizante de largura total do WordPress, mesmo em um tema WordPress de layout em caixa. Existem 3 etapas neste tutorial: Etapa 1-Instale o Wonder Slider
no final deste tutorial, criaremos um slider de largura total do WordPress, conforme demonstrado na página a seguir: WordPress full Width Slider.
também discutiremos como adicionar diretamente o código PHP deslizante ao seu tema WordPress, se for necessário em alguns casos.
- adicional-adicione o código PHP deslizante ao arquivo de tema WordPress
Passo 1-Instale o controle deslizante Wonder
Primeiro, instale o controle deslizante plugin Wonder. Você pode baixar a versão gratuita da página inicial do produto, experimentá-lo, certifique-se de que funciona para você antes de atualizar para a versão comercial.

Etapa 2-crie um controle deslizante de largura total
no Wonder Slider, crie um novo controle deslizante, na Etapa 3, guia Opções, Opções do controle deslizante, marque a opção “Criar um controle deslizante responsivo” e “criar um controle deslizante de largura do navegador da web completo”.
se o conteúdo da sua página WordPress estiver no centro de toda a página, essas duas opções são boas o suficiente. Mas se a Página tiver uma barra lateral ou menu lateral, o conteúdo da página não está alinhado ao centro, marque também a opção “Usar JavaScript para ajudar a criar a largura total do navegador da web”.

clique para ampliar a imagem
para saber como usar o Wonder Slider, por favor, veja o vídeo de início rápido do YouTube: como criar um WordPress Slider.Etapa 3-Publique o controle deslizante
clique no botão “Salvar & publicar” e publique o controle deslizante. Depois de salvar e publicar o controle deslizante, o plugin exibirá o código shortcode e o código PHP do controle deslizante.
Copie o shortcode e cole-o em uma página ou postagem do WordPress e você criou com um controle deslizante de largura total do WordPress, mesmo em uma página de layout em caixa.

clique para ampliar a imagem
Adicionais – Adicionar o controle deslizante código PHP para tema WordPress arquivo
Em alguns casos, você pode querer adicionar diretamente o controle deslizante para o seu tema WordPress, por exemplo, se você deseja adicionar a barra para o topo da página, acima do menu e o cabeçalho.
recomendamos que você faça backup do seu site WordPress antes de editar o arquivo PHP do tema WordPress. Se você não está familiarizado com a codificação PHP, você pode quebrar o código PHP e seu site WordPress.
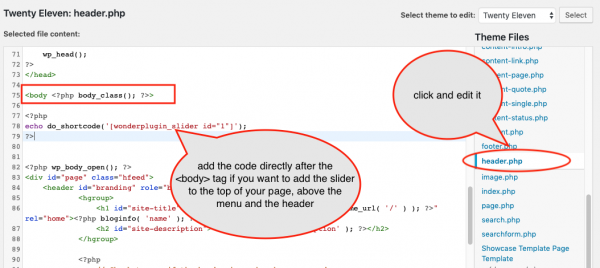
no seu back-end do WordPress, vá para o menu à esquerda Appearance -> Editor, encontre o arquivo header.php na lista à direita, clique e edite-o.
se você quiser adicionar o controle deslizante ao topo da sua página, Encontre a tag <body>, adicione o código PHP deslizante depois dele.
<?php echo do_shortcode(''); ?>

clique para ampliar a imagem
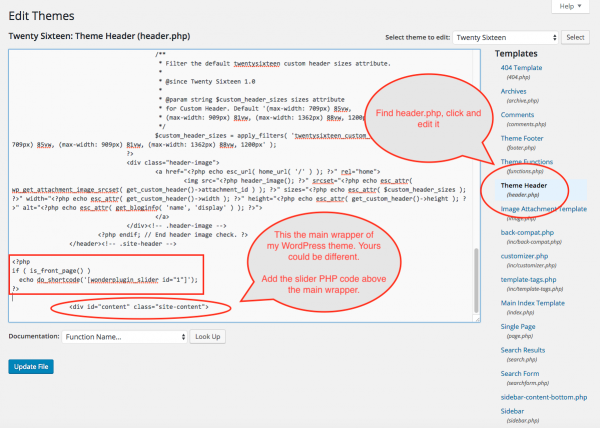
Se você deseja adicionar o cursor um pouco acima do conteúdo da página, localize o div de sua página principal embalagem no arquivo e, em seguida, adicionar o controle deslizante código PHP acima.

clique para ampliar a imagem
Se você gostaria que o cursor aparecer somente na página inicial do site, você pode alterar o código PHP a seguir:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
Alguns temas WordPress nome, o id da página principal wrapper como principal, alguns temas nomeá-lo como conteúdo. Portanto, o div pode parecer <div> ou <div>. Não há regra sobre como nomeá-lo, depende totalmente do seu tema WordPress.
se você não estiver familiarizado com HTML, pode não ser fácil encontrar o wrapper da página principal no arquivo. Você pode mover o código e ver como ele fica na página final.
ao adicionar o código PHP, certifique-se de não adicioná-lo entre as tags PHP <?php e ?> existentes no arquivo de modelo. Aninhado PHP abrir e fechar tags irá quebrar o PHP.
se você colocar o código PHP em um lugar errado e criar tags PHP aninhadas <?php e ?>, você pode quebrar seu WordPress e pode não ser capaz de acessar o painel do WordPress. Se você fez um backup do WordPress, pode restaurá-lo. Se você não tem um backup, você pode FTP em seu servidor web, vá para a pasta wp-content -> themes -> your theme name, encontre o arquivo header.php, baixe – o, edite-o com um editor de texto e, em seguida, FTP-lo de volta e seu WordPress será restaurado.