Use este guia para aprender como adicionar imagens ao seu site a partir do seu computador, outro site ou sua biblioteca de mídia usando o editor clássico. Se você estiver usando o editor de blocos, consulte o Guia de blocos de imagens. Qual editor estou usando?
Nota: as instruções deste guia estão se referindo ao Editor clássico. Se você estiver usando o editor de blocos do WordPress, consulte este guia.
Índice
insira uma imagem do seu computador
- coloque o cursor onde deseja que sua imagem apareça.
- arraste sua imagem do computador para o editor.

Índice
insira uma imagem da Web
este método não carregará necessariamente o documento / arquivo na biblioteca de mídia do seu site. Os arquivos de um site externo serão carregados e seu link de imagem será atualizado. Se o arquivo estiver hospedado em outro lugar e não for carregado automaticamente em sua biblioteca de mídia, a imagem não funcionará mais em seu blog se for excluída desse site.
- coloque o cursor onde deseja que a imagem apareça e clique no botão Adicionar mídia.

- escolha Inserir no URL e cole o URL do arquivo antes de clicar em Inserir na página.
Índice
insira uma imagem da sua biblioteca de mídia
- coloque o cursor onde deseja que a imagem apareça e clique no botão Adicionar mídia encontrado diretamente acima do editor.

- localize a imagem que deseja inserir e selecione-a. Você poderá navegar entre imagens, documentos, vídeos e arquivos de áudio. Observe que as duas últimas opções estão disponíveis apenas com o WordPress.com planos Premium e de negócios.

para saber mais sobre essas configurações, visite nosso guia aqui.
Índice
alinhamento de imagem
ao inserir imagens em suas postagens e páginas, você pode envolver seu texto em torno delas. Basta clicar na imagem inserida para selecioná-la e escolher o alinhamento desejado.

lado a Lado
Se você gostaria de ver as imagens são exibidas lado a lado na mesma linha, colocar as imagens ao lado uns dos outros e dar-lhes tanto a esquerda ou para a direita alinhamento.Certifique-se de que as imagens são pequenas o suficiente para que ambas caibam em uma linha, incluindo bordas e margens. Caso contrário, uma das imagens será esbarrada para a próxima linha. Se isso acontecer, você pode redimensionar as imagens para que elas possam caber lado a lado.

sem quebra de texto
se você não quiser que o texto envolva sua imagem, você pode remover o alinhamento esquerdo ou direito de suas imagens. Clique na imagem e selecione a opção sem alinhamento. O texto irá então parar de envolver em torno de sua imagem.

Índice
editando suas imagens inseridas
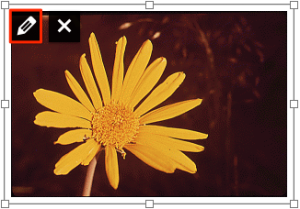
ao criar uma postagem / Página no painel de administração do wp, você pode editar imagens inseridas para fluir com seu conteúdo de maneira atraente. Você pode acessar essas configurações selecionando a imagem com a qual deseja trabalhar e clicando no ícone de lápis.

Saiba mais sobre como você pode editar suas imagens!
Índice
solução de problemas
se você estiver tendo problemas para enviar imagens, verifique nossas dicas de solução de problemas. Você também pode tentar algumas dicas de solução de problemas listadas na página problemas do navegador.
as imagens devem ser salvas no modo RGB e você verá os melhores resultados se usar o perfil de cores sRGB e o formato .png. Gifs animados não serão exibidos a menos que sejam exibidos em tamanho 100% completo.
Versátil planos e preços
-
Livre
o Melhor para os alunos
-
Pessoal
Melhor para colecionadores
-
Premium
Melhor para freelancers
-
Negócios
Melhor para pequenas empresas
Escolher um plano de