posso dizer com confiança que administro minha liga de futebol de fantasia como um negócio legítimo. Passei horas fazendo planilhas, documentos e bancos de dados construindo essa marca. Concedido, a base de clientes é pequena e geralmente consiste em uma dúzia de machos e fêmeas idiotas. Mas o campeão é tão bom quanto a empresa. Isso significa que a empresa precisa ser legítima.
a real Fantasy Football League foi criada em 2005. encomendado por mim e por Justin Benline. Hospedamos várias ligas por ano e jogamos por uma quantidade decente de ‘jellybeans’. Para recrutar e obter novos proprietários para nos dar seus ‘jellybeans’, precisávamos fazer uma refutação da marca. Eu também gostava de saber minhas estatísticas de ano para ano (este é um jogo de números nerds by-the-way).
a tarefa: precisamos de um banco de dados
embora eu não estivesse fazendo uma enorme quantidade de sites no início dos anos 10, fiz algumas exceções. Uma vez que meu amigo Dave me apresentou ao WordPress, comecei a me envolver em PHP. A melhor abordagem para aprender algo novo é encontrar um projeto de animal de estimação e começar a jogar. O RFFL parecia uma boa escolha.
em 2011, fiz um site HTML básico e introduzi algum PHP. Eu fiz um cabeçalho dinâmico, rodapé e até mesmo alguns banners rotativos em uma barra lateral. O site não era muito complexo, mas continha uma lista de proprietários e algumas informações básicas. Atualizar o site ano a ano foi uma tarefa árdua. Fazer manualmente a matemática para calcular os registros de vitória / perda e ter que codificar cada imagem foi uma dor. Minha parte favorita do site eram os registros e estatísticas, mas também causou mais frustração.
-

a página inicial. Não muito para ele, mas fez jogar com alguns banners PHP. -

além dessa imagem de Rob Brandon, esta foi uma página bastante maçante. -

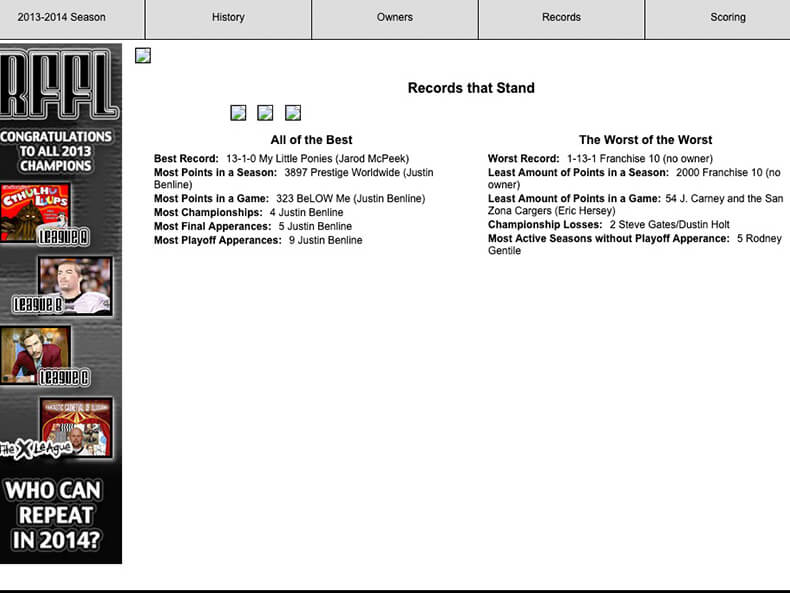
as imagens são perdidas no tempo, mas a máquina Wayback mostra o trabalho manual que coloquei em Mostrar registros. -

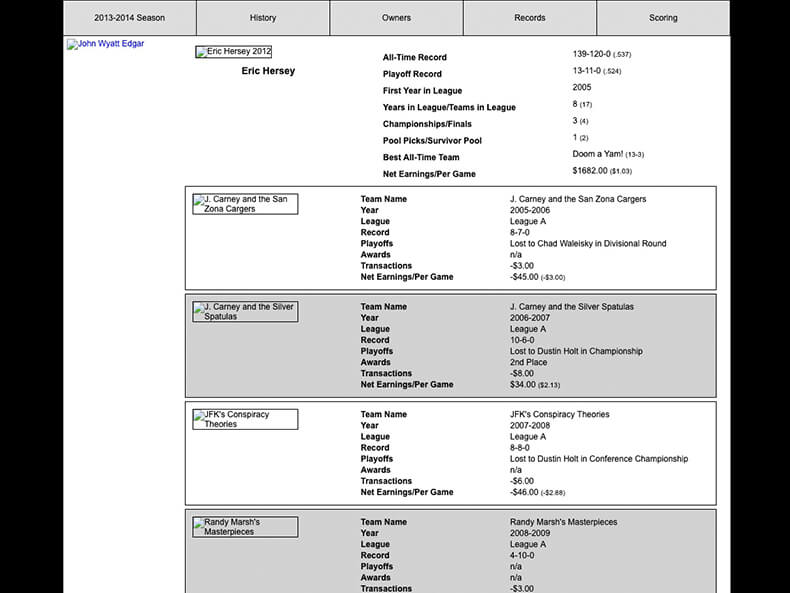
esses registros são antigos. Preciso de algo melhor do que isto. -

chegando mais perto do meu desejo de obter estatísticas, mas ainda muito codificação.
eu não sabia que havia uma maneira melhor na época. Eu estava jogando no WordPress para o meu blog, mas realmente não percebi o poder de um banco de dados. Na faculdade, fiz um curso de acesso muito básico e aprendi como os bancos de dados funcionam, mas nunca pensei que estivessem executando a internet. Acho que presumi que todos os grandes sites foram tratados por centenas de pessoas adicionando registros manualmente.
SQL: a linguagem dos bancos de dados
o site da RFFL foi meu segundo projeto oficial de pet e meu segundo mergulho profundo em bancos de dados. Depois de ser designado como um pai que fica em casa, aproveitei meu tempo livre para aprender algo novo. Meu primeiro projeto foi muita tentativa e erro. Meu site de futebol de fantasia estava levando minhas habilidades a um novo nível.

mesmo que meu primeiro projeto pet fosse um pouco confuso, aprendi os princípios por trás do desenvolvimento moderno da web.
seco-não se repita. Você nunca deve duplicar o código. Escreva uma vez e descubra como trazê-lo para sua página. Bancos de dados fazem isso acontecer. Aprender a usar bancos de dados era algo que eu precisava dominar.
com a ajuda da equipe Treehouse e Lynda.com, eu encontrei e aprendi a linguagem do SQL. Neste ponto, eu também estava bastante avançado com PHP. Usando PHP para desenvolver o site e SQL para recuperar dados de um banco de dados, você tem um site muito inteligente. Em vez de digitar manualmente o nome e as Estatísticas da minha equipe, posso simplesmente retirá-los de várias tabelas em um banco de dados.
obrigado Bootstrap
eu fiz um monte de aprendizagem durante meus anos de folga. Não só eu empinar em toneladas de vídeos e tutoriais sobre sql, MySQL, PHP, HTML5, CSS e fundamentos gerais da web – eu aprendi tudo sobre frameworks. Comecei com uma estrutura chamada Foundation e passei para o Bootstrap. Por mais bobo que pareça, acho que preferi o Bootstrap porque foi feito pelas pessoas que possuem o Twitter.
o que é um Framework?
mais uma vez, eu era muito ingênuo. Na faculdade, eles nunca mencionaram estruturas. Eu pensei que tudo era feito à mão e feito do zero todas as vezes. Não é esse o caso.
nosso amigo Wikipedia explica Bootstrap como:
Bootstrap é uma estrutura CSS livre e de código aberto dirigida ao desenvolvimento web front-end responsivo e móvel. Ele contém modelos de design baseados em CSS e JavaScript para tipografia, formulários, botões, navegação e outros componentes da interface.
Wikipedia
em vez de ter que criar todos os seus estilos e grades do zero, Bootstrap tem tudo criado e você apenas modificar seus estilos. Fale sobre uma economia de tempo!
grades, fontes e Scripts-Oh meu!
Bootstrap dá-lhe todos os tipos de códigos de Acesso para criar alguns dos itens mais complicados. Não sou assistente em Javascript, mas usar Bootstrap me permitiu criar facilmente carrosséis, acordeões e outras funções de site bastante comuns.
poderíamos facilmente chamar fontes do Google Fonts para que eu pudesse ser muito mais criativo com a tipografia do que meus sites anteriores. Podemos até usar ícones de fontes e economizar tempo na criação de gráficos.
o melhor de tudo, o Bootstrap já tinha uma grade feita para que possamos personalizar nossos designs para interagir e se adaptar a diferentes tamanhos de tela. Isso tornou o site automaticamente compatível com dispositivos móveis e teria um bom impacto no Google por ser responsivo.
desde Bootstrap vem com algum estilo básico e até mesmo alguns arquivos wireframe PSD úteis, era hora de começar a projetar.
atualizando a marca
a marca RFFL foi criada por acidente em meados dos anos 00. encontrei uma fonte, digitei ‘RFFL’, adicionei alguns traços e brilhos externos e chamei-a de um dia. Era hora de uma atualização.
características do Usuário
em muitas situações, faço um mergulho profundo online e faço algumas pesquisas sérias sobre o público em potencial. Nesse caso – conheci o grupo principal desse público durante a maior parte da minha vida.

embora eu conheça as bandas favoritas do meu amigo, times de futebol e visões políticas – eu não tinha ideia de como eles usaram a web. Com a ajuda de algumas ferramentas, consegui construir uma persona de personagem e criar estratégias sobre os recursos e o design do site para ajudar na experiência do Usuário.
design plano
uma tendência comum de web e design gráfico no início deste projeto foi chamada de design plano.
vamos perguntar à Wikipedia novamente-o que é design plano?
design plano é um estilo de design de interface enfatizando o uso mínimo de elementos estilísticos que dão a ilusão de três dimensões (como o uso de sombras, gradientes ou texturas) e é focado em um uso minimalista de elementos simples, Tipografia e cores planas.
Wikipedia
design plano é exatamente o que eu estava indo para e também jogou muito bem para os itens pré-construídos em Bootstrap. Eu começaria com o logotipo e tiraria todos esses traços e brilhos.
tipografia e fonte
embora eu estivesse me concentrando principalmente em um site, também faço meu quinhão de trabalho de impressão. Era importante que eu encontrei uma fonte que eu poderia usar na web e tê-lo consistentemente exibir em todos os computadores. O Google Fonts tornou isso fácil e flexível. Depois de fazer um monte de tentativa e erro, decidi pela combinação de fontes de Oswald e Josefin Sans. Ambas as fontes funcionavam com vários pesos, casos e tamanhos.
cor
o RFFL estava sempre trabalhando com preto e cinza. O novo estilo permaneceria o mesmo, mas lançaria vários novos tons. Eu substituiria muito preto por espaço em branco.
embora não seja super prevalente no site principal, usamos azul, verde e vermelho para significar nossas ligas individuais. Estes entram em jogo com muitos dos anúncios estáticos e garantia de impressão.
o que acontece no site
com a aparência geral da marca, eu estava pronto para começar a projetar. A maioria pensaria que isso começa com a obtenção de um programa de caneta/papel ou arte digital. Nao. Começa com o conteúdo.
Conteúdo do Primeiro
Cedo decidi que este site deve fazer o seguinte:
- um link para o nosso MyFantasyLeague.com sites
- Fornecer Proprietário e História da Equipe
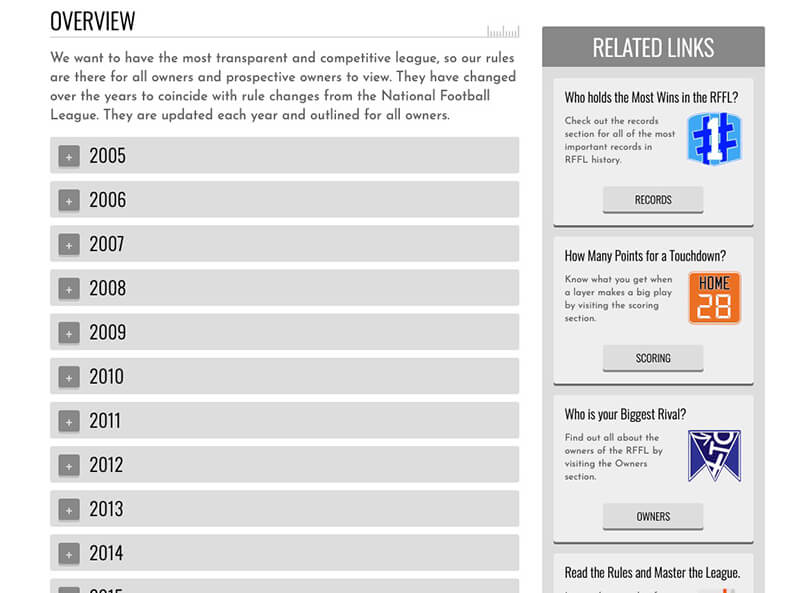
- Ser a casa das regras, regulamentos, e apontou para as ligas
- Calcular e lista todos os ganhos/perdas e marcando recordes
- MOSTRAR HEAD-TO-HEAD RECORDS
Além de não querer perder mais tempo no site antigo, a principal razão pela qual eu estava animado para construir um novo website foi para exibir proprietário cabeça-de-cabeça resultados. Não há nada melhor do que falar mal do seu oponente no gameday e usar dados reais o torna muito melhor.
o esboço do site
é uma boa prática fazer uma lista de todas as páginas que você deseja em seu site. Você pode criar a estrutura do site e quais páginas devem ser aninhadas e quais páginas são autônomas. Normalmente, eu apenas Retiro um documento do Word e começo a listar com uma lista não ordenada.

uma vez que eu tinha todas as páginas listadas, eu estava pronto para começar a escrever. Com um pouco de planejamento, achei que a maioria das páginas não seria super detalhada. Para páginas do proprietário, uma pequena biografia faria. Eu copiaria e colaria as regras e formataria um pouco. A maior parte do conteúdo das páginas seria realmente estatísticas e puxada dinamicamente.
eu estava pronto para codificar ou projetar?
projetando o site
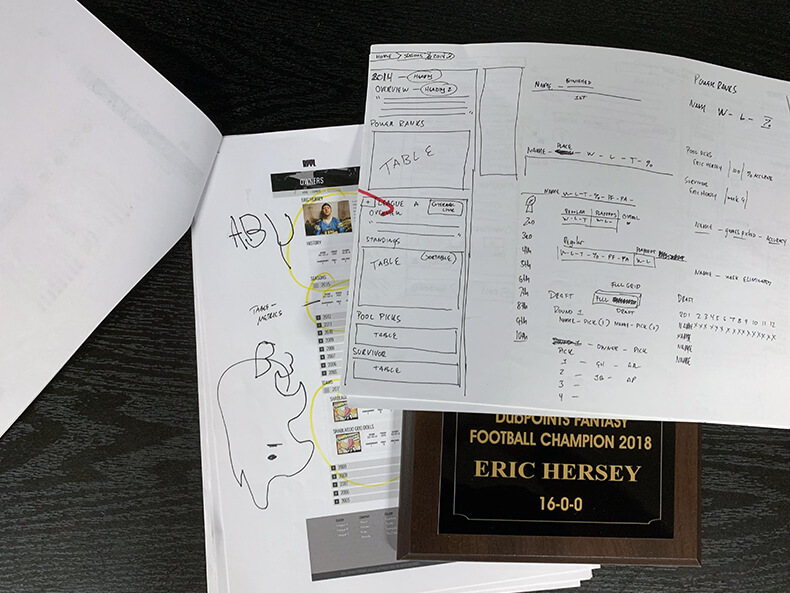
eu sabia que o trabalho pesado seria feito no futuro (dominando o código SQL e PHP). Com todas as informações básicas listadas, eu poderia retirar um pouco de papel e apenas desenhar caixas e fazer algumas versões desenhadas à mão do site. Nada complexo, mas isso seria necessário para o próximo passo.
Wireframe
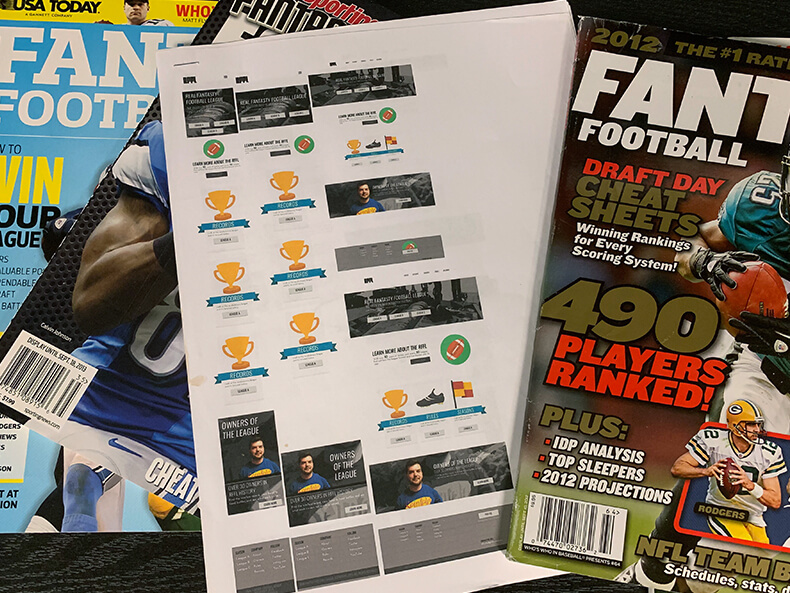
eu me senti confortável puxando Photoshop e os arquivos PSD Wireframe do Bootstrap. Antigamente, você teria apenas um arquivo wireframe mestre e projetaria para a área de trabalho. Com um design responsivo, eu estava formatando e projetando quatro versões para cada página.
com Bootstrap você tem quatro pontos de interrupção principais.
- XS – Extra Pequeno
- S – Small
- M – Médio
- L – Grande

todos eles se correlacionam diretamente com o tamanho da tela. XS lida com telefones celulares e L lidar com grandes desktops. Era importante que cada página se conformasse com a tela e fosse fácil de usar em telefones e telas grandes.
estilos universais Cheatsheet
eu teria vários elementos no site que seriam usados repetidamente. Botões seria o mesmo em todo o site. Classes específicas para títulos e links seriam estilizadas de uma certa maneira. Eu fui em frente e fiz um documento Photoshop separado para esses estilos. Dessa forma, eu poderia simplesmente arrastar e soltar a pasta/camada no Wireframe e tudo seria consistente.
Mobile-First Design
Bootstrap é construído para que você comece com a versão móvel do seu site e design. Depois de terminar o design na tela do celular, você passa para o próximo tamanho e assim por diante.
isso nem sempre foi o mais fácil de fazer. No design gráfico, sabemos que tentar tornar um gráfico ‘maior’ geralmente cria rasterização e imprecisão. Isso não afeta imagens SVG ou vetoriais, mas às vezes é mais fácil projetar para a área de trabalho grande e mover o caminho para baixo. Nessa situação, eu tinha o XS e a versão L na minha tela e fiz um pouco dos dois ao mesmo tempo.
projetando no navegador
concedido há alguns pequenos passos no meio, o próximo grande movimento é tomar os mock-ups e wireframes para a web. Página por página, comecei a construir o HTML para preencher as páginas. Eu copiaria o conteúdo do meu documento do Word e criaria uma página de espaço reservado para cada ‘categoria’. Eu estava olhando para várias estruturas de página únicas:
- página inicial – completamente único em comparação com outras páginas
- Lista de Proprietários – puxado pelo banco de dados
- Proprietários Único – puxado pelo banco de dados
- Estações/Liga Lista puxado pelo banco de dados
- Estações Único – puxado pelo banco de dados
- Registros puxado pelo banco de dados
- Regras – estática
O esqueleto das páginas foi muito semelhante. Comecei com uma e estilizei todas as peças. Usando classes e IDs, certifiquei-me de que esses estilos seriam facilmente acessíveis para uso futuro. Muitas horas depois, eu tinha a estrutura estilizada e pronta para ir. Tudo o que precisávamos agora era criar um banco de dados e inserir as informações. Mais fácil dizer do que fazer.
Database Deep Dive
eu era um novato quando comecei este projeto e me tornei um maldito especialista até o final. Eu estava determinado que eu não iria cortar cantos ou eliminar qualquer um dos recursos que eu queria. Isso significava horas, horas e horas de trabalho para descobrir como obter as informações exatas que eu precisava.
as regras básicas dos bancos de dados
com meu primeiro grande projeto de banco de dados, aprendi da maneira mais difícil que você não deveria repetir informações de tabela para tabela. Esses registros podem ser vinculados e um código sofisticado deve ser usado para chamar as informações necessárias. Com um pouco mais de treinamento e muito mais testes de tempo, aprendi algumas práticas recomendadas sobre planejamento.

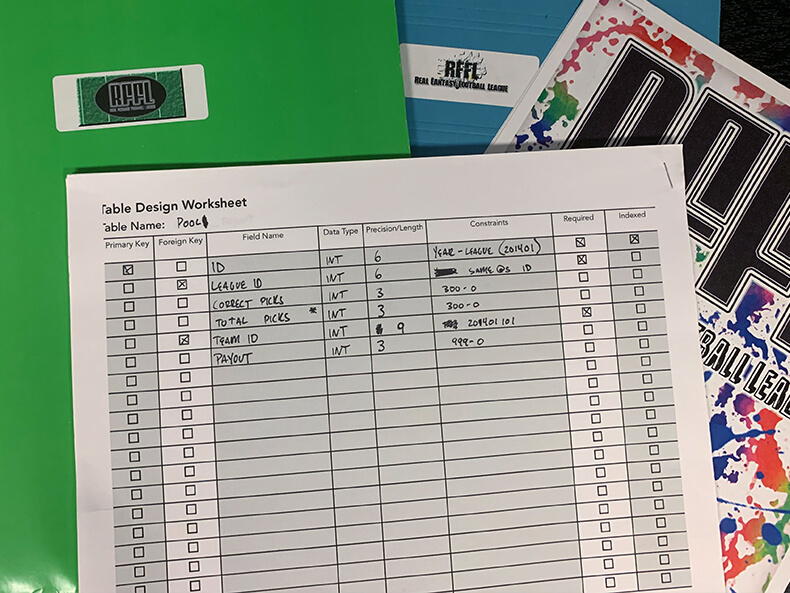
usei cartões de índice, notas post-it e, finalmente, criei uma planilha-criei um esboço detalhado do meu banco de dados e de todos os campos que entrariam em cada tabela. Isso me permitiu entender facilmente o casamento de alguns registros e como eles interagiriam.
folha de dicas de banco de dados no Excel
Sim, você pode digitar tudo no SQL ou em um arquivo de Texto Sublime, mas isso pode ser bastante assustador. Por meio de alguns projetos, criei uma planilha do Excel formatada para poder copiar e colar a planilha inteira diretamente no MySQL. Posso ler os dados de uma planilha e enviá-los diretamente. Este é um timesaver absoluto.
fazer o banco de dados funcionar
este foi um desafio. Eu não estava apenas chamando algumas linhas de código. Eu estava tentando pegar dados individuais de jogos de futebol de fantasia e construir um site com proprietários individuais vitórias, perdas, pontuações, ganhos, Jogos, etc… foi muita matemática e ainda mais codificação.
passei quase um mês ou mais nisso; temo que digitar mais sobre isso aqui cause graves flashbacks.
Illustrator e gráficos
tenho experiência no Adobe Illustrator. Na faculdade e no ensino médio, fiz muitos projetos e aprendi todas as ferramentas. Como não ando por aí anunciando minhas habilidades gráficas (muito), fico enferrujado. Esta foi uma ótima chance de voltar à mistura e fazer alguns gráficos personalizados.

após um curso de atualização sobre Lynda.com, decidi que minhas barras laterais precisavam de alguns gráficos. Aprendi uma coisa ou duas sobre SVG e como eles podem beneficiar sites. Adicione outra habilidade e algum conhecimento ao meu currículo.
testar e lançar
testar por si mesmo é um pouco mais fácil do que testar para um cliente. Quando você vê um problema, você o registra e o corrige. Também desenvolver seu próprio site e fazer seu próprio tema deixa pouco para testar quando você está testando à medida que avança.
o lançamento foi bastante semelhante. Considerando que o antigo site da RFFL estava recebendo muito pouco tráfego e estava fora de temporada, eu não precisava me preocupar muito com o tempo de inatividade. Com uma simples troca de um botão, tínhamos um novo site na Internet.
Final Thoughts-Database Hard-Coded Website

Não tenho certeza se teria passado as horas de código para fazer isso acontecer se não fosse tão apaixonado pelo resultado final. Com o tempo, percebi que muito disso poderia ser feito com WordPress ou backend CMS. Embora haja benefícios em ter um site codificado à mão( confira a pontuação de velocidade), também há negativos – como passar meses no projeto. Provavelmente existem (existem) soluções por aí puxar esses registros de jogos no WordPress, acho que aprender o back-end me tornou muito melhor em bancos de dados e SQL.