
Aprenda passo a passo como desbotar uma imagem para preto, branco ou qualquer fundo de cor com o Photoshop! Perfeito para adicionar espaço para texto ou para misturar uma imagem com um design.
neste tutorial, mostro como é fácil desbotar uma imagem em qualquer cor de fundo com o Photoshop. Esta é uma ótima maneira de misturar uma imagem em um design maior, ou para criar espaço para adicionar texto ao lado de seu assunto.
começaremos criando um novo documento e colocando uma imagem nele. Em seguida, escolheremos uma cor inicial para o fundo e desbotaremos a imagem na cor usando uma máscara de camada. Finalmente, mostrarei como alterar o plano de fundo para qualquer cor que desejar, incluindo como escolher uma cor diretamente da própria imagem.
você pode acompanhar junto com qualquer versão recente do Photoshop. Mas observe que uma das etapas usa um gradiente e a Adobe fez alterações nos gradientes no Photoshop 2020. Portanto, para obter melhores resultados com este tutorial, você vai querer usar o Photoshop 2020 ou posterior. Estou usando o Photoshop 2021.
aqui está um exemplo de como será o resultado final:

vamos começar!
Baixe este tutorial como um PDF pronto para impressão!
Passo 1: Crie um novo documento do Photoshop
comece criando um novo documento. Se você estiver na tela inicial do Photoshop, crie um novo documento clicando no botão Criar novo

ou se você estiver na interface principal, vá até o menu Arquivo e escolha Novo:

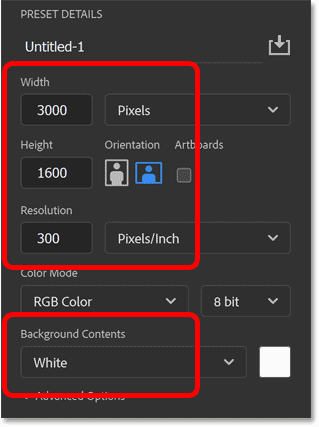
em seguida, na caixa de diálogo Novo documento, insira suas configurações. Vou definir a largura para 3000 pixels, a altura para 1600 pixels, a resolução para 300 pixels por polegada e o conteúdo do fundo para branco:

em seguida, crie o novo documento clicando no botão Criar:

Passo 2: Coloque sua imagem no documento
em seguida, coloque sua imagem no documento indo até o menu Arquivo e escolhendo lugar incorporado:

navegue até a imagem do seu computador, clique na imagem para selecioná-la e clique em local:

relacionado: Abrir imagem vs colocar imagem no Photoshop
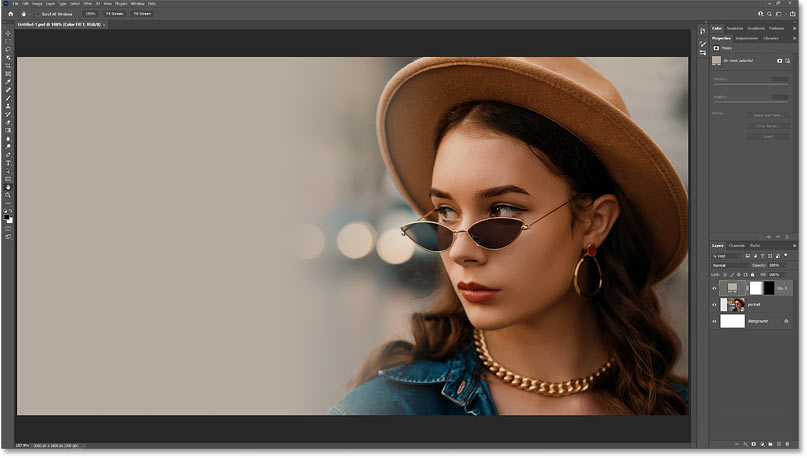
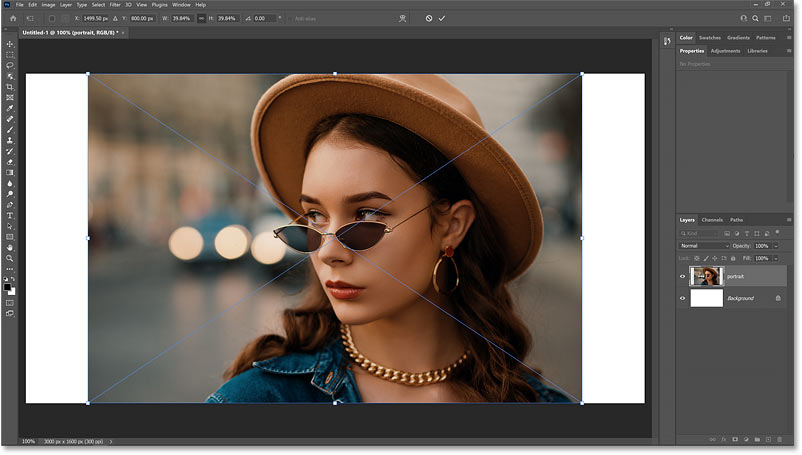
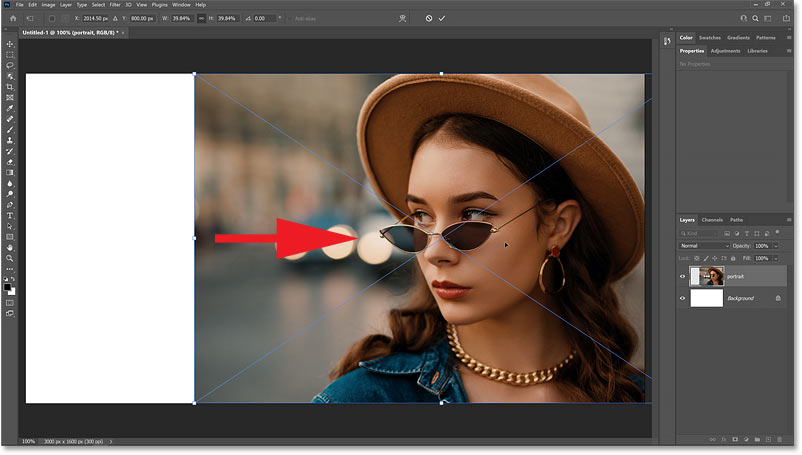
o Photoshop coloca a imagem no documento e abre o comando Transformação livre para que possamos redimensionar a imagem, se necessário, e movê-la para o lugar. Se sua imagem for maior que o tamanho do documento, o Photoshop a redimensionará automaticamente para caber, como aconteceu aqui (retrato de moda do Adobe Stock):

Passo 3: Arraste o assunto para um lado do documento
Para ter mais espaço para a imagem desaparecer no fundo, mova o assunto para o lado pressionando e segurando a tecla Shift do seu teclado e arrastar a imagem para a esquerda ou para a direita. Segurar Shift limita a direção que você pode mover, facilitando o arrasto direto:

quando terminar, feche a Transformação livre clicando na marca de seleção na barra de Opções:

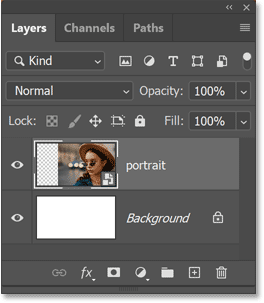
no painel Camadas, vemos que o Photoshop colocou a imagem em uma nova camada acima da camada de fundo:

relacionados: como abrir várias imagens como camadas!Etapa 4: Adicione uma camada de preenchimento de cor sólida
na verdade, não usaremos a camada de fundo para a cor de fundo. Em vez disso, usaremos uma camada de preenchimento de cor sólida que tornará mais fácil escolher qualquer cor que precisarmos.
para adicionar uma camada de preenchimento de cor sólida, primeiro verifique se a camada de imagem está selecionada. Em seguida, clique no ícone nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:
![]()
e escolha Cor sólida da lista:

Passo 5: Escolha uma cor de fundo inicial
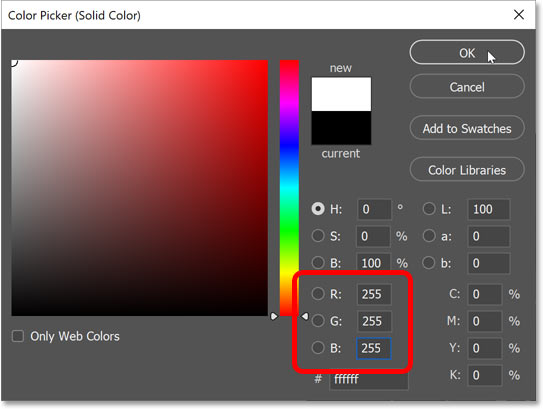
no seletor de cores, você pode escolher qualquer cor que desejar. Mas vou escolher branco por enquanto, definindo os valores R, G e B para 255. Voltaremos e mudaremos a cor assim que desbotarmos a imagem nela.
clique em OK quando terminar de fechar o seletor de cores:

de volta ao painel Camadas, a camada de preenchimento foi adicionada acima da imagem, e é por isso que está bloqueando a imagem da visualização:

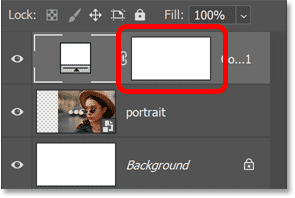
e observe que a camada de preenchimento inclui uma máscara de camada integrada. Usaremos esta máscara de camada para desbotar a cor na imagem:

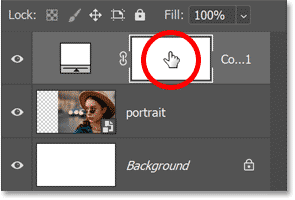
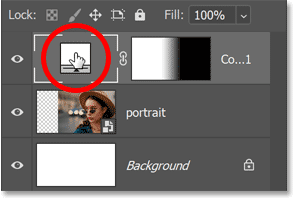
no momento, a própria camada de preenchimento é selecionada, o que podemos dizer pela borda branca ao redor da amostra de cores. Precisamos que a máscara de camada seja selecionada, então clique na miniatura da máscara:

para desbotar a cor e a imagem juntos, vamos desenhar um gradiente na máscara. E para isso, precisamos da ferramenta Gradiente.
selecione a ferramenta Gradiente na barra de ferramentas:

Passo 8: Escolha o gradiente do Preto para o Branco
, em Seguida, na Barra de Opções, clique na seta ao lado do gradiente swatch:

no seletor de gradiente, gire abra a pasta Basics (nova no Photoshop 2020) e escolha o gradiente preto A Branco clicando duas vezes em sua miniatura:

Passo 9: Desenhe um gradiente preto a branco na máscara de camada
agora, porque ainda não podemos ver a imagem, não vamos acertar as coisas na primeira tentativa. Mas a ideia é arrastar um gradiente preto para branco através da máscara de camada na área onde queremos que a imagem desapareça na cor.
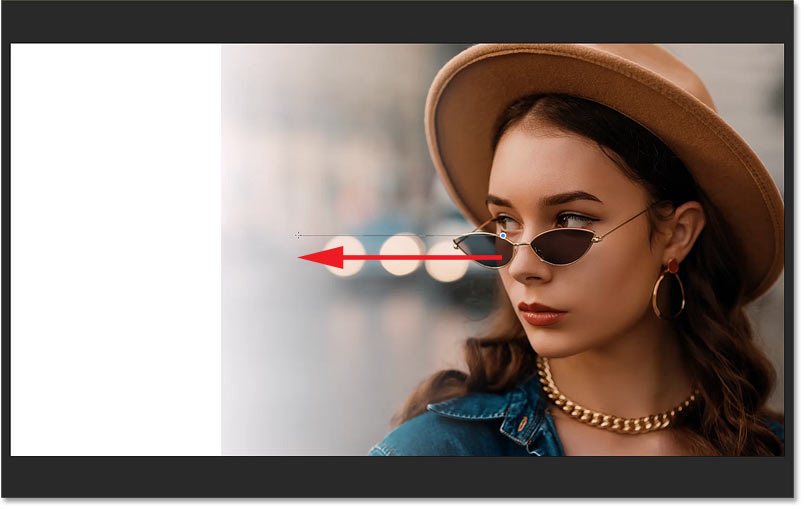
portanto, defina um ponto de partida para o gradiente clicando e segurando em algum lugar na área geral de onde seu assunto aparece. No meu caso, ela está à direita:

em seguida, com o botão do mouse ainda pressionado, Pressione e segure a tecla Shift no teclado e arraste pela área onde deseja que a imagem e a cor se desbotem. Portanto, esta será a área de transição entre a cor e a imagem. Segurar a tecla Shift enquanto você arrasta limita o ângulo do gradiente para que seja mais fácil arrastar direto:

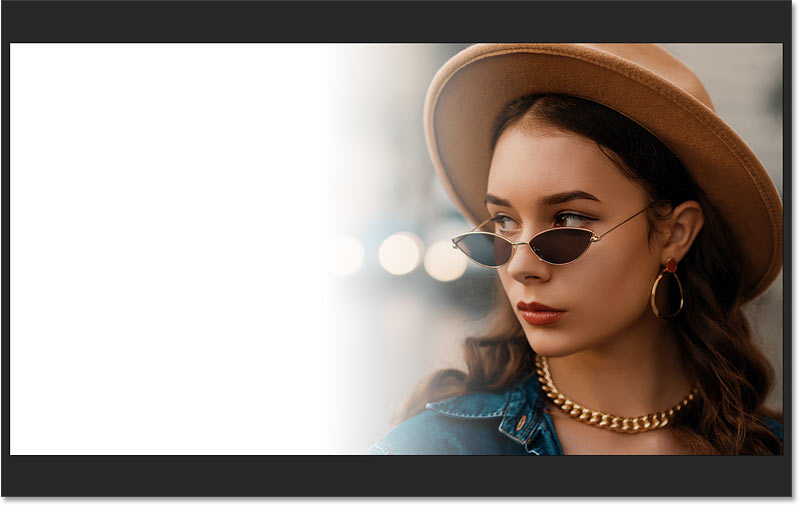
em seguida, para concluir o gradiente, solte o botão do mouse e solte a tecla Shift (nessa ordem). E assim, a imagem agora está desaparecendo na cor:

visualizando o gradiente na miniatura da máscara de camada
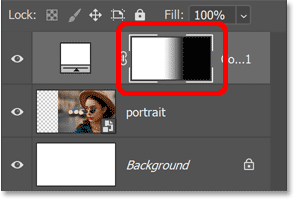
podemos ver o gradiente olhando para a miniatura da máscara de camada no painel Camadas. A área preta da máscara é onde a camada de preenchimento está 100% oculta, permitindo que a imagem abaixo dela seja exibida. A área branca é onde a camada de preenchimento é 100% visível e bloqueia a imagem da vista. E o gradiente intermediário é onde eles desaparecem juntos:

Como ler o gradiente no documento
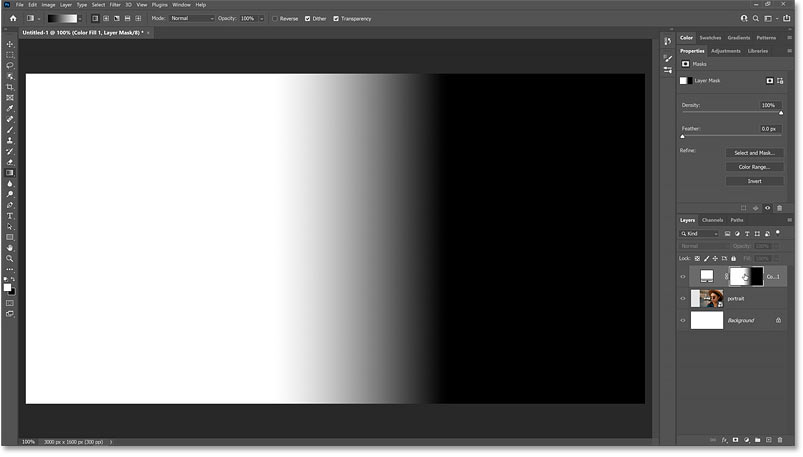
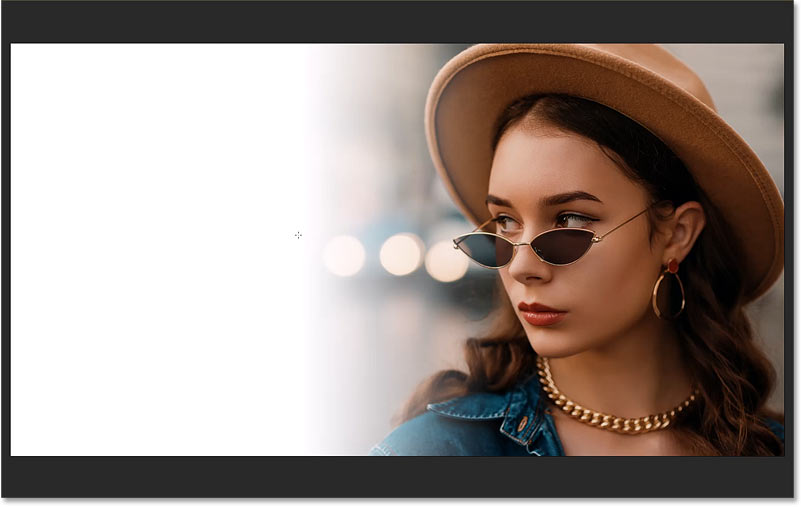
Você também pode visualizar a máscara de camada no documento em si, segurando a tecla Alt (Win) / Option (Mac) em um Mac, e clicando na miniatura da máscara de camada:

e agora é mais fácil ver a área preta onde a imagem está sendo exibida, o branco onde a cor é visível e a área de transição entre eles:

Mantenha pressionada a tecla Alt ou a tecla Option e clique em miniatura da máscara de camada novamente para esconder a máscara:

Passo 10: Redesenhar o gradiente para ajustar o efeito de fade
Agora, se você não desenhar o gradiente exatamente no ponto certo, tudo bem porque você só pode desenhar outro. Na verdade, você pode redesenhar o gradiente quantas vezes precisar. Cada novo gradiente que você desenhar substituirá o anterior.
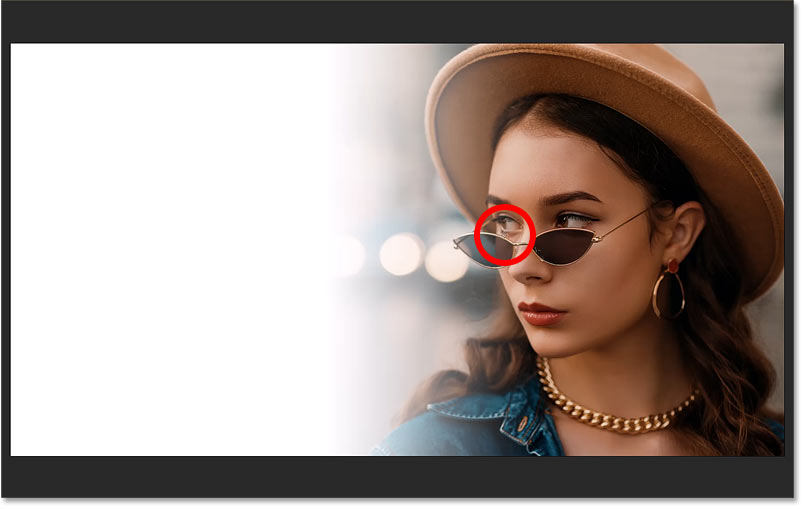
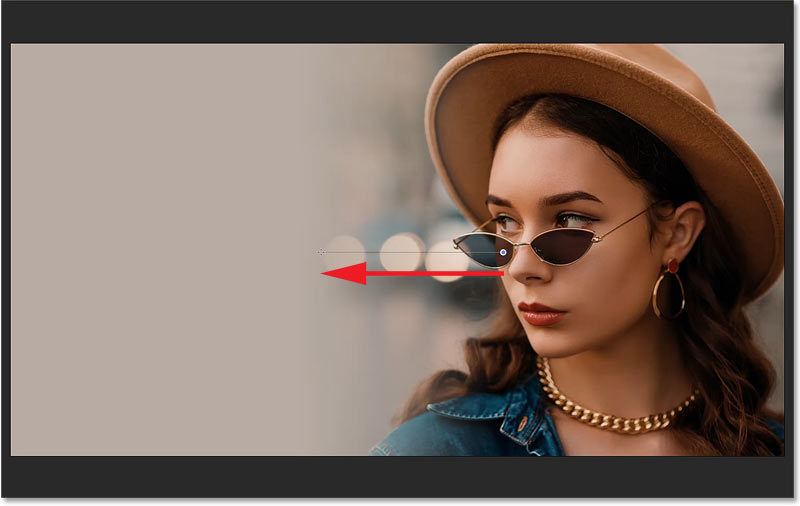
vou clicar para definir meu ponto de partida em algum lugar ao redor do olho da mulher:

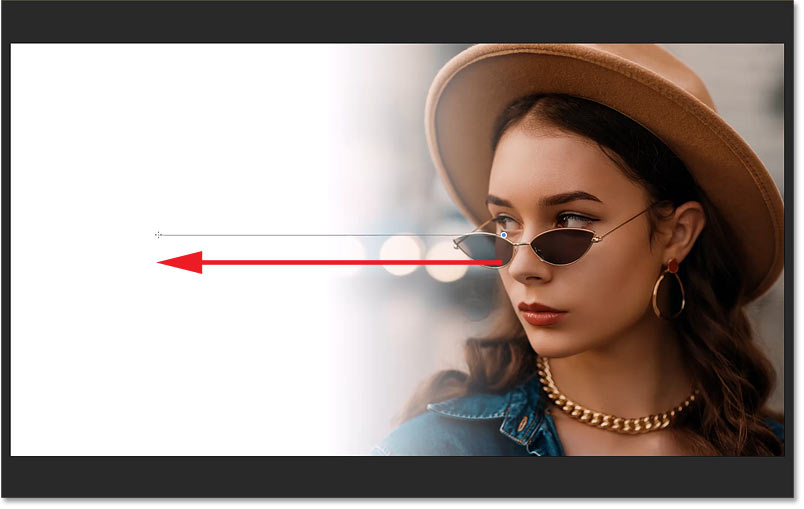
então, com o botão do mouse ainda para baixo, vou segurar a tecla Shift no meu teclado e vou arrastar para a esquerda:

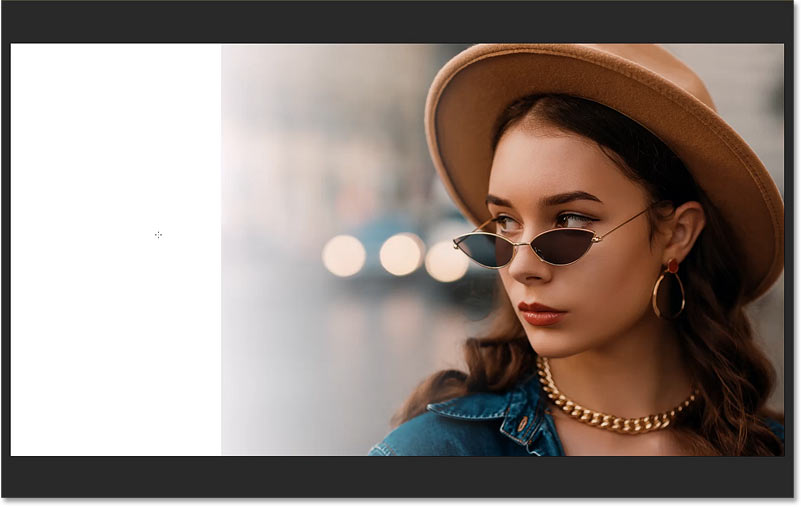
mas observe quando libero o botão do mouse que fui longe demais e podemos ver a borda esquerda da imagem:

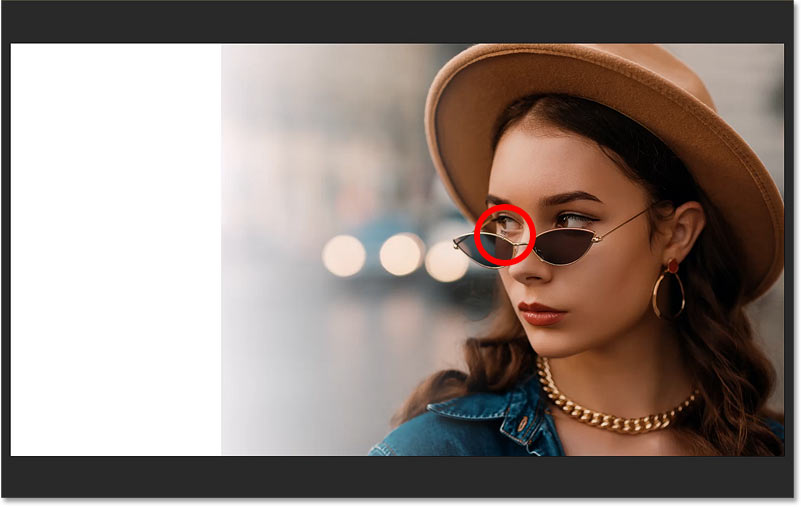
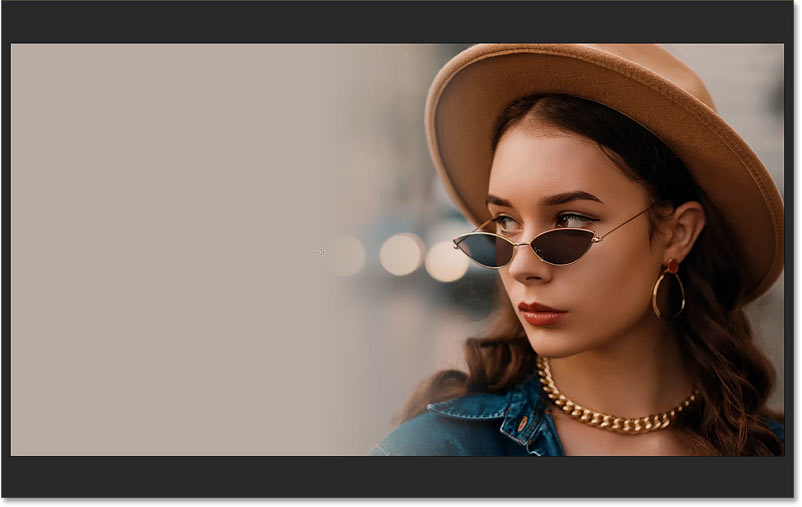
então vou tentar mais uma vez, começando no mesmo ponto:

mas desta vez arrastando uma distância mais Curta:

vou soltar o botão do mouse e, em seguida, a tecla Shift. E isso parece melhor:

Etapa 11: Escolha uma nova cor da camada de preenchimento
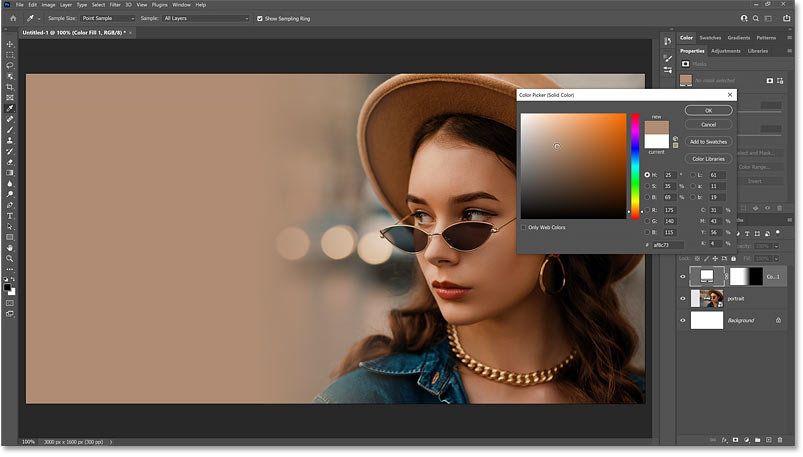
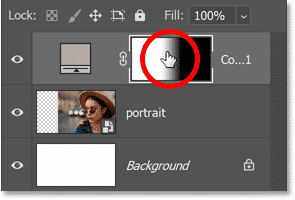
depois de ter a imagem desaparecendo na cor, você pode alterar a cor clicando duas vezes na amostra de cores da camada de preenchimento no painel Camadas:

em seguida, escolha uma nova cor do seletor de cores:

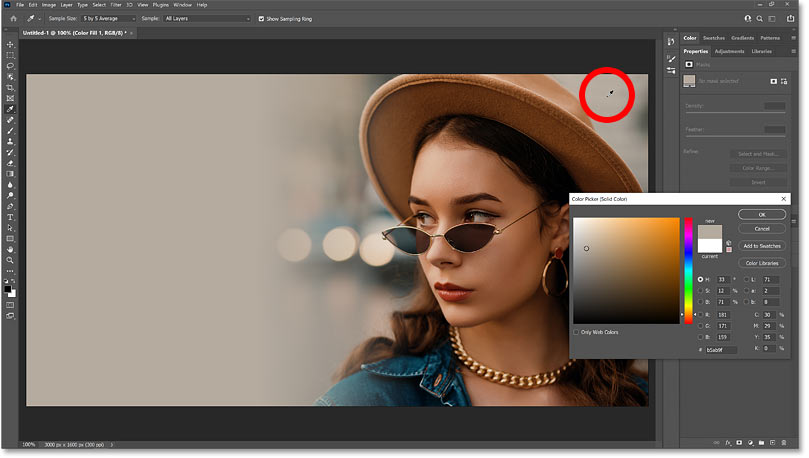
ou escolha um diretamente da imagem. Basta mover o cursor do mouse sobre a imagem e clicar em uma cor para amostrá-la.
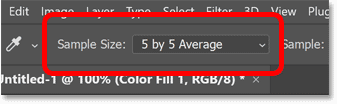
a opção de tamanho Da Amostra
mas antes de amostrar uma cor, vá até a barra de opções e altere o tamanho da amostra de amostra de ponto (a configuração padrão) para algo maior, como 3×3, 5×5 ou 11×11. Dessa forma, você amostrará a cor média da área em vez da cor de um pixel individual. Vou escolher 5×5:

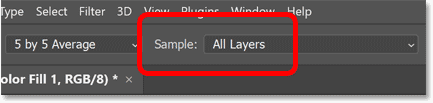
a opção de amostra
além disso, verifique se a opção de amostra está definida para todas as camadas:

em seguida, clique em diferentes partes da imagem para provar a cor até encontrar a que funciona melhor. Vou provar uma cor acinzentada do canto superior direito. Quando terminar, clique em OK para fechar o seletor de cores:

Passo 12: Redesenhar o gradiente (opcional)
Finalmente, se você quiser voltar e redesenhar o de gradiente, basta selecionar novamente a miniatura da máscara de camada no painel Camadas:

em seguida, com a ferramenta Gradiente ainda selecionada, clique e segure no ponto de partida, segure Shift e arraste a área de transição:

solte o botão do mouse e solte a tecla Shift. E aqui está o meu resultado final:

para onde ir em seguida…
e lá temos isso! É assim que desbotar uma imagem em qualquer cor de fundo com o Photoshop!
para mais maneiras de misturar imagens juntos, confira minhas três maneiras de misturar duas imagens tutorial. Ou visite minha seção de efeitos fotográficos para mais tutoriais! E não se esqueça, todos os meus tutoriais estão disponíveis para download como PDFs!