czas ładowania strony ma znaczenie!
Szybkość witryny od dawna jest czynnikiem rankingu Google. Patent Google na szybkość witryny został przyznany w lutym 4, 2014 (patent USA 8,645,362). Po skupieniu się na czasie ładowania strony na komputerze prędkość strony mobilnej stała się czynnikiem rankingowym niedawno, w 2018 r., w ramach aktualizacji prędkości Google.”Wiodąca wyszukiwarka zamierza zakończyć przejście na mobile first indexing do marca 2021 roku. Dlatego ważniejsze niż kiedykolwiek, aby zwrócić szczególną uwagę na szybkość ładowania strony mobilnej.
witryny, które szybko się ładują, działają lepiej w różnych metrykach marketingowych i SEO, niezależnie od tego, czy patrzysz na organiczne wyniki wyszukiwania, zaangażowanie w witrynę, Współczynnik konwersji, współczynnik odrzuceń, porzucenie lub lojalność.
według badań Google i Deloitte poprawa szybkości ładowania strony o 0,1 sekundy może zwiększyć współczynnik konwersji o 8%.
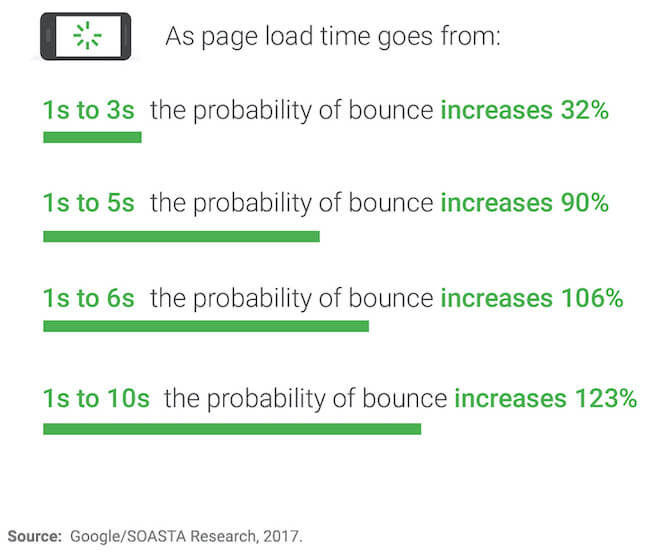
53% użytkowników odbić po 3 sekundowym opóźnieniu na urządzeniach mobilnych
szybsze witryny mają do 70% dłuższy czas trwania sesji
szybkie strony internetowe mają średnio o 35% niższe współczynniki odrzuceń
inne badanie przeprowadzone przez Google ujawniło, że 53% użytkowników sieci rezygnuje z witryn z ponad trzysekundowym opóźnieniem na urządzeniach mobilnych. Porównując szybsze witryny mobilne z wolniejszymi witrynami w badaniu, szybsze witryny powodowały średnią długość sesji, która była o 70% dłuższa, a współczynnik odrzuceń o 35% niższy. Szybsze witryny mobilne zarobiły prawie dwukrotnie więcej przychodów niż witryny, które zajęły więcej czasu.

szybszy czas ładowania strony zapewnia poważne korzyści, jeśli chodzi o poprawę wydajności witryny, w tym więcej wyświetleń stron, wyższe współczynniki konwersji i większe przychody.
Google Core Web Vitals (CWV)
„Web Vitals” to inicjatywa Google, która zapewnia wskazówki dotyczące sygnałów wysokiej jakości, które wskazują na „świetne” działanie witryny.
podstawowe funkcje sieciowe są podzbiorem funkcji sieciowych. Każdy z podstawowych witryn internetowych reprezentuje jeden element doświadczenia użytkownika. Każdy wskaźnik jest mierzalny za pomocą dowolnej aktywnej strony internetowej („Real User Monitoring”) i napędza zorientowane na użytkownika wyniki związane z czasem ładowania strony i dostępnością strony. Ponadto Google stwierdził, że podstawowe funkcje witryn internetowych staną się organicznym czynnikiem rankingu w czasie.

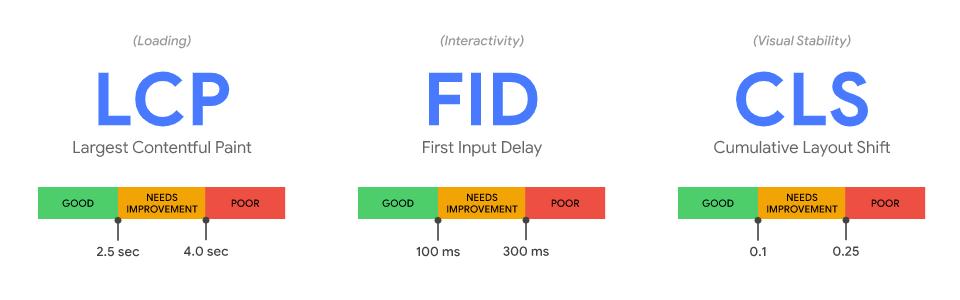
spodziewaj się, że konkretne funkcje podstawowe Google będą ewoluować i zmieniać się w czasie. W chwili pisania tego tekstu Google koncentruje się głównie na następujących trzech metrykach doświadczenia użytkownika:
- Largest Contentful Paint( LCP): mierzy wydajność ładowania i powinien wystąpić w ciągu 2,5 sekundy od pierwszego rozpoczęcia ładowania strony.
- opóźnienie pierwszego wejścia (FID): mierzy czas do interaktywności i powinien być mniejszy niż 100 milisekund.
- skumulowane przesunięcie układu (CLS): Mierzy stabilność wizualną i powinna być mniejsza niż 0,1.
jeśli chcesz całkowicie geek out na badania i metodologię leżącą u podstaw podstawowych witalności internetowych Google, przeczytaj artykuł Google ” Definiowanie progów podstawowych witalności internetowych.”Artykuł omawia Inne ważne wskaźniki prędkości strony, takie jak Time To First Byte (Ttfb) i First Contentful Paint (FCP), które pomagają zidentyfikować problemy z powolnym czasem odpowiedzi serwera lub zasobami blokującymi renderowanie.
jak poprawić czas ładowania strony

chcesz dowiedzieć się, jak przyspieszyć działanie strony, ale nie wiesz, od czego zacząć? Nie martw się, mamy wszystko pod kontrolą. Oto dźwignie optymalizacji prędkości witryny 12 w celu poprawy wydajności witryny, zwiększenia komfortu użytkowania i turbodoładowania rankingów SEO.
chcesz wyjść poza szybkość strony? Przeczytaj naszą ostateczną listę kontrolną SEO!
Skonfiguruj szybką infrastrukturę lub użyj szybkiego hosta
optymalizacja prędkości strony zaczyna się od posiadania odpowiedniej infrastruktury. Upewnij się, że twój stos internetowy jest zbudowany z myślą o szybkości. Hostuj swoją witrynę na dedykowanym, wysokowydajnym serwerze. Nawet jeśli Twoja witryna ma przejrzysty projekt i zoptymalizowany kod, współdzielone serwery mogą Cię spowolnić. Upewnij się, że korzystasz z najnowszych wersji używanych technologii. I upewnij się, że pamięć podręczna jest zoptymalizowana.
użyj CDN
chcesz wiedzieć, jak przyspieszyć czas ładowania strony internetowej? Skróć informacje o odległości między serwerem a Użytkownikiem końcowym. To ma sens, prawda? Łatwym sposobem na to jest użycie CDN. Sieć dostarczania treści (CDN) to geograficznie rozproszona Grupa serwerów (znana również jako Pop). Współpracują one w celu szybszego dostarczania treści internetowych. Niezależnie od tego, czy witryna korzysta z HTML, JavaScript, arkuszy stylów, obrazów lub filmów, CDN jest doskonałym sposobem na zwiększenie szybkości witryny.
użyj Gzip do kompresji plików
GZip jest formą kompresji danych po stronie serwera, która jest pomocna w skróceniu czasu ładowania strony. Innymi słowy, zajmuje zestaw danych i sprawia, że jest mniejszy w celu usprawnienia i wydajnego dostarczania do komputera użytkownika. Kompresja Gzip zmniejsza rozmiar plików HTML, arkuszy stylów i plików JavaScript. Uwaga: nie działa na zdjęciach ani filmach, ponieważ są one już skompresowane osobno.
dobrą wiadomością jest to, że główne CDN mają domyślnie włączoną kompresję GZip, więc tak długo, jak używasz CDN, Twoja strona jest najprawdopodobniej już objęta.
zmniejsz liczbę żądań HTTP
wysoce skuteczną metodą skrócenia czasu ładowania strony jest zmniejszenie liczby żądań HTTP generowanych przez stronę. Gdy ktoś odwiedza stronę internetową, przeglądarka wysyła pingi do serwera sieci web, żądając plików, które tworzą zawartość strony. Gdy serwer odpowiada żądanymi plikami, przeglądarka renderuje zawartość strony. Przeglądarka wykonuje oddzielne żądanie HTTP dla każdego pliku zawierającego zawartość strony. Im więcej plików na stronie, tym więcej żądań HTTP, a co za tym idzie, im dłużej trwa ładowanie strony internetowej.
Minify CSS i JavaScript
kolejną skuteczną taktyką redukcji czasu ładowania strony jest minimalizacja plików JavaScript i CSS. Minifikacja to proces, który usuwa wszystkie niepotrzebne znaki, komentarze i spacje w kodzie i używa krótszych nazw zmiennych i funkcji, usprawniając w ten sposób Kod. Im mniej bajtów danych w kodzie, tym łatwiejszy i wydajniejszy proces ładowania strony.
Usprawnij swój kod HTML
Usprawnij swój kod HTML, aby przyspieszyć szybkość witryny. Nadęty HTML zwiększa ilość danych przesyłanych do użytkowników. Może również wpływać na wydajność JavaScript podczas manipulowania DOM. Jeśli okaże się, że Twoje strony HTML zawierają 5,000 lub 6,000 linii kodu przed jakąkolwiek treścią na stronie (tak, to naprawdę się dzieje, nawet wśród firm z listy Fortune 500), patrzysz na nadęty HTML.
Optymalizuj obrazy, aby uzyskać szybszy czas ładowania strony
co jest jednym z najczęstszych sprawców powolnych stron internetowych?
Zdjęcia! Naprawdę duże obrazy. Widzieliśmy niektóre strony internetowe z obrazami powyżej 1MB, a inne powyżej 5MB. Jejku! Nie rób tego. Duże pliki obrazów drastycznie spowalniają szybkość strony docelowej, jednocześnie sprawiając, że odwiedzający witrynę czeka (często w frustracji).
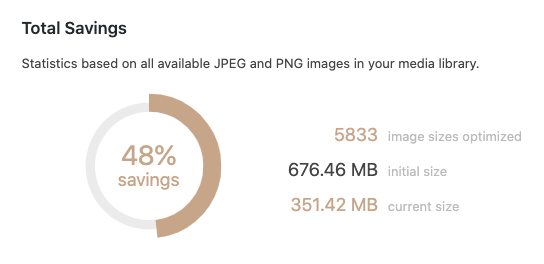
Zoptymalizuj swoje obrazy, ale nie niszcz jakości obrazu. Chcesz małe pliki graficzne, ale także chcesz uniknąć amatorsko wyglądającej strony internetowej. Istnieje mnóstwo wtyczek do optymalizacji obrazu dla WordPress, których możesz użyć. Lubimy TinyPNG. Dzięki temu narzędziu zmniejszyliśmy całkowity Rozmiar pliku obrazu w Terakeecie o 48%.

Wyczyść swoją bibliotekę multimediów
z biegiem czasu jest bardzo prawdopodobne, że biblioteka multimediów była zaśmiecona starymi lub nieużywanymi obrazami. To tylko zapycha Twoją stronę. Wyczyść bibliotekę multimediów, usuwając niepotrzebne obrazy i inne pliki multimedialne, aby uzyskać szybszy średni czas ładowania strony.
Wyczyść bazę danych
podobnie jak w przypadku biblioteki multimediów, baza danych może się z czasem powiększać dzięki nieużywanym informacjom, takim jak zdjęcia, pliki i
optymalizacja bazy danych to proces identyfikacji i eliminowania danych śmieci i nieużywanych treści z bazy danych. Z kolei pomaga to serwerowi hostingowemu skuteczniej pobierać żądane informacje.
30.2% wyższe przychody dzięki technicznemu SEOTerakeet pomogło sprzedawcy internetowemu zwiększyć przychody Organiczne R / R O 30,2% w ciągu 15 tygodni.Zobacz, jak
usunąć JavaScript blokujący renderowanie
gdy strony internetowe ładują się w przeglądarce, do każdego skryptu, często pod innymi adresami URL, jest wysyłane wywołanie. Ta Kolejka skryptów musi zostać uzupełniona i opróżniona, zanim strona będzie widoczna dla użytkownika. Pliki JavaScript blokujące renderowanie stają się dość przeszkodą w tych kolejkach, ponieważ ładowanie ich może zająć trochę czasu, blokując renderowanie głównej zawartości strony w tym czasie.
domyślnie przeglądarki internetowe ładują zasoby w kolejności, w jakiej występują w HTML. Czasami, gdy zasoby wymagają dużej ilości zasobów obliczeniowych na urządzeniu użytkownika, mogą spowodować znaczne opóźnienie w wizualnym renderowaniu strony. Jednak wiele z tych skryptów nie jest konieczne do wstępnego przeglądania strony internetowej. W wielu przypadkach byłoby dobrze, aby te skrypty działały po załadowaniu strony.
aby rozwiązać ten problem, ustaw kod JavaScript blokujący renderowanie tak, aby ładował się asynchronicznie lub usuwał nieużywane lub nieistotne skrypty (lub niewykorzystane części zasobów JavaScript).
użyj nagłówków Expires
nagłówki Expires pomagają skrócić czas ładowania strony w celu powrotu odwiedzających do witryny. Poinstruują przeglądarkę, aby zażądała pliku z serwera lub zamiast tego pobrała go z istniejącej pamięci podręcznej przeglądarki. Zmniejsza to liczbę pobrań z serwera,a także liczbę żądań HTTP, aby przyspieszyć czas ładowania strony.
nagłówki Expires zmniejszają liczbę pobrań serwera, aby poprawić szybkość strony.
nowoczesne strony internetowe często mają dziesiątki plików na stronie. Każdy plik sam dodaje czas ładowania, zwłaszcza dużych plików. Ale w dodatku, przesyłanie KAŻDEGO pliku wymaga żądania do serwera, który dodaje Przyrostowy czas w procesie, jak również. Nagłówki Expires informują przeglądarkę, jak długo należy przechowywać plik w pamięci podręcznej, aby przyszłe wizyty na stronie przez ten sam komputer mogły ominąć nowe pliki do pobrania i żądania HTTP.
unikaj przekierowań URL
przekierowanie URL to Instrukcja lub metoda, która automatycznie przenosi użytkownika z jednego adresu URL do drugiego. Istnieją różne sposoby implementacji przekierowania. Przekierowanie 301 to metoda używana do zachowania wartości SEO strony przekierowującej. Ale bez względu na rodzaj przekierowania, proces ten spowalnia szybkość strony, ponieważ przejście z jednego pliku do drugiego wymaga czasu. Dlatego w miarę możliwości staraj się unikać lub minimalizować liczbę przekierowań URL.
8 narzędzia do testowania czasu ładowania strony

nie znasz podstaw optymalizacji szybkości witryny, potrzebujesz odpowiednich narzędzi.
aby przetestować czas ładowania stron internetowych, użyj jednego z następujących bezpłatnych narzędzi online. Wiele z tych narzędzi analitycznych pagespeed ma również płatne wersje. Jednak nasza recenzja koncentruje się na ich bezpłatnych ofertach, w których wymagany jest tylko adres URL.
Test prędkości strony Pingdom

Test prędkości strony internetowej Pingdom to kompleksowe narzędzie do testowania czasu ładowania strony. Możesz użyć darmowej wersji, aby sprawdzić czas ładowania strony z siedmiu serwerów w różnych miejscach na całym świecie, aby zbadać siedem różnych stanów żądania plików przeglądarki.
WebPageTest

WebPagetest to narzędzie, które jest w trakcie aktywnego rozwoju na Githubie i jest również dostępne do pobrania, jeśli chcesz uruchomić własną instancję. Możesz przetestować czas ładowania strony z dziesiątek lokalizacji na całym świecie. Dodatkowo możesz uruchomić porównanie stron i stron.
Google PageSpeed Insights

Google PageSpeed Insights to główne narzędzie Google do oceny szybkości strony odpowiednio na urządzeniach mobilnych i komputerach. Bezpłatne narzędzie zapewnia również podział wydajności strony w oparciu o podstawowe funkcje sieciowe Google.
Latarnia Morska

Lighthouse to narzędzie open-source służące do kontroli wydajności strony internetowej, dostępności, progresywnych aplikacji internetowych, SEO i innych. Google zaleca używanie przepływu pracy Chrome DevTools zamiast rozszerzenia Chrome, ponieważ przepływ pracy DevTools pozwala testować uwierzytelnione strony i witryny lokalne.
GTmetrix

GTmetrix korzysta z Google PageSpeed Insights i YSlow! aby ocenić czas ładowania strony, z lokalizacją testową w Vancouver w Kanadzie przy użyciu Chrome (komputer). Jedną z unikalnych cech GTmetrix jest możliwość porównania wydajności strony z wcześniejszymi testami tej samej strony.
BrowserStack SpeedLab

BrowserStack SpeedLab jest unikalny wśród tego zestawu narzędzi do testowania czasu ładowania strony, ponieważ zapewnia czasy ładowania w wielu przeglądarkach i urządzeniach. Mierzy szybkość witryny w chmurze rzeczywistych urządzeń BrowserStack, aby poprawić dokładność.
Dotcom-Test szybkości witryny Monitor

Dotcom-Monitor Website Speed Test pozwala przetestować szybkość strony internetowej z 25 różnych lokalizacji jednocześnie, a także daje możliwość wyboru przeglądarki. Narzędzie zwraca wyniki nie tylko za pierwszą wizytę, ale także za drugą wizytę.
trend wzrostowy Darmowy Test prędkości strony internetowej

trend wzrostowy bezpłatny test prędkości witryny zawiera opcje testowania z lokalizacji 11. Ponadto możesz wybrać przeglądarkę, ograniczenie przepustowości, rozmiar ekranu (komputer stacjonarny) i urządzenie (telefon komórkowy).
Enterprise SEO dla dużych marek Naucz się dominować w swojej kategorii produktów lub usług w wyszukiwarkach organicznych.Porozmawiajmy
strony internetowe powinny ładować się w mniej niż dwie sekundy według Google.
połowa wszystkich użytkowników mobilnych odczekuje tylko trzy sekundy, zanim zrezygnuje ze strony.
szybkość strony nie jest jedną metryką. Zamiast tego jest to połączenie kilku czynników, które określają, jak szybko strona wygląda i czuje się dla użytkownika. Należą do nich:
największa Farba Contentful (LCP), która mierzy wydajność ładowania i powinna pojawić się w ciągu 2,5 sekundy od pierwszego rozpoczęcia ładowania strony.
pierwsze Opóźnienie wejścia (FID), które mierzy czas do interaktywności i powinno być mniejsze niż 100 milisekund.