könnyű létrehozni egy teljes szélességű csúszkát, ha a WordPress témája teljes szélességű elrendezéssel rendelkezik. Csak hozzáad egy érzékeny teljes szélességű csúszkát az oldal tartalmához, a csúszka automatikusan teljes szélességű lesz.
de ha a WordPress téma dobozos elrendezéssel rendelkezik, vagyis az oldal tartalma nem teljes szélességű, a fő burkolónak van egy maximális szélességi korlátja, és körül van párnázva, ha hozzáadja a csúszkát az oldal tartalmához, mivel az oldal nem teljes szélességű, alapértelmezés szerint a csúszka az oldalra korlátozódik, és szintén dobozos lesz.
ez az oktatóanyag bemutatja, hogyan hozhat létre egy WordPress teljes szélességű csúszkát még a dobozos elrendezésű WordPress témában is. Ebben az oktatóanyagban 3 lépés található:
- 1.lépés – Telepítse a Wonder Slider – t
- 2. lépés – Hozzon létre egy teljes szélességű csúszkát
- 3. lépés-Tegye közzé a csúszkát
a bemutató végén létrehozunk egy WordPress teljes szélességű csúszkát, amint azt a Következő oldal mutatja: WordPress teljes szélességű csúszka.
azt is megvitatjuk, hogyan lehet közvetlenül hozzáadni a csúszka PHP kódot a WordPress témához, ha bizonyos esetekben szükséges.
- további – adja hozzá a csúszka PHP kódot WordPress theme file
Lépés 1 – Telepítse Wonder Slider
először telepítse a plugint Wonder Slider. Az ingyenes verziót letöltheti a termék honlapjáról, kipróbálhatja, ellenőrizze, hogy működik-e az Ön számára, mielőtt frissítené a kereskedelmi verzióra.

2. lépés-Hozzon létre egy teljes szélességű csúszkát
a Wonder Slider alkalmazásban hozzon létre egy új csúszkát, a 3. lépésben az Opciók lapon, a csúszka opcióiban jelölje be a “responsive slider létrehozása” és a “teljes webböngésző szélességű csúszka létrehozása”opciót.
ha a WordPress oldal tartalma az egész oldal közepén van, akkor ez a két lehetőség elég jó. De ha az oldal oldalsávval vagy oldalsó menüvel rendelkezik, az oldal tartalma nincs középre igazítva, kérjük, ellenőrizze a “JavaScript használata a teljes webböngésző szélességének létrehozásához”opciót is.

kattintson a kép nagyításához
a Wonder Slider használatához kérjük, tekintse meg a YouTube gyorsindítási videót: Hogyan hozzunk létre egy WordPress csúszkát.
3.lépés – Tegye közzé a csúszkát
kattintson a “Mentés & Közzététel” gombra, majd tegye közzé a csúszkát. A csúszka mentése és közzététele után a plugin megjeleníti a csúszka rövid kódját és PHP kódját.
másolja a rövid kódot, és illessze be egy WordPress oldalra vagy bejegyzésre, és a WordPress teljes szélességű csúszkával hozta létre, még dobozos elrendezésű oldalon is.

kattintson a kép nagyításához
további – adja hozzá a slider PHP kódot a WordPress theme file-hoz
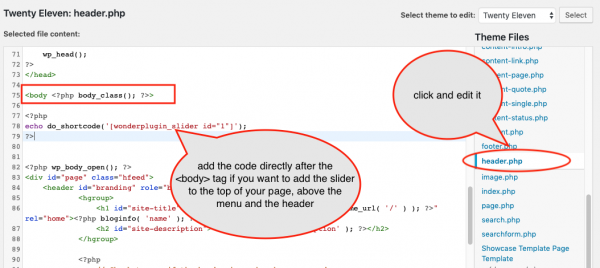
bizonyos esetekben érdemes közvetlenül hozzáadni a csúszkát a WordPress témához, például, ha hozzá szeretné adni a csúszkát az oldal tetejére, a menü és a fejléc fölé.
javasoljuk, hogy készítsen biztonsági másolatot a WordPress webhelyéről a WordPress theme PHP fájl szerkesztése előtt. Ha nem ismeri a PHP kódolást, akkor megtörheti a PHP kódot és a WordPress webhelyet.
a WordPress backend, goto Bal menü Appearance -> Editor, keresse meg a header.php fájlt a jobb oldali listában, kattintson rá, majd szerkessze.
ha hozzá szeretné adni a csúszkát az oldal tetejére, keresse meg a <body> címkét, majd adja hozzá a csúszka PHP kódját.
<?php echo do_shortcode(''); ?>

kattintson a kép nagyításához
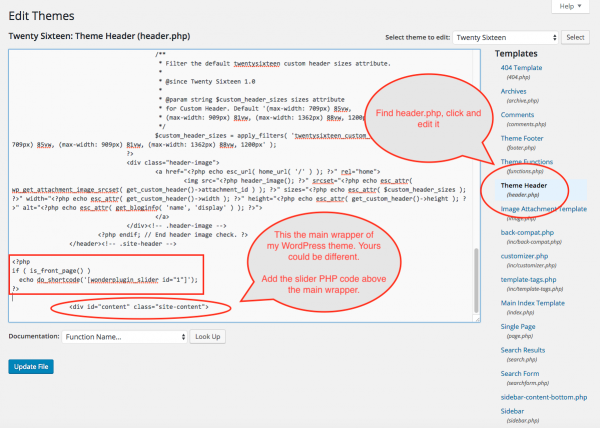
ha a csúszkát közvetlenül az oldal tartalma fölé szeretné hozzáadni, keresse meg a főoldalcsomagoló div-jét a fájlban, majd adja hozzá a csúszkát PHP kód fölé.

kattintson a kép nagyításához
ha azt szeretné, hogy a csúszka csak a weboldal kezdőlapján jelenjen meg, megváltoztathatja a PHP kódot a következőre:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
néhány WordPress-téma a főoldalcsomagoló azonosítóját nevezi főnek, egyes témák tartalomnak nevezik. Tehát a div úgy néz ki, mint <div> vagy <div>. Nincs szabály arról, hogyan kell megnevezni, ez teljesen a WordPress témájától függ.
ha nem ismeri a HTML-t, előfordulhat, hogy nem könnyű megtalálni a főoldalcsomagolót a fájlban. Mozgathatja a kódot, és megnézheti, hogyan néz ki az utolsó oldalon.
a PHP-kód hozzáadásakor ügyeljen arra, hogy ne adja hozzá a sablonfájlban meglévő PHP <?php és ?> címkék közé. A beágyazott PHP open and close címkék megtörik a PHP-t.
ha rossz helyre helyezi a PHP kódot, és beágyazott PHP <?php és ?> címkéket hoz létre, akkor megszakíthatja a WordPress-t, és nem tudja elérni a WordPress irányítópultját. Ha készített egy WordPress biztonsági másolatot, visszaállíthatja azt. Ha nincs biztonsági másolat, akkor FTP a webkiszolgálóra, goto a mappába wp-content -> themes -> your theme name, keresse meg a header.php fájlt, töltse le, szerkessze egy szövegszerkesztővel, majd FTP vissza, és a WordPress helyreáll.