ebből az útmutatóból megtudhatja, hogyan adhat hozzá képeket a webhelyéhez a számítógépről, egy másik webhelyről vagy a Médiakönyvtárból a klasszikus szerkesztő segítségével. Ha a blokkszerkesztőt használja, olvassa el a Képblokk útmutatót. Melyik szerkesztőt használom?
Megjegyzés: Az útmutató utasításai a klasszikus szerkesztőre vonatkoznak. Ha a WordPress blokkszerkesztőt használja, kérjük, olvassa el ezt az útmutatót.
Tartalomjegyzék
Kép beszúrása a számítógépről
- vigye a kurzort oda, ahol a kép megjelenik.
- húzza a képet a számítógépről a szerkesztőbe.

Tartalomjegyzék
Kép beszúrása az internetről
ez a módszer nem feltétlenül tölti fel a dokumentumot/fájlt a webhely Médiakönyvtárába. A külső webhelyről származó fájlok feltöltésre kerülnek, és a kép linkje frissül. Ha a fájlt máshol tárolják, és nem kerül automatikusan feltöltésre a Médiakönyvtárba, akkor a kép nem fog működni a blogján, ha törli az adott webhelyről.
- vigye a kurzort oda, ahol a képet meg szeretné jeleníteni, majd kattintson a Média hozzáadása gombra.

- válassza a Beszúrás az URL-ből lehetőséget, majd illessze be a fájl URL-jét, mielőtt rákattintana Beszúrás az oldalra.
Tartalomjegyzék
helyezzen be egy képet a Médiakönyvtárból
- vigye a kurzort oda, ahol a képet szeretné megjeleníteni, majd kattintson a közvetlenül a szerkesztő felett található Média hozzáadása gombra.

- keresse meg a beszúrni kívánt képet, majd válassza ki. Képes lesz navigálni a képek, dokumentumok, videók és hangfájlok között. Vegye figyelembe, hogy az utolsó két lehetőség csak a WordPress.com prémium és üzleti tervek.

ha többet szeretne megtudni ezekről a beállításokról, keresse fel útmutatónkat itt.
Tartalomjegyzék
Image Alignment
amikor képeket illeszt be a bejegyzéseibe és az oldalaiba, a szöveget körbetekerheti. Csak kattintson a beillesztett képre a kiválasztásához, majd válassza ki a kívánt igazítást.

Side by Side
ha azt szeretné, hogy a képek egymás mellett jelenjenek meg ugyanazon a vonalon, helyezze a képeket egymás mellé, és adja meg mindkettőt balra vagy jobbra.
győződjön meg arról, hogy a képek elég kicsik ahhoz, hogy mindkettő egy vonalra illeszkedjen, beleértve a szegélyeket és a margókat is. Ellenkező esetben az egyik kép a következő sorra kerül. Ha ez megtörténik, átméretezheti a képeket úgy, hogy egymás mellé illeszkedjenek.

nincs Szövegcsomagolás
ha nem szeretné, hogy a szöveg körbetekerje a képet, eltávolíthatja a képek bal vagy jobb oldali igazítását. Kattintson a képre, és válassza a Nincs igazítás lehetőséget. A szöveg ezután leáll a kép körül.

Tartalomjegyzék
a beillesztett képek szerkesztése
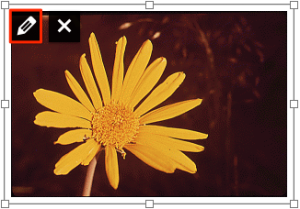
amikor a wp Admin irányítópultján bejegyzést/oldalt hoz létre, szerkesztheti a beillesztett képeket, hogy vonzó módon folyjon a tartalommal. Ezeket a beállításokat úgy érheti el, hogy kiválasztja a használni kívánt képet, majd rákattint a ceruza ikonra.

Tudjon meg többet a képek szerkesztésének módjáról!
Tartalomjegyzék
hibaelhárítás
ha problémája van a képek feltöltésével, kérjük, olvassa el hibaelhárítási tippjeinket. Kipróbálhat néhány hibaelhárítási tippet is, amelyek a Böngészőproblémák oldalon találhatók.
a képeket RGB módban kell menteni, és a legjobb eredményt az sRGB színprofil és a .png formátum használata esetén érheti el. Az animált GIF-ek csak akkor jelennek meg, ha 100% – ban teljes méretben jelennek meg.
sokoldalú tervek és árak
-
ingyenes
legjobb a diákok számára
-
személyes
legjobb hobbistáknak
-
Premium
legjobb szabadúszóknak
-
üzleti
legjobb kisvállalkozások számára
válasszon tervet