magabiztosan mondhatom, hogy a fantasy football league-et törvényes vállalkozásként vezetem. Órákat töltöttem táblázatok, dokumentumok és adatbázisok készítésével, ezzel a márkával. Megadott, az ügyfélkör kicsi, és általában áll egy tucat dorky férfiak és nők. De a bajnok csak annyira jó, mint a Társaság. Ez azt jelenti, hogy a cégnek legitimnek kell lennie.
a Real Fantasy Football League 2005-ben jött létre. én és Justin Benline megbízásából. Évente több ligát rendezünk, és tisztességes mennyiségű ‘jellybeans’ – ért játszunk. Annak érdekében, hogy új tulajdonosokat toborozzunk és rávegyünk, hogy adják nekünk a ‘jellybeans’ – t, meg kellett cáfolnunk a márkanevet. Azt is szerettem tudni, hogy a statisztika évről – évre (ez egy nerdy-számok játék by-the-way).
a feladat: szükségünk van egy adatbázisra
bár a 10-es évek elején nem készítettem óriási mennyiségű weboldalt, tettem néhány kivételt. Miután Dave barátom bemutatta nekem a WordPress – t, elkezdtem a PHP-t. A legjobb megközelítés a tanulás valami újat, hogy megtalálja a pet projekt és kezdj el játszani. Az RFFL jó választásnak tűnt.
2011-ben készítettem egy alap HTML weboldalt, és bevezettem néhány PHP-t. Dinamikus fejlécet, láblécet, sőt néhány forgó szalaghirdetést készítettem az oldalsávon. Az oldal nem volt túl bonyolult, de tartalmazta a tulajdonosok listáját és néhány alapvető információt. A webhely frissítése évről évre házimunka volt. A győzelem/veszteség rekordok kiszámításához a matematika kézi elvégzése, valamint az egyes képek kemény kódolása fájdalom volt. A kedvenc részem az oldalon a rekordok és a statisztikák voltak, de ez okozta a legtöbb frusztrációt is.
-

a honlap. Nem sokat, de játszott néhány PHP Bannerrel. -

Rob Brandon képe mellett ez egy elég unalmas oldal volt. -

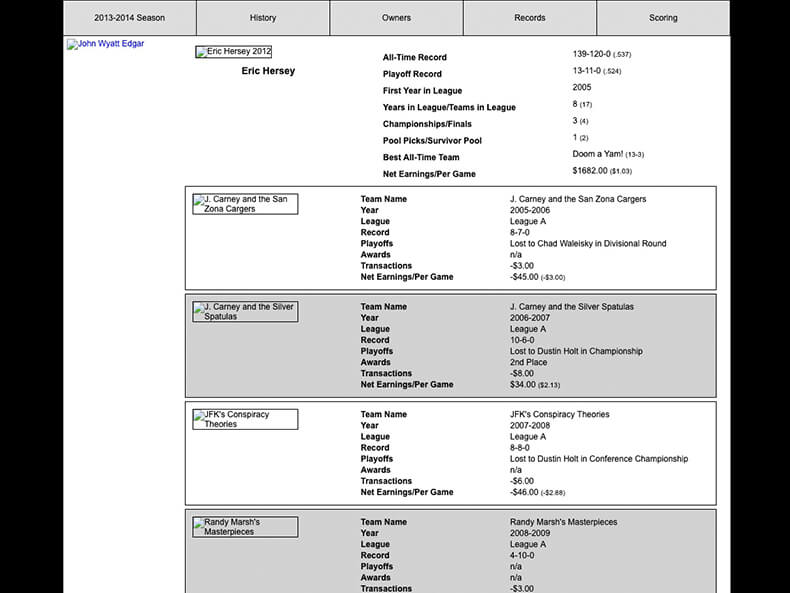
a képek elvesznek az időben, de a Wayback Machine megmutatja a kézi munkát, amelyet a rekordok megjelenítésére tettem. -

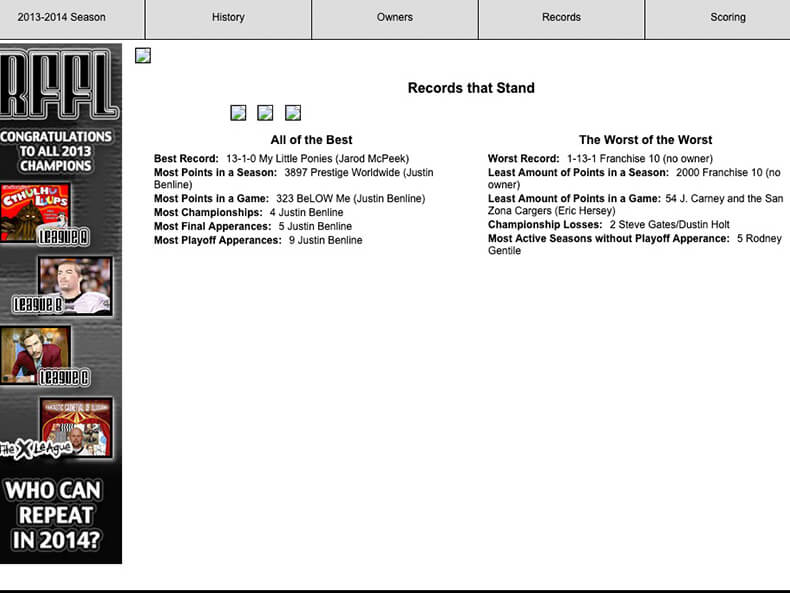
ezek a feljegyzések ősiek. Ennél valami jobb kell. -

egyre közelebb a vágyam, hogy statisztika, de még mindig túl sok kódolás.
akkor nem tudtam, hogy van jobb megoldás. A WordPress-ben játszottam a blogomért, de nem igazán vettem észre az adatbázis erejét. A főiskolán egy nagyon alapvető hozzáférési kurzust vettem, és megtanultam, hogyan működnek az adatbázisok, de soha nem gondoltam volna, hogy az internetet futtatják. Azt hiszem, csak feltételeztem, hogy az összes nagy weboldalt több száz ember kezeli manuálisan rekordokat.
SQL: az adatbázisok nyelve
az RFFL weboldala volt a második hivatalos pet projektem és a második mély merülésem az adatbázisokba. Miután kineveztek otthonülő apának, kihasználtam a szabadidőmet, hogy valami újat tanuljak. Az első projektem sok próbálkozás és hiba volt. A fantasy football oldalam új szintre emelte a képességeimet.

annak ellenére, hogy az első pet-projektem egy kicsit rendetlenség volt, megtanultam a modern Webfejlesztés alapjait.
száraz – ne ismételje meg magát. Soha nem szabad lemásolni a kódot. Írja meg egyszer, és kitalálja, hogyan hozza be az oldalára. Adatbázisok teszik ezt lehetővé. Az adatbázisok használatának megtanulása volt valami, amit el kellett sajátítanom.
a Team Treehouse és Lynda.com, megtaláltam és megtanultam az SQL nyelvét. Ezen a ponton, én is elég fejlett PHP. A PHP-t a weboldal fejlesztésére, az SQL-t pedig az adatok adatbázisból történő lekérésére használva elég okos webhelye van. Ahelyett, hogy manuálisan beírnám a csapat nevét és a statisztikákat, csak az adatbázis több táblájából húzhatom őket.
köszönöm Bootstrap
sokat tanultam a szabadságom alatt. Nem csak rengeteg videót és oktatóanyagot gyűjtöttem az SQL, MySQL, PHP, HTML5, CSS és általános webes alapokról – mindent megtanultam a keretrendszerekről. Az Alapítvány nevű keretrendszerrel kezdtem, majd a Bootstrap-ra léptem. Olyan buta, mint amilyennek hangzik, azt hiszem, inkább a Bootstrap-ot részesítettem előnyben, mert azt a Twitter tulajdonosa készítette.
mi a keretrendszer?
ismét elég naiv voltam. Az egyetemen soha nem említették a kereteket. Azt hittem, minden kézzel készült és minden alkalommal a semmiből készült. Nem ez a helyzet.
barátunk Wikipedia magyarázza Bootstrap mint:
a Bootstrap egy ingyenes és nyílt forráskódú CSS keretrendszer, amely érzékeny, mobil első front-end webfejlesztésre irányul. CSS – és JavaScript-alapú tervezősablonokat tartalmaz tipográfiához, űrlapokhoz, gombokhoz, navigációhoz és egyéb interfész komponensekhez.
Wikipedia
ahelyett, hogy az összes stílust és rácsot a semmiből kellene létrehoznia, a Bootstrap mindent létrehoz, és csak módosítja a stílusokat. Beszélj egy időmegtakarító!
rácsok, betűtípusok és szkriptek – Oh My!
Bootstrap ad minden típusú shortcodes létrehozni néhány bonyolultabb elemeket. Nem vagyok varázsló a JavaScriptben, de a Bootstrap használata lehetővé tette számomra, hogy könnyen készítsek körhintákat, harmonikákat és más meglehetősen gyakori webhelyfunkciókat.
könnyedén behívhattunk betűtípusokat a Google Fonts-ból, így sokkal kreatívabb voltam a tipográfiával, mint az előző webhelyeim. Még betűtípus ikonokat is használhatunk, és időt takaríthatunk meg a grafika létrehozásával.
a legjobb az egészben, hogy a Bootstrap már készített egy rácsot, így testreszabhatjuk a terveinket, hogy kölcsönhatásba lépjenek és alkalmazkodjanak a különböző képernyőméretekhez. Ez automatikusan mobilbaráttá tette az oldalt, és szép ütést kapott a Google-ban, mert érzékeny volt.
mivel a Bootstrap néhány alapvető stílussal, sőt néhány praktikus PSD drótváz fájllal is rendelkezik, ideje volt elkezdeni a tervezést.
a márka frissítése
az RFFL márkát véletlenül hozták létre a’00-as évek közepén. találtam egy betűtípust, beírtam az ‘RFFL’ – t, hozzáadtam néhány vonást és külső fényt, és egy napnak hívtam. Itt volt az ideje a frissítésnek.
felhasználói jellemzők
sok esetben, csinálok egy mély merülés online, és húzza ki néhány komoly kutatást a potenciális közönség. Ebben az esetben – életem nagy részében ismertem ennek a közönségnek a központi csoportját.

bár ismerem a barátom kedvenc együtteseit, futballcsapatait és politikai nézeteit, fogalmam sem volt, hogyan használják az internetet. Néhány eszköz segítségével képes voltam felépíteni egy karakter személyiséget, és képes voltam stratégiázni a weboldal jellemzőiről és tervezéséről, hogy segítsem a felhasználói élményt.
lapos tervezés
a projekt kezdetén egy általános webes és grafikai tervezési trendet flat design-nak hívtak.
kérdezzük meg újra a Wikipédiát – mi az a lapos kialakítás?
a Flat design egy olyan felülettervezési stílus, amely hangsúlyozza a stilisztikai elemek minimális használatát, amelyek három dimenzió illúzióját adják (például a csepp árnyékok, színátmenetek vagy textúrák használatát), és az egyszerű elemek, a tipográfia és a lapos színek minimalista használatára összpontosít.
Wikipedia
a lapos kialakítás pontosan az, amit akartam, és nagyon jól játszottam a Bootstrap előre elkészített elemeivel. A logóval kezdeném, és eltávolítanám az összes vonást és ragyogást.
tipográfia és betűtípus
annak ellenére, hogy elsősorban egy weboldalra összpontosítanék, a nyomtatási munkákból is kiveszem a részemet. Fontos volt, hogy találtam egy betűtípust, amelyet használhatok az interneten, és következetesen megjeleníthessem az összes számítógépen. A Google Fonts ezt egyszerűvé és rugalmasabbá tette. Egy csomó próba és hiba után úgy döntöttem, hogy Oswald és Josefin Sans betűtípus-kombinációját választom. Mindkét betűtípus különböző súlyokkal, tokokkal és méretekkel dolgozott.
Color
az RFFL mindig fekete és szürke színnel dolgozott. Az új stílus ugyanaz maradna, de több új árnyalatot dobna be. Sok feketét fehérre cserélnék.
bár nem túl elterjedt a fő weboldalon, kék, zöld és piros színnel jelöljük az egyes ligáinkat. Ezek sok statikus hirdetéssel és nyomtatási biztosítékkal játszanak.
mi történik a weboldalon
a márka általános megjelenésével készen álltam a tervezés megkezdésére. A legtöbben azt gondolnák, hogy ez egy toll/papír vagy digitális művészeti program kiszállásával kezdődik. Nem. A tartalommal kezdődik.
tartalom először
Korán úgy döntöttem, hogy ez a weboldal a következőket fogja tenni:
- legyen könnyű link a mi MyFantasyLeague.com weboldalak
- adja meg a tulajdonos és a csapat története
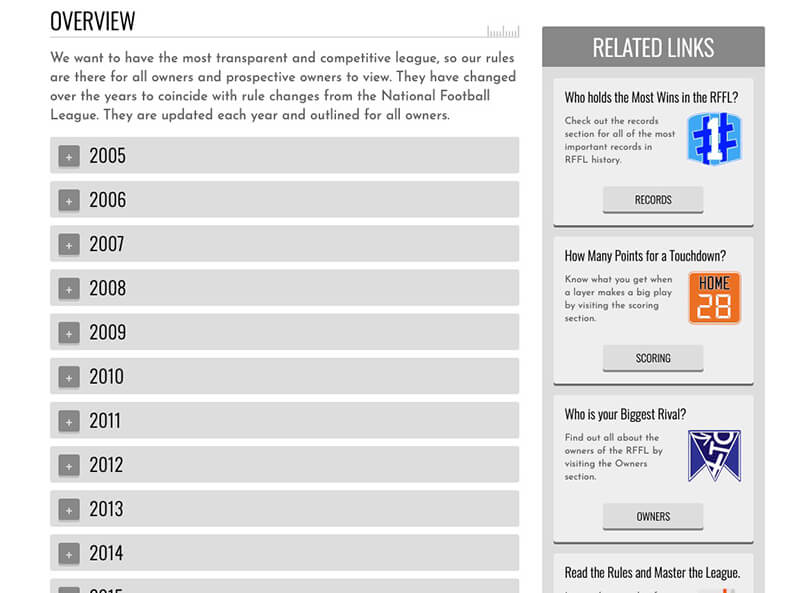
- legyen az otthona a szabályok, előírások, és pontozási a ligák
- Számolja ki és sorolja fel az összes győzelem/veszteség és pontozási rekordokat
- SHOW HEAD-to-HEAD rekordokat
amellett, hogy nem akar vesztegetni több időt a régi oldalon, a fő oka voltam izgatott, hogy építsenek egy új a weboldalnak a tulajdonos fej-fej eredményeit kellett megjelenítenie. Semmi sem jobb, mint trash-beszél az ellenfél gameday és a tényleges adatok teszi, így sokkal jobb.
a weboldal vázlata
jó gyakorlat, ha listát készít minden kívánt oldalról a webhelyén. Létrehozhatja a weboldal szerkezetét, és hogy mely oldalakat kell beágyazni, és mely oldalak önállóak. Általában csak kihúzok egy Word dokumentumot, és elkezdek felsorolni egy rendezetlen listát.

Miután az összes oldalt felsoroltam, készen álltam az írás megkezdésére. Egy kis tervezéssel arra gondoltam, hogy a legtöbb oldal nem lesz szuper részletes. A tulajdonos oldalainak, egy kis bio megtenné. Átmásolom és beillesztem a szabályokat, és egy kicsit formázom. Az oldalak tartalmának nagy része valójában statisztika lenne, és dinamikusan húzódna be.
készen álltam a kódolásra vagy a tervezésre?
a weboldal tervezése
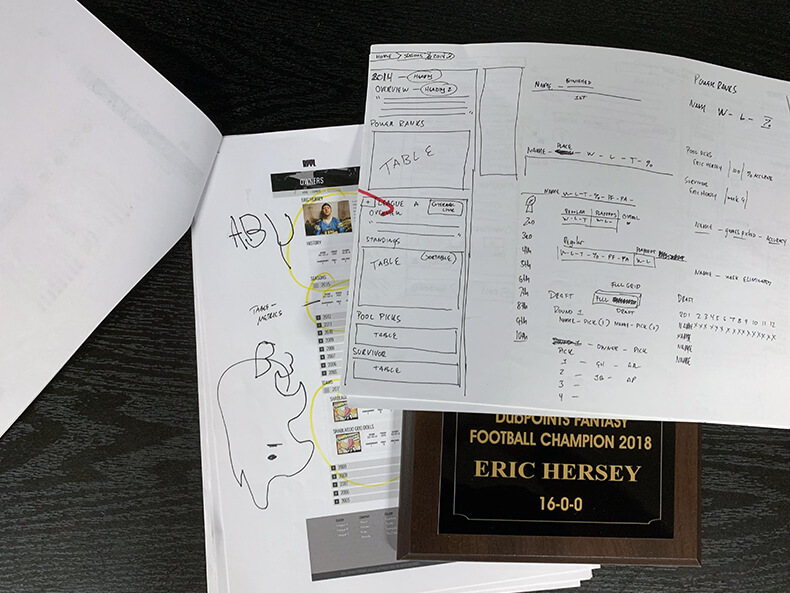
tudtam, hogy a nehéz emelés a jövőben megtörténik (Az SQL és a PHP kód elsajátítása). Az összes felsorolt alapvető információval elő tudtam húzni néhány papírt, csak rajzoltam dobozokat, és készítettem néhány kézzel rajzolt verziót a webhelyről. Semmi bonyolult, de erre lenne szükség a következő lépéshez.
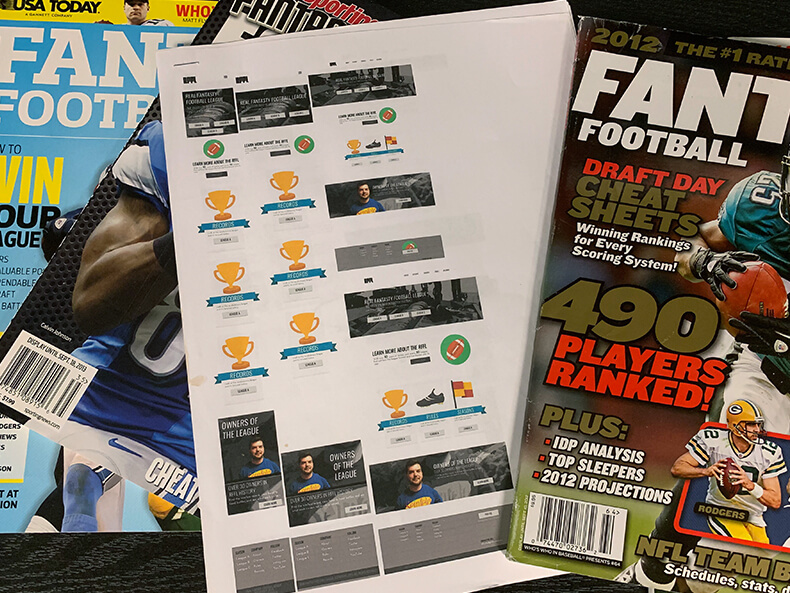
Wireframe
kényelmesen kihúztam a Photoshop és a Wireframe PSD fájlokat a Bootstrap-ből. A régi időkben, akkor csak egy mester drótváz fájlt, és azt tervezi, az asztalon. A reszponzív dizájnnal minden oldalhoz négy verziót formáztam és terveztem.
a Bootstrap segítségével négy fő töréspont van.
- XS-Extra kicsi
- S-kicsi
- M-közepes
- L-nagy

ezek mind közvetlenül korrelálnak a képernyő méretével. Az XS mobiltelefonokkal foglalkozik, az L pedig nagy asztali számítógépeket kezel. Fontos volt, hogy minden oldal megfeleljen a képernyőnek, és könnyen használható legyen telefonokon és nagy képernyőkön.
Universal Styles Cheatsheet
több olyan elem lenne a weboldalon, amelyet újra és újra használnának. A gombok ugyanazok lennének az egész webhelyen. A címsorok és linkek speciális osztályait egy bizonyos módon formáznák. Készítettem egy külön Photoshop dokumentumot ezekre a stílusokra. Így csak húzhatom a mappát/réteget a drótvázon, és minden következetes lenne.
Mobile-First Design
Bootstrap épül, így kezdődik a mobil változata a webhely és a design. Miután befejezte a tervezést a mobil képernyőn, a következő méretre lép, stb.
ez nem mindig volt a legkönnyebb. A grafikai tervezésben tudjuk, hogy ha megpróbálunk egy grafikát ‘nagyobbá’ tenni, az gyakran raszterizációt és homályosságot eredményez. Ez nem befolyásolja az SVG vagy a vektoros képeket, de néha könnyebb megtervezni a nagy asztalra, és lefelé haladni. Ebben a helyzetben mind az XS, mind az L verzió megjelent a képernyőn, és egy kicsit mindkettőt egyszerre csináltam.
tervezés a böngészőben
figyelembe véve, hogy van néhány apró lépés a kettő között, a következő nagy lépés a makettek és a drótvázak felvétele a webre. Oldalanként, elkezdtem építeni a HTML, hogy töltse ki az oldalakat. Lemásolnám a tartalmat a Word dokumentumomból, és minden kategóriához egy helyőrző oldalt készítenék. Több egyedi oldalszerkezetet néztem:
- honlap – teljesen egyedi a többi oldalhoz képest
- tulajdonosok listája – az adatbázis által behúzva
- tulajdonosok egyetlen – az adatbázis által behúzva
- évszakok/Liga lista – az adatbázis által behúzva
- évszakok egyetlen – az adatbázis által behúzva
- rekordok – az adatbázis által behúzva
- szabályok – statikus
ezeknek az oldalaknak a váza nagyon hasonló volt. Az egyikkel kezdtem, és az összes darabot megformáltam. Osztályok és azonosítók használatával biztosítottam, hogy ezek a stílusok könnyen hozzáférhetők legyenek a későbbi használatra. Sok órával később már a keret stílusú és készen áll. Már csak egy adatbázisra volt szükségünk, és az információkra. Könnyebb mondani, mint megtenni.
Database Deep Dive
kezdő voltam, amikor elkezdtem ezt a projektet, és a végére átkozott szakértő lettem. Elhatároztam, hogy nem vágok sarkokat vagy szüntetem meg a kívánt funkciókat. Ez órákat, órákat és munkaórákat jelentett, hogy kitaláljuk, hogyan kell behozni a pontos információkat, amelyekre szükségem volt.
az adatbázisok alapvető szabályai
az első nagy adatbázis-projektemmel megtanultam, hogy nem szabad az információkat asztalról asztalra ismételni. Ezek a rekordok összekapcsolhatók, és kifinomult kódot kell használni a szükséges információk behívásához. Egy kicsit több edzéssel és sokkal több idő teszteléssel megtanultam néhány jó gyakorlatot a tervezésről.

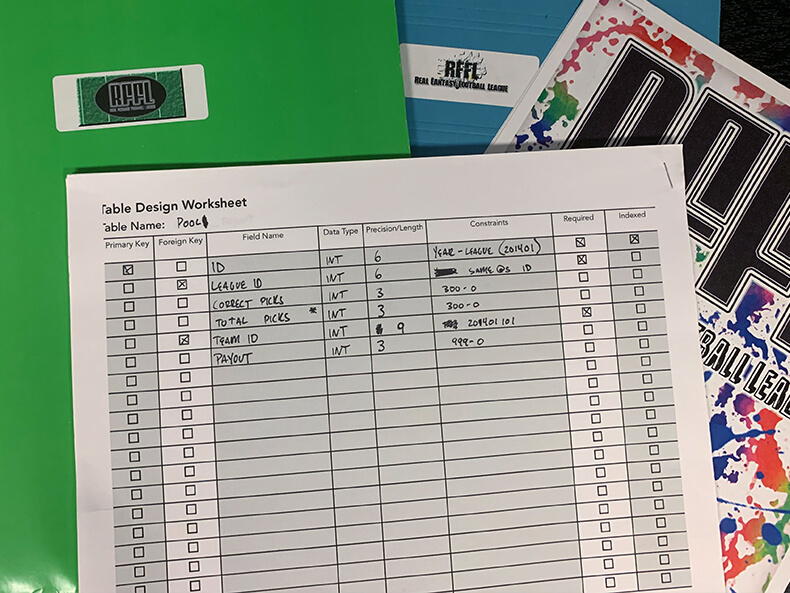
indexkártyákat, post-it jegyzeteket használtam, és végül létrehoztam egy táblázatot – elkészítettem az adatbázisom részletes vázlatát és az összes mezőt, amely az egyes táblázatokba kerül. Ez lehetővé tette számomra, hogy könnyen megértsem egyes feljegyzések házasságát és azok kölcsönhatását.
Adatbázis Cheat Sheet Excel
igen, akkor írja mindent ki SQL vagy egy fenséges szöveges fájlt, de ez elég ijesztő. Néhány projekten keresztül létrehoztam egy Excel lapot, amely formázva van, így a teljes lapot közvetlenül a MySQL-be másolhatom. Ki tudom olvasni az adatokat egy táblázatból, és be tudom nyomni. Ez abszolút időtakarékos.
az adatbázis működése
ez kihívás volt. Nem csak néhány sornyi kódot hívtam. Megpróbáltam egyéni fantasy football játék adatokat, és építeni egy honlapot az egyes tulajdonosok nyer, veszteségek, pontszámok, jövedelem, játékok, stb… Ez egy csomó matematikai és még kódolás.
majdnem egy hónapot vagy annál tovább töltöttem ezzel; attól tartok, hogy ha többet írsz ide, súlyos visszaemlékezéseket fog okozni.
Illustrator és Grafika
van tapasztalatom az Adobe Illustrator programban. A főiskolán és a középiskolában rengeteg projektet készítettem, és megtanultam az összes eszközt. Mivel nem reklámozom a grafikai képességeimet (sokat), rozsdás leszek. Ez egy nagyszerű lehetőség volt arra, hogy visszatérjen a keverékbe, és készítsen néhány egyedi grafikát.

felfrissítő tanfolyam után Lynda.com, úgy döntöttem, hogy az oldalsávjaimnak némi grafikára van szükségük. Megtanultam egy-két dolgot az SVG – ről és arról, hogy ezek hogyan profitálhatnak a webhelyekből. Add hozzá egy másik készség és néhány tudás az önéletrajzomat.
Testing and Launch
a saját tesztelése egy kicsit könnyebb, mint egy ügyfél tesztelése. Ha problémát lát, naplózza és kijavítja. A saját webhelyének fejlesztése és a saját téma készítése kevés tesztet hagy, amikor tesztelte, ahogy megy.
az indítás meglehetősen hasonló volt. Figyelembe véve, hogy a régi RFFL webhely nagyon kevés forgalmat kapott, és szezonon kívül volt, nem kellett sokat aggódnom a leállások miatt. Egy egyszerű gombkapcsolóval, vadonatúj webhelyünk volt az Interneten.
Final Thoughts – Adatbázis kódolt weboldal

nem vagyok biztos benne, hogy a kódolás óráin keresztül mentem volna-e, hogy ez megtörténjen, ha nem lennék annyira szenvedélyes a végeredmény iránt. Idővel rájöttem, hogy ezt sok mindent meg lehet tenni a WordPress vagy a backend CMS segítségével. Bár vannak előnyei a kézzel kódolt weboldalnak (nézze meg a sebesség pontszámot), vannak negatívumok is – például hónapok eltöltése a projekten. Valószínűleg vannak (vannak) megoldások odakint húzza ezeket a játékrekordokat a WordPress-ben, azt hiszem, hogy a háttér megtanulása sokkal jobbá tette az adatbázisokat és az SQL-t.