
Apprenez étape par étape comment estomper une image en noir, blanc ou n’importe quel arrière-plan de couleur avec Photoshop! Parfait pour ajouter de l’espace pour le texte ou pour mélanger une image avec un design.
Dans ce tutoriel, je vous montre à quel point il est facile de fondre une image dans n’importe quelle couleur d’arrière-plan avec Photoshop. C’est un excellent moyen de fondre une image dans un design plus grand ou de créer de l’espace pour ajouter du texte à côté de votre sujet.
Nous allons commencer par créer un nouveau document et y placer une image. Ensuite, nous choisirons une couleur initiale pour l’arrière-plan et nous fondrons l’image dans la couleur à l’aide d’un masque de calque. Enfin, je vais vous montrer comment changer l’arrière-plan à n’importe quelle couleur que vous aimez, y compris comment choisir une couleur directement à partir de l’image elle-même.
Vous pouvez suivre avec n’importe quelle version récente de Photoshop. Mais notez que l’une des étapes utilise un dégradé, et Adobe a apporté des modifications aux dégradés dans Photoshop 2020. Donc, pour de meilleurs résultats avec ce tutoriel, vous voudrez utiliser Photoshop 2020 ou une version ultérieure. J’utilise Photoshop 2021.
Voici un exemple de ce à quoi ressemblera le résultat final:

Commençons!
Téléchargez ce tutoriel au format PDF prêt à imprimer !
Étape 1: Créer un nouveau document Photoshop
Commencez par créer un nouveau document. Si vous êtes sur l’écran d’accueil de Photoshop, créez un nouveau document en cliquant sur le bouton Créer un nouveau

Ou si vous êtes sur l’interface principale, allez dans le menu Fichier et choisissez Nouveau:

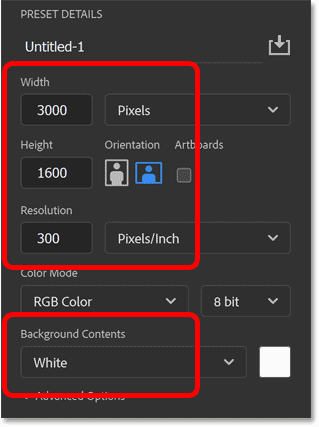
Puis dans la boîte de dialogue Nouveau document, entrez vos paramètres. Je vais définir la largeur à 3000 pixels, la Hauteur à 1600 pixels, la Résolution à 300 pixels par pouce et le Contenu de l’arrière-plan à Blanc:

Créez ensuite le nouveau document en cliquant sur le bouton Créer:

Étape 2: Placez votre image dans le document
Ensuite, placez votre image dans le document en allant dans le menu Fichier et en choisissant Place Embedded:

Accédez à l’image sur votre ordinateur, cliquez sur l’image pour la sélectionner, puis cliquez sur Place:

Connexes: Ouvrir l’image vs Placer l’image dans Photoshop
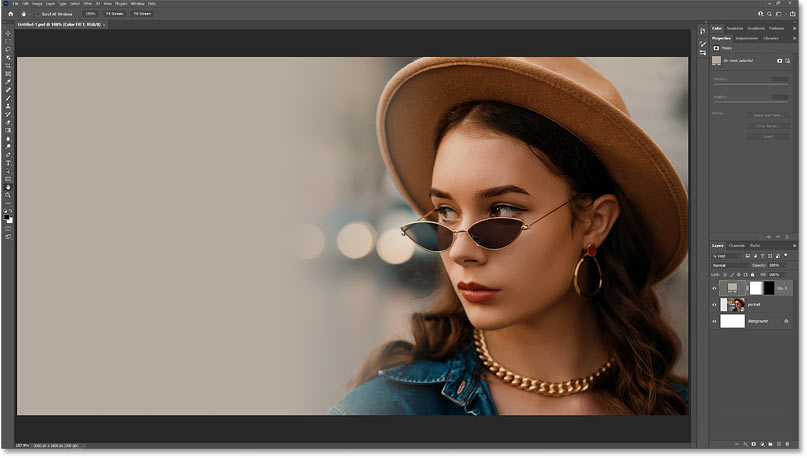
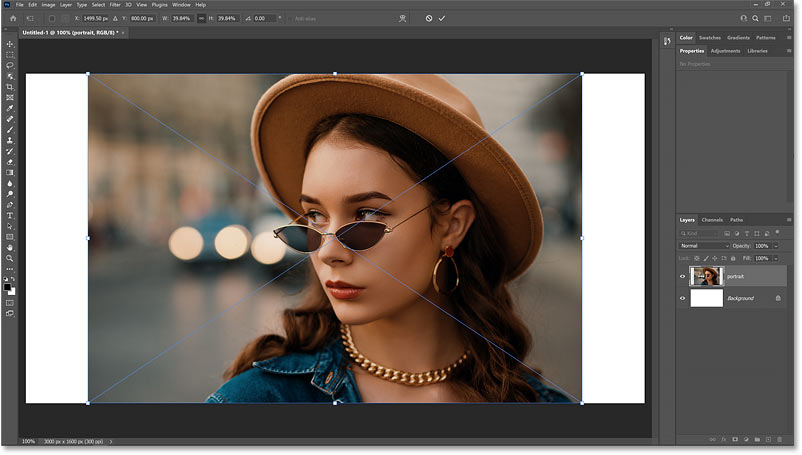
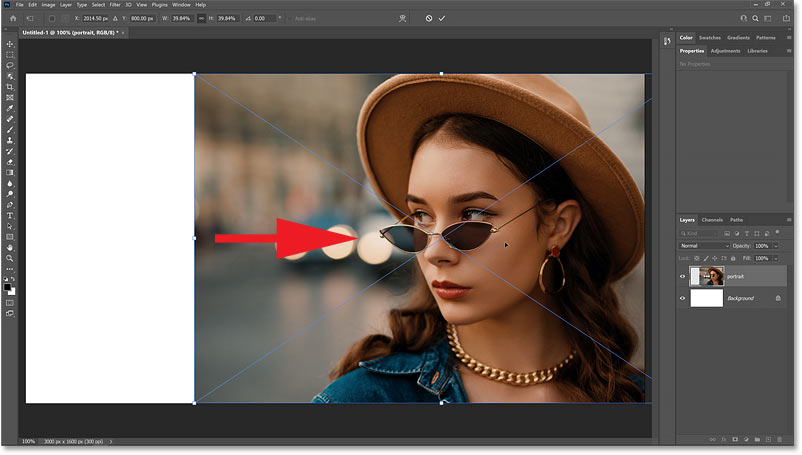
Photoshop place l’image dans le document et ouvre la commande de transformation gratuite afin que nous puissions redimensionner l’image si nécessaire et la mettre en place. Si votre image est plus grande que la taille du document, Photoshop la redimensionne automatiquement, comme ici (portrait de mode d’Adobe Stock):

Étape 3: Faites glisser votre sujet d’un côté du document
Pour faire plus de place à l’image pour s’estomper en arrière-plan, déplacez votre sujet sur le côté en appuyant et en maintenant la touche Maj enfoncée de votre clavier et en faisant glisser l’image vers la gauche ou la droite. Maintenir la touche Maj enfoncée limite la direction dans laquelle vous pouvez vous déplacer, ce qui facilite le déplacement :

Lorsque vous avez terminé, fermez Transformation libre en cliquant sur la coche dans la barre d’options:

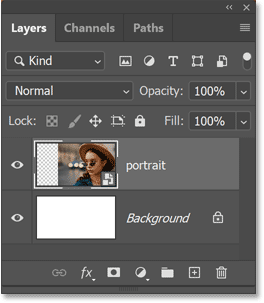
Dans le panneau Calques, nous voyons que Photoshop a placé l’image sur un nouveau calque au-dessus du calque d’arrière-plan:

Connexes: Comment ouvrir plusieurs images en tant que calques!
Étape 4: Ajoutez un calque de remplissage de couleur unie
Nous n’utiliserons pas réellement le calque d’arrière-plan pour la couleur d’arrière-plan. Au lieu de cela, nous utiliserons un calque de remplissage de couleur unie qui facilitera le choix de la couleur dont nous avons besoin.
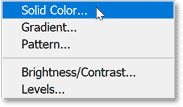
Pour ajouter un calque de remplissage de couleur unie, assurez-vous d’abord que votre calque d’image est sélectionné. Cliquez ensuite sur l’icône Nouveau Calque de Remplissage ou de Réglage en bas du panneau Calques :
![]()
Et choisissez une couleur unie dans la liste:

Étape 5: Choisissez une couleur d’arrière-plan initiale
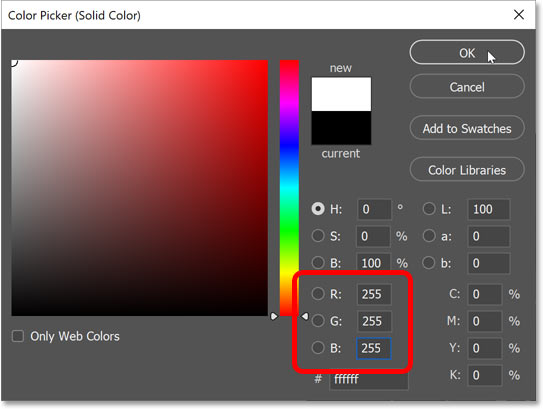
Dans le Sélecteur de couleurs, vous pouvez choisir la couleur de votre choix. Mais je vais choisir le blanc pour l’instant en définissant les valeurs R, G et B sur 255. Nous reviendrons et changerons la couleur une fois que nous aurons estompé l’image.
Cliquez sur OK lorsque vous avez terminé de fermer le Sélecteur de couleurs :

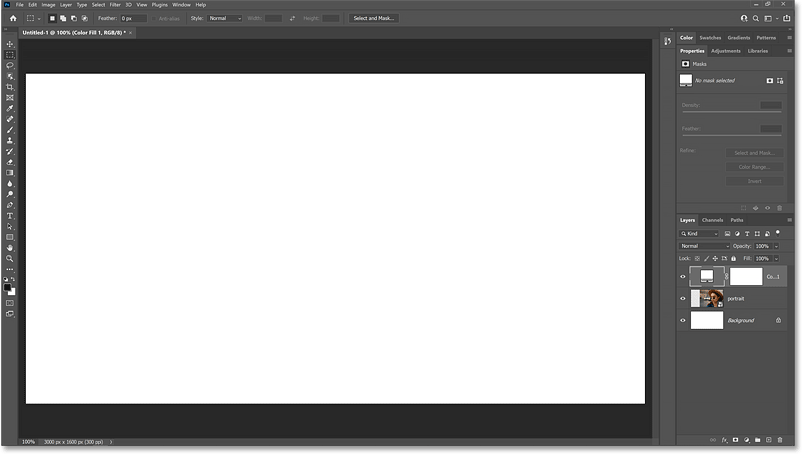
De retour dans le panneau Calques, le calque de remplissage a été ajouté au-dessus de l’image, c’est pourquoi il bloque l’image de la vue:

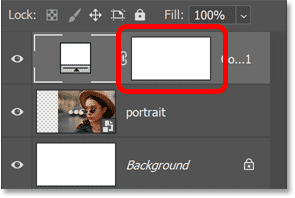
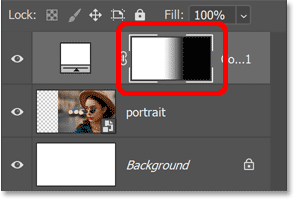
Et notez que le calque de remplissage comprend un masque de calque intégré. Nous utiliserons ce masque de calque pour estomper la couleur dans l’image:

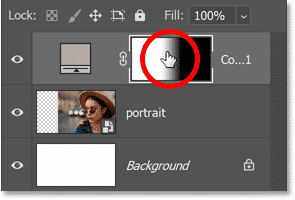
Étape 6: Sélectionnez le masque de calque
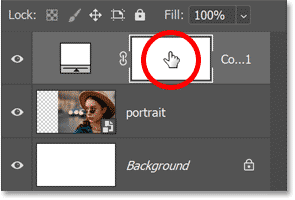
Pour le moment, le calque de remplissage lui-même est sélectionné, ce que nous pouvons dire par la bordure blanche autour de l’échantillon de couleur. Nous avons besoin que le masque de calque soit sélectionné, alors cliquez sur la vignette du masque:

Étape 7: Sélectionnez l’outil Dégradé
Pour estomper la couleur et l’image ensemble, nous allons dessiner un dégradé sur le masque. Et pour cela, nous avons besoin de l’outil Gradient.
Sélectionnez l’outil Dégradé dans la barre d’outils :

Étape 8: Choisissez le dégradé Noir vers Blanc
Puis dans la Barre d’options, cliquez sur la flèche à côté de l’échantillon de dégradé :

Dans le Sélecteur de dégradé, ouvrez le dossier Basics (nouveau à partir de Photoshop 2020) et choisissez le dégradé Noir vers Blanc en double-cliquant sur sa vignette:

Étape 9: Dessinez un dégradé noir à blanc sur le masque de calque
Maintenant, parce que nous ne pouvons pas encore voir l’image, nous n’allons pas bien faire les choses au premier essai. Mais l’idée est de faire glisser un dégradé noir vers blanc sur le masque de calque dans la zone où nous voulons que l’image s’estompe dans la couleur.
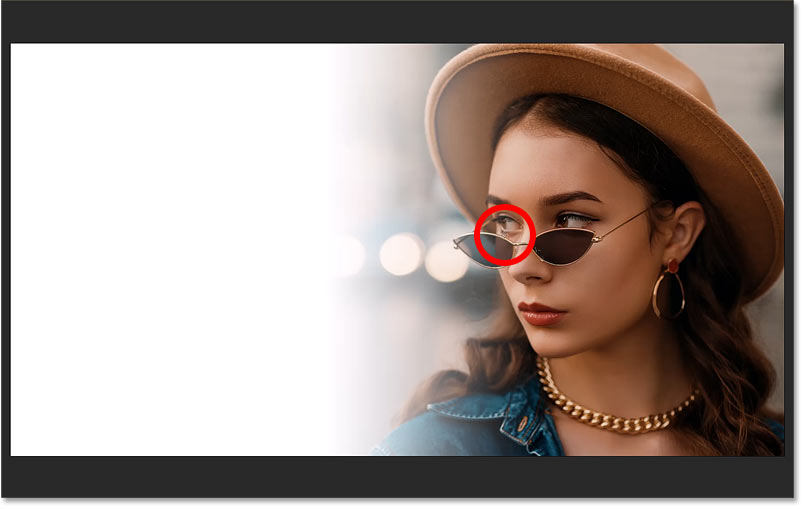
Définissez donc un point de départ pour le dégradé en cliquant et en maintenant votre sujet dans la zone générale où il apparaît. Dans mon cas, elle est à droite:

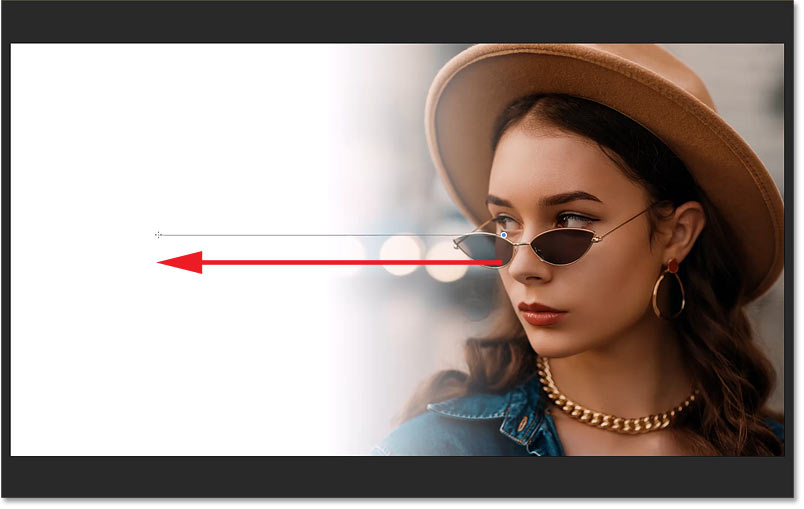
Ensuite, avec le bouton de la souris toujours enfoncé, appuyez et maintenez la touche Maj enfoncée de votre clavier et faites glisser la souris sur la zone où vous souhaitez que l’image et la couleur s’estompent l’une dans l’autre. Ce sera donc la zone de transition entre la couleur et l’image. Maintenir la touche Maj enfoncée pendant que vous faites glisser limite l’angle du dégradé, il est donc plus facile de le faire glisser directement :

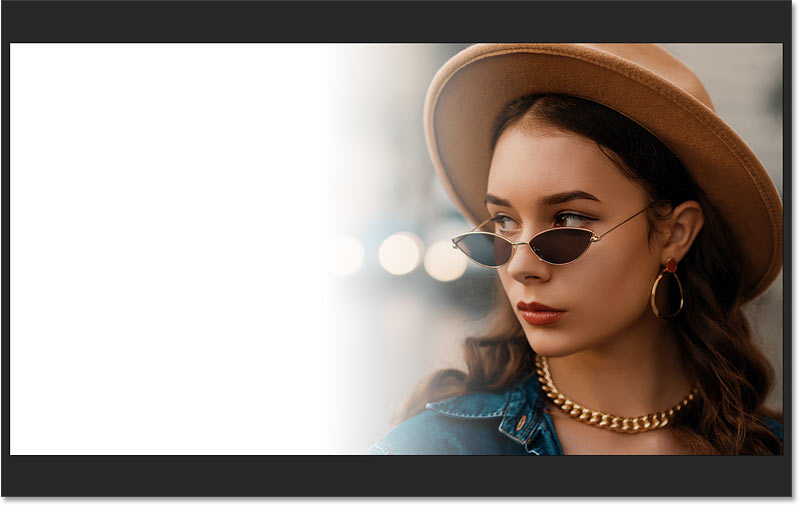
Ensuite, pour terminer le dégradé, relâchez le bouton de la souris, puis relâchez la touche Maj (dans cet ordre). Et juste comme ça, l’image s’estompe maintenant dans la couleur:

Affichage du dégradé dans la vignette du masque de calque
Nous pouvons voir le dégradé en regardant la vignette du masque de calque dans le panneau Calques. La zone noire du masque est l’endroit où le calque de remplissage est caché à 100%, ce qui permet à l’image ci-dessous de s’afficher. La zone blanche est l’endroit où le calque de remplissage est visible à 100% et bloque l’image de la vue. Et le dégradé entre les deux est l’endroit où ils s’estompent ensemble:

Comment afficher le dégradé dans le document
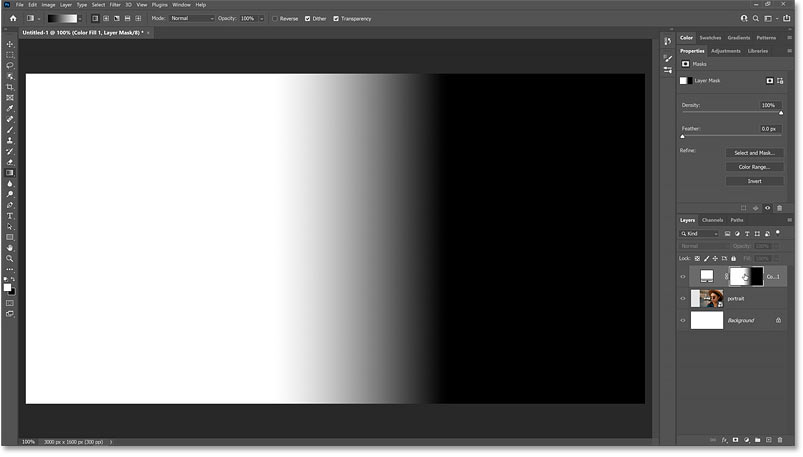
Vous pouvez également afficher le masque de calque dans le document lui-même en maintenant la touche Alt (Win) / Option (Mac) enfoncée sur un Mac et en cliquant sur la vignette du masque de calque:

Et maintenant, il est plus facile de voir la zone noire où l’image est visible, la zone blanche où la couleur est visible et la zone de transition entre elles:

Maintenez la touche Alt ou Option enfoncée et cliquez à nouveau sur la vignette du masque de calque pour masquer le masque :

Étape 10: Redessinez le dégradé pour ajuster l’effet de fondu
Maintenant, si vous n’avez pas dessiné le dégradé exactement au bon endroit, ce n’est pas grave car vous pouvez simplement en dessiner un autre. En fait, vous pouvez redessiner le dégradé autant de fois que nécessaire. Chaque nouveau dégradé que vous dessinez remplacera le précédent.
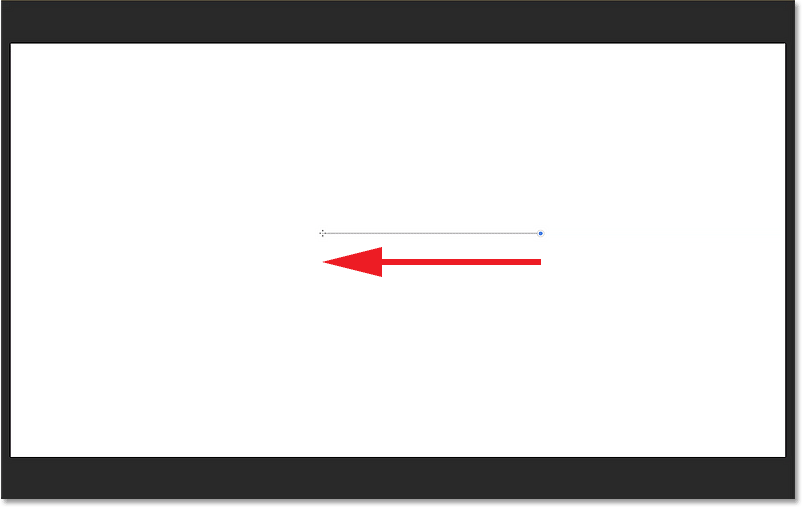
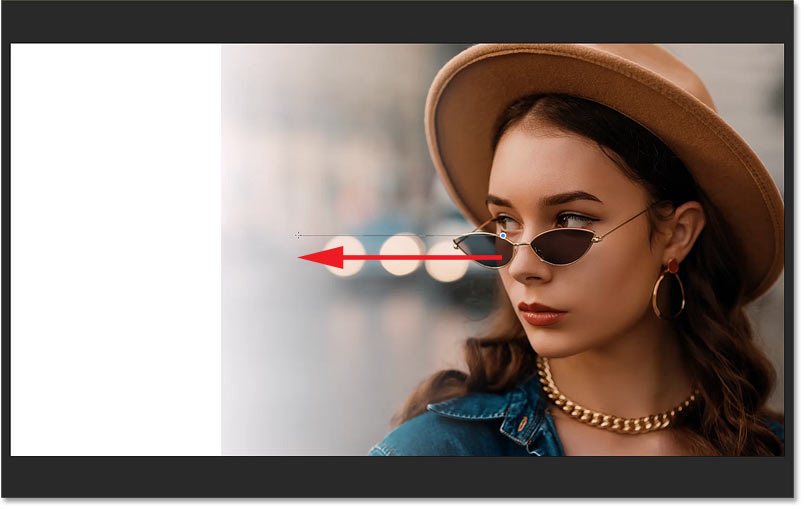
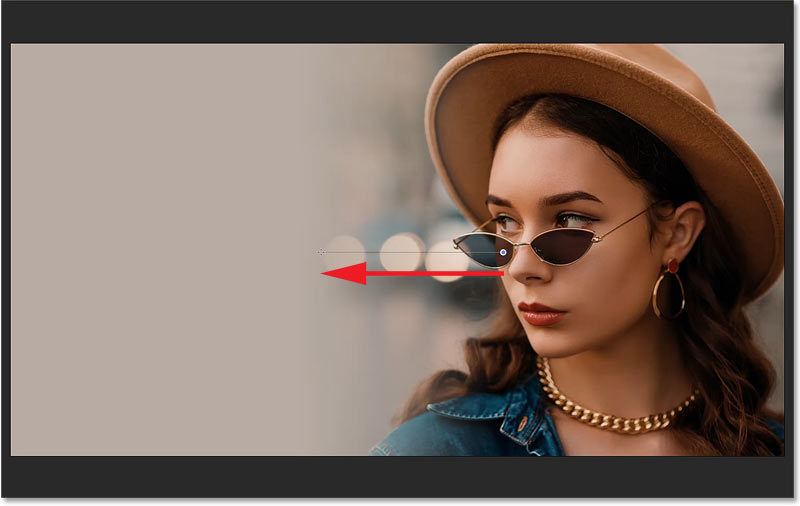
Je vais cliquer pour définir mon point de départ quelque part autour de l’œil de la femme:

Ensuite, avec le bouton de la souris toujours enfoncé, je maintiens la touche Maj de mon clavier et je fais glisser vers la gauche:

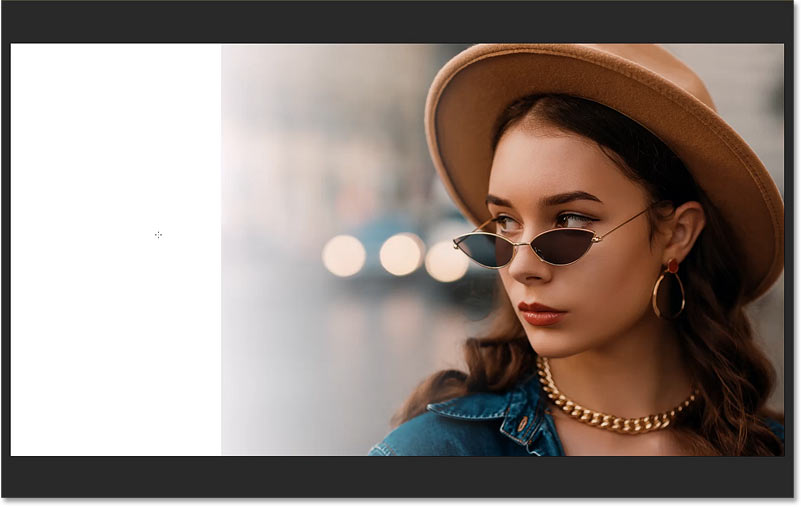
Mais remarquez quand je relâche le bouton de ma souris que je suis allé trop loin, et nous pouvons voir le bord gauche de l’image:

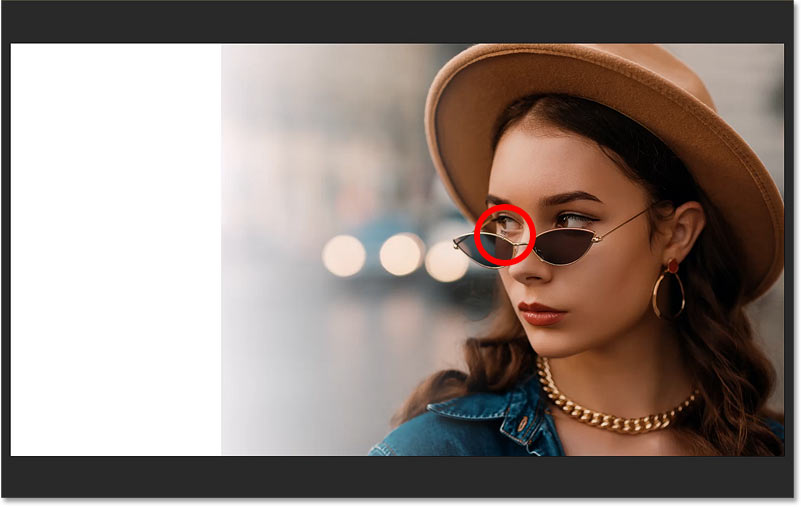
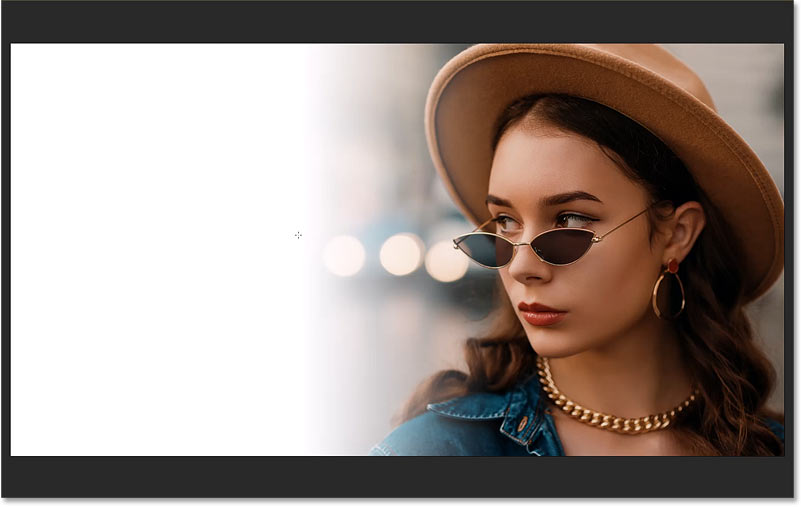
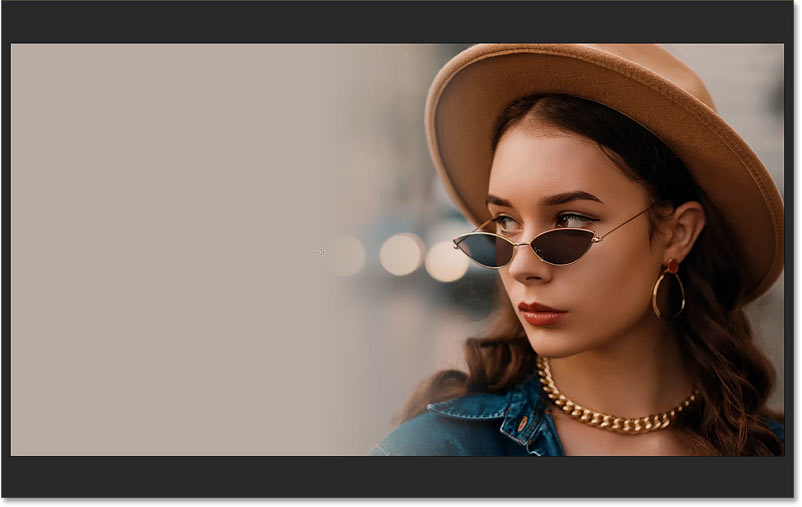
Je vais donc essayer une fois de plus, en commençant au même endroit:

Mais cette fois en faisant glisser une distance plus courte:

Je relâcherai le bouton de la souris, puis la touche Maj. Et cela semble mieux:

Étape 11: Choisissez une nouvelle couleur de calque de remplissage
Une fois que l’image s’est estompée dans la couleur, vous pouvez changer la couleur en double-cliquant sur l’échantillon de couleur du calque de remplissage dans le panneau Calques:

Puis choisissez une nouvelle couleur dans le Sélecteur de couleurs:

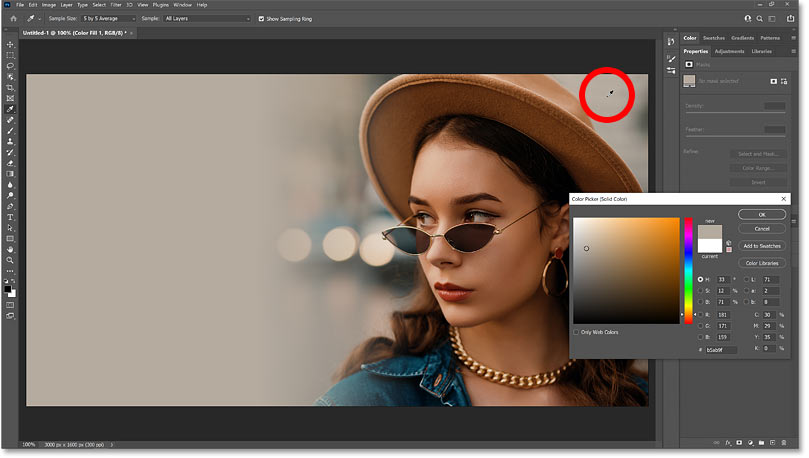
Ou choisissez-en un directement à partir de l’image. Déplacez simplement le curseur de votre souris sur l’image et cliquez sur une couleur pour l’échantillonner.
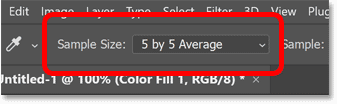
L’option Taille de l’échantillon
Mais avant d’échantillonner une couleur, accédez à la barre d’options et changez la Taille de l’échantillon de Point (le paramètre par défaut) en quelque chose de plus grand, comme 3×3, 5×5 ou 11×11. De cette façon, vous échantillonnerez la couleur moyenne de la zone plutôt que la couleur d’un pixel individuel. Je vais choisir 5×5:

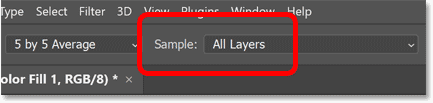
L’option Échantillon
Assurez-vous également que l’option Échantillon est définie sur Tous les Calques:

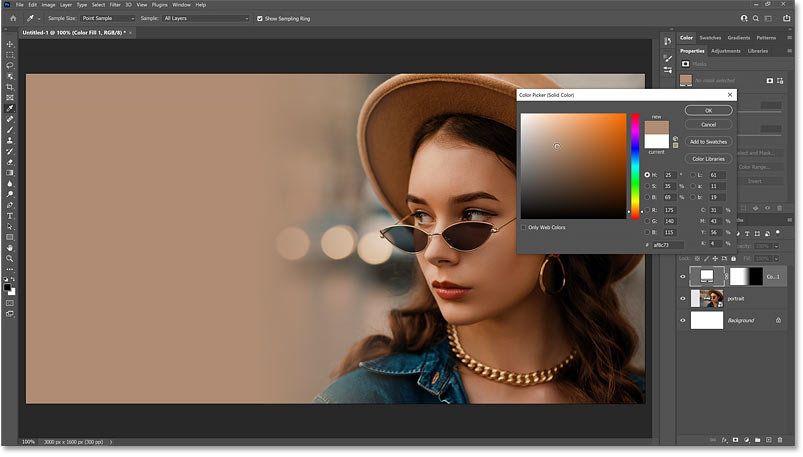
Cliquez ensuite sur différentes parties de l’image pour échantillonner la couleur jusqu’à ce que vous trouviez celle qui fonctionne le mieux. Je vais goûter une couleur grisâtre en haut à droite. Lorsque vous avez terminé, cliquez sur OK pour fermer le Sélecteur de couleurs:

Étape 12: Redessiner le dégradé (facultatif)
Enfin, si vous souhaitez revenir en arrière et redessiner le dégradé, il suffit de resélectionner la vignette du masque de calque dans le panneau Calques :

Ensuite, avec l’outil Dégradé toujours sélectionné, cliquez et maintenez le point de départ, maintenez la touche Maj enfoncée et faites glisser la zone de transition :

Relâchez le bouton de la souris, puis relâchez la touche Maj. Et voici mon résultat final:

Où aller ensuite…
Et voilà ! Voilà comment estomper une image dans n’importe quelle couleur d’arrière-plan avec Photoshop!
Pour plus de façons de mélanger des images ensemble, consultez mon tutoriel Trois façons de mélanger deux images. Ou visitez la section mes effets photo pour plus de tutoriels! Et n’oubliez pas, tous mes tutoriels sont disponibles en téléchargement au format PDF !