Es fácil crear un deslizador de ancho completo si tu tema de WordPress tiene un diseño de ancho completo. Con solo agregar un deslizador de ancho completo adaptable al contenido de la página, el deslizador será de ancho completo automáticamente.
Pero si el tema de WordPress tiene un diseño en caja, es decir, el contenido de la página no es de ancho completo, el envoltorio principal tiene un límite de ancho máximo y tiene rellenos a su alrededor, si agrega el control deslizante al contenido de la página, ya que la página no es de ancho completo, de forma predeterminada, el control deslizante está limitado a la página y también se encajonará.
Este tutorial lo guiará a crear un deslizador de ancho completo de WordPress incluso en un tema de WordPress de diseño en caja. Hay 3 pasos en este tutorial:
- Paso 1 – Instalar el control deslizante de maravilla
- Paso 2 – Crear un control deslizante de ancho completo
- Paso 3 – Publicar el control deslizante
Al final de este tutorial, crearemos un control deslizante de ancho completo de WordPress como se muestra en la siguiente página: Control deslizante de ancho completo de WordPress.
También discutiremos cómo agregar directamente el código PHP deslizante a su tema de WordPress si es necesario en algunos casos.
- Adicional: Agregue el código PHP de control deslizante al archivo de tema de WordPress
Paso 1: Instale el Control deslizante de maravilla
Primero instale el Control deslizante de maravilla de plugin. Puede descargar la Versión gratuita desde la página de inicio del producto, probarlo, asegurarse de que funcione para usted antes de actualizar a la versión comercial.

Paso 2: Cree un deslizador de ancho completo
En el deslizador de maravilla, cree un nuevo deslizador, en el paso 3, Pestaña de opciones, Opciones de Deslizador, marque la opción «Crear un deslizador sensible» y «Crear un deslizador de ancho de navegador web completo».
Si el contenido de tu página de WordPress está en el centro de toda la página, estas dos opciones son lo suficientemente buenas. Pero si la página tiene una barra lateral o un menú lateral, el contenido de la página no está alineado al centro, marque también la opción «Usar JavaScript para ayudar a crear el ancho completo del navegador web».

haga clic para ampliar la imagen
Para ver cómo usar el deslizador de maravilla, vea el video de inicio rápido de YouTube: Cómo crear un deslizador de WordPress.
Paso 3-Publicar el control deslizante
Haga clic en el botón «Guardar & Publicar» y publique el control deslizante. Después de guardar y publicar el control deslizante, el complemento mostrará el código corto y el código PHP del control deslizante.
Copie el código corto y péguelo en una página o publicación de WordPress y lo haya creado con un deslizador de ancho completo de WordPress, incluso en una página de diseño en caja.

haga clic para ampliar la imagen
Adicional: Agregue el código PHP de slider al archivo de tema de WordPress
En algunos casos, es posible que desee agregar directamente el slider a su tema de WordPress, por ejemplo, si desea agregar el slider a la parte superior de su página, sobre el menú y el encabezado.
Le recomendamos encarecidamente que haga una copia de seguridad de su sitio de WordPress antes de editar el archivo PHP del tema de WordPress. Si no está familiarizado con la codificación PHP, puede romper el código PHP y su sitio de WordPress.
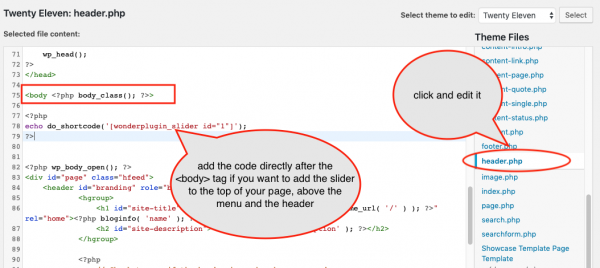
En su backend de WordPress, vaya al menú izquierdoAppearance -> Editor, busque el archivo header.php en la lista de la derecha, haga clic y edítelo.
Si desea agregar el control deslizante a la parte superior de su página, busque la etiqueta <body>, agregue el código PHP del control deslizante después de él.
<?php echo do_shortcode(''); ?>

haga clic para ampliar la imagen
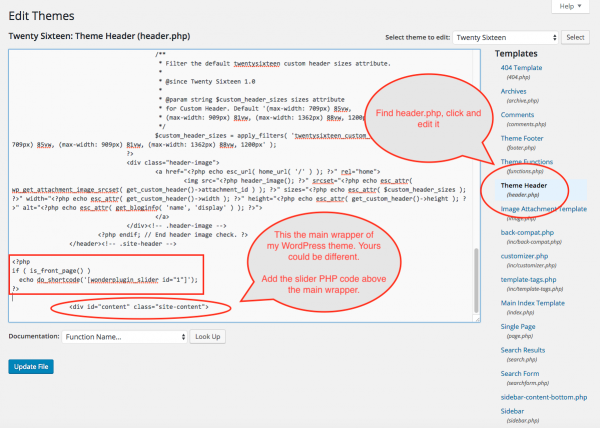
Si desea agregar el deslizador justo encima del contenido de la página, encuentre el div de su envoltura de página principal en el archivo, luego agregue el código PHP del deslizador encima de él.

haga clic para ampliar la imagen
Si desea que el control deslizante solo se muestre en la página de inicio del sitio web, puede cambiar el código PHP a lo siguiente:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
Algunos temas de WordPress nombran el id del envoltorio de la página principal como principal, algunos temas lo nombran como contenido. Así que el div puede parecer <div> o <div>. No hay una regla sobre cómo nombrarlo, depende totalmente de tu tema de WordPress.
Si no está familiarizado con HTML, puede que no le resulte fácil encontrar el envoltorio de la página principal en el archivo. Puedes mover el código y ver cómo se ve en la página final.
Al agregar el código PHP, asegúrese de no agregarlo entre las etiquetas PHP <?php y ?> existentes en el archivo de plantilla. Las etiquetas PHP anidadas de apertura y cierre romperán el PHP.
Si coloca el código PHP en un lugar incorrecto y crea etiquetas PHP <?php y ?> anidadas, es posible que rompa su WordPress y no pueda acceder al panel de WordPress. Si ha realizado una copia de seguridad de WordPress, puede restaurarla. Si no tiene una copia de seguridad, puede ingresar por FTP a su servidor web, ir a la carpeta wp-content -> themes -> your theme name, encuentre el archivo header.php, descárguelo, edítelo con un editor de texto, luego vuelva a enviarlo por FTP y su WordPress se restaurará.