Puedo decir con confianza que dirijo mi liga de fútbol de fantasía como un negocio legítimo. He pasado horas haciendo hojas de cálculo, documentos y bases de datos construyendo esta marca. Por supuesto, la base de clientes es pequeña y generalmente consta de una docena de machos y hembras torpes. Pero el campeón es tan bueno como la compañía. Eso significa que la empresa debe ser LEGAL.
La Real Fantasy Football League fue creada en 2005. encargado por Justin Benline y por mí. Organizamos varias ligas al año y jugamos por una cantidad decente de «gominolas». Para reclutar y conseguir nuevos propietarios que nos dieran sus «gominolas», necesitábamos hacer una marca de refutación. También me gustó conocer mis estadísticas de año en año (este es un juego de números nerd por cierto).
La tarea: Necesitamos una base de datos
Aunque no estaba haciendo una gran cantidad de sitios web a principios de los años 10, hice algunas excepciones. Una vez que mi amigo Dave me presentó WordPress, comencé a incursionar en PHP. El mejor enfoque para aprender algo nuevo es encontrar un proyecto de mascota y comenzar a jugar. La RFFL parecía una buena elección.
En 2011, hice un sitio web HTML básico e introduje algo de PHP. Hice un encabezado dinámico, un pie de página e incluso algunos anuncios de banners giratorios en una barra lateral. El sitio no era muy complejo, pero contenía una lista de propietarios y cierta información básica. Actualizar el sitio año tras año era una tarea ardua. Hacer manualmente los cálculos para calcular los registros de victorias/derrotas y tener que codificar cada imagen era un dolor. Mi parte favorita del sitio fueron los registros y las estadísticas, pero también causó la mayor frustración.
-

La página de inicio. No es mucho, pero jugó con algunos banners PHP. -

Además de esa foto de Rob Brandon, esta fue una página bastante aburrida. -

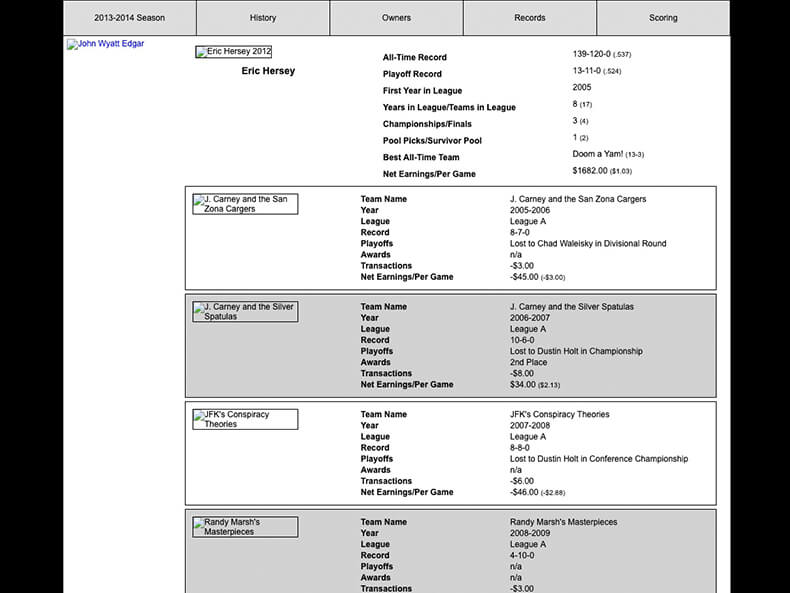
Las imágenes se pierden en el tiempo, pero la Wayback Machine muestra el trabajo manual que puse en mostrar registros. -

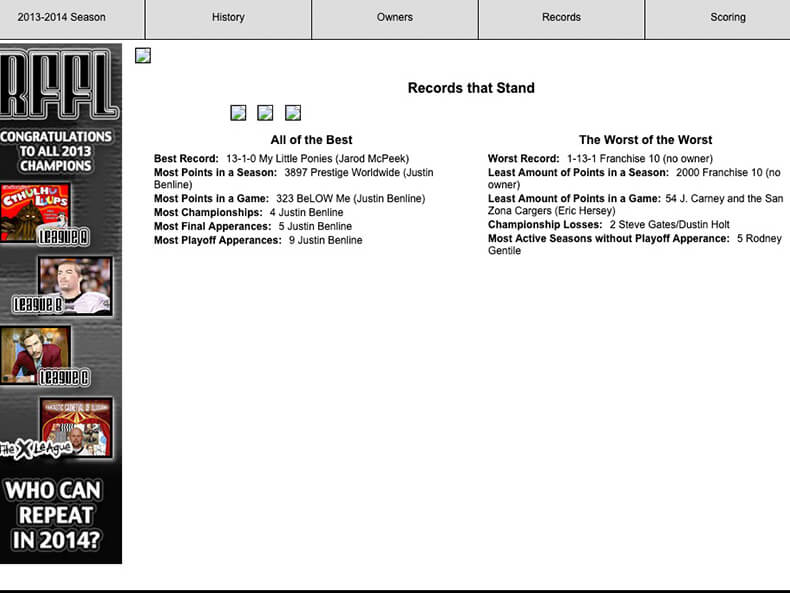
Estos registros son antiguos. Necesito algo mejor que esto. -

Me estoy acercando a mi deseo de obtener estadísticas, pero aún así demasiada codificación.
No sabía que había una mejor manera en ese momento. Estaba jugando en WordPress para mi blog, pero no me di cuenta del poder de una base de datos. En la universidad, tomé un curso de Acceso muy básico y aprendí cómo funcionan las bases de datos, pero nunca pensé que funcionaran en Internet. Supongo que asumí que todos los sitios web grandes eran manejados por cientos de personas que agregaban registros manualmente.
SQL: El lenguaje de las bases de datos
El sitio web de RFFL fue mi segundo proyecto mascota oficial y mi segunda inmersión profunda en las bases de datos. Después de ser asignado como padre ama de casa, aproveché mi tiempo libre para aprender algo nuevo. Mi primer proyecto fue mucho ensayo y error. Mi sitio de fútbol de fantasía estaba llevando mis habilidades a un nuevo nivel.

A pesar de que mi primer proyecto de mascota fue un poco desordenado, aprendí los principios detrás del desarrollo web moderno.
SECO-No Te Repitas. Nunca deberías estar duplicando código. Escríbelo una vez y descubre cómo introducirlo en tu página. Las bases de datos hacen que esto suceda. Aprender a usar bases de datos era algo que necesitaba dominar.
Con la ayuda de Team Treehouse y Lynda.com, Encontré y aprendí el lenguaje de SQL. En este punto, también estaba bastante avanzado con PHP. Usando PHP para desarrollar el sitio web y SQL para recuperar datos de una base de datos, usted tiene un sitio web bastante inteligente. En lugar de escribir manualmente el nombre y las estadísticas de mi equipo, puedo extraerlas de varias tablas de una base de datos.
Gracias Bootstrap
Hice mucho aprendizaje durante mis años libres. No solo acumulé toneladas de videos y tutoriales sobre SQL, MySQL, PHP, HTML5, CSS y fundamentos generales de la web, sino que aprendí todo sobre frameworks. Empecé con un framework llamado Foundation y pasé a Bootstrap. Por tonto que suene, creo que preferí Bootstrap porque fue hecho por la gente que es dueña de Twitter.
¿Qué es un framework?
Una vez más, fui bastante ingenuo. En la universidad nunca mencionaron marcos. Pensé que todo estaba hecho a mano y hecho desde cero cada vez. Ese no es el caso.
Nuestro amigo Wikipedia explica Bootstrap como:
Bootstrap es un framework CSS gratuito y de código abierto dirigido al desarrollo web de front-end responsivo y orientado a dispositivos móviles. Contiene plantillas de diseño basadas en CSS y JavaScript para tipografía, formularios, botones, navegación y otros componentes de interfaz.
Wikipedia
En lugar de tener que crear todos tus estilos y cuadrículas desde cero, Bootstrap lo tiene todo creado y solo tienes que modificar sus estilos. ¡Qué ahorro de tiempo!
Cuadrículas, Fuentes y Scripts – ¡Oh Dios!
Bootstrap te ofrece todo tipo de códigos cortos para crear algunos de los elementos más complicados. No soy un asistente en Javascript,pero usar Bootstrap me permitió crear carruseles, acordeones y otras funciones de sitios web bastante comunes.
Podríamos llamar fácilmente a fuentes de Google Fonts para que pudiera ser mucho más creativo con la tipografía que mis sitios anteriores. Incluso podemos usar iconos de fuentes y ahorrar tiempo en la creación de gráficos.
Lo mejor de todo es que Bootstrap ya tenía una cuadrícula hecha para que podamos personalizar nuestros diseños para interactuar y adaptarnos a diferentes tamaños de pantalla. Esto hizo que el sitio fuera compatible automáticamente con dispositivos móviles y recibiría un buen golpe en Google por ser receptivo.
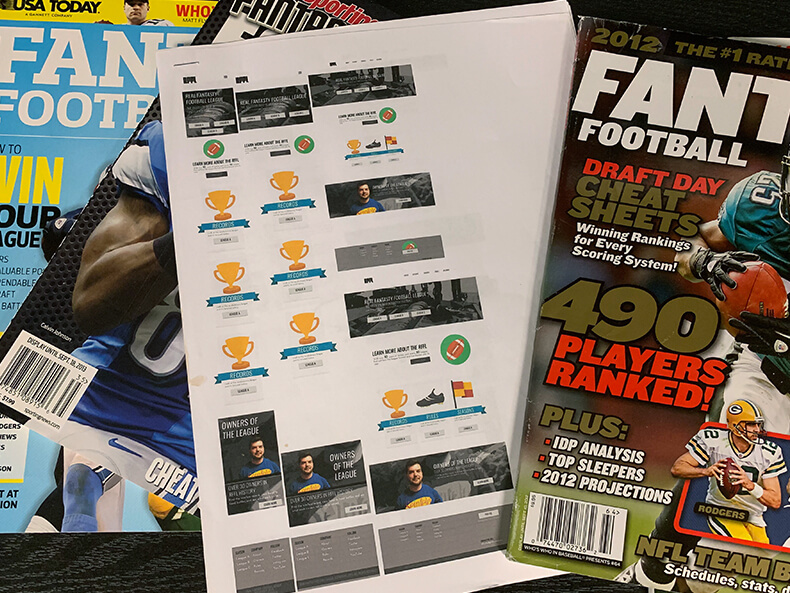
Ya que Bootstrap viene con un estilo básico e incluso algunos archivos PSD prácticos, era hora de comenzar a diseñar.
Actualización de la marca
La marca RFFL fue creada por accidente a mediados de los años 00. Encontré una fuente, escribí’RFFL’, agregué algunos trazos y brillos exteriores y lo llamé un día. Era hora de refrescarse.
Características del usuario
En muchas situaciones, hago una inmersión profunda en línea y saco algunas investigaciones serias sobre la audiencia potencial. En este caso, he conocido al grupo central de esta audiencia durante la mayor parte de mi vida.

Aunque conozco las bandas favoritas de mis amigos, los equipos de fútbol y las opiniones políticas, no tenía idea de cómo usaban la web. Con la ayuda de algunas herramientas, pude crear un personaje y crear estrategias sobre las características y el diseño del sitio web para ayudar a su experiencia de usuario.
Diseño plano
Una tendencia común de diseño web y gráfico al inicio de este proyecto se llamaba diseño plano.
Preguntemos de nuevo a Wikipedia: ¿qué es el diseño plano?
El diseño plano es un estilo de diseño de interfaz que enfatiza el uso mínimo de elementos estilísticos que dan la ilusión de tres dimensiones (como el uso de sombras paralelas, degradados o texturas) y se centra en un uso minimalista de elementos simples, tipografía y colores planos.
Wikipedia
El diseño plano es exactamente lo que buscaba y también jugaba muy bien con los elementos prediseñados en Bootstrap. Empezaría con el logotipo y quitaría todos esos trazos y destellos.
Tipografía y fuente
Aunque me centraría principalmente en un sitio web, también hago mi parte justa de trabajo de impresión. Era importante que encontrara una fuente que pudiera usar en la web y que se mostrara constantemente en todas las computadoras. Google Fonts lo hizo fácil y flexible. Después de hacer un montón de pruebas y errores, me decidí por la combinación de fuentes de Oswald y Josefin Sans. Ambas fuentes funcionaban con varios pesos, estuches y tamaños.
Color
La RFFL siempre funcionaba con negro y gris. El nuevo estilo seguiría siendo el mismo, pero incluiría varios tonos nuevos. Reemplazaría mucho espacio en blanco con negro.
Aunque no es muy frecuente en el sitio web principal, usamos azul, verde y rojo para indicar nuestras ligas individuales. Estos entran en juego con muchos de los anuncios estáticos y material impreso.
Lo que aparece en el sitio web
Con el aspecto general de la marca, estaba listo para comenzar a diseñar. La mayoría pensaría que esto comienza con sacar un programa de lápiz / papel o arte digital. No. Comienza con el contenido.
Primero el contenido
Al principio decidí que este sitio web haría lo siguiente:
- Ser un enlace fácil a nuestra MyFantasyLeague.com los sitios web
- Proporcionan el Historial del Propietario y del equipo
- Ser el hogar de las reglas, regulaciones y puntuaciones para las ligas
- Calcular y enumerar todos los registros de victorias/derrotas y puntuaciones
- MOSTRAR REGISTROS CARA A CARA
Además de no querer perder más tiempo en el sitio antiguo, la principal razón por la que estaba emocionado de construir un nuevo el sitio web debía mostrar los resultados cara a cara del propietario. No hay nada mejor que hablar con basura a tu oponente el día del partido y usar datos reales lo hace mucho mejor.
El esquema del sitio web
Es una buena práctica hacer una lista de cada página que desee en su sitio web. Puede crear la estructura del sitio web y qué páginas deben anidarse y qué páginas son independientes. Por lo general, solo saco un documento de Word y comienzo a enumerar con una lista desordenada.

Una vez que tuve todas las páginas listadas, estaba listo para comenzar a escribir. Con un poco de planificación, pensé que la mayoría de las páginas no serían súper detalladas. Para las páginas del propietario, bastaría con un poco de biografía. Copiaría y pegaría las reglas y formatearía un poco. La mayor parte del contenido de las páginas en realidad serían estadísticas y se incorporarían dinámicamente.
¿Estaba listo para codificar o diseñar?
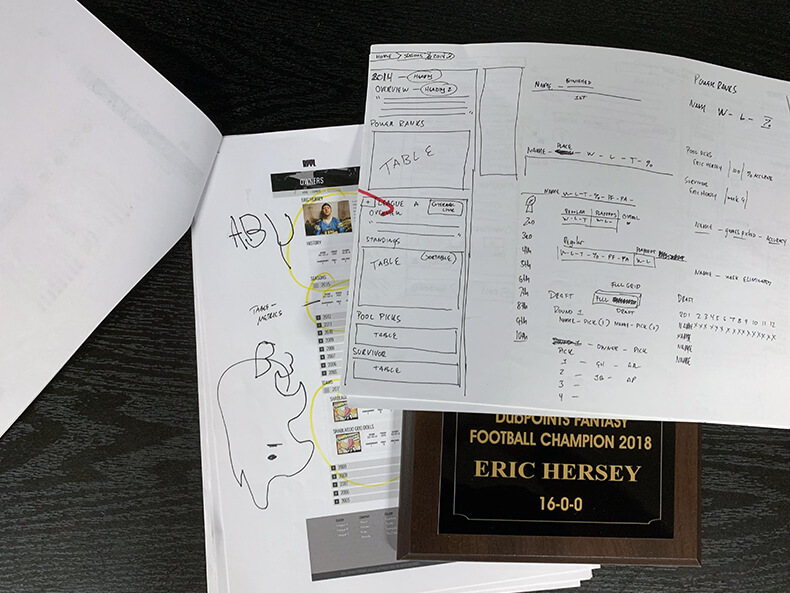
Diseñar el sitio web
Sabía que el trabajo pesado se haría en el futuro (dominar el código SQL y PHP). Con toda la información básica enumerada, podría sacar papel y simplemente dibujar cajas y hacer algunas versiones dibujadas a mano del sitio. Nada complejo, pero esto sería necesario para el siguiente paso.
Estructura metálica
Me sentí cómodo sacando Photoshop y los archivos PSD de estructura metálica de Bootstrap. En los viejos tiempos, solo tendría un archivo maestro de estructura de alambre y diseñaría para el escritorio. Con un diseño responsivo, estaba formateando y diseñando cuatro versiones para cada página.
Con Bootstrap tienes cuatro puntos de interrupción principales.
- XS-Extra Pequeño
- S-Pequeño
- M-Mediano
- L-Grande

Todo esto se correlaciona directamente con el tamaño de la pantalla. XS se ocupa de teléfonos móviles y L maneja escritorios grandes. Era importante que cada página se ajustara a la pantalla y fuera fácil de usar en teléfonos y pantallas grandes.
Cheatsheet de estilos universales
Tendría varios elementos en el sitio web que se usarían una y otra vez. Los botones serían los mismos en todo el sitio. Las clases específicas para encabezados y enlaces se diseñarían de cierta manera. Seguí adelante e hice un documento de Photoshop separado para estos estilos. De esta manera, podría arrastrar y soltar la carpeta/capa en la estructura de alambre y todo sería consistente.
Diseño para dispositivos móviles
Bootstrap está diseñado para que comience con la versión móvil de su sitio y diseño. Una vez que termine el diseño en la pantalla del móvil, pasará al siguiente tamaño, y así sucesivamente.
Esto no siempre fue lo más fácil de hacer. En el diseño gráfico, sabemos que tratar de hacer un gráfico ‘más grande’ a menudo crea rasterización y confusión. Esto no afecta a imágenes SVG o vectoriales, pero a veces es más fácil diseñar para el escritorio grande y moverse hacia abajo. En esta situación, tenía la versión XS y la L en mi pantalla e hice un poco de ambas al mismo tiempo.
Diseñar en el navegador
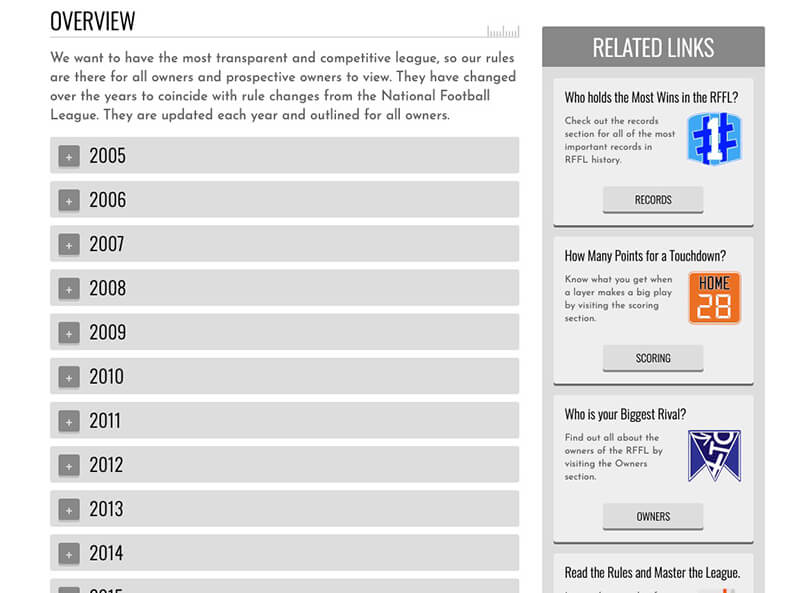
Dado que hay unos pocos pasos intermedios, el siguiente gran paso es llevar las maquetas y los marcos de alambre a la web. Página por página, comencé a construir el HTML para llenar las páginas. Copiaría el contenido de mi documento de Word y haría una página de marcador de posición para cada ‘categoría’. Estaba mirando varias estructuras de página únicas:
- Página de inicio – completamente única en comparación con otras páginas
- Lista de propietarios – extraída por base de datos
- Propietarios – extraída por base de datos
- Lista de temporadas/Ligas – extraída por base de datos
- Temporadas – extraída por base de datos
- Registros – extraída por base de datos
- Reglas – estáticas
El esqueleto de estas páginas era muy similar. Comencé con una y diseñé todas las piezas. Usando clases e identificaciones, me aseguré de que estos estilos fueran fácilmente accesibles para uso futuro. Muchas horas más tarde, tenía el marco estilizado y listo para funcionar. Todo lo que necesitábamos ahora era crear una base de datos y obtener la información. Es más fácil decirlo que hacerlo.
Database Deep Dive
Era un novato cuando comencé este proyecto y al final me convertí en un maldito experto. Estaba decidido a no cortar esquinas ni eliminar ninguna de las características que quería. Esto significaba horas, y horas, y horas de trabajo para averiguar cómo obtener la información exacta que necesitaba.
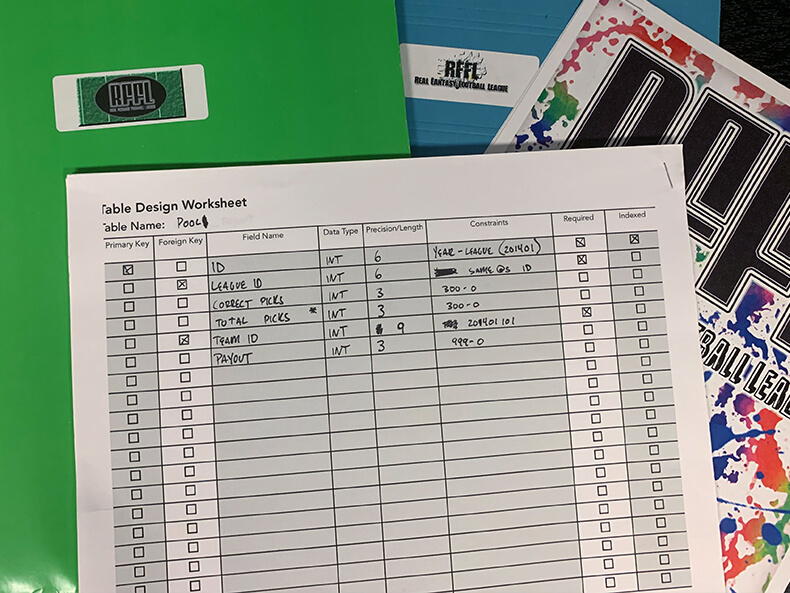
Las Reglas básicas de las Bases de datos
Con mi primer gran proyecto de base de datos, aprendí de la manera difícil que no se debe repetir información de tabla a tabla. Estos registros se pueden vincular y se debe usar un código sofisticado para llamar la información que necesita. Con un poco más de capacitación y mucho más tiempo de prueba, aprendí algunas prácticas recomendadas sobre planificación.

Utilicé tarjetas de índice, notas post-it y finalmente creé una hoja de cálculo: creé un esquema detallado de mi base de datos y todos los campos que entrarían en cada tabla. Esto me permitió entender fácilmente el matrimonio de algunos registros y cómo interactuarían.
Hoja de trucos de base de datos en Excel
Sí, puede escribir todo en SQL o en un archivo de texto Sublime, pero eso puede ser bastante desalentador. A través de algunos proyectos, creé una hoja de Excel con formato para poder copiar y pegar toda la hoja directamente en MySQL. Puedo leer los datos de una hoja de cálculo e introducirlos directamente. Esto es un ahorro de tiempo absoluto.
Hacer que la base de datos funcione
Esto fue un desafío. No solo estaba llamando en unas pocas líneas de código. Estaba tratando de tomar datos de juegos de fútbol de fantasía individuales y construir un sitio web con ganancias, pérdidas, puntuaciones, ganancias, juegos, etc. de propietarios individuales.
Pasé casi un mes o más en esto; me temo que escribir más sobre esto aquí causará flashbacks severos.
Illustrator y gráficos
Tengo experiencia en Adobe Illustrator. En la universidad y la escuela secundaria, hice muchos proyectos y aprendí todas las herramientas. Como no ando por ahí anunciando mis habilidades gráficas (mucho), me oxido. Esta fue una gran oportunidad para volver a la mezcla y hacer algunos gráficos personalizados.

Después de un curso de actualización sobre Lynda.com, decidí que mis barras laterales necesitaban algunos gráficos. Aprendí un par de cosas sobre SVG y cómo pueden beneficiar a los sitios web. Agrega otra habilidad y algo de conocimiento a mi currículum.
Probar y lanzar
Probar para ti mismo es un poco más fácil que probar para un cliente. Cuando ves un problema, lo registras y lo arreglas. También desarrollar su propio sitio y hacer su propio tema deja poco para probar cuando ha estado probando sobre la marcha.
El lanzamiento fue bastante similar. Teniendo en cuenta que el antiguo sitio de RFFL estaba recibiendo muy poco tráfico y que era fuera de temporada, no tuve que preocuparme mucho por el tiempo de inactividad. Con un simple interruptor de un botón, teníamos un nuevo sitio en Internet.
Pensamientos finales-Base de datos Sitio web Codificado

No estoy seguro de si hubiera pasado por las horas de código para hacer que esto sucediera si no fuera tan apasionado por el resultado final. Con el tiempo, me di cuenta de que mucho de esto se podía hacer con WordPress o CMS de backend. Aunque tener un sitio web codificado a mano tiene beneficios( consulta la puntuación de velocidad), también hay aspectos negativos, como pasar meses en el proyecto. Probablemente hay (hay) soluciones que extraen estos registros de juegos en WordPress, creo que aprender el backend me hizo mucho mejor en Bases de datos y SQL.