Je peux dire en toute confiance que je gère ma ligue de fantasy football comme une entreprise légitime. J’ai passé des heures à créer des feuilles de calcul, des documents et des bases de données pour créer cette marque. Certes, la clientèle est petite et se compose généralement d’une douzaine d’hommes et de femmes dorky. Mais le champion n’est aussi bon que l’entreprise. Cela signifie que l’entreprise doit être LÉGITIME.
La Real Fantasy Football League a été créée en 2005. commandé par moi-même et Justin Benline. Nous accueillons plusieurs ligues par an et jouons pour une quantité décente de « jellybeans ». Afin de recruter et d’amener de nouveaux propriétaires à nous donner leurs « jellybeans », nous devions faire une marque de réfutation. J’aimais aussi connaître mes statistiques d’année en année (c’est un jeu de numéros ringards d’ailleurs).
La tâche: Nous avons besoin d’une base de données
Bien que je ne faisais pas énormément de sites Web au début des années 10, j’ai fait quelques exceptions. Une fois que mon ami Dave m’a présenté WordPress, j’ai commencé à tâter du PHP. La meilleure approche pour apprendre quelque chose de nouveau est de trouver un projet pour animaux de compagnie et de commencer à jouer. Le RFFL semblait être un bon choix.
En 2011, j’ai créé un site web HTML de base et introduit du PHP. J’ai créé un en-tête dynamique, un pied de page et même des bannières publicitaires rotatives sur une barre latérale. Le site n’était pas très complexe mais contenait une liste de propriétaires et quelques informations de base. La mise à jour du site d’une année à l’autre a été une corvée. Faire manuellement le calcul pour calculer les records de gains / pertes et devoir coder en dur chaque image était une douleur. Ma partie préférée du site était les enregistrements et les statistiques, mais cela a également causé le plus de frustration.
-

La page d’accueil. Pas grand-chose à cela mais a joué avec des bannières PHP. -

Outre cette photo de Rob Brandon, c’était une page assez terne. -

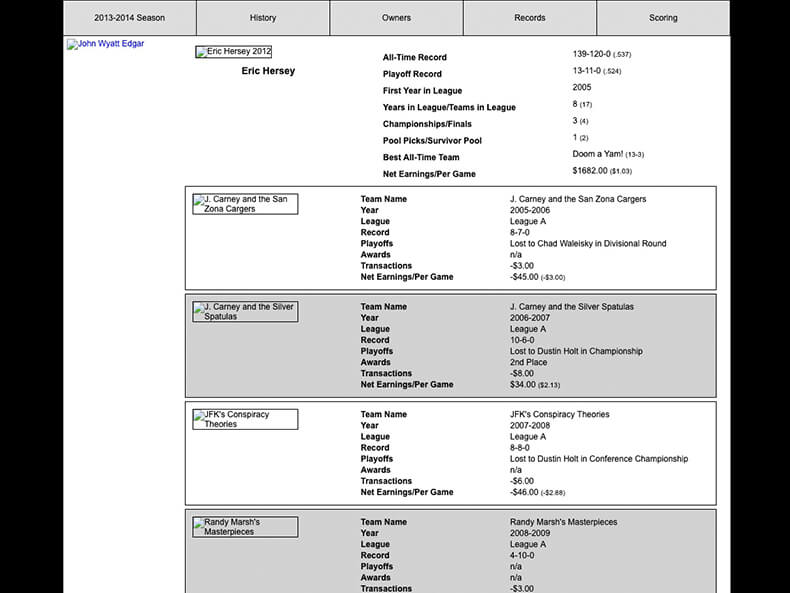
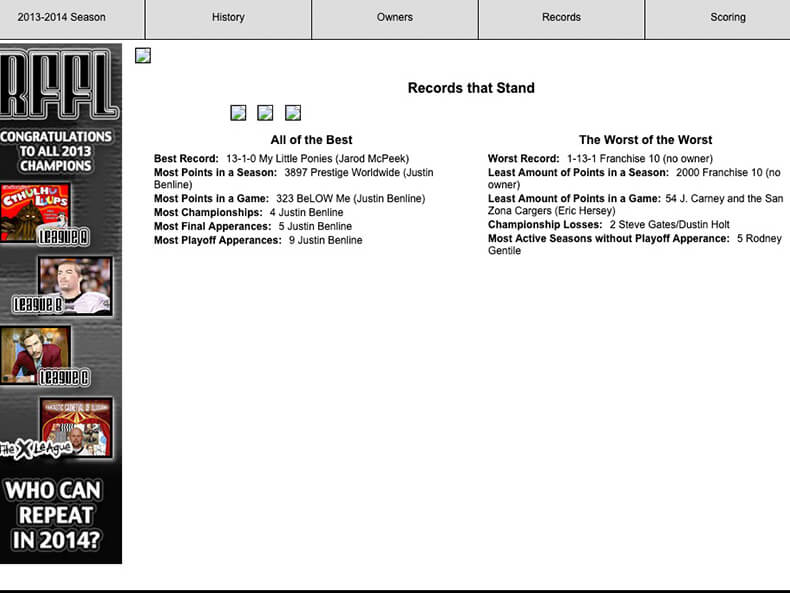
Les images sont perdues dans le temps, mais la machine à remonter le temps montre le travail manuel que j’ai mis en montrant les enregistrements. -

Ces records sont anciens. J’ai besoin de quelque chose de mieux que ça. -

Se rapproche de mon désir d’obtenir des statistiques, mais encore beaucoup trop de codage.
Je ne savais pas qu’il y avait un meilleur moyen à l’époque. Je jouais dans WordPress pour mon blog mais je ne réalisais pas vraiment la puissance d’une base de données. Au collège, j’ai suivi un cours d’accès très basique et j’ai appris le fonctionnement des bases de données, mais je n’ai jamais pensé qu’elles fonctionnaient sur Internet. Je suppose que je viens de supposer que tous les grands sites Web étaient gérés par des centaines de personnes ajoutant manuellement des enregistrements.
SQL: Le langage des bases de données
Le site web de RFFL était mon deuxième projet pet officiel et ma deuxième plongée dans les bases de données. Après avoir été assigné comme papa au foyer, j’ai profité de mon temps libre pour apprendre quelque chose de nouveau. Mon premier projet a été beaucoup d’essais et d’erreurs. Mon site de football fantastique portait mes compétences à un nouveau niveau.

Même si mon premier projet pet était un peu en désordre, j’ai appris les principes du développement Web moderne.
SEC – Ne Vous Répétez Pas. Vous ne devriez jamais dupliquer du code. Écrivez-le une fois et découvrez comment l’introduire dans votre page. Les bases de données y parviennent. Apprendre à utiliser les bases de données était quelque chose que je devais maîtriser.
Avec l’aide de l’équipe Treehouse et Lynda.com , J’ai trouvé et appris le langage SQL. À ce stade, j’étais également assez avancé avec PHP. En utilisant PHP pour développer le site Web et SQL pour récupérer des données à partir d’une base de données, vous avez vous-même un site Web assez intelligent. Au lieu de taper manuellement le nom et les statistiques de mon équipe, je peux simplement les extraire de plusieurs tables dans une base de données.
Merci Bootstrap
J’ai beaucoup appris pendant mes années de congé. Non seulement j’ai entassé des tonnes de vidéos et de tutoriels sur SQL, MySQL, PHP, HTML5, CSS et les fondamentaux généraux du Web, mais j’ai tout appris sur les frameworks. J’ai commencé avec un framework appelé Foundation et je suis passé à Bootstrap. Aussi idiot que cela puisse paraître, je pense que j’ai préféré Bootstrap car il a été créé par les propriétaires de Twitter.
Qu’est-ce qu’un framework ?
Encore une fois, j’ai été assez naïf. Au collège, ils n’ont jamais mentionné de cadres. Je pensais que tout était fabriqué à la main et fabriqué à partir de zéro à chaque fois. Ce n’est pas le cas.
Notre ami Wikipedia explique Bootstrap comme:
Bootstrap est un framework CSS gratuit et open-source destiné au développement Web frontal réactif et mobile. Il contient des modèles de conception basés sur CSS et JavaScript pour la typographie, les formulaires, les boutons, la navigation et d’autres composants d’interface.
Wikipedia
Au lieu d’avoir à créer tous vos styles et grilles à partir de zéro, Bootstrap a tout créé et vous modifiez simplement leurs styles. Parlez d’un gain de temps!
Grilles, Polices et Scripts – Oh Mon dieu!
Bootstrap vous donne tous les types de shortcodes pour créer certains des éléments les plus compliqués. Je ne suis pas un assistant en Javascript, mais l’utilisation de Bootstrap m’a permis de créer facilement des carrousels, des accordéons et d’autres fonctions de site Web assez courantes.
Nous pourrions facilement appeler des polices de Google Fonts afin que je puisse être beaucoup plus créatif avec la typographie que mes sites précédents. Nous pouvons même utiliser des icônes de police et gagner du temps sur la création de graphiques.
Mieux encore, Bootstrap avait déjà une grille pour que nous puissions personnaliser nos conceptions pour interagir et nous adapter à différentes tailles d’écran. Cela a rendu le site automatiquement compatible avec les mobiles et aurait une belle bosse dans Google pour être réactif.
Étant donné que Bootstrap est livré avec un style de base et même des fichiers wireframe PSD pratiques, il était temps de commencer à concevoir.
Mise à jour de la marque
La marque RFFL a été créée par accident au milieu des années 00. J’ai trouvé une police, tapé ‘RFFL’, ajouté quelques traits et des lueurs extérieures et l’ai appelée un jour. Il était temps de se rafraîchir.
Caractéristiques de l’utilisateur
Dans de nombreuses situations, je fais une plongée en ligne et je fais des recherches sérieuses sur le public potentiel. Dans ce cas, j’ai connu le groupe central de ce public pendant la majeure partie de ma vie.

Bien que je connaisse les groupes préférés de mes amis, les équipes de football et les opinions politiques, je n’avais aucune idée de la façon dont ils utilisaient le Web. Avec l’aide de quelques outils, j’ai pu construire un personnage de personnage et élaborer des stratégies sur les fonctionnalités et la conception du site Web pour aider leur expérience utilisateur.
Design plat
Une tendance commune au design web et graphique au début de ce projet s’appelait flat design.
Posons à nouveau la question à Wikipédia – qu’est-ce que le design plat?
Le design plat est un style de conception d’interface mettant l’accent sur l’utilisation minimale d’éléments stylistiques qui donnent l’illusion de trois dimensions (telles que l’utilisation d’ombres portées, de dégradés ou de textures) et se concentre sur une utilisation minimaliste d’éléments simples, de typographie et de couleurs plates.
Wikipedia
Le design plat est exactement ce que je recherchais et a également très bien joué sur les éléments prédéfinis dans Bootstrap. Je commencerais par le logo et éliminerais tous ces traits et ces lueurs.
Typographie et police
Même si je me concentrerais principalement sur un site Web, je fais aussi ma juste part du travail d’impression. Il était important que je trouve une police que je puisse utiliser sur le Web et qu’elle s’affiche de manière cohérente sur tous les ordinateurs. Google Fonts a rendu cela facile et flexible. Après avoir fait un tas d’essais et d’erreurs, j’ai décidé de la combinaison de polices d’Oswald et Josefin Sans. Les deux polices fonctionnaient avec différents poids, étuis et tailles.
Couleur
Le RFFL travaillait toujours avec le noir et le gris. Le nouveau style resterait le même mais apporterait plusieurs nouvelles nuances. Je remplacerais beaucoup de noir par des espaces blancs.
Bien qu’il ne soit pas très répandu sur le site Web principal, nous utilisons le bleu, le vert et le rouge pour désigner nos ligues individuelles. Ceux-ci entrent en jeu avec la plupart des annonces statiques et des supports d’impression.
Ce qui se passe sur le site
Avec l’aspect général de la marque, j’étais prêt à commencer à concevoir. La plupart penseraient que cela commence par sortir un stylo / papier ou un programme d’art numérique. Non. Cela commence par le contenu.
Contenu d’abord
Au début, j’ai décidé que ce site ferait ce qui suit:
- Soyez un lien facile vers notre MyFantasyLeague.com les sites Web
- Fournissent l’historique du propriétaire et de l’équipe
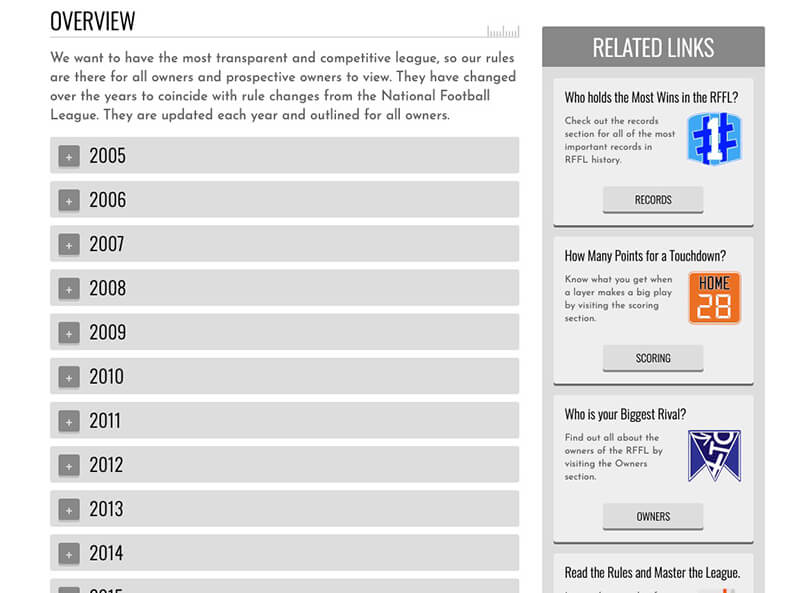
- Soyez le siège des règles, des règlements et des scores des ligues
- Calculez et répertoriez tous les records de victoires / défaites et de scores
- AFFICHER LES RECORDS EN TÊTE-À-TÊTE
En plus de ne pas vouloir perdre plus de temps sur l’ancien site, la principale raison pour laquelle j’étais excité de construire un nouveau le site Web devait afficher les résultats en tête-à-tête du propriétaire. Il n’y a rien de mieux que de parler de votre adversaire le jour du match et d’utiliser des données réelles le rend tellement meilleur.
Le contour du site Web
Il est recommandé de faire une liste de toutes les pages que vous souhaitez sur votre site Web. Vous pouvez créer la structure du site Web et quelles pages doivent être imbriquées et quelles pages sont autonomes. Habituellement, je sors simplement un document Word et commence à lister avec une liste non ordonnée.

Une fois toutes les pages répertoriées, j’étais prêt à commencer à écrire. Avec un peu de planification, je me suis dit que la plupart des pages ne seraient pas super détaillées. Pour les pages propriétaires, une petite bio ferait l’affaire. Je copierais et collerais les règles et formaterais un peu. La plupart du contenu des pages serait en fait des statistiques et tiré dynamiquement.
Étais-je prêt à coder ou à concevoir?
Conception du site Web
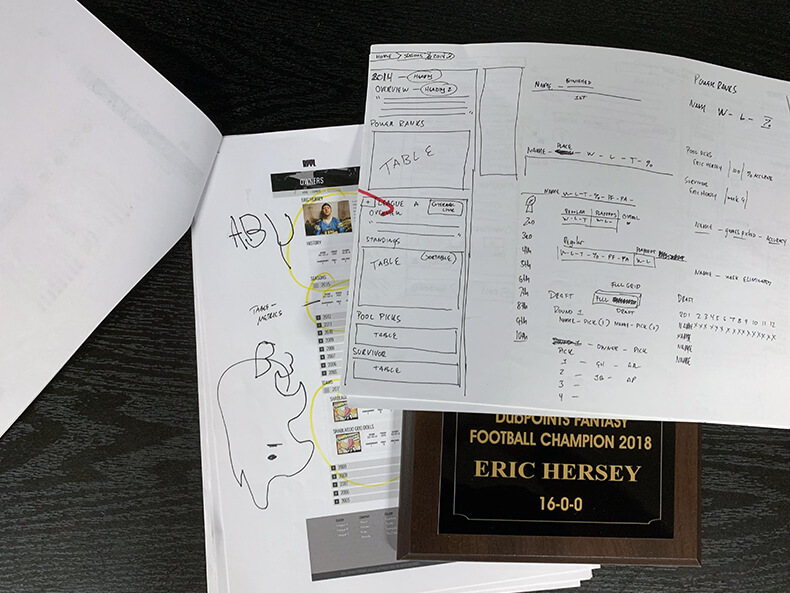
Je savais que le gros du travail serait fait à l’avenir (maîtrise du code SQL et PHP). Avec toutes les informations de base énumérées, je pourrais sortir du papier et simplement dessiner des boîtes et faire des versions dessinées à la main du site. Rien de complexe, mais cela serait nécessaire pour la prochaine étape.
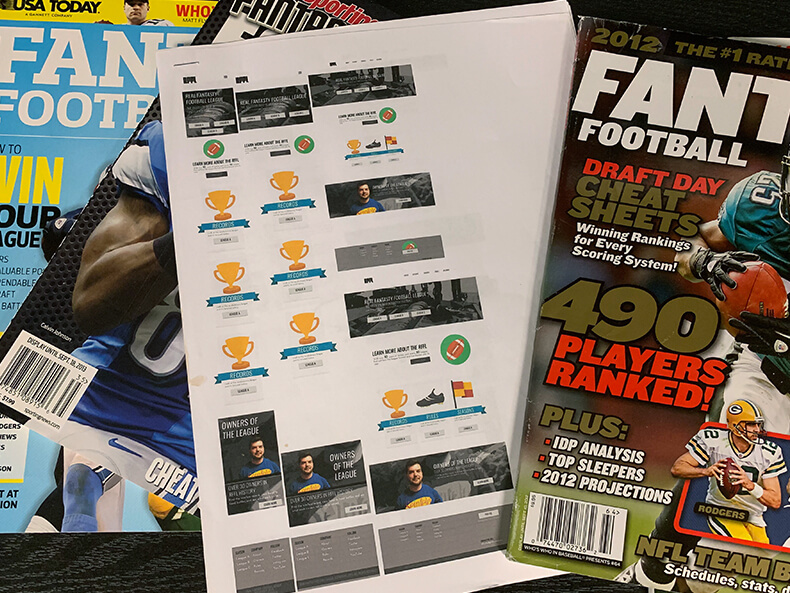
Wireframe
Je me sentais à l’aise de retirer Photoshop et les fichiers PSD Wireframe de Bootstrap. Autrefois, vous n’aviez qu’un seul fichier filaire maître et vous conceviez pour le bureau. Avec un design responsive, je formatais et concevais quatre versions pour chaque page.
Avec Bootstrap, vous avez quatre points d’arrêt majeurs.
- XS – Très petit
- S – Petit
- M – Moyen
- L – Grand

Tous ces éléments sont directement en corrélation avec la taille de l’écran. XS traite des téléphones mobiles et L gère les grands ordinateurs de bureau. Il était important que chaque page soit conforme à l’écran et facile à utiliser sur les téléphones et les grands écrans.
Feuille de triche de styles universels
J’aurais plusieurs éléments sur le site Web qui seraient utilisés encore et encore. Les boutons seraient les mêmes sur tout le site. Les classes spécifiques pour les titres et les liens seraient dénommées d’une certaine manière. Je suis allé de l’avant et j’ai créé un document Photoshop séparé pour ces styles. De cette façon, je pourrais simplement faire glisser et déposer le dossier / calque sur le Wireframe et tout serait cohérent.
Conception d’abord mobile
Bootstrap est conçu pour que vous commenciez avec la version mobile de votre site et de votre conception. Une fois que vous avez terminé la conception sur l’écran du mobile, vous passez à la taille suivante, etc.
Ce n’était pas toujours le plus facile à faire. En design graphique, nous savons qu’essayer de rendre un graphique « plus grand » crée souvent de la rastérisation et du flou. Cela n’affecte pas les images SVG ou vectorielles, mais il est parfois plus facile de concevoir pour le grand bureau et de vous déplacer vers le bas. Dans cette situation, j’avais à la fois la version XS et la version L sur mon écran et j’ai fait un peu des deux en même temps.
Conception dans le navigateur
Bien qu’il y ait quelques petites étapes entre les deux, la prochaine grande étape consiste à transférer les maquettes et les maquettes sur le Web. Page par page, j’ai commencé à construire le code HTML pour remplir les pages. Je copierais le contenu de mon document Word et créerais une page d’espace réservé pour chaque « catégorie ». Je regardais plusieurs structures de pages uniques:
- Page d’accueil – complètement unique par rapport aux autres pages
- Liste des propriétaires – tirée par la base de données
- Propriétaires Simple – tirée par la base de données
- Liste des saisons / ligues – tirée par la base de données
- Saisons Simple – tirée par la base de données
- Enregistrements – tirée par la base de données
- Rules–static
Le squelette de ces pages était très similaire. J’ai commencé avec un et j’ai stylisé toutes les pièces. En utilisant des classes et des identifiants, je me suis assuré que ces styles seraient facilement accessibles pour une utilisation future. Plusieurs heures plus tard, j’avais le cadre stylisé et prêt à partir. Tout ce dont nous avions besoin maintenant était de créer une base de données et d’extraire les informations. Plus facile à dire qu’à faire.
Base de données Deep Dive
J’étais novice quand j’ai commencé ce projet et je suis devenu un sacré expert à la fin. J’étais déterminé à ne pas couper les coins ronds ni à éliminer les fonctionnalités que je voulais. Cela signifiait des heures, et des heures, et des heures de travail pour trouver comment obtenir les informations exactes dont j’avais besoin.
Les règles de base des bases de données
Avec mon premier gros projet de base de données, j’ai appris à la dure que vous ne devriez pas répéter des informations d’une table à l’autre. Ces enregistrements peuvent être liés et un code sophistiqué doit être utilisé pour appeler les informations dont vous avez besoin. Avec un peu plus de formation et beaucoup plus de tests de temps, j’ai appris quelques bonnes pratiques en matière de planification.

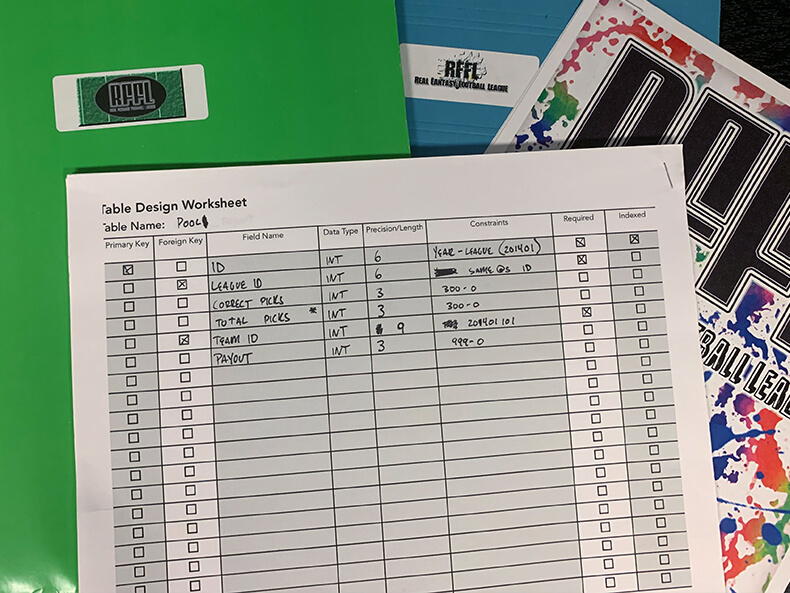
J’ai utilisé des fiches, des notes post-it et j’ai finalement créé une feuille de calcul – j’ai créé un aperçu détaillé de ma base de données et de tous les champs qui entreraient dans chaque table. Cela m’a permis de comprendre facilement le mariage de certains enregistrements et comment ils interagiraient.
Feuille de triche de base de données dans Excel
Oui, vous pouvez tout taper en SQL ou dans un fichier texte Sublime, mais cela peut être assez intimidant. Grâce à quelques projets, j’ai créé une feuille Excel qui est formatée afin que je puisse copier et coller la feuille entière directement dans MySQL. Je peux lire les données d’une feuille de calcul et les insérer directement. C’est un gain de temps absolu.
Faire fonctionner la base de données
C’était un défi. Je n’appelais pas seulement quelques lignes de code. J’essayais de prendre des données de jeu de football fantastique individuelles et de créer un site Web avec des propriétaires individuels de victoires, de pertes, de scores, de gains, de jeux, etc. C’était beaucoup de mathématiques et encore plus de codage.
J’ai passé près d’un mois ou plus à ce sujet; Je crains que d’en taper plus ici ne provoque de graves flashbacks.
Illustrateur et graphique
J’ai de l’expérience dans Adobe Illustrator. Au collège et au lycée, j’ai fait beaucoup de projets et j’ai appris tous les outils. Comme je ne fais pas beaucoup de publicité pour mes compétences graphiques, je deviens rouillé. Ce fut une excellente occasion de revenir dans le mix et de créer des graphismes personnalisés.

Après un cours de recyclage sur Lynda.com , J’ai décidé que mes barres latérales avaient besoin de quelques graphiques. J’ai appris une chose ou deux sur le SVG et comment ils peuvent bénéficier aux sites Web. Ajoutez une autre compétence et quelques connaissances à mon CV.
Tester et lancer
Tester pour vous-même est un peu plus facile que de tester pour un client. Lorsque vous voyez un problème, vous le connectez et vous le corrigez. Le développement de votre propre site et la création de votre propre thème laissent peu de choses à tester lorsque vous avez testé au fur et à mesure.
Le lancement était assez similaire. Étant donné que l’ancien site de RFFL recevait très peu de trafic et qu’il était hors saison, je n’avais pas à m’inquiéter beaucoup des temps d’arrêt. Avec un simple bouton, nous avions un tout nouveau site sur Internet.
Final Thoughts – Base de données Site Web Codé en dur

Je ne sais pas si j’aurais traversé les heures de code pour y arriver si je n’étais pas si passionné par le résultat final. Avec le temps, j’ai réalisé qu’une grande partie de cela pouvait être fait avec WordPress ou un CMS backend. Bien qu’il y ait des avantages à avoir un site Web codé à la main (consultez le score de vitesse), il y a aussi des points négatifs – comme passer des mois sur le projet. Il y a probablement (il y a) des solutions qui tirent ces enregistrements de jeu dans WordPress, je pense que l’apprentissage du backend m’a rendu beaucoup mieux dans les bases de données et SQL.