Die Seitenladezeit ist wichtig!
Website-Geschwindigkeit ist seit langem ein Google-Ranking-Faktor. Das Patent für die Website-Geschwindigkeit von Google wurde am 4. Februar 2014 erteilt (US-Patent 8.645.362). Nach diesem Fokus auf die Ladezeit von Desktop-Seiten wurde die Geschwindigkeit mobiler Seiten in jüngerer Zeit im Rahmen von Googles „Speed Update“ im Jahr 2018 zu einem Rankingfaktor.“ Die führende Suchmaschine will ihre Umstellung auf Mobile First Indexing bis März 2021 abschließen. Daher ist es wichtiger denn je, genau auf die Ladegeschwindigkeit Ihrer mobilen Seite zu achten.
Websites, die schnell geladen werden, schneiden in einer Reihe von Marketing- und SEO-Metriken besser ab, unabhängig davon, ob Sie organische Suchergebnisse, Website-Engagement, Conversion-Rate, Absprungrate, Abbruch oder Loyalität betrachten.
Laut einer Studie von Google und Deloitte kann die Verbesserung der Ladegeschwindigkeit von Seiten um 0,1 Sekunden Ihre Conversion-Rate um 8% steigern.
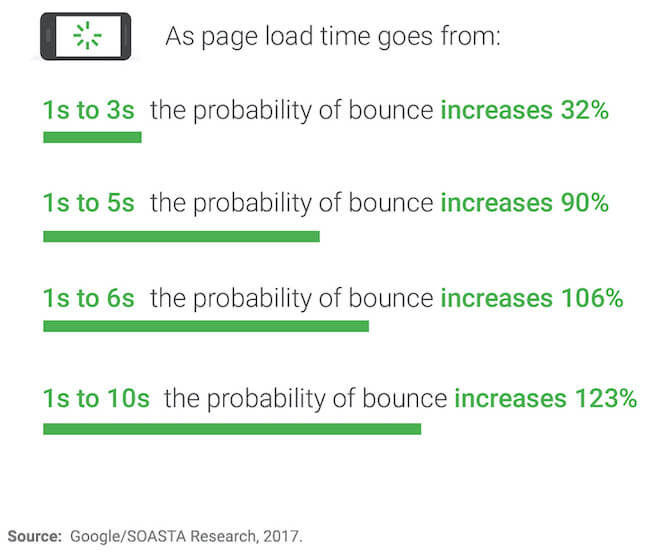
53% der Benutzer springen nach einer Verzögerung von 3 Sekunden auf mobilen Geräten ab
Schnellere Websites haben eine um bis zu 70% längere Sitzungsdauer
Schnelle Websites haben durchschnittlich 35% niedrigere Absprungraten
Eine weitere Studie von Google ergab, dass 53% der Webnutzer Websites mit mehr als drei Sekunden Verzögerung auf Mobilgeräten verlassen. Beim Vergleich schnellerer mobiler Websites mit langsameren Websites in der Studie führten die schnelleren Websites zu einer durchschnittlichen Sitzungslänge von 70% und einer Absprungrate von 35%. Die schnelleren mobilen Websites erzielten fast den doppelten Umsatz von Websites, deren Laden mehr Zeit in Anspruch nahm.

Eine schnellere Seitenladezeit bietet erhebliche Vorteile bei der Verbesserung der Website-Leistung, einschließlich mehr Seitenaufrufe, höherer Conversion-Raten und mehr Umsatz.
Google Core Web Vitals (CWV)
„Web Vitals“ ist eine Initiative von Google, die Leitlinien für Qualitätssignale liefert, die auf ein „großartiges“ Website-Erlebnis hinweisen.
Core Web Vitals sind eine Teilmenge von Web Vitals. Jeder der Kern-Web-Vitals stellt ein Element der Benutzererfahrung dar. Jede Metrik ist mit jeder Live-Webseite messbar („Real User Monitoring“) und führt zu benutzerzentrierten Ergebnissen in Bezug auf die Ladezeit der Seite und die Zugänglichkeit der Seite. Darüber hinaus hat Google erklärt, dass Core Web Vitals im Laufe der Zeit zu einem organischen Ranking-Faktor werden.

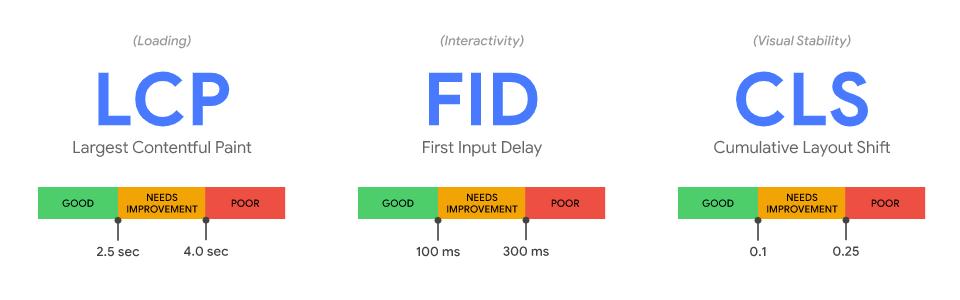
Erwarten Sie, dass sich die spezifischen Google Core Web Vitals im Laufe der Zeit weiterentwickeln und ändern. Zum Zeitpunkt des Schreibens dieses Artikels, obwohl, Google konzentriert sich hauptsächlich auf die folgenden drei Metriken zur Benutzererfahrung:
- Größtes Contentful Paint (LCP): Misst die Ladeleistung und sollte innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite erfolgen.
- First Input Delay (FID): Misst die Zeit bis zur Interaktivität und sollte weniger als 100 Millisekunden betragen.
- Kumulative Layoutverschiebung (CLS): Misst die visuelle Stabilität und sollte weniger als 0,1 betragen.
Wenn Sie die Forschung und Methodik, die den Core Web Vitals von Google zugrunde liegen, vollständig kennenlernen möchten, lesen Sie den Artikel von Google „Definieren der Core Web Vitals-Metriken“.“ Der Artikel befasst sich mit anderen wichtigen Metriken zur Seitengeschwindigkeit wie Time to First Byte (TTFB) und First Contentful Paint (FCP), die beide dazu beitragen, Probleme mit langsamen Serverantwortzeiten oder renderblockierenden Ressourcen zu identifizieren.
So verbessern Sie die Ladezeit der Seite

Sie möchten wissen, wie Sie die Leistung Ihrer Website beschleunigen können, sind sich aber nicht sicher, wo Sie anfangen sollen? Keine Sorge, wir haben Sie abgedeckt. Hier sind 12 Hebel zur Optimierung der Website-Geschwindigkeit, um die Website-Leistung zu verbessern, die Benutzererfahrung zu verbessern und Ihre SEO-Rankings aufzuladen.
Möchten Sie über die Seitengeschwindigkeit hinausgehen? Lesen Sie unsere ultimative SEO-Checkliste!
Konfigurieren Sie eine schnelle Infrastruktur oder verwenden Sie einen schnellen Host
Die Optimierung der Seitengeschwindigkeit beginnt mit der richtigen Infrastruktur. Stellen Sie sicher, dass Ihr Web-Stack auf Geschwindigkeit ausgelegt ist. Hosten Sie Ihre Website auf einem dedizierten Hochleistungsserver. Selbst wenn Ihre Website über ein sauberes Design und optimierten Code verfügt, können gemeinsam genutzte Server Sie verlangsamen. Stellen Sie sicher, dass Sie die neuesten Versionen der verwendeten Technologie verwenden. Und stellen Sie sicher, dass das Caching optimiert ist.
Verwenden Sie ein CDN
Möchten Sie wissen, wie Sie die Ladezeit von Webseiten beschleunigen können? Verkürzen Sie die Entfernung, die Informationen zwischen Ihrem Server und dem Endbenutzer zurücklegen müssen. Macht Sinn, oder? Eine einfache Möglichkeit, dies zu tun, ist die Verwendung eines CDN. Ein Content Delivery Network (CDN) ist eine geografisch verteilte Gruppe von Servern (auch als POPs bezeichnet). Sie arbeiten zusammen, um Ihre Webinhalte schneller bereitzustellen. Unabhängig davon, ob Ihre Website HTML, JavaScript, Stylesheets, Bilder oder Videos verwendet, ist ein CDN eine hervorragende Möglichkeit, die Geschwindigkeit Ihrer Website zu erhöhen.
Gzip zur Dateikomprimierung verwenden
GZip ist eine Form der serverseitigen Datenkomprimierung, die hilfreich ist, um die Ladezeit von Seiten zu verkürzen. Mit anderen Worten, es nimmt einen Satz von Daten und macht es kleiner für eine optimierte, effiziente Lieferung an den Computer eines Benutzers. Die Gzip-Komprimierung reduziert die Größe Ihrer HTML-, Stylesheets- und JavaScript-Dateien. Beachten Sie, dass es nicht bei Bildern oder Videos funktioniert, da diese bereits separat komprimiert sind.
Die gute Nachricht ist, dass die wichtigsten CDNs standardmäßig die GZip-Komprimierung aktiviert haben, sodass Ihre Website höchstwahrscheinlich bereits abgedeckt ist, solange Sie ein CDN verwenden.
Reduzieren Sie die Anzahl der HTTP-Anforderungen
Eine hochwirksame Methode zur Reduzierung der Seitenladezeit ist die Reduzierung der Anzahl der HTTP-Anforderungen, die eine Seite ausführt. Wenn jemand eine Webseite besucht, pingt der Browser den Webserver an und fordert die Dateien an, aus denen der Inhalt der Seite besteht. Wenn der Server mit den angeforderten Dateien antwortet, rendert der Browser den Inhalt der Seite. Der Browser stellt für jede Datei, die den Inhalt der Seite enthält, eine separate HTTP-Anforderung. Je mehr Dateien sich auf der Seite befinden, desto mehr HTTP-Anforderungen und desto länger dauert das Laden Ihrer Webseite.
CSS und JavaScript minimieren
Eine weitere effektive Taktik zur Reduzierung der Seitenladezeit besteht darin, JavaScript- und CSS-Dateien zu minimieren. Minification ist ein Prozess, der alle unnötigen Zeichen, Kommentare und Leerzeichen im Code entfernt und kürzere Variablen- und Funktionsnamen verwendet, wodurch der Code rationalisiert wird. Je weniger Datenbytes in Ihrem Code enthalten sind, desto einfacher und effizienter ist der Seitenladevorgang.
Optimieren Sie Ihren HTML-Code
Optimieren Sie Ihren HTML-Code, um die Geschwindigkeit der Website zu beschleunigen. Aufgeblähtes HTML erhöht das Datenvolumen, das an Benutzer übertragen wird. Dies kann sich auch auf die JavaScript-Leistung auswirken, wenn Sie das DOM bearbeiten. Wenn Sie feststellen, dass Ihre HTML-Seiten vor dem Inhalt der Seite 5.000 oder 6.000 Codezeilen enthalten (ja, das passiert wirklich, selbst bei Fortune-500-Unternehmen), sehen Sie sich aufgeblähtes HTML an.
Optimieren Sie Bilder für eine schnellere Ladezeit der Seite
Was ist einer der häufigsten Schuldigen an langsamen Websites?
Bilder! Wirklich, wirklich große Bilder. Wir haben einige Websites mit Bildern über 1 MB und andere über 5 MB gesehen. Huch! Tu das nicht. Große Bilddateien verlangsamen die Geschwindigkeit Ihrer Zielseite drastisch und lassen den Website-Besucher warten (oft frustriert).
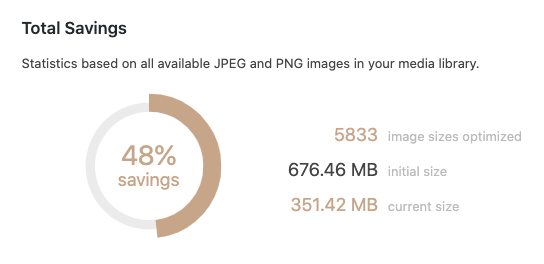
Optimieren Sie Ihre Bilder, aber zerstören Sie nicht die Bildqualität. Sie möchten kleine Bilddateien, möchten aber auch eine amateurhaft aussehende Website vermeiden. Es gibt Unmengen von Bildoptimierungs-Plugins für WordPress, die Sie verwenden können. Wir mögen TinyPNG. Wir haben die Gesamtgröße der Bilddatei auf Terakeet mit dem Tool um 48% reduziert.

Bereinigen Sie Ihre Medienbibliothek
Im Laufe der Zeit ist es sehr wahrscheinlich, dass Ihre Medienbibliothek mit alten Bildern oder nicht verwendeten Bildern überladen wurde. Dies verstopft nur Ihre Website. Bereinigen Sie Ihre Medienbibliothek, indem Sie unnötige Bilder und andere Mediendateien löschen, um die durchschnittlichen Ladezeiten der Seite zu verkürzen.
Bereinigen Sie Ihre Datenbank
Ähnlich wie Ihre Medienbibliothek kann Ihre Datenbank im Laufe der Zeit mit ungenutzten Informationen wie Fotos, Dateien und
aufgebläht werden Datenbankoptimierung ist der Prozess der Identifizierung und Beseitigung von Mülldaten und ungenutzten Inhalten aus Ihrer Datenbank. Dies wiederum hilft Ihrem Webhosting-Server, angeforderte Informationen effizienter abzurufen.
30.2% höherer Umsatz durch technische SEOTerakeet half einem Online-Händler, den organischen Umsatz im Jahresvergleich innerhalb von 30.2-Wochen um 15% zu steigern.Sehen Sie, wie
Render-Blocking-JavaScript entfernen
Wenn Ihre Webseiten in einem Browser geladen werden, wird ein Aufruf an jedes Skript gesendet, häufig an andere URLs. Diese Skriptwarteschlange muss ausgefüllt und leer sein, bevor die Seite für den Benutzer sichtbar ist. JavaScript-Dateien, die das Rendern blockieren, werden in diesen Warteschlangen zu einem ziemlichen Hindernis, da das Laden einige Zeit in Anspruch nehmen kann und der primäre Inhalt der Seite während dieser Zeit nicht gerendert wird.
Standardmäßig laden Webbrowser Ressourcen in der Reihenfolge, in der sie im HTML-Code vorkommen. Manchmal, wenn die Ressourcen viele Rechenressourcen auf dem Gerät des Benutzers erfordern, können sie eine erhebliche Verzögerung beim visuellen Rendern der Seite verursachen. Viele dieser Skripte sind jedoch nicht erforderlich, um die Webseite zunächst anzuzeigen. In vielen Fällen wäre es in Ordnung, wenn diese Skripte nach dem Laden der Seite ausgeführt würden.
Um dieses Problem zu beheben, legen Sie Ihr JavaScript zum Blockieren des Renderns so fest, dass es asynchron geladen wird, oder entfernen Sie nicht verwendete oder unwichtige Skripte (oder nicht verwendete Teile Ihrer JavaScript-Ressourcen).
Expires-Header verwenden
Expires-Header helfen, die Ladezeit der Seite für wiederkehrende Besucher Ihrer Website zu reduzieren. Sie weisen den Browser an, eine Datei vom Server anzufordern oder sie stattdessen aus dem vorhandenen Cache des Browsers abzurufen. Dies reduziert die Anzahl der Downloads vom Server sowie die Anzahl der HTTP-Anforderungen, um die Ladezeit der Website zu beschleunigen.
Expires-Header reduzieren die Anzahl der Server-Downloads, um die Seitengeschwindigkeit zu verbessern.
Moderne Websites haben oft Dutzende von Dateien pro Seite. Jede Datei selbst fügt Ladezeit hinzu, insbesondere große Dateien. Darüber hinaus erfordert das Übertragen jeder Datei eine Anforderung an den Server, wodurch auch inkrementelle Zeit hinzugefügt wird. Expires-Header teilen dem Browser mit, wie lange eine Datei im Cache gespeichert werden soll, damit zukünftige Besuche der Seite durch denselben Computer neue Downloads und HTTP-Anforderungen umgehen können.
URL-Weiterleitungen vermeiden
Eine URL-Weiterleitung ist eine Anweisung oder Methode, die einen Benutzer automatisch von einer URL zu einer anderen weiterleitet. Es gibt verschiedene Möglichkeiten, eine Umleitung zu implementieren. Eine 301-Weiterleitung ist die Methode, die verwendet wird, um den SEO-Wert der Weiterleitungsseite beizubehalten. Unabhängig von der Art der Weiterleitung verlangsamt dieser Vorgang die Geschwindigkeit Ihrer Seite, da es einige Zeit dauert, von einer Datei zur anderen zu wechseln. Versuchen Sie daher, die Anzahl der URL-Weiterleitungen nach Möglichkeit zu vermeiden oder zu minimieren.
8 Tools zum Testen der Ladezeit von Seiten

Nicht, dass Sie die Grundlagen zur Optimierung der Website-Geschwindigkeit kennen, Sie benötigen die richtigen Tools.
Verwenden Sie eines der folgenden kostenlosen Online-Tools, um die Ladezeit Ihrer Webseiten zu testen. Viele dieser Pagespeed Analytics-Tools haben auch kostenpflichtige Versionen. Unsere Überprüfung konzentriert sich jedoch auf ihre kostenlosen Angebote, bei denen nur eine URL erforderlich ist.
Pingdom Webseite Geschwindigkeitstest

Der Pingdom Website Speed Test ist ein umfassendes Tool zum Testen der Seitenladezeit. Sie können die kostenlose Version verwenden, um die Ladezeit der Seite von sieben Servern an verschiedenen Standorten auf der ganzen Welt zu überprüfen, um sieben verschiedene Zustände der Dateianforderung eines Browsers zu untersuchen.
Webseitentest

WebPagetest ist ein Tool, das auf GitHub aktiv entwickelt wird und auch zum Download zur Verfügung steht, wenn Sie Ihre eigene Instanz ausführen möchten. Sie können die Ladezeit von Dutzenden von Standorten auf der ganzen Welt testen. Außerdem können Sie Page-vs. Page-Vergleiche durchführen.
Google PageSpeed Insights

Google PageSpeed Insights ist das wichtigste Tool von Google, um die Geschwindigkeit einer Seite auf Mobilgeräten bzw. Das kostenlose Tool bietet auch eine Aufschlüsselung der Seitenleistung basierend auf den wichtigsten Web-Vitals von Google.
Leuchtturm

Lighthouse ist ein Open-Source-Tool zur Prüfung der Leistung von Webseiten, Zugänglichkeit, Progressive Web Apps, SEO und mehr. Google empfiehlt die Verwendung des Chrome DevTools-Workflows anstelle der Chrome-Erweiterung, da Sie mit dem DevTools-Workflow authentifizierte Seiten und lokale Websites testen können.
GTmetrix

GTmetrix verwendet Google PageSpeed Insights und YSlow! um Ihre Seitenladezeit zu bewerten, mit einem Teststandort in Vancouver, Kanada mit Chrome (Desktop). Eine einzigartige Funktion von GTmetrix ist die Möglichkeit, die Leistung einer Seite mit früheren Tests derselben Seite zu vergleichen.
BrowserStack SpeedLab

BrowserStack SpeedLab ist einzigartig unter diesen Tools zum Testen der Seitenladezeit, da es Ladezeiten für mehrere Browser und Geräte bereitstellt. Es misst die Website-Geschwindigkeit in der Real Device Cloud von BrowserStack, um die Genauigkeit zu verbessern.
Dotcom-Website-Geschwindigkeitstest überwachen

Mit dem Dotcom-Monitor Website Speed Test können Sie die Geschwindigkeit Ihrer Webseite von 25 verschiedenen Standorten gleichzeitig testen und gleichzeitig den Browser auswählen. Das Tool liefert Ergebnisse nicht nur für einen ersten Besuch, sondern auch für einen zweiten Besuch.
Uptrends Kostenloser Website-Geschwindigkeitstest

Der kostenlose Website-Geschwindigkeitstest von Uptrends umfasst Testoptionen von 11 Standorten aus. Darüber hinaus können Sie den Browser, die Bandbreitendrosselung, die Bildschirmgröße (Desktop) und das Gerät (Mobilgerät) auswählen.
Enterprise SEO für große Markenlernen Sie, Ihre Produkt- oder Servicekategorie in der organischen Suche zu dominieren.Lass uns reden
Websites sollten laut Google in weniger als zwei Sekunden geladen werden.
Die Hälfte aller mobilen Nutzer wartet nur drei Sekunden, bevor sie eine Website verlassen.
Page Speed ist keine einzige Metrik. Stattdessen ist es eine Kombination mehrerer Faktoren, die quantifizieren, wie schnell eine Seite für einen Benutzer aussieht und sich anfühlt. Dazu gehören:
Ist Contentful Paint (LCP), das die Ladeleistung misst und innerhalb von 2,5 Sekunden nach dem ersten Laden der Seite auftreten sollte.
Erste Eingangsverzögerung (FID), die die Zeit bis zur Interaktivität misst und weniger als 100 Millisekunden betragen sollte.