sideindlæsningstid betyder noget!
Site speed har længe været en Google ranking faktor. Googles site speed patent blev tildelt den 4. februar 2014 (US Patent 8,645,362). Efter dette fokus på indlæsningstid for skrivebordssider blev mobil sidehastighed for nylig en rangeringsfaktor i 2018 som en del af Googles “Hastighedsopdatering.”Den førende søgemaskine sigter mod at afslutte sit skift til mobile first indeksering inden marts 2021. Derfor er det vigtigere end nogensinde at være meget opmærksom på din mobile sideindlæsningshastighed.
sider, der indlæses hurtigt, klarer sig bedre på tværs af en række marketing-og SEO-metrics, uanset om du ser på organiske søgeresultater, site engagement, konverteringsfrekvens, afvisningsprocent, opgivelse eller loyalitet.
ifølge forskning fra Google og Deloitte kan forbedring af sideindlæsningshastigheden med 0,1 sekunder øge din konverteringsfrekvens med 8%.
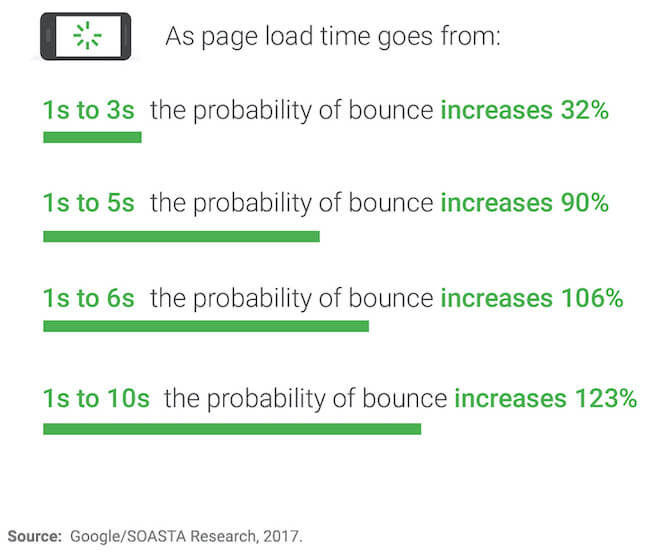
53% af brugere hoppe efter en 3 sekunders forsinkelse på mobile enheder
hurtigere sider har op til 70% længere sessionsvarighed
hurtige hjemmesider har 35% lavere afvisningsprocent i gennemsnit
en anden undersøgelse foretaget af Google afslørede, at 53% af internetbrugerne opgiver sider med mere end tre sekunders forsinkelse på mobilen. Når man sammenligner hurtigere mobile hjemmesider med langsommere sider i undersøgelsen, resulterede de hurtigere sider i gennemsnitlige sessionslængder, der var 70% længere, og afvisningsprocenter, der var 35% lavere. De hurtigere mobilsider tjente næsten dobbelt så meget som indtægterne fra sider, der tog mere tid at indlæse.

hurtigere side load time leverer alvorlige fordele, når det kommer til at forbedre hjemmeside ydeevne, herunder flere sidevisninger, højere konverteringsfrekvenser og flere indtægter.
Google Core Vitals
“Internet Vitals” er et initiativ fra Google, der leverer vejledning til kvalitetssignaler, der indikerer en “stor” sideoplevelse.
centrale vitaler er en delmængde af vitaler. Hver af de centrale vitaler repræsenterer et element i brugeroplevelsen. Hver metric er målbar med enhver live hjemmeside (“Real User Monitoring”) og driver brugercentrerede resultater relateret til sideindlæsningstid og sidetilgængelighed. Desuden har Google udtalt, at Centrale vitaler vil blive en organisk rankingfaktor over tid.

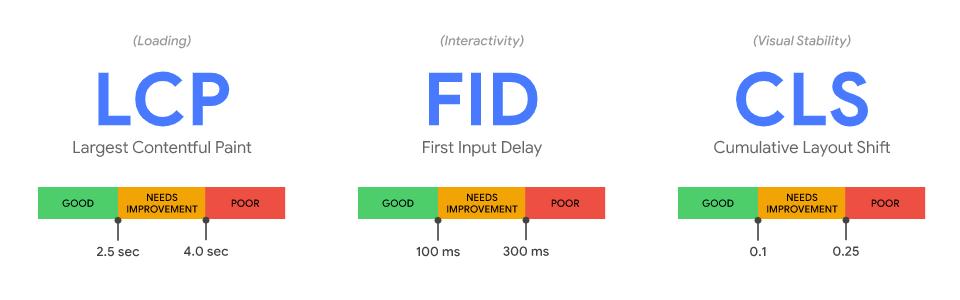
forvent, at de specifikke Google Core-vitaler udvikler sig og ændrer sig over tid. Fra tidspunktet for denne skrivning fokuserer Google dog primært på følgende tre brugeroplevelsesmålinger:
- største Contentful Paint (LCP): måler indlæsningsydelse og skal forekomme inden for 2,5 sekunder efter, at siden først begynder at indlæses.
- første indgangsforsinkelse (FID): måler tid til interaktivitet og bør være mindre end 100 millisekunder.
- kumulativ Layoutskift (CLS): Måler visuel stabilitet og bør være mindre end 0,1.
hvis du vil helt geek ud på den forskning og metode, der ligger til grund for Googles kerne-vitaler, skal du læse Googles artikel “Defining the Core-Vitals metrics tærskler.”Artiklen dykker ned i andre vigtige sidehastighedsmålinger som Time to First Byte (TTFB) og First Contentful Paint (FCP), som begge hjælper med at identificere problemer med langsomme serverresponstider eller gengivelsesblokerende ressourcer.
Sådan forbedres sideindlæsningstiden

ivrig efter at lære at fremskynde hjemmesidens ydeevne, men ikke sikker på, hvor du skal starte? Ingen bekymringer, vi har fået dig dækket. Her er 12 løftestænger til optimering af hjemmesidens hastighed for at forbedre hjemmesidens ydeevne, øge brugeroplevelsen og turbolade dine SEO-placeringer.
vil du gå ud over sidehastighed? Læs vores ultimative SEO tjekliste!
Konfigurer en hurtig infrastruktur eller brug en hurtig vært
sidehastighedsoptimering starter med at have den rigtige infrastruktur. Sørg for, at din internetstabel er bygget til hastighed. Host din hjemmeside på en dedikeret, højtydende server. Selv når din hjemmeside har et rent design og optimeret kode, kan delte servere bremse dig. Sørg for, at du er på de nyeste versioner af teknologi i brug. Og sikre, at caching er optimeret.
brug en CDN
vil du vide, hvordan du fremskynder indlæsningstiden for hjemmesiden? Afkort afstanden oplysninger har at rejse mellem din server og slutbrugeren. Giver mening ret? En nem måde at gøre det på er at bruge en CDN. Et indholdsleveringsnetværk (CDN) er en geografisk distribueret gruppe af servere (også kendt som POPs). De arbejder sammen om at levere dit indhold hurtigere. Uanset om din hjemmeside bruger HTML, JavaScript, stylesheets, billeder eller videoer, er en CDN en glimrende måde at øge hjemmesidens hastighed på.
brug Gsip til filkomprimering
Gsip er en form for datakomprimering på serversiden, der hjælper med at reducere sideindlæsningstiden. Med andre ord tager det et sæt data og gør det mindre for mere strømlinet, effektiv levering til en brugers computer. Komprimering reducerer størrelsen på dine HTML -, stylesheets-og JavaScript-filer. Bemærk, det fungerer ikke på billeder eller videoer, da disse allerede er komprimeret separat.
den gode nyhed er, at store CDN ‘ er har aktiveret Gcip-komprimering som standard, så længe du bruger en CDN, er din hjemmeside sandsynligvis allerede dækket.
reducer antallet af HTTP-anmodninger
en meget effektiv metode til at reducere sideindlæsningstiden er reduktionen af antallet af HTTP-anmodninger, som en side foretager. Når nogen besøger en hjemmeside, pinger bro. sereren internetserveren og anmoder om de filer, der udgør indholdet til siden. Når serveren reagerer med de ønskede filer, gengiver bro.sereren derefter indholdet på siden. Søgeren foretager en separat HTTP-anmodning for hver fil, der indeholder sidens indhold. Jo flere filer på siden, jo flere HTTP-anmodninger, og dermed jo længere tid din hjemmeside tager at indlæse.
Komprimer CSS og JavaScript
en anden effektiv sideindlæsningstid reduktion taktik er at komprimere JavaScript og CSS filer. Minificering er en proces, der fjerner alle unødvendige tegn, kommentarer og mellemrum i koden og bruger kortere variable og funktionsnavne og derved strømline koden. Jo færre bytes data i din kode, jo lettere og mere effektiv er sideindlæsningsprocessen.
Strømlin din HTML
Strømlin din HTML-kode for at fremskynde stedets hastighed. Oppustet HTML Øger mængden af data, der overføres til brugerne. Det kan også påvirke JavaScript-ydeevne, når du manipulerer DOM. Hvis du finder ud af, at dine HTML-sider indeholder 5.000 eller 6.000 kodelinjer forud for noget indhold på siden (ja, det sker virkelig, selv blandt Fortune 500-virksomheder), ser du på oppustet HTML.
Optimer billeder til hurtigere side load tid
Hvad er en af de mest almindelige syndere i langsomme hjemmesider?
billeder! Virkelig, virkelig store billeder. Vi har set nogle hjemmesider med billeder over 1 MB, og andre over 5 MB. Yikes! Gør det ikke. Store billedfiler drastisk bremse din destinationsside hastighed, samtidig med at den besøgende vente (ofte i frustration).
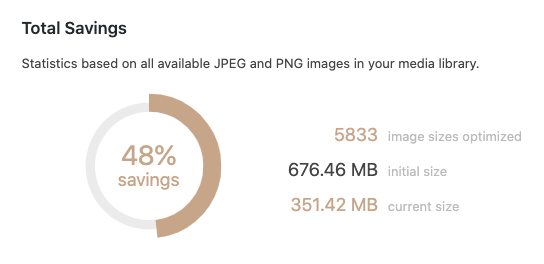
Optimer dine billeder, men ødelæg ikke billedkvaliteten. Du vil have små billedfiler, men du vil også undgå en amatøragtig hjemmeside. Der er masser af plugins til billedoptimering, som du kan bruge. Vi kan godt lide TinyPNG. Vi reducerede den samlede billedfilstørrelse på Terakeet med 48% med værktøjet.

Ryd op i dit mediebibliotek
over tid er det meget sandsynligt, at dit mediebibliotek er blevet rodet med gamle billeder eller ubrugte billeder. Dette tilstopper bare din hjemmeside. Ryd op i dit mediebibliotek ved at slette unødvendige billeder og andre mediefiler for hurtigere gennemsnitlige sideindlæsningstider.
Ryd op i din database
i lighed med dit mediebibliotek kan din database blive oppustet over tid med ubrugte oplysninger som fotos, filer og
Databaseoptimering er processen med at identificere og fjerne affaldsdata og ubrugt indhold fra din database. Til gengæld hjælper dette din hostingserver med at hente de ønskede oplysninger mere effektivt.
30.2% højere omsætning gennem teknisk SEOTerakeet hjalp en onlineforhandler med at øge YoY organisk omsætning med 30.2% inden for 15 uger.Se hvordan
Fjern JavaScript
når dine hjemmesider indlæses, sendes et opkald til hvert script, ofte på andre URL ‘ er. Denne kø af scripts skal udfyldes og tømmes, før siden er synlig for brugeren. Render-blokerende JavaScript-filer bliver en ganske vejspærring i disse køer, da de kan tage tid at indlæse, hvilket blokerer det primære indhold på siden fra at blive gengivet i løbet af denne tid.
som standard indlæser internetsøgere ressourcer i den rækkefølge, de forekommer i HTML. Nogle gange, når ressourcerne kræver mange computerressourcer på brugerens enhed, kan de forårsage en betydelig forsinkelse i den visuelle gengivelse af siden. Mange af disse scripts er imidlertid ikke nødvendige for først at se hjemmesiden. I mange tilfælde ville det være fint for disse scripts at køre, efter at siden er indlæst.
for at løse dette problem skal du indstille JavaScript til at indlæse asynkront eller fjerne ubrugte eller uvæsentlige scripts (eller ubrugte dele af dine JavaScript-ressourcer).
brug udløber overskrifter
udløber overskrifter hjælper med at reducere sideindlæsningstiden for tilbagevendende besøgende på din hjemmeside. De instruerer bro.sereren om at anmode om en fil fra serveren eller i stedet trække den fra bro. sererens eksisterende cache. Dette reducerer antallet af overførsler fra serveren samt antallet af HTTP-anmodninger til at fremskynde hjemmeside load tid.
udløber overskrifter reducerer antallet af serveroverførsler for at forbedre sidehastigheden.
moderne hjemmesider har ofte snesevis af filer pr. Hver fil selv tilføjer indlæsningstid, især store filer. Men derudover kræver transmission af hver fil en anmodning til serveren, hvilket også tilføjer trinvis tid i processen. Udløber overskrifter fortælle bro.ser hvor lang tid til at gemme en fil i cachen, så fremtidige besøg på siden af den samme computer kan omgå nye overførsler og HTTP-anmodninger.
undgå URL-omdirigeringer
en URL-omdirigering er en instruktion eller metode, der automatisk tager en bruger fra en URL til en anden. Der er forskellige måder at implementere en omdirigering på. EN 301-omdirigering er den metode, der bruges til at bevare SEO-værdien på videresendelsessiden. Men uanset typen af omdirigering sænker denne proces hastigheden på din side, da det tager tid at gå fra en fil til en anden. Forsøg derfor at undgå eller minimere antallet af URL-omdirigeringer, når det er muligt.
8 side load time testing tools

ikke at du kender det grundlæggende om, hvordan du optimerer hjemmeside hastighed, skal du bruge de rigtige værktøjer.
hvis du vil teste indlæsningstiden for dine sider, skal du bruge et af følgende gratis onlineværktøjer. Mange af disse pagespeed analytics-værktøjer har også betalte versioner. Vores gennemgang fokuserer dog på deres Gratis tilbud, hvor kun en URL er påkrævet.
Pingdom hjemmeside hastighedstest

Pingdom hjemmeside hastighed Test er en omfattende side load tid test værktøj. Du kan bruge den gratis version til at kontrollere sideindlæsningstid fra syv servere forskellige steder rundt om i verden for at undersøge syv forskellige tilstande af en bro.serers filanmodning.
hjemmeside

Google PageSpeed Insights

Google PageSpeed Insights er Googles vigtigste værktøj til at score en sides hastighed på henholdsvis mobile enheder og desktop. Det gratis værktøj giver også en oversigt over sidens ydeevne baseret på Googles centrale vitaler.
Lighthouse

Lighthouse er et open source-værktøj, der bruges til at revidere hjemmesidens ydeevne, tilgængelighed, progressive apps, SEO og meget mere. Google anbefaler at bruge Chrome DevTools-arbejdsprocessen i stedet for Chrome-udvidelsen, fordi DevTools-arbejdsprocessen giver dig mulighed for at teste godkendte sider og lokale sider.
GTM

Google PageSpeed Insights bruger Google PageSpeed Insights! for at vurdere din sideindlæsningstid med en testplacering i Vancouver, Canada ved hjælp af Chrome (Desktop). Et unikt træk ved Gtmetrics er evnen til at sammenligne en sides ydeevne med tidligere test af den samme side.
SpeedLab

SpeedLab er unik blandt dette sæt værktøjer til test af sideindlæsningstid, idet det giver belastningstider på tværs af flere bro.sere og enheder. Det måler hjemmesidens hastighed på Netstacks rigtige Enhedssky for at forbedre nøjagtigheden.
Dotcom-Monitor hjemmeside hastighedstest

den Dotcom-Monitor hjemmeside hastighed Test giver dig mulighed for at teste din hjemmeside hastighed fra 25 forskellige steder på samme tid, samtidig med at du kan vælge den bro.ser. Værktøjet returnerer resultater for ikke kun et første besøg, men også et andet besøg.
Uptrends gratis hjemmeside hastighed Test

Uptrends gratis hjemmeside hastighed Test omfatter test muligheder fra 11 steder. Derudover kan du vælge bro.ser, båndbredde throttling, skærmstørrelse (desktop) og enhed (mobil).
Enterprise SEO for store Mærkerlær at dominere dit produkt eller din Servicekategori i organisk søgning.Lad os tale
hjemmesider skal indlæses på under to sekunder ifølge Google.
halvdelen af alle mobilbrugere vil kun vente tre sekunder, før de opgiver en hjemmeside.
sidehastighed er ikke en enkelt metrisk. I stedet er det en kombination af flere faktorer, der kvantificerer, hvor hurtigt en side ser ud og føles for en bruger. Disse omfatter:
Largest Contentful Paint (LCP), som måler indlæsningsydelsen og skal forekomme inden for 2,5 sekunder efter, at siden først begynder at indlæses.
første indgangsforsinkelse (FID), som måler tid til interaktivitet og bør være mindre end 100 millisekunder.