je snadné vytvořit posuvník s plnou šířkou, pokud má vaše téma WordPress rozložení v plné šířce. Pouhým přidáním responzivního posuvníku plné šířky k obsahu stránky bude posuvník automaticky plný.
ale pokud má téma WordPress rozvržení v rámečku, to znamená, že obsah stránky není plná šířka, hlavní obal má maximální limit šířky a má výplně kolem něj, pokud přidáte posuvník k obsahu stránky, protože stránka není plná šířka, ve výchozím nastavení je posuvník omezen na stránku a bude také boxován.
tento tutoriál vás provede, jak vytvořit posuvník WordPress plné šířky i v tématu WordPress s krabicovým rozvržením. Existují 3 kroky v tomto tutoriálu:
- Krok 1-Nainstalujte posuvník Wonder
- Krok 2-Vytvořte posuvník plné šířky
- Krok 3-Publikujte posuvník
na konci tohoto tutoriálu vytvoříme posuvník WordPress plné šířky, jak je ukázáno na následující stránce: posuvník WordPress plné šířky.
budeme také diskutovat o tom, jak přímo přidat posuvný PHP kód do vašeho tématu WordPress, pokud je to v některých případech vyžadováno.
- další-Přidejte posuvník PHP kód do souboru motivu WordPress
Krok 1-Nainstalujte Wonder Slider
Nejprve nainstalujte plugin Wonder Slider. Zde si můžete stáhnout bezplatnou verzi z domovské stránky produktu, zkuste to, ujistěte se, že funguje pro vás před upgradem na komerční verzi.

Krok 2-Vytvořte posuvník plné šířky
v posuvníku Wonder Slider vytvořte nový posuvník, v kroku 3, Záložka Možnosti, možnosti posuvníku zaškrtněte možnost „vytvořit citlivý posuvník“ a „vytvořit posuvník šířky celého webového prohlížeče“.
pokud je obsah stránky WordPress ve středu celé stránky, pak jsou tyto dvě možnosti dost dobré. Pokud však má stránka postranní panel nebo postranní nabídku, obsah stránky není zarovnán do středu, zaškrtněte také možnost „použít JavaScript k vytvoření plné šířky webového prohlížeče“.

Klikněte pro zvětšení obrázku
Chcete-li používat Wonder Slider, podívejte se prosím na YouTube quick start video: Jak vytvořit posuvník WordPress.
Krok 3-Publikujte posuvník
klikněte na tlačítko „Uložit & Publikovat“ a publikujte posuvník. Po uložení a publikování posuvníku zobrazí plugin zkrácený a PHP kód posuvníku.
zkopírujte zkrácený kód a vložte jej na stránku nebo příspěvek WordPress a vytvořili jste pomocí posuvníku WordPress plné šířky, a to i na stránce s rozložením v rámečku.

kliknutím zvětšíte obrázek
další – Přidejte posuvník PHP kód do souboru motivu WordPress
v některých případech můžete chtít přímo přidat posuvník do motivu WordPress, například pokud chcete přidat posuvník do horní části stránky, nad nabídkou a záhlaví.
důrazně doporučujeme zálohovat vaše stránky WordPress před úpravou PHP souboru WordPress theme. Pokud nejste obeznámeni s kódováním PHP, můžete přerušit kód PHP a web WordPress.
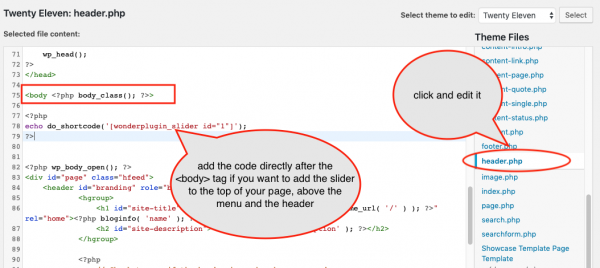
ve vašem WordPress backendu, goto levé menu Appearance -> Editor, najděte soubor header.php v pravém seznamu, klikněte a upravte jej.
Chcete – li přidat posuvník do horní části stránky, najděte značku <body> a za ni přidejte posuvník PHP kód.
<?php echo do_shortcode(''); ?>

Klikněte pro zvětšení obrázku
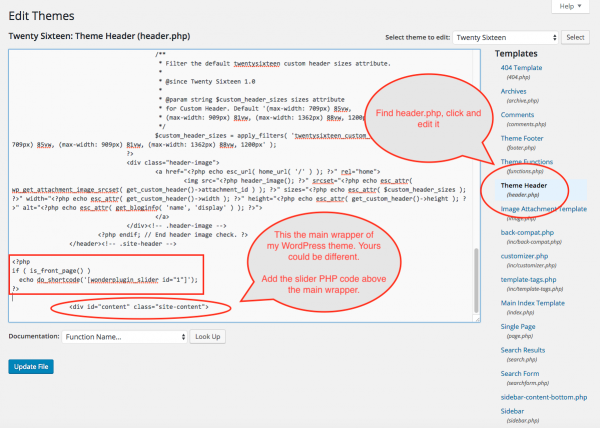
Chcete – li přidat posuvník těsně nad obsah stránky, najděte div hlavního obalu stránky v souboru a poté nad něj přidejte posuvník PHP kód.

Klikněte pro zvětšení obrázku
pokud chcete, aby se posuvník zobrazoval pouze na domovské stránce webu, můžete změnit kód PHP na následující:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
některá témata WordPress pojmenují id obalu hlavní stránky jako hlavní, některá témata jej označují jako obsah. Takže div může vypadat jako <div> nebo <div>. Neexistuje žádné pravidlo o tom, jak jej pojmenovat, zcela záleží na vašem tématu WordPress.
pokud nejste obeznámeni s HTML, nemusí být pro vás snadné najít obal hlavní stránky v souboru. Můžete přesunout kód kolem a uvidíte, jak to vypadá na poslední stránce.
při přidávání kódu PHP se ujistěte, že jej nepřidáváte mezi existující značky PHP <?php a ?> v souboru šablony. Vnořené PHP otevřít a zavřít tagy zlomí PHP.
pokud umístíte kód PHP na nesprávné místo a vytvoříte vnořené značky PHP <?php a ?>, můžete svůj WordPress rozbít a nemusí mít přístup k řídicímu panelu WordPress. Pokud jste vytvořili zálohu WordPress, můžete ji obnovit. Pokud nemáte zálohu, můžete FTP do webového serveru, goto složky wp-content -> themes -> your theme name, najděte soubor header.php, stáhněte jej, upravte jej pomocí textového editoru, poté jej FTP zpět a váš WordPress bude obnoven.