“ vše, co kliknete, je to, co uživatelé hledají v této digitální éře!
to vede k požadavku a vytváření uživatelských příruček pro webové aplikace, které jsou podstatnou pomocí pro každého vývojáře IT a zástupce zákaznického servisu. Zde se vydáme na cestu, jak vytvořit uživatelskou příručku pro webovou aplikaci, která vám pomůže vypořádat se a utěsnit velké ziskové marže v roce 2021.
co je uživatelská příručka pro webové aplikace?
uživatelské příručky nebo příručky pro koncové uživatele pro webové aplikace jsou instrukční materiály určené k tomu, aby uživatelé správně porozuměli webové aplikaci. Je to základní dokument, který pomáhá vašim zákazníkům rychle se dostat na palubu s vaší aplikací.
kromě toho poskytuje užitečné rady, jak se orientovat nebo překonat problém, když čelí jednomu. Tyto příručky jsou formální kusy psaní s určitou strukturou. Je napsán produktovým designérem nebo technickým spisovatelem, protože jsou s produktem důkladně obeznámeni.
počáteční fáze pochopení toho, co je uživatelská příručka, a vytvoření efektivní pro webové aplikace vyžadují vědět, kdo produkt používá, a poté jej vyrobit tím, že tyto uživatele zamyslí. Pro bezproblémovou a výjimečnou uživatelskou zkušenost udělejte svůj obsah přesný, jasný a snadno sledovatelný.
Proč Vytváříte Uživatelskou Příručku Pro Webovou Aplikaci?
uživatelská příručka pro webové aplikace je důležitá, protože poskytuje koncovým uživatelům možnost naučit se používat webovou aplikaci, její funkce a tipy a triky k řešení běžných problémů. Hlavním cílem této příručky je pomoci uživatelům efektivně a bezpečně používat váš produkt. Podívejme se podrobně na to, proč byste měli vytvořit uživatelskou příručku pro webové aplikace:
- Vygenerujte více potenciálních zákazníků: zde může být definování funkcí a funkcí produktu docela prospěšné při ovlivňování uživatelů při nákupu nových produktů.
- žádné právní obavy: tato příručka může informovat uživatele o tom, jak bezpečně používat webovou aplikaci, a upozornit je na jakékoli hrozící nebezpečí jejího špatného řízení.
- Rychlá Reference: Tato příručka může být označována jako rychlý průvodce inženýry a prodejní literatura pro prodejní tým, která jim pomůže spolupracovat a najít cestu efektivně a rychle.
- šetří čas pracovníků podpory a snižuje volání: příručka, která je bohatá na obsah a komponenty, usnadňuje uživatelům najít to,co hledají, a vyřešit své problémy sami. To šetří mnoho času pro váš tým zákaznických služeb, snižuje dotazy uživatelů a zvyšuje spokojenost vašich zákazníků.
- Zvětšit obrázek značky: Takové příručky poskytují uživatelům obohacený zážitek tím, že jim ukazují, že vám záleží na jejich požadavcích a že se cítí ceněni. To zase pomáhá zvyšovat udržení a loajalitu zákazníků.
přibližně 70% koncových uživatelů dává přednost návštěvě webu společnosti, aby získalo řešení svých dotazů, spíše než pomocí e-mailu nebo telefonu.

chcete ušetřit náklady vašeho týmu podpory & čas?
CloudTutorial vám pomůže snížit vstupenky o 80% tím, že pomůže vašemu týmu rychle najít odpovědi na dotazy!
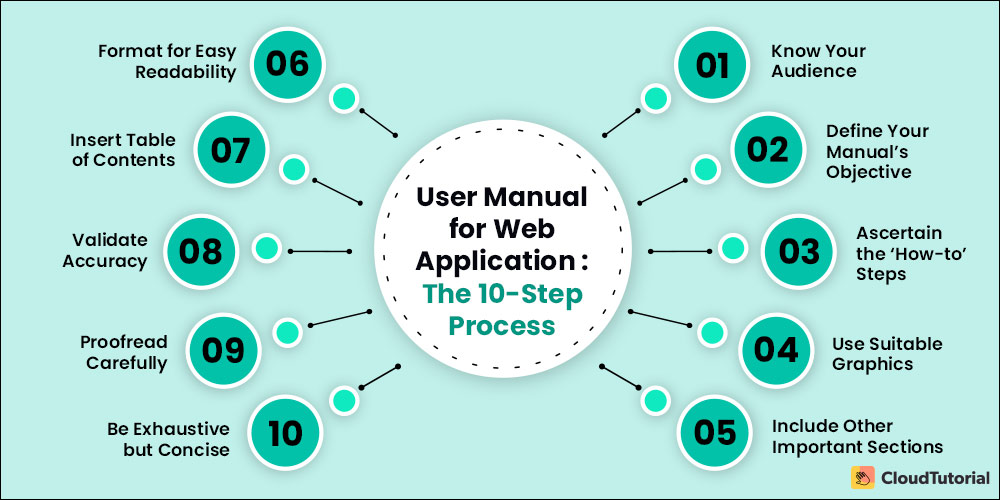
uživatelská příručka pro webové aplikace: 10-krokový proces

vytvoření uživatelské příručky nebo příručky pro webovou aplikaci je obrovskou odpovědností, protože tento hotový dokument bude označován jednotlivci, kteří se spoléhají na to, že jim nabídnou pokyny, které mohou následovat. To vyžaduje kombinaci technických a organizačních dovedností psaní. Postupujte podle těchto 10 jednoduchých kroků k vytvoření efektivní webové aplikace manuál:
Krok 1: Poznejte své publikum
polovina práce se provádí, pokud pochopíte, kdo je vaše cílové publikum!
jejich rozpoznání vám pomůže určit, jaké informace, jejich hloubku a jak by měly být reprezentovány. Zvažte úroveň vzdělání publika, zdraví (jakékoli nemoci, poruchy učení nebo postižení) a věk, abyste se rozhodli pro nejlepší způsob plánování vytvoření této příručky.
Krok 2: Definujte cíl vaší příručky
záměr popisu vašich průvodců by měl odpovídat požadavkům publika!
za tímto účelem se ujistěte, že víte, jaké informace čtenáři průvodce webovou aplikací potřebují, aby je využili, a poté je začali strukturovat. Musí vysvětlit, jaké jsou základní provozní pokyny a účel vaší webové aplikace. Analýza úkolů také pomůže koncovým uživatelům identifikovat a uspořádat opatření potřebná k používání webové aplikace.
Krok 3: Zjistěte kroky „jak na to“
Vytvořte seznam všech kroků, které uživatelé vyžadují, aby mohli sledovat úkoly, které vysvětluje příručka webové aplikace!
po vytvoření tohoto seznamu zkuste tyto úkoly provést sami. To vás provede při určování, zda seznam potřebuje nějakou změnu nebo je dostatečný ke splnění účelu. Pokračujte v práci nebo revizi pokynů, dokud je nelze snadno naznačit tak, jak je napsáno.
Krok 4: použijte vhodnou grafiku
využijte prvky, které uživatelům usnadňují sledování a ovládání této příručky!
vytvořit správné grafy, ilustrace a grafy začlenit do textu spolu s přidruženými kroky. Navíc je umístěte tak, aby uživatelé mohli evidentně vidět, jakou část písemných pokynů týkajících se každého obrázku.
Krok 5: zahrňte další důležité části
zaměřte se na tvarování dalších částí příručky pro důkladné porozumění!
spolu se skutečnými pokyny věnujte pozornost vazebným sekcím, jako je úvod a závěr.
- úvodní část uživatelské příručky webové aplikace obvykle začíná obecným přehledem produktu a zprávou vděčnosti uživatelům za výběr produktu.
- závěr obvykle končí specifikami a informacemi o záruce, případnými zřeknutí se odpovědnosti a kontaktními údaji společnosti.
může být také užitečné obsahovat průvodce řešením problémů a často kladené otázky(FAQ).
Krok 6: formát pro snadnou čitelnost
Chcete-li dosáhnout nejvyšší čitelnosti a přehlednosti, zaměřte se na formát vaší příručky!
vzhledem k tomu, že je nutné zahrnout všechny informace, je také zásadní promyšlené zvážení jeho formátu.
Tipy pro psaní snadno sledovatelné a uživatelsky přívětivé příručky:
- zvýrazněte sekce pomocí nadpisů a podpoložek. Zjednodušeným způsobem proveďte přechody z jedné části do druhé.
- velikost písma by měla být alespoň 10 bodů. To může být provedeno na větší velikost písma v závislosti na cílové publikum.
- preferujte vhodné písmo. Obvykle je nejlepší vybrat písmo Calibri nebo Arial.
- pro zvýraznění důležitých informací použijte tabulky, grafické znázornění nebo seznamy s odrážkami.
- vykazují kroky ve formátu číslovaného seznamu. To uživatelům usnadní dodržování uvedených pokynů.
Krok 7: vložte obsah
pro ilustraci jasného uspořádání sekcí přidejte obsah!
přidání obsahu je způsob, jak umožnit uživatelům podívat se na to, co má vaše příručka pro webové aplikace. Tato část pomůže uživatelům snadno najít řešení dotazů, které hledají.
Krok 8: ověřte přesnost
bezchybné příručky pro webové aplikace vyzařují uživatelům nejvyšší jasnost!
pokyny v příručce musí nepochybně sdělit, jak postupovat podle konkrétních postupů, abyste získali maximální užitek z webové aplikace. Za tímto účelem je povinná důkladná kontrola jasnosti jazyka, pořadí kroků a terminologií.
Krok 9: korektura pečlivě
žádné gramatické a pravopisné chyby v ruční tvorbě nemohou zvýšit vaši důvěryhodnost!
můžete nechat technického spisovatele nebo spolupracovníka korekturu a upravit příručku k webové aplikaci. Typografické chyby a další takové chyby by mohly způsobit zmatek v mysli čtenáře. Kromě toho by korektor měl přijmout opatření k nápravě příliš dlouhých odstavců, komplikované struktury vět, nejednoznačného nebo matoucího jazyka a pasivního hlasu.
Krok 10: Být vyčerpávající, ale stručné
vyberte méně slov popsat více o webové aplikace!
uživatelské příručky pro webové aplikace musí být komplexní. Uvedené oddíly musí být napsány v technickém jazyce, jehož cílem je stručné poskytnutí maximálního materiálu nebo informací. Prodlužování manuálu pouhým vycpáváním slov není navrženo, protože uživatelé mají tendenci číst pouze stručná vysvětlení.

vytvoření uživatelské příručky pro Vaši webovou aplikaci se zdá únavné?
vyberte CloudTutorial vytvářet a sdílet manuály mezi svými uživateli v zap! Vytvořte uživatelské příručky bezproblémové!
uživatelská příručka pro webové aplikace: volné šablony
s vývojem webových aplikací musí společnosti zvážit uživatelskou příručku, aby správně uvedly její implementaci. Za tímto účelem se rozhodněte pro šablony uživatelské příručky webové aplikace, které obsahují příslušné pokyny a pomáhají spotřebitelům efektivně se učit a používat aplikaci.
zde jsou některé šablony, které vám umožní vytvořit příručku pro webové aplikace v mrknutí!
Instruktážní Příručka pro webovou aplikaci
pokyny pro vytvoření uživatelské příručky v MS Word pro vaše webové stránky jsou-vysvětlete pomocí pokynů „jak na to“, vyzkoušejte tyto pokyny – poskytněte postupné sekvence, vyhněte se zdlouhavým odstavcům, vložte vizuální prvky, vysvětlete ikony, kódy a symboly, kdykoli je to nutné, napište aktivním hlasem a používejte přítomný čas, nepředpokládejte, že uživatel má znalosti o produktu, a vyhněte se žargonu.
průvodce softwarem můžete psát tak, že zahrnete – popis, vizuální titulní stránku, sekce apt a obsah. V každé sekci přidejte snímky obrazovky spolu s textem, který uživatelům pomůže snadno pochopit a splnit jejich úkoly.
aby byla uživatelská příručka účinná, popište problém, definujte své publikum, soustřeďte se na téma, Použijte šablonu, nepoužívejte první osobu a žargon, nepoužívejte pasivní hlas, vkládejte fotografie a videa a buďte popisní.
závěr
pokud je popisován strukturovaným způsobem s ohledem na absolutní čitelnost, uživatelská příručka webové aplikace poskytuje nejlepší pomoc i pro ty nejnáročnější technické pochůzky.
tím, že se naučíte vytvářet uživatelské příručky pro webové aplikace, můžete svým uživatelům poskytnout dobře vytvořené příručky, které jim pomohou získat pokyny před použitím webové aplikace. Nyní s platformou CloudTutorial KB ukládejte a optimalizujte svůj ruční obsah, abyste dosáhli svých marketingových cílů.
pokud máte nějaké nejasnosti, jako je to, zda CloudTutorial pomáhá vašemu podnikání při vytváření uživatelských příruček nebo ne, vše, co můžete udělat, je zahájit bezplatnou zkušební verzi a zažít si, jak to pomáhá vašemu podnikání.
Vyzkoušejte to, než se rozhodnete.
Vytvořte testovací článek nyní!
- vytvořit článek
- co je to?
pomocí tohoto nástroje stačí přidat svůj první testovací článek a zjistit, jak to vypadá. Nyní, nemusíte se přihlásit-up nebo logininto CloudTutorial software jen zkontrolovat, jak se objeví váš první článek.