mohu s jistotou říci, že provozuji svou fantasy fotbalovou ligu jako legitimní podnikání. Strávil jsem hodiny vytvářením tabulek, dokumenty, a databáze budování této značky. Povoleno, zákaznická základna je malá a obvykle se skládá z tuctu dorky mužů a žen. Ale šampion je jen tak dobrý jako Společnost. To znamená, že společnost musí být legitimní.
skutečná Fantasy fotbalová liga byla vytvořena v roce 2005. zadáno mnou a Justinem Benline. Pořádáme několik lig ročně a hrajeme za slušné množství „jellybeans“. Abychom získali a získali nové majitele, aby nám dali své „jellybeans“, potřebovali jsme vyvrátit značku. Také jsem rád znal své statistiky z roku na rok (Jedná se o nerdy-numbers game by-the-way).
úkol: potřebujeme databázi
ačkoli jsem na počátku 10. let nedělal obrovské množství webových stránek, udělal jsem několik výjimek. Jakmile mě můj přítel Dave představil WordPress, začal jsem fušovat do PHP. Nejlepší přístup k učení něčeho nového je najít pet projekt a začít hrát. Rffl vypadal jako dobrá volba.
v roce 2011 jsem vytvořil základní HTML web a představil nějaké PHP. Udělal jsem dynamickou záhlaví, zápatí, a dokonce i některé rotující bannerové reklamy na postranním panelu. Stránka nebyla příliš složitá, ale obsahovala seznam vlastníků a některé základní informace. Aktualizace webu rok-over-rok byla fuška. Ručně dělá matematiku pro výpočet win / loss záznamy a museli hard-kód každý obrázek byl bolest. Moje oblíbená část webu byla záznamy a statistiky, ale také to způsobilo největší frustraci.
-

domovská stránka. Není to moc, ale hrálo se s některými bannery PHP. -

kromě toho obrázku Roba Brandona to byla docela nudná stránka. -

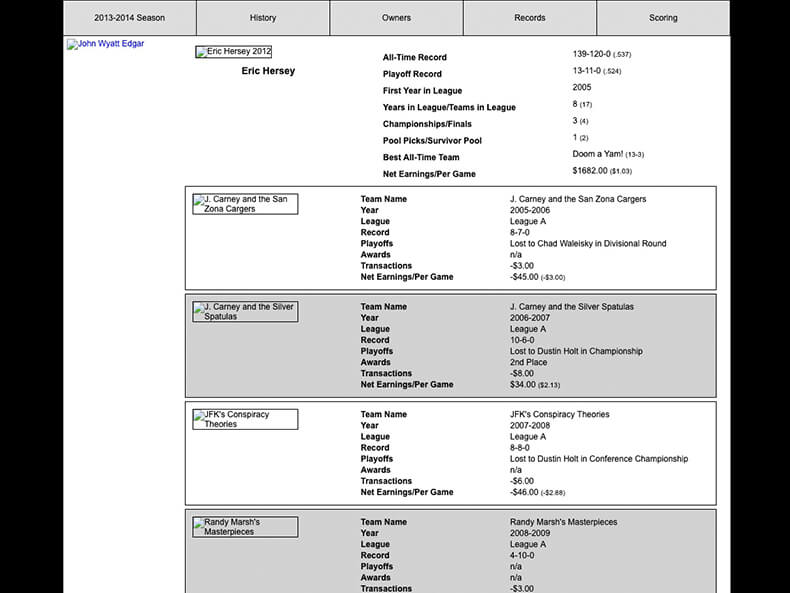
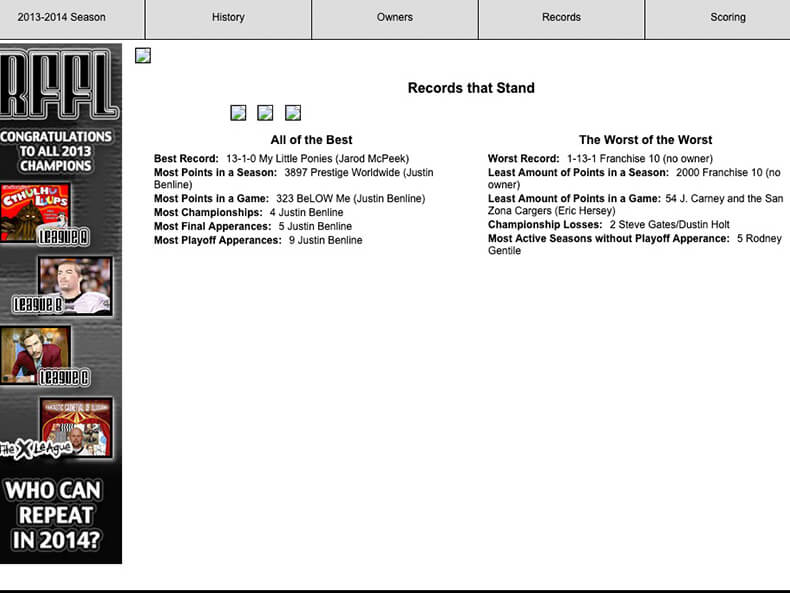
obrázky jsou ztraceny v čase, ale Wayback Machine ukazuje manuální práci, kterou jsem vložil do zobrazování záznamů. -

tyto záznamy jsou staré. Potřebuju něco lepšího. -

přibližování se mé touze získat statistiky, ale stále příliš mnoho kódování.
nevěděl jsem, že v té době existuje lepší způsob. Hrál jsem v WordPress pro svůj blog, ale ve skutečnosti jsem si neuvědomil sílu databáze. Na vysoké škole jsem absolvoval velmi základní přístupový kurz a naučil jsem se, jak databáze fungují, ale nikdy jsem si nemyslel, že provozují internet. Myslím, že jsem předpokládal, že všechny velké webové stránky byly zpracovány stovkami lidí ručně přidávajících záznamy.
SQL: jazyk databází
webová stránka RFFL byla mým druhým oficiálním projektem pet a mým druhým hlubokým ponorem do databází. Poté, co byl přidělen jako táta doma, využil jsem svého volného času, abych se naučil něco nového. Můj první projekt byl hodně pokusů a omylů. Můj fantasy fotbalový web posouval mé dovednosti na novou úroveň.

i když můj první pet projekt byl trochu nepořádek, naučil jsem se principy moderního vývoje webu.
suché-neopakujte se. Nikdy byste neměli duplikovat kód. Napište to jednou a zjistěte, jak ji přenést na svou stránku. Databáze to dělají. Naučit se používat databáze bylo něco, co jsem potřeboval zvládnout.
s pomocí týmu Treehouse a Lynda.com, našel jsem a naučil se jazyk SQL. V tomto bodě, byl jsem také docela pokročilý s PHP. Pomocí PHP k vývoji webových stránek a SQL k načtení dat z databáze máte docela chytrý web. Místo ručního zadávání názvu a statistik mého týmu je mohu jednoduše vytáhnout z více tabulek v databázi.
Děkuji Bootstrap
během mých let jsem se hodně učil. Nejen, že jsem napěchoval spoustu videí a výukových programů na SQL, MySQL, PHP, HTML5, CSS a obecné základy webu – dozvěděl jsem se vše o rámcích. Začal jsem s rámcem s názvem Foundation a přešel jsem na Bootstrap. Jak hloupé, jak to zní, myslím, že jsem dal přednost Bootstrap, protože to bylo děláno lidmi, kteří vlastní Twitter.
co je rámec?
opět jsem byl dost naivní. Na vysoké škole nikdy nezmínili rámce. Myslel jsem, že všechno bylo ručně vyrobeno a Vyrobeno pokaždé od nuly. Tak to není.
náš přítel Wikipedia vysvětluje Bootstrap jako:
Bootstrap je svobodný a open-source CSS framework zaměřený na citlivý, mobilní-první front-end vývoj webových aplikací. Obsahuje CSS-a JavaScript-založené designové šablony pro typografii, formuláře, tlačítka, navigace a další komponenty rozhraní.
Wikipedia
místo toho, abyste museli vytvářet všechny své styly a mřížky od nuly, Bootstrap má vše vytvořené a vy jen upravujete jejich styly. Mluvte o šetři času!
mřížky, písma a skripty-Ach můj!
Bootstrap vám dává všechny typy krátkých kódů k vytvoření některých složitějších položek. Nejsem žádný průvodce v JavaScriptu, ale používání Bootstrapu mi umožnilo snadno vytvářet kolotoče, akordeony, a další docela běžné funkce webových stránek.
mohli bychom snadno volat písma z písem Google, abych mohl být s typografií mnohem kreativnější než mé předchozí stránky. Můžeme dokonce použít ikony písem a ušetřit čas na vytváření grafiky.
nejlepší ze všeho je, že Bootstrap již vytvořil mřížku, abychom mohli přizpůsobit naše návrhy tak, aby interagovaly a přizpůsobovaly se různým velikostem obrazovky. Díky tomu byl web automaticky mobilní a dostal by do Googlu pěkný náraz za to, že reagoval.
vzhledem k tomu, Bootstrap přichází s některými základními styling a dokonce i některé užitečné psd wireframe soubory, to byl čas začít navrhovat.
aktualizace značky
značka RFFL byla vytvořena náhodou v polovině 00. Byl čas na osvěžení.
uživatelské charakteristiky
v mnoha situacích dělám hluboký ponor online a vytáhnu nějaký seriózní výzkum o potenciálním publiku. V tomto případě – znám základní skupinu tohoto publika po většinu svého života.

i když znám oblíbené kapely mého přítele, fotbalové týmy a politické názory – neměl jsem ponětí, jak používají web. S pomocí několika nástrojů, byl jsem schopen vybudovat charakter persona a schopen strategizovat o funkcích a designu webových stránek, které pomáhají jejich uživatelské zkušenosti.
plochý Design
společný trend webového a grafického designu na začátku tohoto projektu se nazýval plochý design.
zeptejme se znovu Wikipedie – co je plochý design?
plochý design je styl designu rozhraní s důrazem na minimální použití stylistických prvků, které dávají iluzi tří dimenzí (jako je použití vržených stínů, přechodů nebo textur) a je zaměřen na minimalistické použití jednoduchých prvků, typografie a plochých barev.
Wikipedia
plochý design je přesně to, co jsem chtěl, a také hrál velmi dobře na předem připravené položky v Bootstrapu. Začal bych logem a odstranil všechny ty tahy a záře.
typografie a písmo
i když bych se zaměřil především na webové stránky, dělám také svůj spravedlivý podíl na tiskové práci. Bylo důležité, že jsem našel písmo, které bych mohl použít na webu a mít to důsledně zobrazovat na všech počítačích. Google Fonts to usnadnilo a flexibilně. Poté, co jsem udělal spoustu pokusů a omylů, rozhodl jsem se pro kombinaci písma Oswalda a Josefina Sanse. Obě písma pracovala s různými váhami, případy a velikostmi.
Barva
Rffl vždy pracoval s černou a šedou barvou. Nový styl by zůstal stejný, ale hodil by několik nových odstínů. Hodně černé bych nahradil bílým prostorem.
ačkoli to není super převládající na hlavní webové stránce, používáme modrou, zelenou a červenou k označení našich jednotlivých lig. Ty přicházejí do hry s mnoha statických reklam a zajištění tisku.
co se děje na webových stránkách
s obecným vzhledem značky jsem byl připraven začít navrhovat. Většina by si myslela, že to začíná tím, že se dostanete z pera/papíru nebo digitálního uměleckého programu. Ne. Začíná to obsahem.
obsah nejprve
Brzy jsem se rozhodl, že tento web provede následující:
- buďte snadným odkazem na naše MyFantasyLeague.com webové stránky
- poskytují historii vlastníků a týmů
- být domovem pravidel, předpisů a bodování pro ligy
- vypočítat a uvést všechny záznamy o výhrách / prohrách a bodování
- zobrazit záznamy o HEAD-to-HEAD
kromě toho, že jsem nechtěl ztrácet více času na starém webu, hlavním důvodem, proč jsem byl nadšený, že jsem vytvořil nový web, bylo zobrazení výsledků vlastníka head-to-head. Není nic lepšího než trash-mluvit svého soupeře na gameday a pomocí skutečných dat je to mnohem lepší.
osnovy webových stránek
je dobré vytvořit seznam všech stránek, které chcete na svých webových stránkách. Můžete vytvořit strukturu webu a jaké stránky by měly být vnořené a jaké stránky jsou samostatné. Obvykle jen vytáhnu dokument aplikace Word a začnu seznamovat s neuspořádaným seznamem.

jakmile jsem měl všechny uvedené stránky, byl jsem připraven začít psát. S trochou plánování jsem si myslel, že většina stránek nebude super Podrobná. Pro majitele stránek, trochu bio by to udělalo. Já bych zkopírovat a vložit pravidla znovu a formátovat trochu. Většina obsahu stránek by ve skutečnosti byla statistiky a dynamicky se stahovala.
byl jsem připraven kódovat nebo navrhovat?
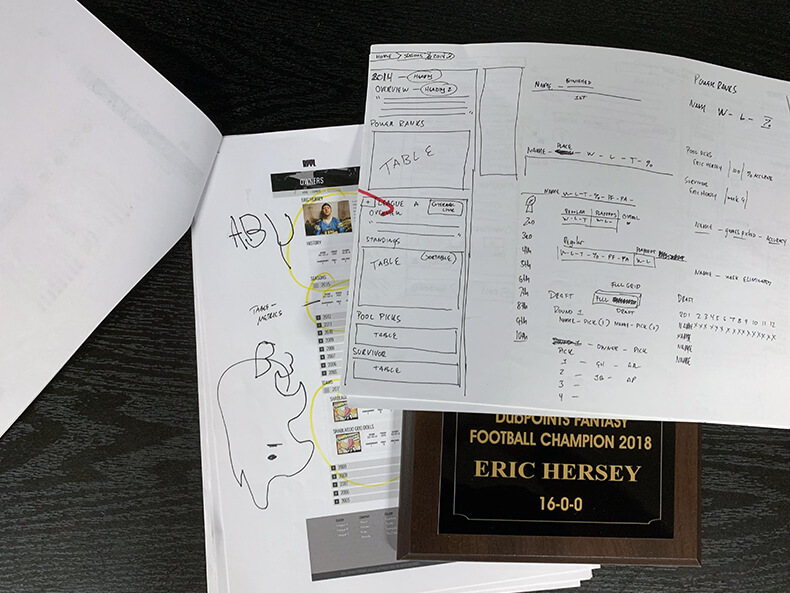
navrhování webových stránek
věděl jsem, že těžké zvedání bude provedeno v budoucnu(zvládnutí kódu SQL a PHP). Se všemi základními informacemi uvedenými, mohl bych vytáhnout nějaký papír a jen kreslit krabice a udělat nějaké ručně kreslené verze webu. Nic složitého, ale to by bylo potřeba pro další krok.
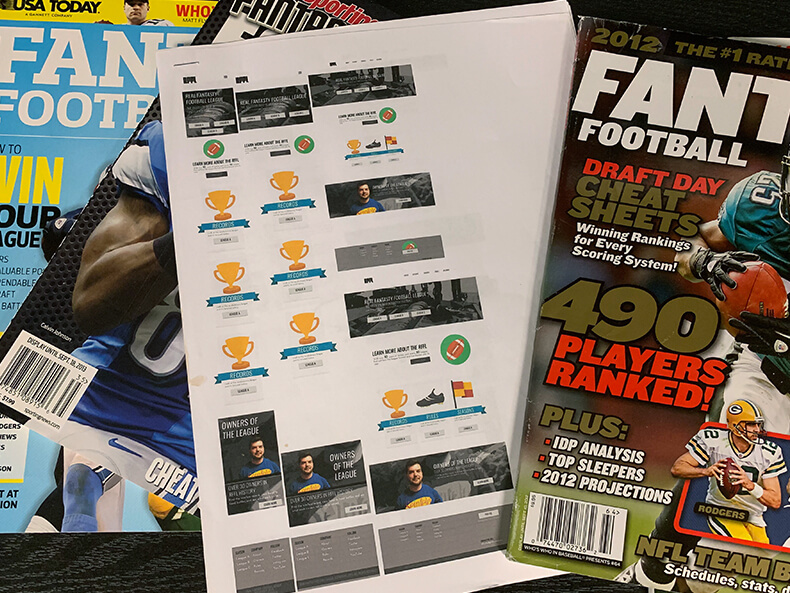
Wireframe
cítil jsem se pohodlně vytáhnout Photoshop a Wireframe PSD soubory z Bootstrap. Za starých časů byste měli jen jeden hlavní drátový soubor a navrhli byste pro pracovní plochu. S responzivním designem jsem formátoval a navrhoval čtyři verze pro každou stránku.
s Bootstrap máte čtyři hlavní zarážky.
- XS-Extra Small
- S-Small
- M-Medium
- L-Large

to vše přímo koreluje s velikostí obrazovky. XS se zabývá mobilními telefony a L zvládnout velké stolní počítače. Bylo důležité, aby každá stránka odpovídala obrazovce a byla snadno použitelná na telefonech a velkých obrazovkách.
univerzální styly Cheatsheet
měl bych na webu několik prvků, které by se používaly znovu a znovu. Tlačítka by byla stejná na celém webu. Specifické třídy pro nadpisy a odkazy by byly stylizovány určitým způsobem. Šel jsem dopředu a vytvořil samostatný dokument Photoshopu pro tyto styly. Tímto způsobem bych mohl jednoduše přetáhnout složku / vrstvu na drátovém rámu a vše by bylo konzistentní.
Mobile-První Design
Bootstrap je postaven tak, abyste začali s mobilní verzí vašeho webu a designu. Jakmile dokončíte návrh na mobilní obrazovce, přesunete se na další velikost a tak dále.
to nebylo vždy nejjednodušší. V grafickém designu víme, že snaha o „větší“ grafiku často vytváří rasterizaci a nejasnost. To nemá vliv na SVG nebo vektorové obrázky,ale někdy je snazší navrhnout velkou plochu a posunout se dolů. V této situaci jsem měl na obrazovce verzi XS i L a udělal jsem trochu obojí současně.
navrhování v prohlížeči
je pravda, že mezi tím je několik malých kroků, dalším velkým krokem je přenesení maket a drátových modelů na web. Stránku po stránce jsem začal vytvářet HTML pro vyplnění stránek. Zkopíroval bych obsah z dokumentu aplikace Word a vytvořil jednu zástupnou stránku pro každou kategorii. Díval jsem se na několik jedinečných struktur stránek:
- domovská stránka – zcela unikátní ve srovnání s jinými stránkami
- seznam vlastníků – vtažen databází
- majitelé Single – vtažen databází
- seznam sezón/ligy – vtažen databází
- roční období Single – vtažen databází
- záznamy – vtažen databází
- pravidla – statický
kostra těchto stránek byla velmi podobná. Začal jsem s jedním a stylizoval všechny kousky. Pomocí tříd a ID jsem se ujistil, že tyto styly budou snadno dostupné pro budoucí použití. O mnoho hodin později, měl jsem rámec stylizovaný a připravený jít. Vše, co jsme teď potřebovali, bylo vytvořit databázi a získat informace. Snadněji se řekne, než udělá.
databáze Deep Dive
byl jsem nováček, když jsem začal tento projekt a do konce jsem se stal zatraceným odborníkem. Byl jsem rozhodnut, že nebudu řezat rohy ani eliminovat žádné funkce, které jsem chtěl. To znamenalo hodiny, a hodiny, a hodiny práce přijít na to, jak vytáhnout přesné informace, které jsem potřeboval.
základní pravidla databází
s mým prvním velkým databázovým projektem jsem se naučil tvrdě, že byste neměli opakovat informace z tabulky do tabulky. Tyto záznamy mohou být propojeny a sofistikovaný kód by měl být použit k vyvolání potřebných informací. S trochou více školení a mnohem více času testování, naučil jsem se některé osvědčené postupy o plánování.

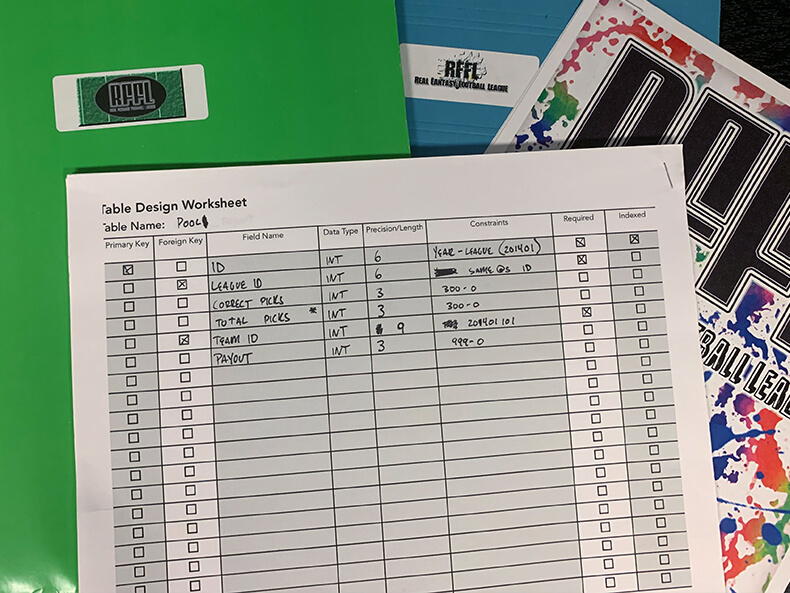
použil jsem indexové karty, post – it poznámky a nakonec jsem vytvořil tabulku-vytvořil jsem podrobný přehled mé databáze a všech polí, která by šla do každé tabulky. To mi umožnilo snadno pochopit manželství některých záznamů a způsob jejich interakce.
databáze Cheat Sheet v Excelu
Ano, můžete zadat vše v SQL nebo v vznešeném textovém souboru, ale to může docela skličující. Prostřednictvím několika projektů jsem vytvořil list aplikace Excel, který je formátován, abych mohl zkopírovat a vložit celý list přímo do MySQL. Mohu číst data z tabulky a zasunout je přímo dovnitř. To je absolutní úspora času.
zprovoznit databázi
to byla výzva. Nevolal jsem jen pár řádků kódu. Snažil jsem se vzít jednotlivá fantasy fotbalová data a vytvořit web s individuálními výhrami majitelů, ztráty, skóre, výdělky, hry, atd… bylo to hodně matematiky a ještě více kódování.
strávil jsem na tom téměř měsíc nebo déle; obávám se, že psaní více o tom zde způsobí vážné flashbacky.
Illustrator a grafika
mám zkušenosti s aplikací Adobe Illustrator. Na vysoké a střední škole, udělal jsem spoustu projektů a naučil se všechny nástroje. Vzhledem k tomu, že nechodím kolem reklamy na své grafické dovednosti (moc), jsem rezavý. To byla skvělá šance dostat se zpět do mixu a udělat nějakou vlastní grafiku.

po opakovacím kurzu na Lynda.com, rozhodl jsem se, že moje postranní panely potřebují nějakou grafiku. Dozvěděl jsem se něco o SVG a o tom, jak mohou těžit z webových stránek. Přidejte do mého životopisu další dovednost a nějaké znalosti.
testování a spuštění
testování pro sebe je o něco jednodušší než testování pro klienta. Když uvidíte problém, přihlásíte jej a opravíte. Také rozvíjení vlastního webu a vytváření vlastního tématu ponechává jen málo na testování, když jste testovali za pochodu.
start byl poměrně podobný. Vzhledem k tomu, že starý web RFFL dostával velmi malý provoz a byl mimo sezónu, nemusel jsem se moc starat o prostoje. Jednoduchým přepínáním tlačítka jsme měli na Internetu Zcela nový web.
Final Thoughts-Database Hard-Coded Website

Nejsem si jistý, jestli bych prošel hodinami kódu, aby se to stalo, kdybych nebyl tak nadšený konečným výsledkem. Časem jsem si uvědomil, že mnoho z toho lze udělat s WordPress nebo backend CMS. Ačkoli existují výhody, které mají ručně kódované webové stránky (podívejte se na skóre rychlosti), existují také negativa-jako jsou měsíce strávené na projektu. Tam jsou pravděpodobně (tam jsou) řešení tam vytáhnout tyto herní záznamy v WordPress, myslím, že učení backend mě mnohem lépe v databázích a SQL.