łatwo jest utworzyć suwak o pełnej szerokości, jeśli twój motyw WordPress ma układ o pełnej szerokości. Wystarczy dodać responsywny suwak o pełnej szerokości do zawartości strony, suwak będzie automatycznie o pełnej szerokości.
ale jeśli motyw WordPress ma układ pudełkowy, to znaczy, że zawartość strony nie jest pełna szerokość, główne opakowanie ma maksymalny limit szerokości i ma paddingi wokół niego, jeśli dodasz suwak do zawartości strony, ponieważ strona nie jest pełna szerokość, domyślnie suwak jest ograniczony do strony i będzie również zapakowany.
ten samouczek poprowadzi Cię, jak stworzyć suwak o pełnej szerokości WordPress nawet w motywie WordPress o zapakowanym układzie. W tym samouczku są 3 kroki:
- Krok 1 – Zainstaluj Wonder Slider
- Krok 2 – Utwórz suwak o pełnej szerokości
- Krok 3 – Opublikuj suwak
na końcu tego samouczka utworzymy suwak o pełnej szerokości WordPress, jak pokazano na następującej stronie: WordPress suwak o pełnej szerokości.
omówimy również, jak bezpośrednio dodać kod PHP suwaka do motywu WordPress, jeśli jest to wymagane w niektórych przypadkach.
- dodatkowe-Dodaj kod PHP suwaka do pliku motywu WordPress
Krok 1 – Zainstaluj Wonder Slider
najpierw zainstaluj wtyczkę Wonder Slider. Możesz pobrać bezpłatną wersję ze strony głównej produktu, wypróbuj ją, upewnij się, że działa dla Ciebie przed uaktualnieniem do wersji komercyjnej.

Krok 2-Utwórz suwak o pełnej szerokości
w Wonder Slider, utwórz nowy suwak, w kroku 3, zakładka Opcje, Opcje suwaka, zaznacz opcję „Utwórz responsywny suwak” i „utwórz suwak o pełnej szerokości przeglądarki internetowej”.
jeśli zawartość strony WordPress znajduje się na środku całej strony, te dwie opcje są wystarczająco dobre. Ale jeśli strona ma pasek boczny lub menu boczne, zawartość strony nie jest wyrównana do środka, sprawdź również opcję „Użyj JavaScript, aby pomóc utworzyć pełną szerokość przeglądarki internetowej”.

Kliknij, aby powiększyć obraz
aby dowiedzieć się, jak korzystać z Wonder slidera, obejrzyj film na YouTube quick start: Jak utworzyć suwak WordPress.
Krok 3 – Opublikuj suwak
kliknij przycisk „Zapisz & Opublikuj” i opublikuj suwak. Po zapisaniu i opublikowaniu suwaka wtyczka wyświetli krótki kod i kod PHP suwaka.
skopiuj shortcode i wklej go do strony lub posta WordPress, a utworzyłeś suwakiem o pełnej szerokości WordPress, nawet na stronie z pudełkowym układem.

Kliknij, aby powiększyć obrazek
dodatkowe – Dodaj kod PHP suwaka do pliku motywu WordPress
w niektórych przypadkach możesz bezpośrednio dodać suwak do swojego motywu WordPress, na przykład, jeśli chcesz dodać suwak do góry strony, nad menu i nagłówkiem.
zalecamy wykonanie kopii zapasowej witryny WordPress przed edycją pliku php motywu WordPress. Jeśli nie jesteś zaznajomiony z kodowaniem PHP, możesz złamać kod PHP i swoją witrynę WordPress.
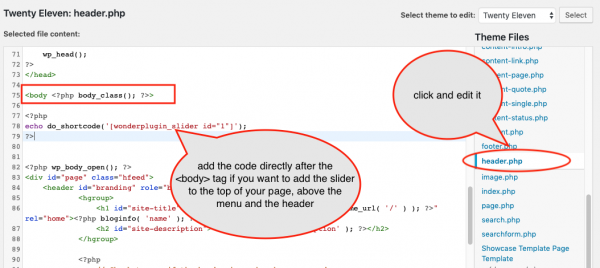
w swoim zapleczu WordPress, idź do lewego menu Appearance -> Editor, znajdź plik header.php na prawej liście, kliknij i edytuj go.
jeśli chcesz dodać suwak do góry strony, znajdź tag <body>, dodaj suwak kod PHP po nim.
<?php echo do_shortcode(''); ?>

Kliknij, aby powiększyć obrazek
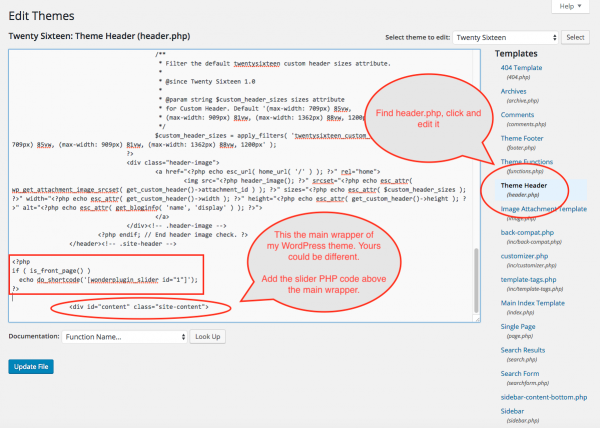
jeśli chcesz dodać suwak tuż nad zawartością strony, znajdź div w opakowaniu strony głównej, a następnie dodaj suwak kodu PHP nad nim.

Kliknij aby powiększyć obrazek
jeśli chcesz, aby suwak pojawiał się tylko na stronie głównej serwisu, możesz zmienić kod PHP na następujący:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
niektóre motywy WordPress nazywają identyfikator opakowania strony głównej jako główny, niektóre motywy nazywają go treścią. Tak więc div może wyglądać jak <div> lub <div>. Nie ma zasady, jak go nazwać, to całkowicie zależy od Twojego motywu WordPress.
jeśli nie jesteś zaznajomiony z HTML, może nie być łatwo znaleźć opakowanie strony głównej w pliku. Możesz przesunąć kod i zobaczyć, jak wygląda na ostatniej stronie.
podczas dodawania kodu PHP upewnij się, że nie dodajesz go między istniejącymi znacznikami PHP <?php i ?> w pliku szablonu. Zagnieżdżone znaczniki otwierania i zamykania PHP zepsują PHP.
jeśli umieścisz kod PHP w niewłaściwym miejscu i utworzysz zagnieżdżone znaczniki PHP <?php i ?>, możesz złamać WordPress i nie mieć dostępu do pulpitu WordPress. Jeśli wykonałeś kopię zapasową WordPress, możesz ją przywrócić. Jeśli nie masz kopii zapasowej, możesz FTP do serwera www, goto folder wp-content -> themes -> your theme name, znajdź plik header.php, pobierz go, edytuj za pomocą edytora tekstu, a następnie FTP go z powrotem, a twój WordPress zostanie przywrócony.