mogę śmiało powiedzieć, że prowadzę moją Ligę fantasy football jak legalny biznes. Spędziłem godziny tworząc arkusze kalkulacyjne, dokumenty i bazy danych budując tę markę. Co prawda, baza klientów jest niewielka i składa się zazwyczaj z kilkunastu dorkych samców i samic. Ale mistrz jest tak dobry jak firma. Oznacza to, że firma musi być legalna.
Real Fantasy Football League powstała w 2005 roku. zamówiony przeze mnie i Justina Benline ’ a. Organizujemy kilka lig rocznie i gramy za przyzwoitą ilość „jellybeans”. W celu rekrutacji i uzyskać nowych właścicieli, aby dać nam swoje „jellybeans”, musieliśmy dokonać obalenia marki. Lubiłem też znać moje statystyki z roku na rok (tak na marginesie jest to gra z numerami dla kujonów).
zadanie: potrzebujemy bazy danych
chociaż na początku lat 10. nie robiłem ogromnej ilości stron internetowych, zrobiłem kilka wyjątków. Kiedy mój przyjaciel Dave wprowadził mnie do WordPressa, zacząłem parać się PHP. Najlepszym podejściem do nauki czegoś nowego jest znalezienie projektu zwierzaka i rozpoczęcie gry. RFFL wydawało się dobrym wyborem.
w 2011 roku stworzyłem podstawową stronę HTML i wprowadziłem trochę PHP. Zrobiłem dynamiczny nagłówek, stopkę, a nawet kilka obracających się banerów reklamowych na pasku bocznym. Strona nie była zbyt skomplikowana, ale zawierała listę właścicieli i kilka podstawowych informacji. Aktualizacja strony z roku na rok była obowiązkiem. Ręczne wykonywanie obliczeń, aby obliczyć rekordy wygranych / przegranych i konieczność kodowania każdego obrazu była uciążliwa. Moją ulubioną częścią strony były rekordy i statystyki, ale to również spowodowało największą frustrację.
-

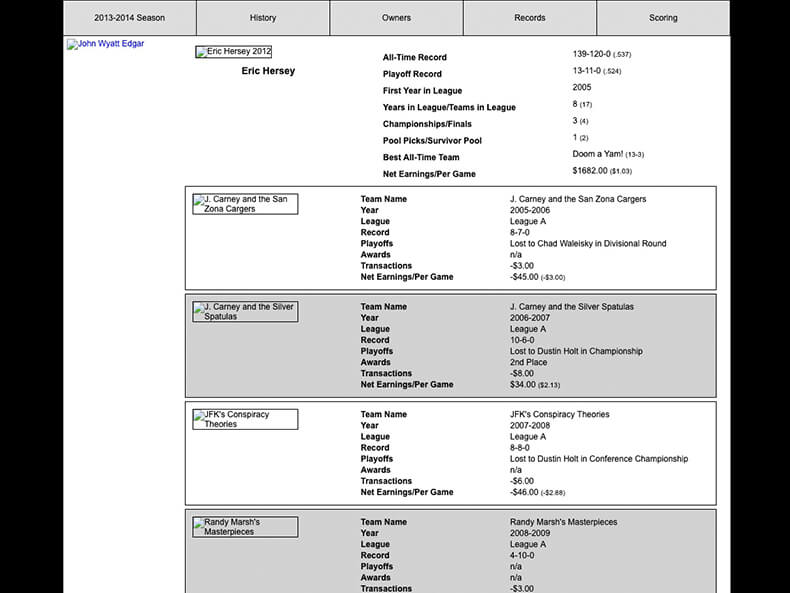
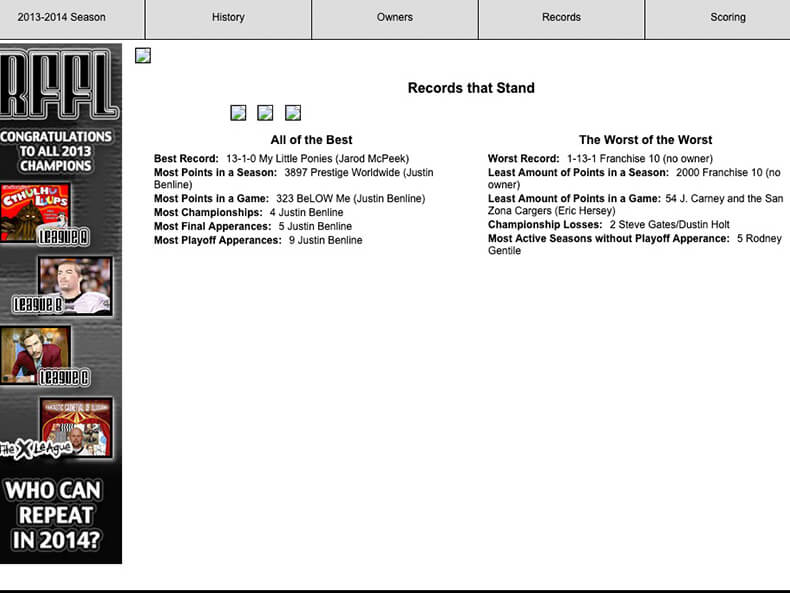
Strona główna. Niewiele do tego, ale grał z niektórych banerów PHP. -

poza tym zdjęciem Roba Brandona była to dość nudna strona. -

obrazy są tracone w czasie, ale Maszyna czasu pokazuje pracę fizyczną, którą wkładam w wyświetlanie rekordów. -

te rekordy są starożytne. Potrzebuję czegoś lepszego. -

coraz bliżej mojego pragnienia uzyskania statystyk, ale wciąż za dużo kodowania.
nie wiedziałem, że jest lepszy sposób. Grałem w WordPress na moim blogu, ale tak naprawdę nie zdawałem sobie sprawy z potęgi bazy danych. W college ’ u wziąłem bardzo podstawowy kurs dostępu i nauczyłem się, jak działają bazy danych, ale nigdy nie myślałem, że działają w Internecie. Chyba założyłem, że wszystkie duże strony internetowe były obsługiwane przez setki osób ręcznie dodających rekordy.
SQL: język baz danych
strona RFFL była moim drugim oficjalnym projektem pet i moim drugim głębokim nurkowaniem w bazach danych. Po tym, jak zostałam przydzielona jako stay-at-home-dad, wykorzystałam swój wolny czas, aby nauczyć się czegoś nowego. Mój pierwszy projekt był dużo prób i błędów. Moja strona fantasy football przenosi moje umiejętności na nowy poziom.

mimo, że mój pierwszy pet-projekt był trochę bałaganu, nauczyłem się zasad stojących za nowoczesnym tworzeniem stron internetowych.
suchy-nie powtarzaj się. Nigdy nie powinieneś powielać kodu. Napisz to raz i dowiedz się, jak wprowadzić to na swoją stronę. Bazy danych sprawiają, że tak się dzieje. Nauka korzystania z baz danych była czymś, czego potrzebowałem opanować.
z pomocą zespołu Treehouse i Lynda.com, znalazłem i nauczyłem się języka SQL. W tym momencie byłem również dość zaawansowany w PHP. Korzystając z PHP do opracowania strony internetowej i SQL do pobierania danych z bazy danych, masz całkiem inteligentną stronę internetową. Zamiast ręcznie wpisywać nazwę drużyny i statystyki, mogę po prostu pobrać je z wielu tabel w bazie danych.
Dziękuję Bootstrap
dużo się uczyłem podczas urlopu. Nie tylko zapchałem się w mnóstwo filmów i samouczków na temat SQL, MySQL, PHP, HTML5, CSS i ogólnych podstaw internetowych – nauczyłem się wszystkiego o frameworkach. Zacząłem od frameworka o nazwie Foundation i przeszedłem do Bootstrap. Chociaż brzmi to głupio, myślę, że wolałem Bootstrap, ponieważ został stworzony przez ludzi, którzy są właścicielami Twittera.
co to jest Framework?
po raz kolejny byłem dość naiwny. Na studiach nigdy nie wspominali o strukturach. Myślałem, że wszystko jest ręcznie robione i robione od podstaw za każdym razem. Nie o to chodzi.
nasz przyjaciel Wikipedia wyjaśnia Bootstrap jako:
Bootstrap to darmowy i otwarty framework CSS skierowany do responsywnego, mobilnego tworzenia stron internetowych. Zawiera szablony projektowe oparte na CSS i JavaScript dla typografii, formularzy, przycisków, nawigacji i innych elementów interfejsu.
Wikipedia
zamiast tworzyć wszystkie style i siatki od zera, Bootstrap ma wszystko stworzone i po prostu modyfikujesz ich style. To oszczędność czasu!
siatki, czcionki i skrypty-o mój Boże!
Bootstrap oferuje wszystkie typy skrótów, aby utworzyć niektóre z bardziej skomplikowanych elementów. Nie jestem kreatorem w Javascript, ale użycie Bootstrap pozwoliło mi łatwo tworzyć karuzele, akordeony i inne dość popularne funkcje strony internetowej.
moglibyśmy łatwo wywoływać czcionki z Google Fonts, dzięki czemu mógłbym uzyskać o wiele bardziej kreatywny typografia niż moje poprzednie witryny. Możemy nawet użyć ikon czcionek i zaoszczędzić czas na tworzeniu grafiki.
co najlepsze, Bootstrap miał już siatkę, dzięki czemu możemy dostosować nasze projekty do interakcji i dostosowywać się do różnych rozmiarów ekranu. To sprawiło, że strona była automatycznie przyjazna dla urządzeń mobilnych i zyskała niezły wzrost w Google za responsywność.
ponieważ Bootstrap zawiera kilka podstawowych stylów, a nawet kilka przydatnych plików szkieletowych PSD, nadszedł czas, aby rozpocząć projektowanie.
Marka RFFL powstała przypadkowo w połowie lat 90. znalazłem czcionkę, wpisałem 'RFFL’, dodałem kilka kresek i zewnętrznych blasków i nazwałem ją dniem. Nadszedł czas na odświeżenie.
charakterystyka użytkownika
w wielu sytuacjach robię głębokie nurkowanie online i wyciągam poważne badania na temat potencjalnej publiczności. W tym przypadku-znam główną grupę tej publiczności przez większość mojego życia.

chociaż znam ulubione zespoły mojego przyjaciela, drużyny piłkarskie i poglądy polityczne – nie miałem pojęcia, jak korzystali z sieci. Za pomocą kilku narzędzi udało mi się zbudować postać postaci i móc opracować strategię dotyczącą funkcji i projektu strony internetowej, aby pomóc im w korzystaniu z niej.
Flat Design
wspólny trend projektowania stron internetowych i Grafiki na początku tego projektu był nazywany flat design.
zapytajmy jeszcze raz Wikipedię – czym jest flat design?
Flat design to styl projektowania interfejsu podkreślający minimalne użycie elementów stylistycznych, które dają iluzję trzech wymiarów (takich jak cienie, gradienty lub tekstury) i koncentruje się na minimalistycznym użyciu prostych elementów, typografii i płaskich kolorów.
Wikipedia
Flat design jest dokładnie tym, o co mi chodziło, a także bardzo dobrze grałem na gotowych elementach w Bootstrap. Zacząłbym od logo i rozebrał wszystkie te uderzenia i błyski.
Typografia i czcionka
mimo, że skupiałbym się głównie na stronie internetowej, zajmuję się również drukiem. Ważne było, abym znalazł czcionkę, której mógłbym użyć w Internecie i aby była ona konsekwentnie wyświetlana na wszystkich komputerach. Google Fonts uczynił to łatwym i elastycznym. Po wykonaniu kilku prób i błędów, zdecydowałem się na kombinację czcionek Oswald i Josefin Sans. Obie czcionki pracowały z różnymi gramaturami, obudowami i rozmiarami.
Kolor
RFFL zawsze pracował z czernią i szarością. Nowy styl pozostanie taki sam, ale dorzuci kilka nowych odcieni. Zamieniłbym dużo czerni na białą przestrzeń.
chociaż nie jest zbyt rozpowszechniony na głównej stronie internetowej, używamy niebieskiego, zielonego i Czerwonego, aby oznaczać nasze poszczególne ligi. Wchodzą one w grę z wieloma statycznymi reklamami i zabezpieczeniami drukowanymi.
co dzieje się na stronie internetowej
z ogólnym wyglądem marki rozplanowany, byłem gotowy do rozpoczęcia projektowania. Większość uważa, że zaczyna się to od wyjęcia długopisu/papieru lub cyfrowego programu artystycznego. Nie. Zaczyna się od treści.
treść najpierw
na początku postanowiłem, że ta strona zrobi co następuje:
- bądź łatwym linkiem do naszego MyFantasyLeague.com strony internetowe
- Udostępnij historię właściciela i zespołu
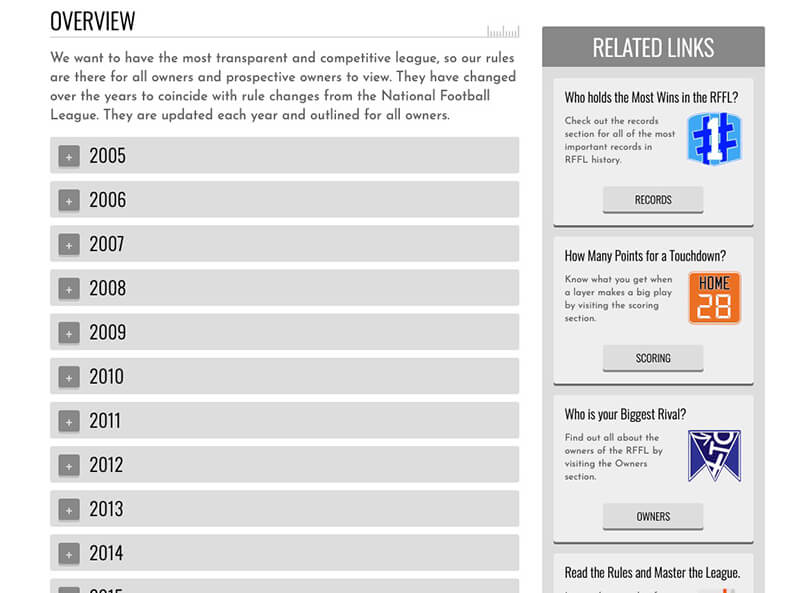
- bądź domem dla zasad, przepisów i punktacji w ligach
- obliczaj i wyświetlaj wszystkie rekordy wygranych/przegranych i punktacji
- Pokaż rekordy HEAD-TO-HEAD
poza tym, że nie chciałem tracić więcej czasu na starej stronie, głównym powodem, dla którego byłem podekscytowany, aby zbudować nową stronę witryna miała wyświetlać właścicielowi wyniki head-to-head. Nie ma nic lepszego niż śmieci-rozmowa z przeciwnikiem w dniu Gry i korzystanie z rzeczywistych danych sprawia, że jest o wiele lepiej.
zarys strony
dobrą praktyką jest tworzenie listy każdej strony, którą chcesz umieścić na swojej stronie. Możesz stworzyć strukturę strony internetowej i jakie strony powinny być zagnieżdżone, a jakie strony są samodzielne. Zwykle po prostu wyciągam dokument programu Word i zaczynam listę z listą nieuporządkowaną.

kiedy już miałem wszystkie wymienione strony, byłem gotowy do rozpoczęcia pisania. Z odrobiną planowania, pomyślałem, że większość stron nie będzie super szczegółowe. Na stronach właścicieli przydałoby się trochę biografii. Chciałbym skopiować i wkleić zasady i sformatować trochę. Większość treści dla stron byłaby w rzeczywistości statystykami i wciągana dynamicznie.
czy byłem gotowy do kodowania lub projektowania?
projektując stronę internetową
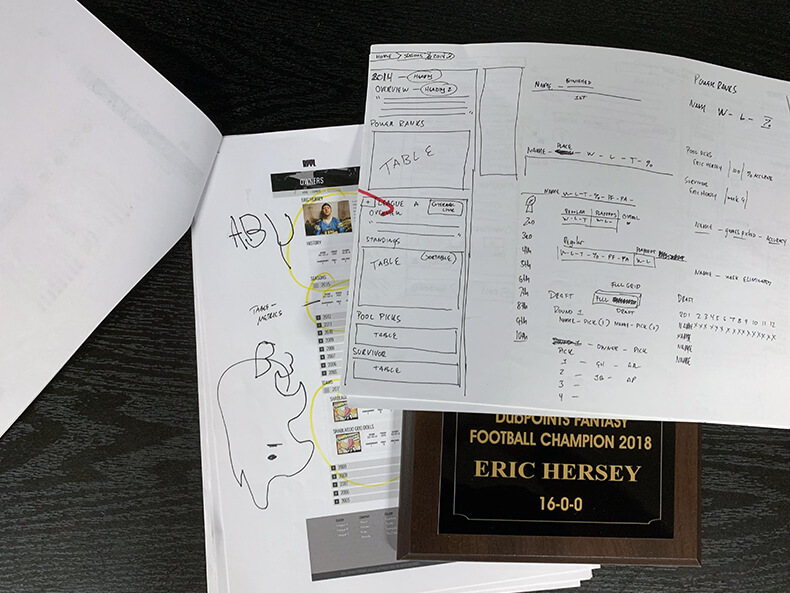
wiedziałem, że w przyszłości (opanowanie kodu SQL i PHP) będzie się działo. Mając wszystkie podstawowe informacje wymienione, mogłem wyciągnąć trochę papieru i po prostu narysować pudełka i zrobić kilka ręcznie rysowanych wersji strony. Nic skomplikowanego, ale byłoby to potrzebne do następnego kroku.
Wireframe
czułem się komfortowo wyciągając Photoshopa i pliki PSD Wireframe z Bootstrap. W dawnych czasach miałbyś tylko jeden główny plik szkieletowy i projektowałeś go na pulpit. Dzięki responsywnemu projektowi formatowałem i projektowałem cztery wersje dla każdej strony.
z Bootstrap masz cztery główne punkty przerwania.
- XS-Extra Small
- S-Small
- M-Medium
- L – Large

wszystko to bezpośrednio koreluje z rozmiarem ekranu. XS zajmuje się telefonami komórkowymi i L obsługuje duże komputery stacjonarne. Ważne było, aby każda strona była dostosowana do ekranu i była łatwa w użyciu na telefonach i dużych ekranach.
Uniwersalny Styl Cheatsheet
chciałbym mieć kilka elementów na stronie, które będą używane w kółko. Przyciski będą takie same w całej witrynie. Określone klasy nagłówków i linków byłyby stylizowane w określony sposób. Poszedłem dalej i zrobiłem osobny dokument Photoshopa dla tych stylów. W ten sposób mogłem po prostu przeciągnąć i upuścić folder/warstwę na szkielecie i wszystko byłoby spójne.
Mobile-pierwszy projekt
Bootstrap jest zbudowany, aby rozpocząć od mobilnej wersji witryny i projektu. Po zakończeniu projektu na ekranie mobilnym przechodzisz do następnego rozmiaru i tak dalej.
to nie zawsze było najłatwiejsze do zrobienia. W projektowaniu graficznym wiemy, że próba „powiększenia” Grafiki często powoduje rasteryzację i rozmycie. Nie ma to wpływu na obrazy SVG ani wektorowe, ale czasami łatwiej jest zaprojektować je na dużym pulpicie i przesunąć w dół. W tej sytuacji miałem zarówno wersję XS, jak i L na ekranie i zrobiłem trochę obu w tym samym czasie.
Projektowanie w przeglądarce
co prawda jest kilka małych kroków pomiędzy, kolejnym dużym krokiem jest przeniesienie makiet i szkieletów do sieci. Strona po stronie, zacząłem budować HTML, aby wypełnić strony. Skopiowałbym zawartość z mojego dokumentu programu Word i stworzył jedną stronę zastępczą dla każdej „kategorii”. Przeglądałem kilka unikalnych struktur stron:
- Strona domowa – całkowicie unikalna w porównaniu do innych stron
- lista właścicieli – wciągnięta w bazie
- właściciele Single – wciągnięta w bazie
- lista sezonów/Ligi – wciągnięta w bazie
- Sezony Single – wciągnięta w bazie
- rekordy – wciągnięta w bazie
- zasady – statyczne
szkielet tych stron był bardzo podobny. Zacząłem od jednego i wystylizowałem wszystkie elementy. Korzystając z klas i identyfikatorów, upewniłem się, że te style będą łatwo dostępne do wykorzystania w przyszłości. Wiele godzin później miałem stylizowany i gotowy framework. Wszystko, czego potrzebowaliśmy, to stworzyć bazę danych i wyciągnąć informacje. Łatwiej powiedzieć niż zrobić.
Database Deep Dive
byłem nowicjuszem, gdy zacząłem ten projekt i stałem się cholernym ekspertem pod koniec. Byłem zdeterminowany, że nie będę ciął na skróty ani eliminował żadnej z funkcji, które chciałem. Oznaczało to Godziny, godziny i godziny pracy, zastanawiając się, jak wyciągnąć dokładne informacje, których potrzebowałem.
podstawowe zasady baz danych
w moim pierwszym dużym projekcie bazy danych nauczyłem się na własnej skórze, że nie należy powtarzać informacji od tabeli do tabeli. Te rekordy mogą być połączone i wyrafinowany kod powinien być używany do wywołania potrzebnych informacji. Z odrobiną więcej szkolenia i dużo więcej czasu testowania, nauczyłem się kilka najlepszych praktyk dotyczących planowania.

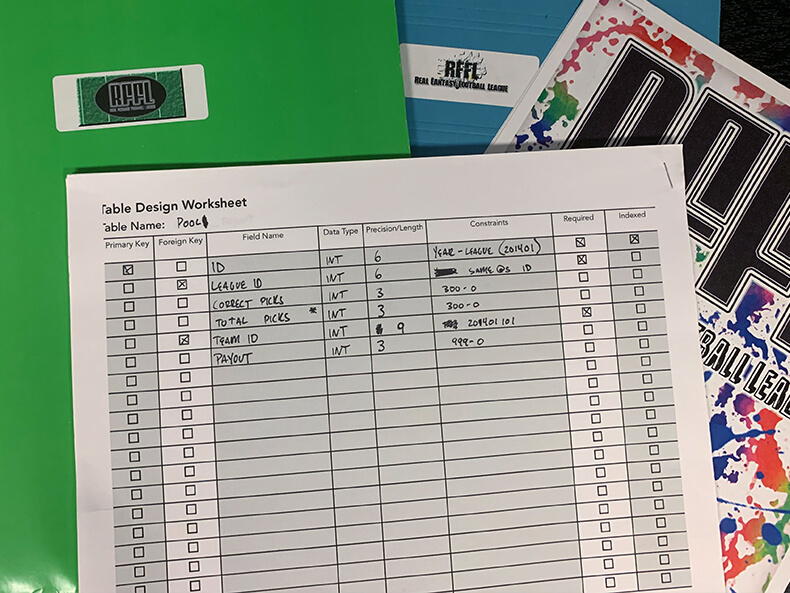
użyłem kart indeksowych, notatek post-it I w końcu stworzyłem arkusz kalkulacyjny-stworzyłem szczegółowy zarys mojej bazy danych i wszystkich pól, które trafiałyby do każdej tabeli. Pozwoliło mi to łatwo zrozumieć małżeństwo niektórych rekordów i ich interakcje.
Ściągawka bazy danych w Excelu
Tak, możesz wpisać wszystko w SQL lub w wysublimowanym pliku tekstowym, ale to może być dość zniechęcające. Poprzez kilka projektów, stworzyłem arkusz Excel, który jest sformatowany, dzięki czemu mogę skopiować i wkleić cały arkusz bezpośrednio do MySQL. Mogę odczytać dane z arkusza kalkulacyjnego i wcisnąć je od razu. To absolutna oszczędność czasu.
uruchomienie bazy danych
to było wyzwanie. Nie dzwoniłem tylko w kilku linijkach kodu. Próbowałem wziąć indywidualne dane gry fantasy football i zbudować stronę internetową z indywidualnymi właścicielami wygranych, przegranych, wyników, zarobków, gier itp… To było dużo matematyki, a nawet więcej kodowania.
spędziłem na tym prawie miesiąc lub dłużej; obawiam się, że pisanie więcej o tym tutaj spowoduje poważne retrospekcje.
Illustrator i grafika
mam doświadczenie w Adobe Illustrator. W college ’ u I Liceum, zrobiłem wiele projektów i nauczyłem się wszystkich narzędzi. Ponieważ nie reklamuję swoich umiejętności graficznych (dużo), zaczynam się rdzewieć. To była świetna okazja, aby wrócić do miksu i stworzyć niestandardową grafikę.

po kursie odświeżającym na Lynda.com, zdecydowałem, że moje paski boczne potrzebują trochę grafiki. Dowiedziałem się czegoś o SVG i o tym, jak mogą one przynieść korzyści stronom internetowym. Dodaj kolejne umiejętności i trochę wiedzy do mojego CV.
Testowanie i uruchamianie
testowanie dla siebie jest nieco łatwiejsze niż testowanie dla klienta. Kiedy widzisz problem, rejestrujesz go i naprawiasz. Również rozwijanie własnej witryny i tworzenie własnego motywu pozostawia niewiele do przetestowania, gdy testujesz w trakcie.
uruchomienie było raczej podobne. Biorąc pod uwagę, że stara strona RFFL była bardzo mało ruchliwa i była poza sezonem, nie musiałem się martwić zbytnio o przestoje. Z prostym przełącznikiem przycisku, mieliśmy zupełnie nową stronę w Internecie.
myśli końcowe – baza danych zakodowana strona internetowa

nie jestem pewien, czy przeszedłbym godziny kodu, aby to się stało, gdybym nie był tak pasjonatem efektu końcowego. Z czasem zdałem sobie sprawę, że wiele z tego można zrobić za pomocą WordPress lub backend CMS. Chociaż istnieją korzyści z posiadania ręcznie kodowanej strony internetowej (sprawdź wynik Prędkości), istnieją również negatywy – takie jak spędzanie miesięcy na projekcie. Są prawdopodobnie (są) rozwiązania tam wyciągnąć te rekordy gry w WordPress, myślę, że nauka backend uczynił mnie znacznie lepiej w bazach danych i SQL.