그것은 당신의 워드 프레스 테마가 전체 폭 레이아웃이있는 경우 전체 폭 슬라이더를 쉽게 만들 수 있습니다. 그냥 페이지 내용에 응답 전체 폭 슬라이더를 추가,슬라이더가 자동으로 전체 폭 될 것입니다.
그러나 워드 프레스 테마 박스형 레이아웃이있는 경우,즉,페이지의 내용이 전체 폭 아니다,메인 래퍼는 최대 폭 제한이 있으며,페이지 콘텐츠에 슬라이더를 추가하는 경우,그 주위에 패딩이,페이지가 전체 폭 아니기 때문에,기본적으로,슬라이더는 페이지로 제한되며,또한 박스됩니다.
이 튜토리얼은 방법도 박스 레이아웃의 워드 프레스 테마에 워드 프레스 전체 폭 슬라이더를 만드는 방법을 안내합니다. 이 자습서에는 3 단계가 있습니다:
- 1 단계-원더 슬라이더 설치
- 2 단계-전체 폭 슬라이더 만들기
- 3 단계-슬라이더를 게시
다음 페이지에서 입증 된 바와 같이,우리는 워드 프레스 전체 폭 슬라이더를 만들 것입니다:워드 프레스 전체 폭 슬라이더.
우리는 또한 어떤 경우에 필요한 경우 직접 워드 프레스 테마에 슬라이더
먼저 플러그인 원더 슬라이더를 설치하십시오. 당신은 상용 버전으로 업그레이드하기 전에 당신을 위해 작동하는지 확인,그것을 시도,제품 홈페이지에서 무료 버전을 다운로드 할 수 있습니다.

2 단계-전체 폭 슬라이더 만들기
원더 슬라이더에서,3 단계에서,옵션 탭,슬라이더 옵션,옵션”응답 슬라이더 만들기”와”전체 웹 브라우저 폭 슬라이더 만들기”를 확인,새로운 슬라이더를 만들 수 있습니다.
워드프레스 페이지 콘텐츠가 전체 페이지의 중앙에 있다면,이 두 가지 옵션이 충분합니다. 그러나 페이지가 사이드 바 또는 사이드 메뉴가있는 경우,페이지 내용이 정렬 센터되지 않습니다,또한 옵션을 확인하시기 바랍니다”전체 웹 브라우저 폭을 만들 수 있도록 자바 스크립트를 사용하여”.

이미지를 확대하려면 클릭
원더 슬라이더를 사용하는 방법에 대한,유튜브 빠른 시작 비디오를 참조하십시오:워드 프레스 슬라이더를 만드는 방법.
3 단계-슬라이더 게시
“저장&게시”버튼을 클릭하고 슬라이더를 게시합니다. 저장 및 슬라이더를 게시 한 후,플러그인은 슬라이더의 단축 코드 및
단축 코드를 복사하고 워드 프레스 페이지 또는 게시물에 붙여 당신도 박스 레이아웃의 페이지에,워드 프레스 전체 폭 슬라이더로 만들었습니다.

이미지를 확대하려면 클릭
추가
워드프레스 테마 파일을 편집하기 전에 워드프레스 사이트를 백업하는 것이 좋습니다. 만약 당신이 잘 모른다면,당신은 당신의 워드프레스 사이트를 깰 수 있습니다.
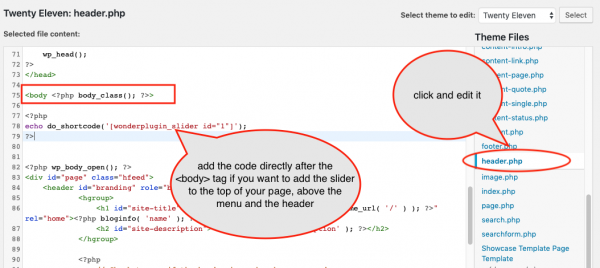
워드 프레스 백엔드에서 고토 왼쪽 메뉴Appearance -> Editor, 오른쪽 목록에서header.php파일을 찾아 클릭하고 편집합니다.
페이지 상단에 슬라이더를 추가하려면<body>태그를 찾은 다음 슬라이더를 추가하십시오.
<?php echo do_shortcode(''); ?>

이미지를 확대하려면 클릭
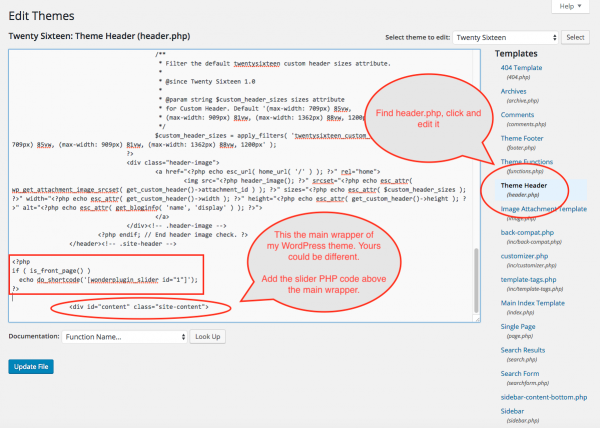
페이지 내용 바로 위에 슬라이더를 추가하려면 파일에서 메인 페이지 래퍼의 사업부를 찾은 다음 그 위에 슬라이더를 추가하십시오.

이미지를 확대하려면 클릭
당신은 슬라이더 만 웹 사이트 홈 페이지에 표시하려는 경우:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
일부 워드 프레스 테마는 메인 페이지 래퍼의 아이디를 메인으로,일부 테마는 콘텐츠로 이름을 지정합니다. 따라서 사업부는<div>또는<div>처럼 보일 수 있습니다. 이름을 지정하는 방법에 대한 규칙은 없습니다,그것은 완전히 당신의 워드 프레스 테마에 따라 달라집니다.
파일에 익숙하지 않은 경우,메인 페이지 래퍼를 찾는 것이 쉽지 않을 수 있습니다. 당신은 주위에 코드를 이동하고 최종 페이지에서 어떻게 보이는지 볼 수 있습니다.
중첩 된 태그 열기 및 닫기 태그가 손상됩니다.
워드프레스 코드를 잘못된 위치에 배치하고 중첩 된 워드프레스<?php및?>태그를 만들면 워드프레스 대시보드에 액세스하지 못할 수 있습니다. 당신은 워드 프레스 백업을 한 경우,당신은 그것을 복원 할 수 있습니다. 백업이 없는 경우 웹 서버로 이동하여 폴더로 이동할 수 있습니다wp-content -> themes -> your theme name, header.php파일을 찾아 다운로드한 다음 텍스트 편집기로 편집한 다음 다시 인쇄하면 워드프레스가 복원됩니다.