Es ist einfach, einen Schieberegler in voller Breite zu erstellen, wenn Ihr WordPress-Theme ein Layout in voller Breite hat. Wenn Sie dem Seiteninhalt einfach einen reaktionsschnellen Schieberegler mit voller Breite hinzufügen, wird der Schieberegler automatisch in voller Breite angezeigt.
Aber wenn das WordPress-Theme ein Box-Layout hat, das heißt, der Seiteninhalt ist nicht in voller Breite, der Haupt-Wrapper hat eine maximale Breitenbegrenzung und hat Polsterungen um ihn herum, wenn Sie den Schieberegler zum Seiteninhalt hinzufügen, da die Seite nicht in voller Breite ist, ist der Schieberegler standardmäßig auf die Seite beschränkt und wird auch eingepackt.
In diesem Tutorial erfahren Sie, wie Sie einen WordPress-Schieberegler mit voller Breite auch in einem WordPress-Theme mit Box-Layout erstellen. Es gibt 3 Schritte in diesem Tutorial:
- Schritt 1 – Installieren Sie Wonder Slider
- Schritt 2 – Erstellen Sie einen Slider mit voller Breite
- Schritt 3 – Veröffentlichen Sie den Slider
Am Ende dieses Tutorials erstellen wir einen WordPress-Slider mit voller Breite, wie auf der folgenden Seite gezeigt: WordPress Full Width Slider.
Wir werden auch besprechen, wie Sie den Slider-PHP-Code direkt zu Ihrem WordPress-Theme hinzufügen können, wenn dies in einigen Fällen erforderlich ist.
- Zusätzlich – Fügen Sie den Slider-PHP-Code zur WordPress-Theme-Datei hinzu
Schritt 1 – Installieren Sie Wonder Slider
Installieren Sie zuerst das Plugin Wonder Slider. Sie können die kostenlose Version von der Produkthomepage herunterladen, ausprobieren und sicherstellen, dass sie für Sie funktioniert, bevor Sie auf die kommerzielle Version aktualisieren.

Schritt 2 – Erstellen Sie einen Schieberegler mit voller Breite
Erstellen Sie in Wonder Slider einen neuen Schieberegler. Aktivieren Sie in Schritt 3, Registerkarte Optionen, Schieberegleroptionen die Option „Erstellen Sie einen responsiven Schieberegler“ und „Erstellen Sie einen Schieberegler mit voller Webbrowser-Breite“.
Wenn sich der Inhalt Ihrer WordPress-Seite in der Mitte der gesamten Seite befindet, sind diese beiden Optionen gut genug. Wenn die Seite jedoch über eine Seitenleiste oder ein Seitenmenü verfügt und der Seiteninhalt nicht mittig ausgerichtet ist, aktivieren Sie bitte auch die Option „Verwenden Sie JavaScript, um die volle Breite des Webbrowsers zu erstellen“.

Klicken Sie, um das Bild zu vergrößern
Wie man Wonder Slider benutzt, sehen Sie sich bitte das YouTube Quick Start Video an: So erstellen Sie einen WordPress Slider.
Schritt 3 – Veröffentlichen Sie den Schieberegler
Klicken Sie auf die Schaltfläche „Speichern & Veröffentlichen“ und veröffentlichen Sie den Schieberegler. Nachdem Sie den Schieberegler gespeichert und veröffentlicht haben, zeigt das Plugin den Shortcode und den PHP-Code des Schiebereglers an.
Kopieren Sie den Shortcode und fügen Sie ihn in eine WordPress-Seite oder einen Beitrag ein, den Sie mit einem WordPress-Schieberegler in voller Breite erstellt haben, auch in einer Seite mit Box-Layout.

Klicken Sie, um das Bild zu vergrößern
Zusätzlich – Fügen Sie den Slider-PHP-Code zur WordPress-Theme-Datei hinzu
In einigen Fällen möchten Sie den Slider möglicherweise direkt zu Ihrem WordPress-Theme hinzufügen, z. B. wenn Sie den Slider oben auf Ihrer Seite über dem Menü und der Kopfzeile hinzufügen möchten.
Wir empfehlen dringend, dass Sie Ihre WordPress-Site sichern, bevor Sie die PHP-Datei des WordPress-Themas bearbeiten. Wenn Sie mit der PHP-Codierung nicht vertraut sind, können Sie den PHP-Code und Ihre WordPress-Site beschädigen.
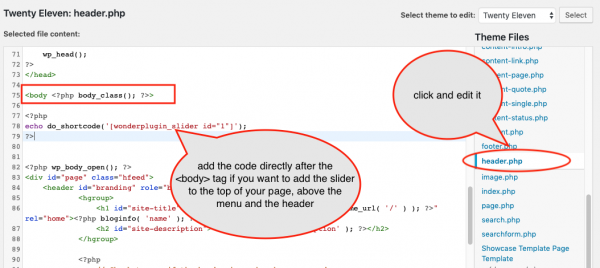
Gehe in deinem WordPress Backend zum linken Menü Appearance -> Editor, suchen Sie die Datei header.php in der rechten Liste, klicken Sie darauf und bearbeiten Sie sie.
Wenn Sie den Schieberegler oben auf Ihrer Seite hinzufügen möchten, suchen Sie das Tag <body> und fügen Sie danach den Schieberegler-PHP-Code hinzu.
<?php echo do_shortcode(''); ?>

Klicken Sie, um das Bild zu vergrößern
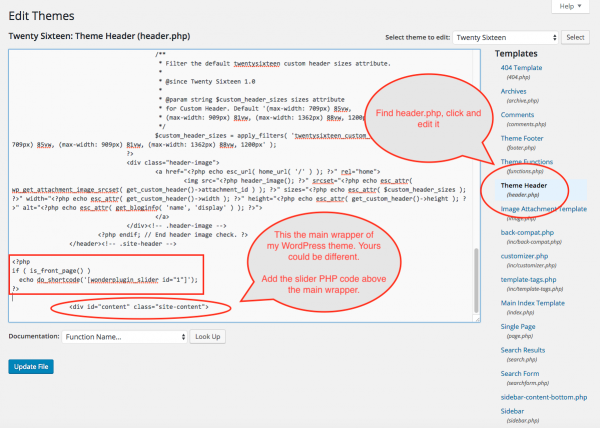
Wenn Sie den Schieberegler direkt über dem Seiteninhalt hinzufügen möchten, suchen Sie das div Ihres Hauptseiten-Wrappers in der Datei und fügen Sie den Schieberegler hinzu PHP-Code darüber.

klicken Sie, um das Bild zu vergrößern
Wenn Sie möchten, dass der Schieberegler nur auf der Homepage der Website angezeigt wird, können Sie den PHP-Code wie folgt ändern:
<?php if ( is_front_page() ) echo do_shortcode(''); ?>
Einige WordPress-Themes benennen die ID des Hauptseiten-Wrappers als main , einige Themes als content . Das div kann also wie <div> oder <div> aussehen. Es gibt keine Regel, wie man es nennt, es hängt völlig von Ihrem WordPress-Theme ab.
Wenn Sie mit HTML nicht vertraut sind, ist es für Sie möglicherweise nicht einfach, den Hauptseiten-Wrapper in der Datei zu finden. Sie können den Code verschieben und sehen, wie er auf der letzten Seite aussieht.
Wenn Sie den PHP-Code hinzufügen, stellen Sie sicher, dass Sie ihn nicht zwischen einem vorhandenen PHP- <?php – und ?> -Tag in der Vorlagendatei hinzufügen. Verschachtelte PHP-Tags zum Öffnen und Schließen brechen das PHP.
Wenn Sie den PHP-Code an einer falschen Stelle platzieren und verschachtelte PHP <?php – und ?> -Tags erstellen, können Sie Ihr WordPress beschädigen und möglicherweise nicht auf das WordPress-Dashboard zugreifen. Wenn Sie ein WordPress-Backup erstellt haben, können Sie es wiederherstellen. Wenn Sie kein Backup haben, können Sie FTP in Ihren Webserver, gehe zum Ordner wp-content -> themes -> your theme name, suchen Sie die header.php -Datei, laden Sie sie herunter, bearbeiten Sie sie mit einem Texteditor, senden Sie sie per FTP zurück und Ihr WordPress wird wiederhergestellt.