‚Alles einen Klick entfernt‘ ist das, was Benutzer in diesem digitalen Zeitalter suchen!
Daraus ergibt sich die Anforderung und Erstellung von Benutzerhandbüchern für Web-Apps, die für jeden IT-Entwickler und Kundendienstmitarbeiter eine wesentliche Hilfe darstellen. Lassen Sie uns hier eine Reise unternehmen, wie Sie ein Benutzerhandbuch für eine Webanwendung erstellen, mit dem Sie 2021 reichliche Gewinnspannen erzielen und abdichten können.
Was ist das Benutzerhandbuch für die Webanwendung?
Benutzerhandbücher oder Endbenutzerhandbücher für Webanwendungen sind die Unterrichtsmaterialien, die den Benutzern das richtige Verständnis der Webanwendung vermitteln sollen. Es ist ein wichtiges Dokument, das Ihren Kunden hilft, schnell mit Ihrer App an Bord zu kommen.
Darüber hinaus bietet es umsetzbare Ratschläge, wie ein Problem zu navigieren oder zu überwinden, wenn sie ein Gesicht. Diese Handbücher sind formale Schriftstücke mit einer bestimmten Struktur. Es wird von einem Produktdesigner oder technischen Redakteur geschrieben, da sie mit dem Produkt vertraut sind.
Die erste Phase, um zu verstehen, was ein Benutzerhandbuch ist, und um ein effektives für die Web-Apps zu erstellen, besteht darin, zu wissen, wer das Produkt verwendet, und es dann herzustellen, indem diese Benutzer in Gedanken gehalten werden. Für eine problemlose und außergewöhnliche Benutzererfahrung, machen Sie Ihre Inhalte präzise, klar, und einfach zu folgen.
Warum erstellen Sie ein Benutzerhandbuch für Webanwendungen?
Das Benutzerhandbuch für Webanwendungen ist wichtig, da es Endbenutzern eine Möglichkeit bietet, die Verwendung Ihrer Webanwendung, ihre Funktionen sowie Tipps und Tricks zur Lösung häufig auftretender Probleme zu erlernen. Das Hauptziel eines solchen Handbuchs ist es, Ihren Benutzern bei der effektiven und sicheren Verwendung Ihres Produkts zu helfen. Lassen Sie uns im Detail verstehen, warum man ein Benutzerhandbuch für Web-Apps erstellen sollte:
- Generieren Sie mehr Leads: Hier kann die Definition von Produktmerkmalen und -funktionen sehr vorteilhaft sein, um Benutzer für den Kauf neuer Produkte zu beeinflussen.
- Keine rechtlichen Bedenken: Dieses Handbuch kann Benutzer über die sichere Verwendung der Web-App informieren und sie auf drohende Gefahren durch Missmanagement hinweisen.
- Eine kurze Referenz: Dieses Handbuch kann als Kurzanleitung für Ingenieure und als Verkaufsliteratur für das Verkaufsteam bezeichnet werden, um ihnen die Zusammenarbeit zu erleichtern und sich effizient und schnell zurechtzufinden.
- Spart den Support-Mitarbeitern Zeit und reduziert Anrufe: Ein Handbuch, das reich an Inhalten und Komponenten ist, erleichtert es den Benutzern, das Gesuchte zu finden und ihre Probleme selbst zu lösen. Dies spart Ihrem Kundendienstteam viel Zeit, reduziert Benutzeranfragen und erhöht die Zufriedenheit Ihrer Kunden.
- Markenimage stärken: Solche Handbücher geben Ihren Benutzern eine bereicherte Erfahrung, indem sie ihnen zeigen, dass Sie sich um ihre Anforderungen kümmern und ihnen das Gefühl geben, geschätzt zu werden. Dies wiederum trägt zur Steigerung der Kundenbindung und -loyalität bei.
Rund 70% der Endbenutzer bevorzugen es, die Website eines Unternehmens zu besuchen, um Lösungen für ihre Anfragen zu erhalten, anstatt E-Mail oder Telefon zu verwenden.

Sind Sie bereit, die Kosten Ihres Support-Teams & zu sparen?
CloudTutorial hilft Ihnen, Tickets um 80% zu reduzieren, indem es Ihrem Team hilft, schnell Antworten auf die Fragen zu finden!
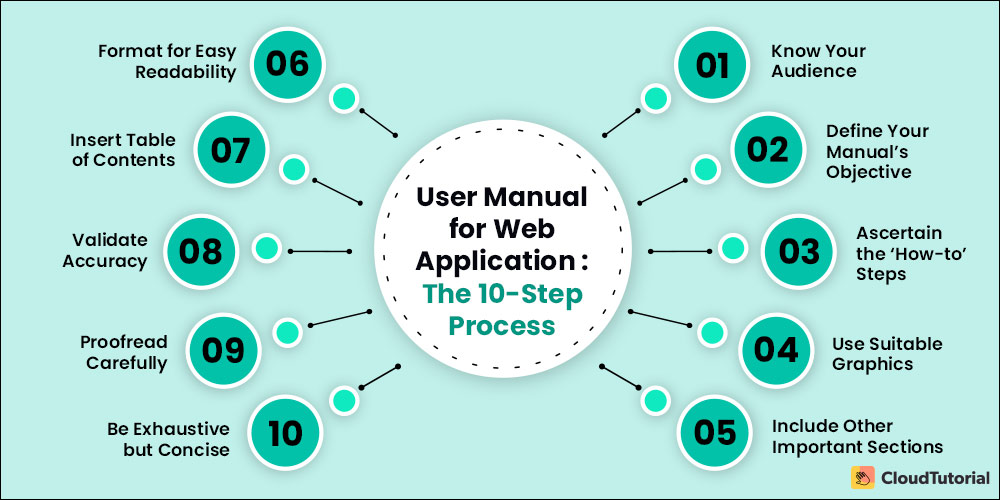
Benutzerhandbuch für die Webanwendung: Der 10-Schritte-Prozess

Das Erstellen eines Benutzerhandbuchs oder Handbuchs für eine Webanwendung ist eine große Verantwortung, da auf dieses fertige Dokument von Personen verwiesen wird, die sich darauf verlassen, ihnen Anweisungen zu geben, denen sie folgen können. Dies erfordert eine Mischung aus technischen und organisatorischen Schreibfähigkeiten. Befolgen Sie diese 10 einfachen Schritte, um ein effektives Webanwendungshandbuch zu erstellen:
Schritt 1: Kennen Sie Ihr Publikum
Die Hälfte der Arbeit ist erledigt, wenn Sie verstehen, wer Ihre Zielgruppe ist!
Wenn Sie sie erkennen, können Sie bestimmen, welche Art von Informationen, ihre Tiefe und wie sie dargestellt werden sollen. Berücksichtigen Sie das Bildungsniveau, die Gesundheit (Krankheiten, Lernbehinderungen oder Behinderungen) und das Alter des Publikums, um die beste Methode für die Erstellung dieses Leitfadens zu finden.
Schritt 2: Definieren Sie das Ziel Ihres Handbuchs
Die Beschreibungsabsicht Ihres Handbuchs sollte den Anforderungen Ihres Publikums entsprechen!
Stellen Sie dazu sicher, dass Sie wissen, welche Informationen die Leser eines Web App Guides erfassen müssen, und beginnen Sie dann mit der Strukturierung. Es muss erklären, was die grundlegenden Betriebsrichtlinien und der Zweck Ihrer Web-App sind. Außerdem hilft die Aufgabenanalyse den Endbenutzern, die für die Verwendung der Web-App erforderlichen Maßnahmen zu identifizieren und zu organisieren.
Schritt 3: Befolgen Sie die ‚How-to‘-Schritte
Erstellen Sie eine Liste aller Schritte, die Ihre Benutzer benötigen, um Aufgaben auszuführen, die im Web-App-Handbuch erläutert werden!
Nachdem Sie diese Liste erstellt haben, versuchen Sie, diese Aufgaben selbst auszuführen. Auf diese Weise können Sie feststellen, ob die Liste geändert werden muss oder ausreicht, um den Zweck zu erfüllen. Arbeiten Sie weiter oder überarbeiten Sie die Richtlinien, bis sie wie geschrieben leicht zu verstehen sind.
Schritt 4: Verwenden Sie geeignete Grafiken
Verwenden Sie Elemente, die dieses Handbuch für Benutzer sehr einfach zu befolgen und zu bedienen machen!
Erstellen Sie geeignete Grafiken, Illustrationen und Diagramme, die Sie zusammen mit den zugehörigen Schritten in den Text aufnehmen können. Platzieren Sie sie außerdem so, dass Benutzer offensichtlich sehen können, welcher Teil der schriftlichen Richtlinien sich auf jedes Bild bezieht.
Schritt 5: Fügen Sie weitere wichtige Abschnitte hinzu
Konzentrieren Sie sich auf die anderen Abschnitte des Handbuchs, um ein tieferes Verständnis zu erhalten!
Achten Sie neben den tatsächlichen Anweisungen auf einige Abschnitte wie eine Einführung und eine Schlussfolgerung.
- Der Einführungsteil eines Web-App-Benutzerhandbuchs beginnt normalerweise mit einer allgemeinen Produktübersicht und einer Dankesbotschaft an die Benutzer für die Auswahl des Produkts.
- Der Abschluss endet in der Regel mit Einzelheiten und Informationen zur Garantie, eventuellen Haftungsausschlüssen und Kontaktdaten des Unternehmens.
Es kann auch nützlich sein, eine Anleitung zur Fehlerbehebung und häufig gestellte Fragen (FAQs) zu enthalten.
Schritt 6: Formatieren für einfache Lesbarkeit
Konzentrieren Sie sich auf das Format Ihres Handbuchs, um die höchste Lesbarkeit und Klarheit zu erreichen!
Da die Einbeziehung jeder Information notwendig ist, ist auch die sorgfältige Berücksichtigung ihres Formats von entscheidender Bedeutung.
Tipps zum Schreiben eines leicht verständlichen und benutzerfreundlichen Handbuchs:
- Markieren Sie Abschnitte mithilfe von Überschriften und Unterüberschriften. Machen Sie auf vereinfachte Weise Übergänge von einem Teil zum anderen.
- Die Schriftgröße sollte mindestens 10 Punkte betragen. Es kann zu einer größeren Schriftgröße abhängig von Ihrer Zielgruppe gemacht werden.
- Bevorzugen Sie eine geeignete Schriftart. Es ist normalerweise am besten, die Schriftart Calibri oder Arial auszuwählen.
- Verwenden Sie Tabellen, grafische Darstellungen oder Aufzählungslisten, um wichtige Informationen hervorzuheben.
- Schritte in einem nummerierten Listenformat ausstellen. Dies erleichtert es den Benutzern, die Anweisungen zu befolgen.
Schritt 7: Inhaltsverzeichnis einfügen
Um eine übersichtliche Anordnung der Abschnitte zu veranschaulichen, fügen Sie ein Inhaltsverzeichnis ein!
Durch Hinzufügen eines Inhaltsverzeichnisses können Benutzer einen Blick auf die Funktionen Ihres Web-App-Handbuchs werfen. Dieser Abschnitt hilft Benutzern, Lösungen für die gesuchten Abfragen mit viel Leichtigkeit zu finden.
Schritt 8: Genauigkeit validieren
Fehlerfreie Web-App-Handbücher strahlen höchste Klarheit für die Benutzer aus!
Die Anweisungen des Handbuchs müssen zweifellos vermitteln, wie bestimmte Verfahren befolgt werden, um den größtmöglichen Nutzen aus der Web-App zu ziehen. Dazu ist eine gründliche Überprüfung der Klarheit der Sprache, der Reihenfolge der Schritte und der Terminologien obligatorisch.
Schritt 9: Korrekturlesen Sie sorgfältig
Keine Grammatik- und Rechtschreibfehler bei der manuellen Erstellung können Ihre Glaubwürdigkeit steigern!
Sie können das Web-App-Handbuch von einem technischen Redakteur oder Mitarbeiter korrektur lesen und bearbeiten lassen. Tippfehler und andere solche Fehler könnten Verwirrung im Kopf des Lesers verursachen. Darüber hinaus sollte ein Korrektor Maßnahmen ergreifen, um übermäßig lange Absätze, komplizierte Satzstruktur, mehrdeutige oder verwirrende Sprache und passive Stimme zu korrigieren.
Schritt 10: Seien Sie erschöpfend, aber prägnant
Wählen Sie weniger Wörter, um mehr über die Web-App zu beschreiben!
Benutzerhandbücher für Web-Apps müssen umfassend sein. Die enthaltenen Abschnitte müssen in einer Fachsprache verfasst sein, die darauf abzielt, möglichst viel Material oder Informationen präzise zu vermitteln. Es wird nicht empfohlen, das Handbuch nur durch Füllen von Wörtern zu verlängern, da die Benutzer dazu neigen, nur kurze Erklärungen zu lesen.

Das Erstellen eines Benutzerhandbuchs für Ihre Web-App erscheint mühsam?
Wählen Sie CloudTutorial, um Handbücher im Handumdrehen zu erstellen und mit Ihren Benutzern zu teilen! Machen Sie das Erstellen von Benutzerhandbüchern problemlos!
Benutzerhandbuch für Webanwendungen: Kostenlose Vorlagen
Bei der Entwicklung von Webanwendungen müssen Unternehmen das Benutzerhandbuch berücksichtigen, um seine Implementierung korrekt anzugeben. Entscheiden Sie sich dafür für Web-App-Benutzerhandbuchvorlagen, die relevante Richtlinien enthalten und den Verbrauchern helfen, die App effizient zu lernen und zu nutzen.
Hier sind einige Vorlagen, mit denen Sie Ihr Handbuch für Web-Apps im Handumdrehen erstellen können!
Anleitung für Web-App
Richtlinien zum Erstellen eines Benutzerhandbuchs in MS Word für Ihre Website sind – Erklären Sie anhand von Anleitungen, testen Sie diese Anweisungen, geben Sie Schritt-für-Schritt-Sequenzen an, vermeiden Sie lange Absätze, fügen Sie Bilder ein, erklären Sie Symbole, Codes und Symbole, wo immer dies erforderlich ist, Schreiben Sie mit aktiver Stimme und verwenden Sie Präsens, gehen Sie nicht davon aus, dass der Benutzer über Produktkenntnisse verfügt, und vermeiden Sie Jargon.
Sie können Softwarehandbücher schreiben, indem Sie eine Beschreibung, eine visuelle Titelseite, Apt–Abschnitte und ein Inhaltsverzeichnis einfügen. Fügen Sie in jedem Abschnitt Screenshots zusammen mit dem Text hinzu, damit Benutzer ihre Aufgaben leicht verstehen und ausführen können.
Damit ein Benutzerhandbuch effektiv ist, beschreiben Sie das Problem, definieren Sie Ihre Zielgruppe, konzentrieren Sie sich auf das Thema, verwenden Sie eine Vorlage, vermeiden Sie die Verwendung von First Person und Jargon, verwenden Sie keine passive Stimme, fügen Sie Fotos und Videos ein und seien Sie beschreibend.
Fazit
Ein Web-App-Benutzerhandbuch bietet, wenn es strukturiert und absolut lesbar beschrieben wird, die beste Unterstützung auch für die anstrengendsten technischen Aufgaben.
Wenn Sie lernen, wie Sie Benutzerhandbücher für Webanwendungen erstellen, können Sie Ihren Benutzern gut gestaltete Handbücher geben, die ihnen helfen, sich vor der Verwendung Ihrer Webanwendung zu orientieren. Speichern und optimieren Sie jetzt mit der CloudTutorial KB-Plattform Ihre manuellen Inhalte, um Ihre Marketingziele zu erreichen.
Wenn Sie sich nicht sicher sind, ob CloudTutorial Ihrem Unternehmen bei der Erstellung von Benutzerhandbüchern hilft oder nicht, können Sie nur eine KOSTENLOSE Testversion starten und selbst erleben, wie es Ihrem Unternehmen hilft.
Probieren Sie es aus, bevor Sie sich entscheiden.
JETZT Testartikel erstellen!
- Artikel erstellen
- Was ist das?
Mit diesem Tool müssen Sie lediglich Ihren ersten Testartikel hinzufügen und sehen, wie er aussieht. Jetzt müssen Sie sich nicht mehr anmelden oder logininto CloudTutorial Software nur um zu überprüfen, wie Ihr erster Artikel erscheint.