Ich kann mit Sicherheit sagen, dass ich meine Fantasy-Football-Liga wie ein legitimes Geschäft betreibe. Ich habe Stunden damit verbracht, Tabellenkalkulationen, Dokumente und Datenbanken zu erstellen, um diese Marke aufzubauen. Gewährt, die Kundenbasis ist klein und besteht in der Regel aus einem Dutzend dorky Männer und Frauen. Aber der Champion ist nur so gut wie das Unternehmen. Das bedeutet, dass das Unternehmen LEGITIM sein muss.
Die Real Fantasy Football League wurde 2005 gegründet. im Auftrag von mir und Justin Benline. Wir veranstalten mehrere Ligen pro Jahr und spielen für eine anständige Menge an ‚Jellybeans‘. Um neue Besitzer zu rekrutieren und dazu zu bringen, uns ihre ‚Jellybeans‘ zu geben, mussten wir ein Widerlegungs-Branding machen. Ich mochte es auch, meine Statistiken von Jahr zu Jahr zu kennen (dies ist übrigens ein nerdiges Zahlenspiel).
Die Aufgabe: Wir brauchen eine Datenbank
Obwohl ich in den frühen 10er Jahren nicht sehr viele Websites erstellt habe, habe ich einige Ausnahmen gemacht. Als mein Freund Dave mich mit WordPress bekannt machte, begann ich mich mit PHP zu beschäftigen. Der beste Ansatz, um etwas Neues zu lernen, besteht darin, ein Haustierprojekt zu finden und mit dem Spielen zu beginnen. Die RFFL schien eine gute Wahl zu sein.
Im Jahr 2011 habe ich eine einfache HTML-Website erstellt und PHP eingeführt. Ich habe eine dynamische Kopf- und Fußzeile und sogar einige rotierende Bannerwerbung in einer Seitenleiste erstellt. Die Website war nicht sehr komplex, enthielt jedoch eine Liste der Eigentümer und einige grundlegende Informationen. Die Aktualisierung der Website von Jahr zu Jahr war eine lästige Pflicht. Es war mühsam, die Gewinn- / Verlustaufzeichnungen manuell zu berechnen und jedes Bild hart codieren zu müssen. Mein Lieblingsteil der Website waren die Aufzeichnungen und Statistiken, aber es verursachte auch die meiste Frustration.
-

Die Homepage. Nicht viel dazu, aber mit einigen PHP-Bannern gespielt. -

Neben diesem Bild von Rob Brandon war dies eine ziemlich langweilige Seite. -

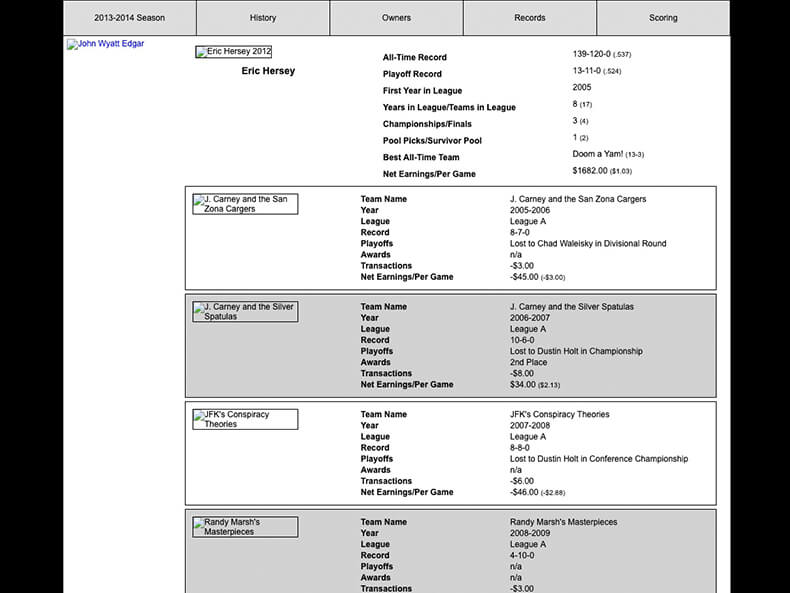
Die Bilder sind in der Zeit verloren, aber die Wayback Machine zeigt die manuelle Arbeit, die ich in die Aufzeichnungen gesteckt habe. -

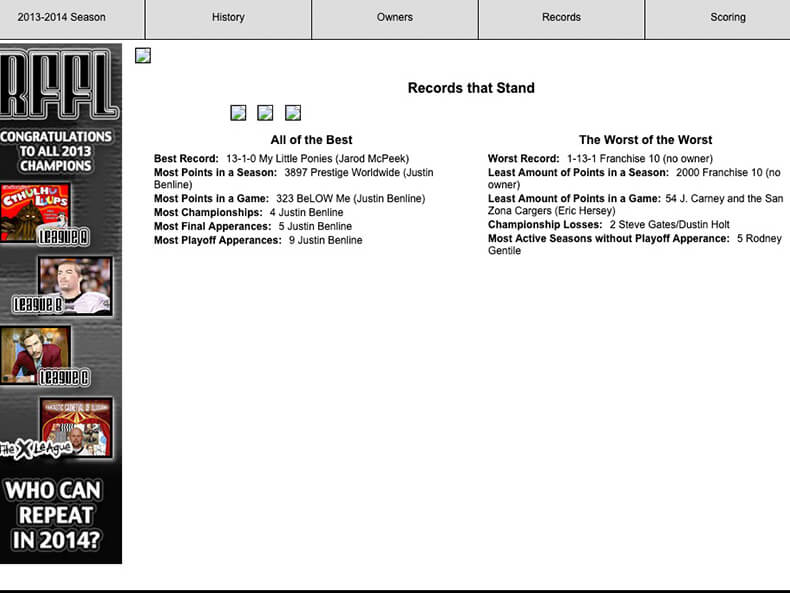
Diese Aufzeichnungen sind uralt. Ich brauche etwas Besseres. -

Ich komme meinem Wunsch näher, Statistiken zu erhalten, aber immer noch viel zu viel Codierung.
Ich wusste damals nicht, dass es einen besseren Weg gab. Ich habe in WordPress für meinen Blog gespielt, aber die Leistungsfähigkeit einer Datenbank nicht wirklich erkannt. In der Schule habe ich einen sehr einfachen Zugangskurs gemacht und gelernt, wie Datenbanken funktionieren, aber nie gedacht, dass sie das Internet betreiben. Ich glaube, ich habe nur angenommen, dass alle großen Websites von Hunderten von Personen bearbeitet wurden, die manuell Datensätze hinzufügten.
SQL: Die Sprache der Datenbanken
Die RFFL-Website war mein zweites offizielles Haustierprojekt und mein zweiter tiefer Einblick in Datenbanken. Nachdem ich als Stay-at-Home-Dad zugewiesen wurde, nutzte ich meine Freizeit, um etwas Neues zu lernen. Mein erstes Projekt war viel Versuch und Irrtum. Meine Fantasy-Football-Site brachte meine Fähigkeiten auf ein neues Niveau.

Obwohl mein erstes Haustierprojekt ein bisschen durcheinander war, lernte ich die Prinzipien der modernen Webentwicklung kennen.
TROCKEN – Wiederhole dich nicht. Sie sollten niemals Code duplizieren. Schreiben Sie es einmal und finden Sie heraus, wie Sie es auf Ihre Seite bringen können. Datenbanken machen das möglich. Zu lernen, wie man Datenbanken benutzt, war etwas, das ich beherrschen musste.
Mit Hilfe von Team Treehouse und Lynda.com , Ich habe die Sprache von SQL gefunden und gelernt. Zu diesem Zeitpunkt war ich auch ziemlich fortgeschritten mit PHP. Mit PHP zum Entwickeln der Website und SQL zum Abrufen von Daten aus einer Datenbank haben Sie selbst eine ziemlich intelligente Website. Anstatt meinen Teamnamen und meine Statistiken manuell einzugeben, kann ich sie einfach aus mehreren Tabellen in einer Datenbank abrufen.
Danke Bootstrap
Ich habe in meinen freien Jahren viel gelernt. Ich habe nicht nur unzählige Videos und Tutorials zu SQL, MySQL, PHP, HTML5, CSS und allgemeinen Webgrundlagen gelesen, sondern auch alles über Frameworks gelernt. Ich begann mit einem Framework namens Foundation und wechselte zu Bootstrap. So albern es auch klingt, ich glaube, ich habe Bootstrap bevorzugt, weil es von den Leuten gemacht wurde, die Twitter besitzen.
Was ist ein Framework?
Wieder einmal war ich ziemlich naiv. Im College haben sie nie Frameworks erwähnt. Ich dachte, alles sei handgefertigt und jedes Mal von Grund auf neu gemacht. Das ist nicht der Fall.
Unser Freund Wikipedia erklärt Bootstrap als:
Bootstrap ist ein kostenloses Open-Source-CSS-Framework für die responsive, mobile Front-End-Webentwicklung. Es enthält CSS- und JavaScript-basierte Designvorlagen für Typografie, Formulare, Schaltflächen, Navigation und andere Schnittstellenkomponenten.
Wikipedia
Anstatt alle Ihre Stile und Raster von Grund auf neu erstellen zu müssen, hat Bootstrap alles erstellt und Sie ändern nur ihre Stile. Sprechen Sie über eine Zeitersparnis!
Raster, Schriftarten und Skripte – Oh mein Gott!
Bootstrap bietet Ihnen alle Arten von Shortcodes, um einige der komplizierteren Elemente zu erstellen. Ich bin kein Zauberer in Javascript, aber mit Bootstrap konnte ich problemlos Karussells, Akkordeons und andere gängige Website-Funktionen erstellen.
Wir konnten problemlos Schriftarten von Google Fonts aufrufen, sodass ich mit der Typografie viel kreativer werden konnte als meine vorherigen Websites. Wir können sogar Schriftsymbole verwenden und Zeit beim Erstellen von Grafiken sparen.
Das Beste ist, dass Bootstrap bereits ein Raster erstellt hat, damit wir unsere Designs an die Interaktion und Anpassung an verschiedene Bildschirmgrößen anpassen können. Dies machte die Website automatisch mobilfreundlich und würde bei Google einen schönen Schub bekommen, weil sie reaktionsschnell war.
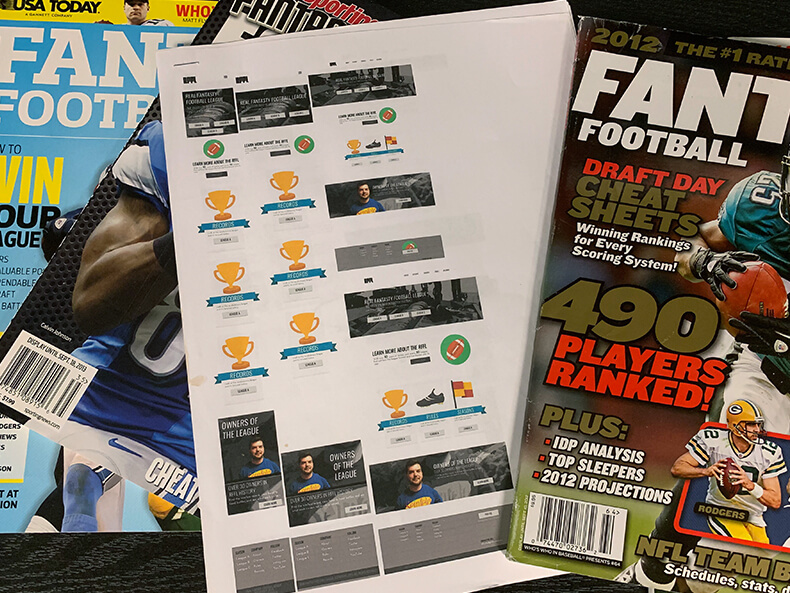
Da Bootstrap mit einigen grundlegenden Styling und sogar einige handliche PSD Wireframe-Dateien kommt, war es Zeit, mit dem Entwerfen zu beginnen.
Aktualisierung der Marke
Die Marke RFFL entstand durch Zufall Mitte der 00er Jahre. Ich fand eine Schriftart, tippte ‚RFFL‘, fügte einige Striche und äußere Glüht und nannte es einen Tag. Es war Zeit für ein Refresh.
Benutzereigenschaften
In vielen Situationen tauche ich online tief ein und recherchiere ernsthaft über das potenzielle Publikum. In diesem Fall kenne ich die Kerngruppe dieses Publikums den größten Teil meines Lebens.

Obwohl ich die Lieblingsbands, Fußballmannschaften und politischen Ansichten meines Freundes kenne, hatte ich keine Ahnung, wie sie das Web nutzten. Mit Hilfe einiger Tools konnte ich eine Charakterpersönlichkeit aufbauen und Strategien für die Funktionen und das Design der Website entwickeln, um die Benutzererfahrung zu verbessern.
Flat Design
Ein gängiger Web- und Grafikdesign-Trend zu Beginn dieses Projekts hieß Flat Design.
Fragen wir noch einmal Wikipedia – was ist flaches Design?
Flat Design ist ein Stil des Interface-Designs, der die Verwendung von Stilelementen betont, die die Illusion von drei Dimensionen vermitteln (z. B. die Verwendung von Schlagschatten, Verläufen oder Texturen) und sich auf eine minimalistische Verwendung von einfachen Elementen, Typografie und flachen Farben konzentriert.
Wikipedia
Flaches Design ist genau das, was ich wollte und spielte auch sehr gut zu den vorgefertigten Elementen in Bootstrap. Ich würde mit dem Logo beginnen und all diese Striche und Lichter entfernen.
Typografie und Schriftart
Obwohl ich mich hauptsächlich auf eine Website konzentrieren würde, mache ich auch meinen fairen Anteil an Druckarbeiten. Es war wichtig, dass ich eine Schriftart fand, die ich im Web verwenden und auf allen Computern konsistent anzeigen konnte. Google Fonts machte dies einfach und flexibel. Nach einigem Ausprobieren entschied ich mich für die Schriftkombination Oswald und Josefin Sans. Beide Schriften arbeiteten mit verschiedenen Gewichten, Fällen und Größen.
Farbe
Die RFFL arbeitete immer mit Schwarz und Grau. Der neue Stil würde gleich bleiben, aber mehrere neue Farbtöne einbringen. Ich würde viel Schwarz durch Weißraum ersetzen.
Obwohl auf der Hauptwebsite nicht sehr verbreitet, verwenden wir Blau, Grün und Rot, um unsere einzelnen Ligen anzuzeigen. Diese kommen mit vielen der statischen Anzeigen und Printmaterialien ins Spiel.
Was auf der Website steht
Mit dem allgemeinen Erscheinungsbild der Marke war ich bereit, mit dem Entwerfen zu beginnen. Die meisten würden denken, dass dies mit dem Herausholen eines Stift- / Papier- oder digitalen Kunstprogramms beginnt. Nein. Es beginnt mit dem Inhalt.
Inhalt zuerst
Schon früh habe ich beschlossen, dass diese Website Folgendes tun würde:
- Seien Sie ein einfacher Link zu unserem MyFantasyLeague.com websites
- Besitzer- und Teamhistorie bereitstellen
- Seien Sie die Heimat der Regeln, Vorschriften und Wertungen für die Ligen
- Berechnen und listen Sie alle Gewinn- / Verlust- und Wertungsrekorde auf
- ZEIGEN SIE KOPF-AN-KOPF-REKORDE an
Abgesehen davon, dass ich keine Zeit mehr auf der alten Seite verschwenden wollte, war der Hauptgrund, warum ich aufgeregt war, eine neue die Website sollte die Head-to-Head-Ergebnisse der Eigentümer anzeigen. Es gibt nichts Besseres, als Ihren Gegner am Spieltag in den Müll zu werfen und aktuelle Daten zu verwenden, macht es so viel besser.
Die Website-Gliederung
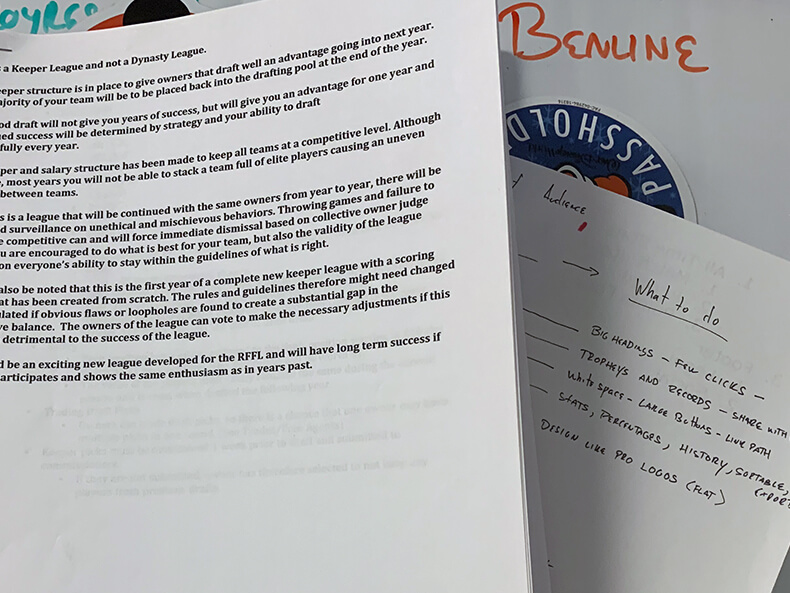
Es empfiehlt sich, eine Liste aller gewünschten Seiten auf Ihrer Website zu erstellen. Sie können die Struktur der Website erstellen und welche Seiten verschachtelt werden sollen und welche Seiten eigenständig sind. Normalerweise ziehe ich einfach ein Word-Dokument heraus und beginne mit einer ungeordneten Liste.

Nachdem ich alle Seiten aufgelistet hatte, konnte ich mit dem Schreiben beginnen. Mit ein wenig Planung, Ich dachte, dass die meisten Seiten nicht super detailliert sein würden. Für Besitzer Seiten, ein wenig Bio würde tun. Ich würde die Regeln kopieren und einfügen und ein bisschen formatieren. Der größte Teil des Inhalts für die Seiten wäre tatsächlich statistisch und würde dynamisch abgerufen.
War ich bereit zu programmieren oder zu entwerfen?
Gestaltung der Website
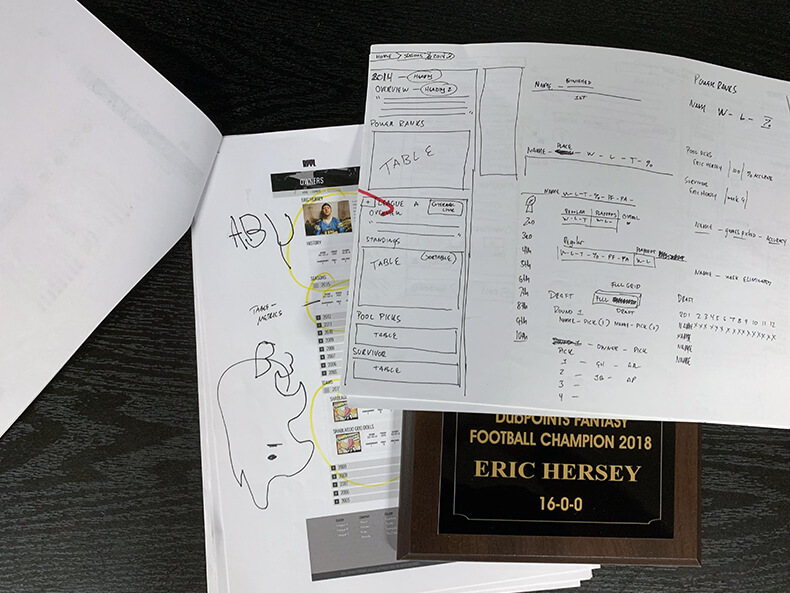
Ich wusste, dass das schwere Heben in Zukunft erledigt werden würde (Beherrschung des SQL- und PHP-Codes). Mit all den aufgeführten grundlegenden Informationen konnte ich etwas Papier herausziehen und einfach Kisten zeichnen und einige handgezeichnete Versionen der Site erstellen. Nichts Komplexes, aber dies wäre für den nächsten Schritt erforderlich.
Wireframe
Ich fühlte mich wohl beim Herausziehen von Photoshop und den Wireframe-PSD-Dateien aus Bootstrap. In den alten Tagen hätten Sie nur eine Master-Drahtgitterdatei und würden für den Desktop entwerfen. Mit einem responsiven Design formatierte und entwarf ich vier Versionen für jede Seite.
Mit Bootstrap haben Sie vier wichtige Haltepunkte.
- XS – Extra Klein
- S – Klein
- M – Mittel
- L – Groß

Diese korrelieren alle direkt mit der Bildschirmgröße. XS befasst sich mit Mobiltelefonen und L Griff große Desktops. Es war wichtig, dass jede Seite dem Bildschirm entsprach und auf Telefonen und großen Bildschirmen einfach zu bedienen war.
Universal Styles Cheatsheet
Ich hätte mehrere Elemente auf der Website, die immer wieder verwendet würden. Schaltflächen wären auf der gesamten Website gleich. Bestimmte Klassen für Überschriften und Links würden auf eine bestimmte Weise gestaltet. Ich habe ein separates Photoshop-Dokument für diese Stile erstellt. Auf diese Weise könnte ich den Ordner / die Ebene einfach per Drag & Drop auf das Drahtmodell ziehen und alles wäre konsistent.
Mobile-First-Design
Bootstrap ist so aufgebaut, dass Sie mit der mobilen Version Ihrer Website und Ihres Designs beginnen. Sobald Sie das Design auf dem mobilen Bildschirm beendet haben, wechseln Sie zur nächsten Größe und so weiter.
Das war nicht immer einfach. Im Grafikdesign wissen wir, dass der Versuch, eine Grafik ‚größer‘ zu machen, oft zu Rasterung und Unschärfe führt. Dies hat keine Auswirkungen auf SVG- oder Vektorbilder, aber manchmal ist es einfacher, für den großen Desktop zu entwerfen und sich nach unten zu bewegen. In dieser Situation hatte ich sowohl die XS- als auch die L-Version auf meinem Bildschirm und machte ein bisschen von beidem gleichzeitig.
Entwerfen im Browser
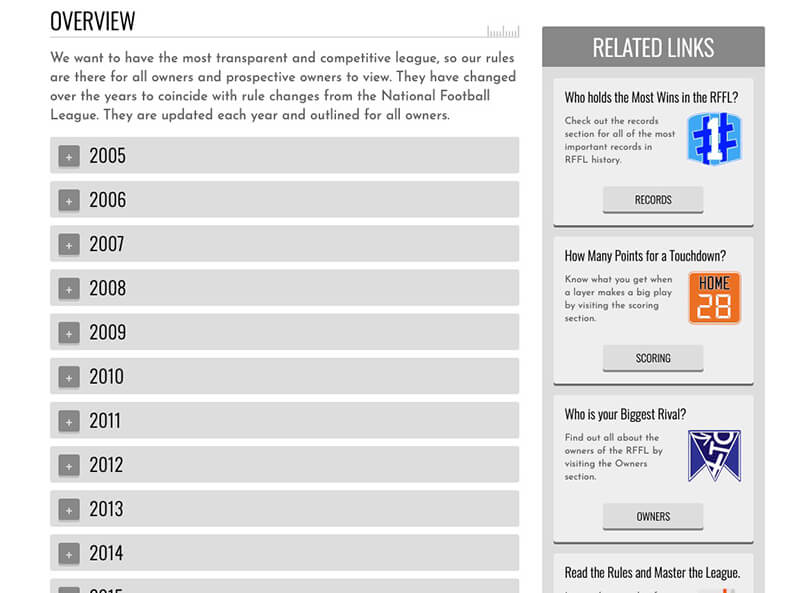
Zugegeben, es gibt ein paar kleine Schritte dazwischen, der nächste große Schritt ist, die Modelle und Wireframes ins Web zu bringen. Seite für Seite begann ich, den HTML-Code zu erstellen, um die Seiten zu füllen. Ich würde den Inhalt aus meinem Word-Dokument kopieren und für jede ‚Kategorie‘ eine Platzhalterseite erstellen. Ich habe mir mehrere einzigartige Seitenstrukturen angesehen:
- Homepage – völlig einzigartig im Vergleich zu anderen Seiten
- Eigentümerliste – von Datenbank abgerufen
- Eigentümer Einzeln – von Datenbank abgerufen
- Jahreszeiten / Liga–Liste – von Datenbank abgerufen
- Jahreszeiten Einzeln – von Datenbank abgerufen
- Datensätze – von Datenbank abgerufen
- Rules – static
Das Skelett dieser Seiten war sehr ähnlich. Ich habe mit einem begonnen und alle Stücke gestylt. Mit Klassen und IDs habe ich sichergestellt, dass diese Stile für die zukünftige Verwendung leicht zugänglich sind. Viele Stunden später hatte ich das Framework gestylt und bereit zu gehen. Alles, was wir jetzt brauchten, war eine Datenbank zu erstellen und die Informationen abzurufen. Leichter gesagt als getan.
Database Deep Dive
Ich war ein Anfänger, als ich dieses Projekt startete und wurde am Ende ein verdammter Experte. Ich war entschlossen, keine Ecken und Kanten zu schneiden oder die gewünschten Funktionen zu eliminieren. Das bedeutete Stunden, und Stunden, und Stunden der Arbeit herauszufinden, wie in den genauen Informationen zu ziehen ich brauchte.
Die Grundregeln von Datenbanken
Bei meinem ersten großen Datenbankprojekt habe ich auf die harte Tour gelernt, dass man Informationen nicht von Tabelle zu Tabelle wiederholen sollte. Diese Datensätze können verknüpft werden, und ein ausgeklügelter Code sollte verwendet werden, um die benötigten Informationen abzurufen. Mit etwas mehr Training und viel mehr Zeit zum Testen habe ich einige Best Practices zur Planung gelernt.

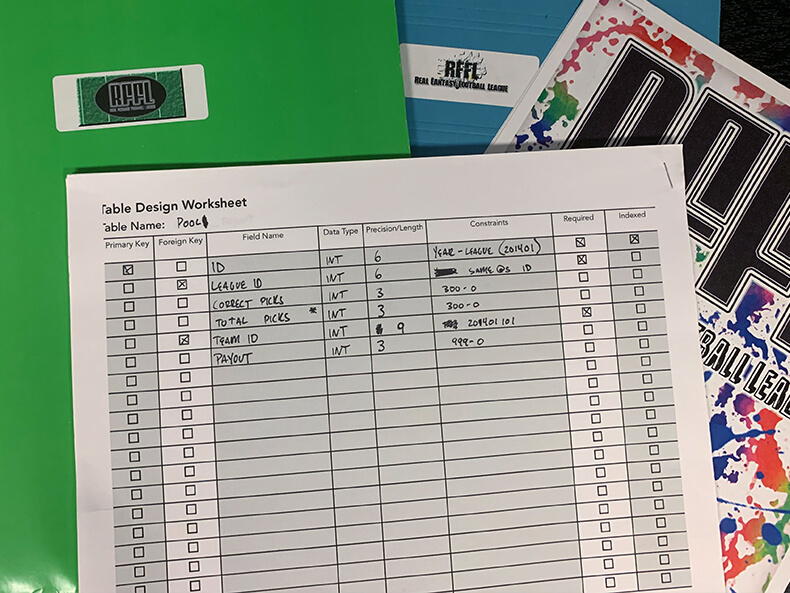
Ich benutzte Karteikarten, Post-It-Notizen und erstellte schließlich eine Tabelle – ich erstellte einen detaillierten Überblick über meine Datenbank und alle Felder, die in jede Tabelle eingehen würden. Dies ermöglichte es mir, die Ehe einiger Datensätze und ihre Interaktion leicht zu verstehen.
Datenbank-Spickzettel in Excel
Ja, Sie können alles in SQL oder in eine Sublime Textdatei eingeben, aber das kann ziemlich entmutigend sein. In einigen Projekten habe ich eine Excel-Tabelle erstellt, die so formatiert ist, dass ich das gesamte Blatt kopieren und direkt in MySQL einfügen kann. Ich kann die Daten aus einer Tabelle lesen und direkt hineinschieben. Dies ist eine absolute Zeitersparnis.
Die Datenbank zum Laufen bringen
Das war eine Herausforderung. Ich habe nicht nur ein paar Codezeilen aufgerufen. Ich habe versucht, einzelne Fantasy-Football-Spieldaten zu nehmen und eine Website mit einzelnen Eigentümern Gewinne, Verluste, Partituren, Einnahmen, Spiele, etc … Es war eine Menge Mathematik und noch mehr Codierung.
Ich habe fast einen Monat oder länger damit verbracht; Ich fürchte, wenn Sie hier mehr darüber schreiben, wird dies zu schweren Rückblenden führen.
Illustrator und Grafik
Ich habe Erfahrung mit Adobe Illustrator. Im College und in der High School habe ich viele Projekte gemacht und alle Werkzeuge gelernt. Da ich nicht viel Werbung für meine grafischen Fähigkeiten mache, werde ich rostig. Dies war eine großartige Gelegenheit, wieder in den Mix einzusteigen und einige benutzerdefinierte Grafiken zu erstellen.

Nach einem Auffrischungskurs Lynda.com , entschied ich, dass meine Seitenleisten einige Grafiken brauchten. Ich habe ein oder zwei Dinge über SVG gelernt und wie sie Websites zugute kommen können. Fügen Sie meinem Lebenslauf eine weitere Fähigkeit und etwas Wissen hinzu.
Testen und Starten
Das Testen für sich selbst ist etwas einfacher als das Testen für einen Client. Wenn Sie ein Problem sehen, protokollieren Sie es und beheben es. Auch die Entwicklung Ihrer eigenen Website und die Erstellung Ihres eigenen Themas lassen wenig zu testen, wenn Sie unterwegs getestet haben.
Der Start verlief ziemlich ähnlich. In Anbetracht der Tatsache, dass die alte RFFL-Site sehr wenig Verkehr erhielt und außerhalb der Saison war, musste ich mir keine großen Sorgen um Ausfallzeiten machen. Mit einem einfachen Knopfdruck hatten wir eine brandneue Website im Internet.
Abschließende Gedanken – Datenbank Hartcodierte Website

Ich bin mir nicht sicher, ob ich die Stunden des Codes durchlaufen hätte, um dies zu erreichen, wenn ich nicht so leidenschaftlich über das Endergebnis gewesen wäre. Mit der Zeit wurde mir klar, dass vieles davon mit WordPress oder Backend-CMS erledigt werden kann. Obwohl es Vorteile gibt, eine handcodierte Website zu haben (siehe Speed Score), gibt es auch Negative – wie Monate mit dem Projekt zu verbringen. Es gibt wahrscheinlich (es gibt) Lösungen für diese Spieldatensätze in WordPress, ich denke, das Erlernen des Backends hat mich in Datenbanken und SQL viel besser gemacht.