In diesem Handbuch erfahren Sie, wie Sie mit dem Classic Editor Bilder von Ihrem Computer, einer anderen Website oder Ihrer Medienbibliothek zu Ihrer Website hinzufügen. Wenn Sie den Blockeditor verwenden, lesen Sie die Anleitung zum Blockieren von Bildern. Welchen Editor verwende ich?
Hinweis: Die Anweisungen in diesem Handbuch beziehen sich auf den klassischen Editor. Wenn Sie den WordPress-Blockeditor verwenden, lesen Sie bitte diese Anleitung.
Inhaltsverzeichnis
Fügen Sie ein Bild von Ihrem Computer ein
- Platzieren Sie den Cursor an der Stelle, an der das Bild angezeigt werden soll.
- Ziehen Sie Ihr Bild von Ihrem Computer in den Editor.

Inhaltsverzeichnis
Einfügen eines Bildes aus dem Web
Diese Methode lädt das Dokument / die Datei nicht unbedingt in die Medienbibliothek Ihrer Site hoch. Dateien von einer externen Site werden hochgeladen und Ihr Bildlink wird aktualisiert. Wenn die Datei an anderer Stelle gehostet wird und nicht automatisch in Ihre Medienbibliothek hochgeladen wird, funktioniert das Bild in Ihrem Blog nicht mehr, wenn es von dieser Site gelöscht wird.
- Platzieren Sie den Cursor an der Stelle, an der das Bild angezeigt werden soll, und klicken Sie auf die Schaltfläche Medien hinzufügen.

- Wählen Sie Aus URL einfügen und fügen Sie die URL der Datei ein, bevor Sie auf In Seite einfügen klicken.
Inhaltsverzeichnis
Fügen Sie ein Bild aus Ihrer Medienbibliothek ein
- Platzieren Sie den Cursor an der Stelle, an der das Bild angezeigt werden soll, und klicken Sie auf die Schaltfläche Medien hinzufügen, die sich direkt über Ihrem Editor befindet.

- Suchen Sie das Bild, das Sie einfügen möchten, und wählen Sie es aus. Sie können zwischen Bildern, Dokumenten, Videos und Audiodateien navigieren. Beachten Sie, dass die letzten beiden Optionen nur mit dem WordPress.com Premium- und Businesspläne.

Um mehr über diese Einstellungen zu erfahren, besuchen Sie unseren Leitfaden hier.
Inhaltsverzeichnis
Bildausrichtung
Wenn Sie Bilder in Ihre Beiträge und Seiten einfügen, können Sie sie mit Ihrem Text umbrechen lassen. Klicken Sie einfach auf Ihr eingefügtes Bild, um es auszuwählen, und wählen Sie dann die gewünschte Ausrichtung aus.

Nebeneinander
Wenn Sie möchten, dass Bilder nebeneinander in derselben Zeile angezeigt werden, legen Sie die Bilder nebeneinander und richten Sie beide entweder links oder rechts aus.
Stellen Sie sicher, dass die Bilder klein genug sind, dass sie beide in eine Zeile passen, einschließlich Ränder und Ränder. Andernfalls wird eines der Bilder in die nächste Zeile verschoben. In diesem Fall können Sie die Größe der Bilder so ändern, dass sie nebeneinander passen.

Kein Textumbruch
Wenn Sie nicht möchten, dass der Text um Ihr Bild herumgebrochen wird, können Sie die linke oder rechte Ausrichtung aus Ihren Bildern entfernen. Klicken Sie auf das Bild und wählen Sie die Option Keine Ausrichtung. Der Text wird dann nicht mehr um Ihr Bild gewickelt.

Inhaltsverzeichnis
Bearbeiten Ihrer eingefügten Bilder
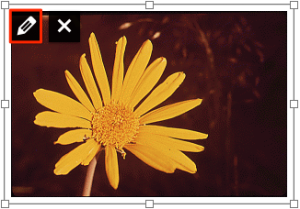
Wenn Sie einen Beitrag / eine Seite über das WP Admin-Dashboard erstellen, können Sie eingefügte Bilder so bearbeiten, dass sie ansprechend mit Ihren Inhalten fließen. Sie können auf diese Einstellungen zugreifen, indem Sie das Bild auswählen, mit dem Sie arbeiten möchten, und auf das Stiftsymbol klicken.

Erfahren Sie mehr darüber, wie Sie Ihre Bilder bearbeiten können!
Inhaltsverzeichnis
Fehlerbehebung
Wenn Sie ein Problem beim Hochladen von Bildern haben, lesen Sie bitte unsere Tipps zur Fehlerbehebung. Möglicherweise möchten Sie auch einige Tipps zur Fehlerbehebung ausprobieren, die auf der Seite Browserprobleme aufgeführt sind.
Bilder sollten im RGB-Modus gespeichert werden, und Sie werden die besten Ergebnisse sehen, wenn Sie das sRGB-Farbprofil und das .png -Format verwenden. Animierte Gifs werden nur angezeigt, wenn sie zu 100% in voller Größe angezeigt werden.
Vielseitige Pläne und Preise
-
Kostenlos
Am besten für Studenten
-
Persönlich
Am besten für Bastler
-
Premium
Am besten für Freelancer
-
Geschäft
Am besten für kleine Unternehmen
Wählen Sie einen Plan